Как создать сайт с нуля?
Думаю, искусство программировать немногим сложнее других человеческих навыков. Программирование делает вас лучше точно так же, как вам помогают развиваться изучение иностранного языка, математики или чтение книг.
Джек Дорси, бывший CEO «Твиттера»
Появление интернета совершило революцию во всём нашем существовании. Сегодня мы пользуемся сетью, чтобы найти информацию, пообщаться с друзьями, заказать столик в ресторане. Другими словами, интернет стал незаменимой частью нашей повседневной жизни.
В настоящее время в мире насчитывается почти два миллиарда веб-сайтов. У вас пока ещё нет собственной странички в интернете? Так почему бы не сверстать собственный сайт? Используя разные языки программирования (html, css, php и так далее), вы сможете запрограммировать собственную витрину абсолютно самостоятельно!
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Какие языки программирования используются при создании сайтов?
Создать сайт можно разными способами. Вы можете использовать редакторы веб-сайтов, такие как Wix или WordPress, или самостоятельно собрать свой собственный сайт и купить для него доменное имя. Написание собственного веб-сайта требует некоторых знаний в программировании, особенно в области разработки и компьютерных языков.
Вы можете использовать редакторы веб-сайтов, такие как Wix или WordPress, или самостоятельно собрать свой собственный сайт и купить для него доменное имя. Написание собственного веб-сайта требует некоторых знаний в программировании, особенно в области разработки и компьютерных языков.
Источник: Unsplash
Язык программирования — это своего рода код. Соблюдая правила языка, разработчик может создавать сайты и программы, которые будут включать в себя тексты, картинки, команды и определённый функционал. Но чтобы всё работало, как надо, он должен соблюдать определённую последовательность символов, порядок действий и логику.
Веб-страницы могут быть статическими или динамическими. Со статическими страницами взаимодействовать невозможно — они выполняют только информативную функцию. Это могут быть афиши или информационные листки, меню ресторана или список мероприятий, официальное сообщение или перечень услуг со стоимостью. Если же пользователь может куда-то нажать: открыть меню, перейти в другой раздел, заполнить форму, то речь идёт о динамической странице.
Если же пользователь может куда-то нажать: открыть меню, перейти в другой раздел, заполнить форму, то речь идёт о динамической странице.
Чтобы создать веб-сайт, можно использовать несколько языков программирования. Каждый из них создавался в своё время для выполнение определённого функционала. Среди основных языков программирования, которыми пишут сайты, мы можем назвать следующие:
- HTML;
- CSS;
- PHP;
- JavaScript;
- Python;
- MySQL.
Каждый язык используется для выполнения конкретной задачи: для дизайна страницы, её интерактивности и так далее.
Используйте язык HTML для фундамента вашего веб-сайта
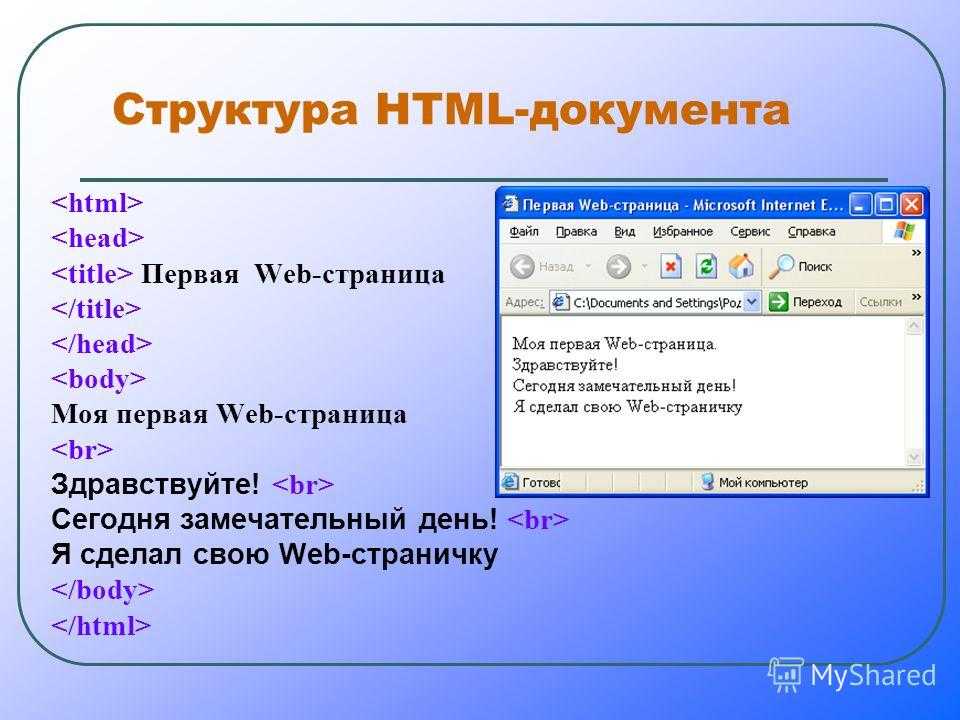
Первым языком, который нужно знать для создания веб-сайта, является HTML (Hypertext Markup Language). Этот язык является базой для написания большинства веб-страниц. Его используют для создания структуры сайта, а также для разработки содержания.
