Почему ссылки из приложения Aliexpress (a.aliexpress) попадают на модерацию и как этого избежать
Добрый вечер, Пепперчане!
На повестке дня актуальный для многих вопрос — почему у многих не открываются ссылки вида «a.aliexpress» и «s.click», и почему они попадают на модерацию, когда мы делимся такой ссылкой в комментариях или публикациях.
🔗Чтобы вы могли успешно делиться ссылками в комментариях, мы с командой подготовили небольшую инструкцию. Проверено на iOS и Android, инструкция записана с Android.
Если у кого-то есть дополнения и корректировки — пишите в комментариях, будем рады. Способ простой и должен работать всегда, но может быть всякое. Будем вносить изменения по мере необходимости.
Кто не хочет читать много букв и смотреть скриншоты, можно посмотреть краткое видео от нас — там наглядно показано, как получить прямую ссылку imgur. com/TLIvAy2
com/TLIvAy2
Краткая суть — нужно скопировать ссылку из приложения сначала в свой браузер, а потом оттуда уже делиться.
👉🏻Итак:
1) Заходим на страницу товара в приложении, жмём «поделиться» в правом верхнем углу, затем жмём «копировать ссылку».
2) Переходим в мобильный браузер, вставляем эту ссылку в адресную строку (не переходим!), выделяем весь текст и убираем всё лишнее в начале, оставляя только URL формата https://a.aliexpress.ru****
Вот так должно быть в итоге.
3) Далее жмём «перейти» и браузер должен автоматически перейти на ссылку формата m.aliexpress.ru.
4) Далее нужно сделать последний штрих — убрать букву «m» из адреса, чтобы страница корректно открывалась с десктопа и приложения. Так же, как и во втором пункте жмём на адресную строку, удаляем букву «m» в начале и также можно удалить «хвост» (не обязательно), чтобы осталась ссылка вида «aliexpress. ru/item/10000003126743″
ru/item/10000003126743″
Это не обязательно, просто чтобы в комментариях не было длиннючей ссылки. Для публикаций этого делать не нужно.
5) В итоге получаем вот такую ссылку, которую можно успешно копировать и делиться. Главное не нажмите нечаянно на эту ссылку до копирования, а то снова появится «мобильная» ссылка.
Резюмирую:
- копируем ссылку их приложения
- вставляем только ссылку «a.aliexpress .ru****» в мобильный браузер
- переходим и получаем ссылку «m.aliexpress»
- убираем «m» и копируем ссылку вида «aliexpress. ru»
Есть способ побыстрее, «в лоб» так сказать.
Просто копируем ссылку из приложения, вставляем в строку поиска в браузере весь текст и в большинстве случаев в поиске нам выдаст именно тот товар, который нам нужен. Но работает это не всегда.
Жмём на ссылку в поиске и можно сделать одно важное действие, чтобы ссылка открывалась корректно с телефона — при переходе из поиска мы получим ссылку вида «aliexpress. ru/i/4005********», она будет неправильно отображаться с десктопа и не откроется через приложение, поэтому нужно:
ru/i/4005********», она будет неправильно отображаться с десктопа и не откроется через приложение, поэтому нужно:
вместо ‘i’ написать ‘item’, то есть получить ссылку вида «aliexpress. ru/item/4005********»
Если лень, можно сделать только первый шаг)
И всё, эту ссылку можно копировать и делиться.
Теперь можно делиться ссылками без проблем
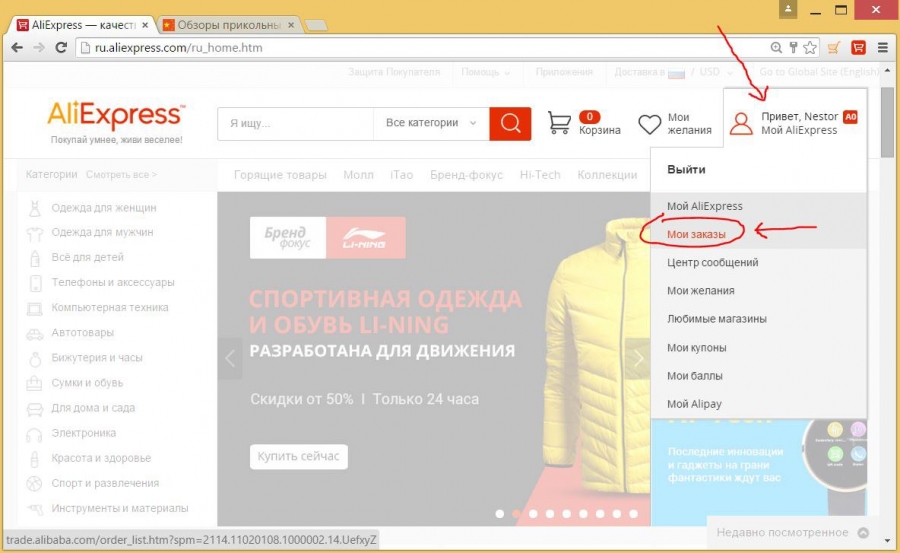
Ссылки не открываются в приложении AliExpress, что делать?
Главная » Для дома
Если у вас ссылки на товары, акции и купоны открывает в браузере, а не приложении AliExpress, читаем статью. Подпишитесь на наш Telegram-канал – AliExpress Халява, там мы публикуем актуальные промокоды, купоны и скидки со всего AliExpress.
Содержание
- Встроенный браузер Telegram
- Приложение AliExpress
- «Голый» Android
- Android с оболочкой MIUI (Xiaomi, Poco, Redmi, Black Shark)
- Android с оболочкой One UI (Samsung)
- Итог
Встроенный браузер Telegram
Самая распространенная причина – мешает встроенный браузер Telegram. Проверяем, переходит ли из обычного браузера, с которого вы сейчас сидите в приложение AliExpress. Для этого переходим по ссылке – https://aliclick.shop/s/jekjq5. Если перешло в приложение, то стандартный браузер работает корректно, а встроенный браузер Telegram нужно отключить.
- В левом верхнем углу нажимаем на кнопку «Три линии»
- Заходим в «Настройки»
- Далее «Настройки чатов»
- Находим функцию «Встроенный браузер» и отключаем ползунок
Приложение AliExpress
Если не помогло отключение встроенного браузера Telegram, нужно смотреть настройки приложения AliExpress. На разных смартфонах и оболочках операционной системы нужно совершить различные действия. Разберем пару примеров.
Разберем пару примеров.
«Голый» Android
- Переходим в «Настройки»
- Далее «Приложения и уведомления»
- Выбираем пункт «Сведения о приложениях»
- Находим AliExpress и нажимаем по нему
- Выбираем пункт «Открывать по умолчанию»
- Выбираем пункт «Открывать поддерживаемые ссылки»
- Должно предложить к выбору 3 варианта: «Открывать в этом приложении», «Всегда спрашивать» и «Не открывать в этом приложении». Выбираем любой из первых двух.
Android с оболочкой MIUI (Xiaomi, Poco, Redmi, Black Shark)
- Открываем «Настройки»
- Далее «Приложения»
- Далее «Все приложения»
- Нажимаем на три точки вверху спарва
- Далее «Приложения по умолчанию»
- Далее «Открытие ссылок»
- Находим AliExpress и нажимаем по нему
- Выбираем пункт «Открывать поддерживаемые ссылки»
- Должно предложить к выбору 3 варианта: «Открывать», «Всегда спрашивать» и «Не открывать». Выбираем любой из первых двух.

Android с оболочкой One UI (Samsung)
- Переходим в «Настройки»
- Далее «Приложения»
- Находим AliExpress и нажимаем по нему
- Выбираем пункт «Использование по умолчанию»
- Выбираем пункт «Переход к URL»
- Должно предложить к выбору 3 варианта: «В этом приложении», «Всегда спрашивать» и «В другом приложении». Выбираем любой из первых двух.
Итог
После всех манипуляций должно автоматически открывать ссылки в приложении AliExpress. Если выбрали пункт «Всегда спрашивать», то будет всплывать окно, как на скриншоте ниже.
Чтобы покупать товары по скидкам, следите за нашим Telegram-каналом – AliExpress Халява. Там мы публикуем актуальные промокоды, купоны и скидки со всего AliExpress.
aliexpress — Как сделать ссылку на конкретный вариант продукта на странице продукта Ali Express?
спросил
Изменено 5 месяцев назад
Просмотрено 368 раз
Когда вы делаете ссылку на продукт на Ali Express, это просто ссылка на общую страницу продукта, а не на конкретный вариант продукта (цвет, размер и т. д.).
д.).
Как можно установить параметры URL страницы продукта Ali Express, чтобы был выбран вариант продукта?
На этой странице товара есть ссылки на товар с вариантами следующих параметров:
{цвет, длина}
5A Кабель USB C к USB Type C…
https://www.aliexpress.com/item/1005002964689678.html
Но когда вы нажимаете один из цветов и один из вариантов длины, URL-адрес не меняется.