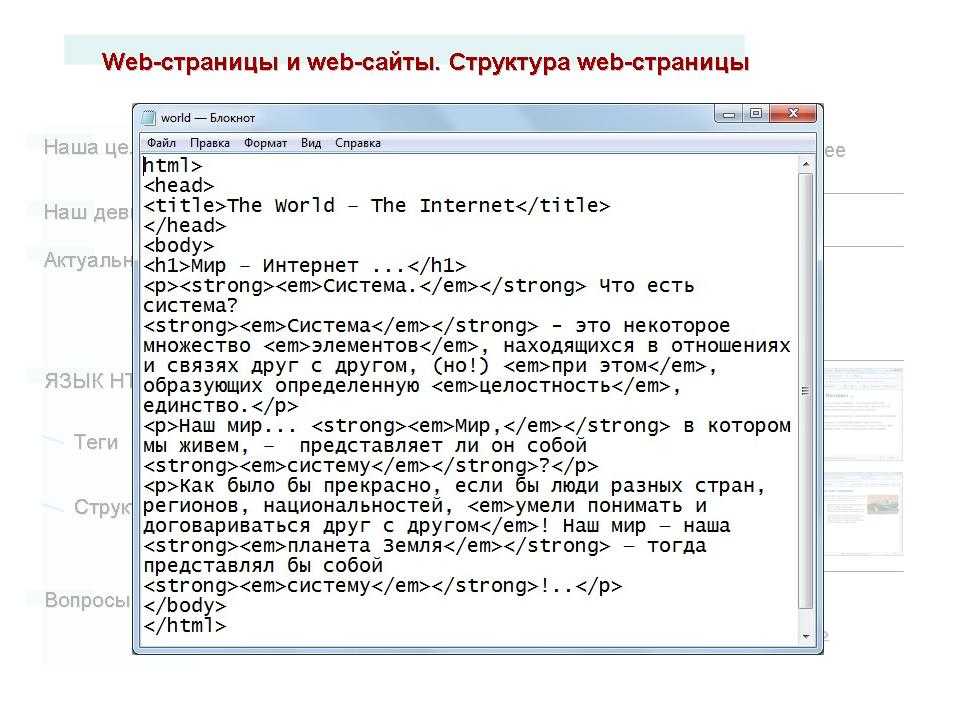
Некоторые программисты не считают HTML настоящим языком программирования, поскольку в своей основе он опирается на теги — элементы языка разметки гипертекста. Грубо говоря, это такие кирпичики, из которых складывается страница. Каждый тег отвечает за свою область: заголовок, список, абзац текста, изображение. Это выглядит так: <имя_тега>…</имя_тега>, например: <h2>Title</h2>.
Грубо говоря, это такие кирпичики, из которых складывается страница. Каждый тег отвечает за свою область: заголовок, список, абзац текста, изображение. Это выглядит так: <имя_тега>…</имя_тега>, например: <h2>Title</h2>.
Научиться работать с HTML относительно легко и вполне доступно новичкам. Начните с этого языка, и вы довольно быстро сможете построить скелет сайта.
Хотите начать программировать с помощью частных уроков с репетитором онлайн?
Язык CSS для внешней оболочки сайта
Однако зачастую простого HTML недостаточно для современной веб-страницы, так как написанный на его основе продукт выглядит слишком примитивно.
На помощь приходят другие языки программирования, с помощью которых можно разработать более сложный дизайн сайта, а также подобрать интересные шрифты, цветовую палитру, выбрать необычное расположение элементов. В частности, с помощью языка CSS вы можете перейти от простого перечня информации на странице к более интересному веб-сайту с комплексной иерархией.
Источник: Unsplash
Этот язык программирования, который расшифровывается как Cascading Style Sheets, используется для изменения внешнего вида сайта и работает в сочетании с HTML.
При написании кода на CSS используются следующие слова и символы: body { background-color: blue; }.
Язык CSS не так уж сложен для изучения. Однако необходимо будет уделить некоторое время наблюдению за созданием веб-сайтов, чтобы полностью понять роль и структуру этого языка.
Используйте язык PHP для создания динамического сайта
Как упоминалось выше, веб-сайт может быть статическим или динамическим. Если речь идёт о статическом, то достаточно простого HTML. В сочетании с CSS он позволит отображать информацию на странице, упорядочивать ее, а также задавать этому какую-то симпатичную форму. Однако такой сайт не предлагает взаимодействия с пользователем.
Однако, если вам нужно, чтобы пользователи каким-то образом работали с сайтом — переходили по ссылкам, смотрели альбомы с фотографиями, клали товары в корзину и так далее, — вам понадобится динамический сайт. Вам также нужна будет база данных для хранения информации, чтобы сайт не отображал сразу всё имеющееся, а выдавал по мере необходимости. Именно язык PHP отвечает за управление этим типом сайтов.
PHP — это серверный язык программирования и используется, в основном, для разработки сайтов и приложений.
Например, пользователь вашего сайта хочет подписаться на вашу рассылку и вводит свой адрес электронной почты в специально отведённое для этого поле. Его адрес не будет виден всем остальным пользователям сайта, он отправится на сервер и будет обрабатываться «за кулисами», где доступ к нему получит непосредственно разработчик.
Таким образом, PHP используется для управления всей невидимой, закулисной, частью сайта, которая нужна для упорядочивания информации и работы с ней. Эту часть называют бэкэндом, и PHP является основным языком в этой области программирования.
Эту часть называют бэкэндом, и PHP является основным языком в этой области программирования.
В целом, язык PHP используется для обработки данных во время программирования, которые находятся, например, в какой-то базе данных, скажем MySQL.
Где найти уроки по программированию с частным преподавателем?
Лучшие преподаватели по программированию доступны для занятий
Поехали!
Обучение языку JavaScript для создания интеракций
JavaScript используется в веб-разработке для создания интерактивных страниц. Это уже нечто большее, чем просто обработка данных. Тут может понадобиться анимация — например, всплывающее сообщение с благодарностью за подписку на ньюслеттер. Или, скажем, анимированный курсор, появляющиеся и исчезающие картинки в случае того или иного действия и так далее. Грубо говоря, JavaScript появился, чтобы «сделать веб-страницы живыми». Все программы на этом языке, называемые скриптами, могут встраиваться в HTML и выполняться автоматически при загрузке веб-страницы. Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
Самим скриптам не нужна какая-то дополнительная подготовка или компиляция — они выполняются сами.
В общем, этот язык используется для того, чтобы пользователь не только знакомился с информацией на сайте, но и как-то взаимодействовал с ним. Этот язык используется не на стороне сервера, как PHP, а на стороне пользователя, поэтому у последнего должно быть установлено соответствующее программное обеспечение. В то же время, чтобы появился новый элемент, пользователю не надо обновлять страницу — всё будет происходить само собой.
Зачем нужен Python?
Python — это, пожалуй, самый быстрорастущий язык программирования на сегодня. Самое главное его преимущество — с него легко начать свой путь в разработке. Он логичен, интуитивно понятен и при этом предоставляет айтишнику огромные возможности.
А вы знали, что YouTube и Instagram полностью написаны на Python?Источник: Unsplash
Python используют всемирно известные компании: так, YouTube и Instagram полностью написаны на этом языке. Spotify и Amazon пользуются им же для анализа данных и создания рекомендаций. Даже NASA использует Python для некоторых своих систем.