При переходе на страницу этого продукта со страницы результатов поиска (SRP) (3-й результат поиска Ali Express: usb+cable , кажется, что важным параметром URL, который устанавливается, является параметр pdp_ext_f , как видно здесь:
5A Кабель USB C к USB Type C…: (выбран вариант продукта)
https://www.aliexpress.com/item/1005002964689678.html
?pdp_ext_f=%7B%22sku_id%22%3A%2212000023061487047%22%7D
Который при декодировании показывает это значение:
pdp_ext_f={"sku_id":"12000023061487047"}
Как определить значение ключа JSON pdp_ext_f , чтобы выбрать конкретный вариант продукта на странице продукта?
- aliexpress
Самый простой способ определить sku_id — нажать кнопку «Купить сейчас» и извлечь его из параметров URL на этой странице покупки:
Откройте страницу продукта и Ali Express, например:
5A Кабель USB C к USB Type C.
 .. (
.. (https://www.aliexpress.com/item/1005002964689678.html)Нажмите кнопку «Купить сейчас» (не волнуйтесь, это ничего не купит)
Извлечь значение параметра
skuIdиз результирующего URL-адреса страницыНажмите
Назадв браузере, чтобы вернуться на страницу товараОчистите URL-адрес страницы продукта Ali Express, обеспечив отсутствие параметров URL-адреса (удалите
?и все после него, что будет после.htmlв URL-адресе)Добавьте параметр и значение URL-адреса в конец URL-адреса чистого продукта, вставив его в конец URL-адреса, заменив
SKU_ID_VALUEзначением, извлеченным ранее:
?pdp_ext_f=%7B"sku_id":"SKU_ID_VALUE"%7D
- Нажмите клавишу ввода, чтобы загрузить измененный URL-адрес, и обратите внимание, что выбран вариант продукта
Зарегистрируйтесь или войдите в систему
Зарегистрируйтесь с помощью Google
Зарегистрироваться через Facebook
Зарегистрируйтесь, используя электронную почту и пароль
Опубликовать как гость
Обязательно, но не отображается
Опубликовать как гость
Электронная почта
Требуется, но не отображается
Нажимая «Опубликовать свой ответ», вы соглашаетесь с нашими условиями обслуживания, политикой конфиденциальности и политикой использования файлов cookie
.
Как подключить поставщика к продукту
Справочный центр DSers >> Изучите функции DSers/Управление продуктами, Изучите функции DSers, Shopify, WooCommerce, Wix, Избранные статьи, Избранные статьи-HOT4 >> Подключить поставщика к продукту
≡
Поддерживать: Вы не сможете размещать заказы, содержащие несвязанный продукт, на AliExpress, поэтому вы можете применить Basic Mapping , чтобы сопоставить одного поставщика продукта, чтобы избежать этой проблемы.Как активировать функцию Basic Mapping
- Войти в DSers > Мои продукты.
- Выберите вкладку Unmapped products (или Other ) на панели навигации .
- Наведите указатель мыши на карточку продукта , чтобы щелкнуть (или ) для доступа к карточке торговых площадок (или к карточке управления поставщиками ).

- Перейдите на вкладку Basic ( Basic Mapping ) и включите справа от той же строки Status
Как связать поставщика с продуктом
- На вкладке Basic ( Basic Mapping ) вставьте URL-адрес продукта в поле .0013 Альтернативные продукты панель поиска и нажмите ИМПОРТ . Продукт AliExpress появится в столбце Добавить продукты ( Альтернативные продукты ).
- Нажмите рядом с только что импортированным изображением продукта.
- Выберите Default option и нажмите CONFIRM , чтобы сделать этого поставщика AliExpress вашим поставщиком по умолчанию.

- В столбце Default Ali Product нажмите Select Option ( Select Attribute ) и Выберите вариант ( Выберите вариант ), чтобы сопоставить варианты (атрибуты) и варианты (варианты) поставщика, соответствующие параметрам (атрибутам) и вариантам (вариантам) вашего продукта.
- Нажмите СОХРАНИТЬ .
💡 СОВЕТ
Если вы хотите заменить своего текущего поставщика более дешевым или лучшим, вам необходимо переназначить свой продукт .
Связанные статьи
: ноль } { показатьтип === 2 ? Спасибо за ваш отзыв! : нулевой } { показатьтип === 3 ?
{
checkboxList.


 .. (
.. (