Spotify и Amazon пользуются им же для анализа данных и создания рекомендаций. Даже NASA использует Python для некоторых своих систем.
Этот язык, скорее всего, долгое время будет востребованным, так как он идеально подходит для машинного обучения и больших данных. Что касается веб-сайтов, то тут он может вам помочь усовершенствовать ваш продукт, добавив в него множество функций. Он также справится с автоматизацией рутинных задач — сбором ссылок и картинок, адресов электронной почты и так далее.
Несмотря на то, что Python — довольно простой язык для изучения, обилие функций могут вызывать растерянность и лёгкую панику у новичка. Приступать к изучению Python нужно осторожно и постепенно. Есть разные форматы обучения этому языку — можно даже играть в видеоигры.
Как работает MySQL?
Наконец, чтобы ваш сайт полноценно функционировал, вам понадобится определённое место для хранения информации, например, тех же имейлов ваших пользователей. Для этого вы можете использовать MySQL, реляционную систему управления базами данных, которая является свободным программным обеспечением и вследствие этого стала одной из самых популярных. К тому же, она удобна в использовании.
Для этого вы можете использовать MySQL, реляционную систему управления базами данных, которая является свободным программным обеспечением и вследствие этого стала одной из самых популярных. К тому же, она удобна в использовании.
База данных MySQL хранится на сервере, где с ней связываются клиенты, отправляя запрос и получая взамен информацию. Именно так работают сайты: пользователь делает запрос к базе данных каждый раз, когда входит в личный кабинет, оставляет комментарий или осуществляет поиск.
К сожалению, освоить работу с MySQL дано не каждому, так что потребуется несколько уроков программирования, прежде чем вы сможете предпринять конкретные действия. Не стесняйтесь обращаться за помощью к преподавателю по разработке или другу, работающему в бэкенде.
На каком языке лучше всего писать сайт?
Как вы уже поняли, нет лучшего или худшего языка для создания сайта. Всё зависит от ваших целей и задач, от вашего видения итогового продукта. Обычную информативную страницу без какого-либо интерактива можно легко написать с помощью HTML и CSS. Базовый сайт, к тому же, потребляет мало энергии, таким образом — более экологичен.
Базовый сайт, к тому же, потребляет мало энергии, таким образом — более экологичен.
- Если же вам необходим более сложный продукт, придётся воспользоваться помощью PHP. Язык PHP очень широко используется, его особенно любят сайты на WordPress. Другими словами, вы можете разработать свой сайт, используя только WordPress и PHP.
- Если вы хотите интегрировать какую-то игру или элементы игры на ваш сайт, то добро пожаловать к JavaScript. Этот язык вам понадобится также, если вы захотите добавить каких-то интерактивных инструментов на страницу.
- Если вы хотите ещё больше расширить свои знания и усложнить сайт, то можете обратиться к Python и MySQL. Если вы освоите эти инструменты, то на этом уровне можете считать себя настоящим веб-разработчиком и рассматривать эту профессию всерьёз.
Языки программирования можно изучать самостоятельно или на специальных курсах по разработке. Если вам нравится какой-то конкретный сайт, попробуйте разобраться, на каком языке он написан, чтобы вы могли изучить этот язык в первую очередь. Если вы используете в качестве браузера Chrome, то всё, что вам нужно сделать, это найти кнопку «инструменты разработчика» в меню. При нажатии появится код сайта, и при наведении курсора на какую-то область сайта, вы будете видеть код, на котором она написана.
Если вы используете в качестве браузера Chrome, то всё, что вам нужно сделать, это найти кнопку «инструменты разработчика» в меню. При нажатии появится код сайта, и при наведении курсора на какую-то область сайта, вы будете видеть код, на котором она написана.
Вы также можете взять несколько частных уроков программирования с преподавателем, чтобы тот мог показать вам несколько приёмов для быстрого и успешного написания сайта.
Ну что, готовы приступить к созданию своего первого веб-сайта?
Как создать сайт на WordPress с нуля
WordPress — это бесплатная платформа, которая позволяет создавать сайты без знания HTML-кода. Она подойдет новичкам и профессионалам. Особенно выручит, когда нужно собрать сайт, портфолио или блог, а вы этого раньше не делали. Как создать и настроить сайт на WordPress, используя CMS-хостинг RU-CENTER, расскажем в этой статье.
Кому подойдет WordPress
WordPress изначально создавался для самостоятельного ведения блогов. Основной набор функций движка нацелен на удобную работу с контентом: настроена возможность создавать рубрики, подрубрики, дайджесты, а к статьям прикручиваются комментарии. Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Что удобно создавать на WordPress:
- блоги;
- одностраничные лендинги;
- сайты-визитки организаций
- портфолио;
- небольшие интернет-магазины без сложных модулей: фильтрации, сортировки и т. д.
Преимущества WordPress
- Бесплатная лицензия.
- Быстрая и простая сборка сайта на хостинге со стандартными настройками: привлекать программистов точно не придется.
- Удобная панель управления для работы с контентом.
- Бесплатные или недорогие темы, которые можно изменять и адаптировать под фирменный стиль сайта.
- Много бесплатных плагинов. Они позволят расширить функциональность сайта и сделать сайт более безопасным.
- Открытый код позволяет разработать свои плагины и темы.
Недостатки WordPress
- Для многих функций нужно вручную устанавливать расширения и дополнения.

- Возможна перегрузка сервера: чтобы ее избежать, нужно оставить только необходимый набор плагинов и убирать лишние расширения. В RU-CENTER панель управления хостингом остается доступной независимо от состояния CMS и сайта. Это позволяет вручную отключить плагины и провести другие необходимые процедуры по восстановлению.
- Сайты на WordPress — популярная мишень для атак: их часто взламывают, поэтому важно внимательно следить за обновлениями платформы. RU-CENTER автоматически установит последнюю версию CMS.
Как создать сайт на WordPress: пошаговое руководство
Мы покажем, как создать сайт на WordPress, используя CMS-хостинг RU-CENTER. Для этого нужно выполнить пять шагов:
- Зарегистрировать доменное имя и приобрести CMS-хостинг.
- Установить WordPress.
- Настроить темы и шаблоны.
- Добавить контент на готовый сайт.
- Установить необходимые плагины.
Шаг 1. Регистрируем доменное имя и приобретаем веб-хостинг
Приобретите хостинг для сайта — домен . ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
Тарифы RU-CENTER на CMS-хостинг сайтов на WordPress
Шаг 2. Устанавливаем WordPress
Войдите в панель управления хостингом, введите номер договора и пароль. Перейдите в раздел «Сайты». Нажмите кнопку «Создать сайт» в правом верхнем углу.
Нажмите «Создать сайт» в панели управления хостингом RU-CENTER
Выберите домен из списка зарегистрированных по договору или введите название сайта вручную. Нажмите кнопку «Продолжить».
Выберите домен из списка или введите название сайта вручную. Нажмите кнопку «Продолжить»
Выберите CMS WordPress, затем укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить».
Выберите CMS WordPress, укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить»
На финальной странице вы увидите основные реквизиты для работы с сайтом — логин и пароль от панели администрирования.
Обратитесь к своему сайту по адресу http://ваш_домен/. Продолжить работу с сайтом вы сможете в административной панели WordPress. Чтобы попасть в нее, нажмите на кнопку «Перейти в панель управления».
Чтобы начать работать с сайтом, нажмите на кнопку «Перейти в панель управления»
На странице авторизации введите логин и пароль, затем нажмите на кнопку «Войти».
Введите логин и пароль на странице авторизации
Теперь вы находитесь в панели управления вашим сайтом. Осталось только оформить его и добавить контент.
Шаг 3. Настраиваем темы
Темы в WordPress — это шаблоны для внешнего вида сайта. У каждого веб-сайта WordPress есть базовая тема, установленная по умолчанию.
Меняя базовую тему на другую, вы кастомизируете сайт. Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Если хотите купить тему, выбирайте те, которые одобрены разработчиками WordPress.
Чтобы выбрать тему, в панели управления перейдите в раздел «Внешний вид» → «Темы». Нажмите кнопку «Добавить новую».
Нажмите кнопку «Добавить новую».
В разделе «Внешний вид» → «Темы» вы можете подобрать тему для вашего сайта
Подберите тему WordPress из каталога, найдите нужную вам по названию или с помощью фильтра характеристик.
Найти нужную тему можно по названию или с помощью фильтра характеристик
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». WordPress включит режим предпросмотра. Если внешний вид сайта вам нравится, установите тему.
Кнопка «Посмотреть» включит предпросмотр сайта, если она вам понравится — нажмите кнопку «Установить»
Более подробную инструкцию инструкцию и FAQ по настройке темы вы найдете в полном гиде от WordPress.
Шаг 4. Добавляем контент
У WordPress есть две разновидности контента: страницы и записи.
Записи — часть блога, они показаны в обратном порядке: новые записи отражаются в начале.
Так выглядят «Записи» в WordPress
Страницы — это статический контент: например, страница контактов, страница с информацией о компании и т. д.
д.
Так выглядят «Страницы» в WordPress
Чтобы добавить контент на сайт, перейдите в раздел «Страницы» или «Записи» на панели управления, нажмите «Добавить новую». В редакторе страниц вы можете добавить текст, вставить видео, ссылку, картинку, аудио и т. п. Чтобы разместить готовый контент на сайт, нажмите кнопку «Опубликовать».
Редактор страниц в WordPress
Шаг 5. Устанавливаем дополнительные плагины
Плагины — программные модули, которые подключаются к CMS. С их помощью можно делать страницы сайта безопаснее, увеличивать скорость загрузки страниц, добавлять на сайт форум, содержание, создавать опросы и многое другое.
В интернете много ресурсов, с помощью которых можно скачать плагины. Но велик риск, что они окажутся заражены вирусами.
Существует два наиболее безопасных источника, где можно найти плагины:
- На официальном сайте WordPress.org.
- В консоли WordPress.
Вот четыре типа плагинов, которые точно пригодятся даже новичкам:
- Бэкап — он предотвратит потерю всей информации сайта, создаст резервные копии.

- Безопасность — такие плагины защищают данные сайта и пользователей. Например, если ваши пользователи создают личный кабинет, то пригодится плагин двухфакторной аутентификации, генерации надежных паролей и reCAPTCHA.
- Дизайн и настройка — эти плагины помогут вам определиться с дизайном главной страницы и придумать свою пользовательскую тему.
- Плагины для повышения производительности и настройки кеширования контента — такие плагины помогут ускорить работу сайта. Самые популярные из них — W3 Total Cache, WP Super Cache, WP Fastest Cache.
Ваш сайт на WordPress готов. Удачной работы!
Перейти ко всем материалам блога
Создание иммерсивного креативного веб-сайта с нуля без фреймворков (онлайн-курс)
Назад к курсам
Существует множество преимуществ создания веб-сайтов с нуля без использования фреймворков JavaScript, таких как React, Vue или Angular.
 Особенно, когда вы хотите создать что-то уникальное, чего еще никогда не было ни на одном другом веб-сайте. Требования
Особенно, когда вы хотите создать что-то уникальное, чего еще никогда не было ни на одном другом веб-сайте. Требования Этот курс предназначен для всех профессиональных уровней. Как начинающие, так и учащиеся среднего уровня смогут следовать пошаговому подходу.
Описание
В этом курсе вы узнаете , как настроить собственный шаблон с нуля со всеми технологиями, инструментами и библиотеками, необходимыми для быстрого освоения.
Подробнее
Мы научим вас правильному подходу к использованию простого JavaScript на веб-сайте: мы рассмотрим Fetch API и History API, а затем интегрируем их с классами ECMAScript 2015+, которые будут использовать Promises для анимации в и плавно анимируйте свои представления.
Мы также узнаем , как создавать повторно используемые классы компонентов, которые могут ускорить процесс разработки. Наконец, мы узнаем, как интегрировать простую настройку JavaScript с библиотеками, ориентированными на анимацию, такими как GSAP, OGL и Three.
К концу этого курса вы сможете создать первоклассный веб-сайт, изучить некоторые технологии и инструменты переднего плана, такие как Pug (механизм шаблонов), SASS/SCSS + PostCSS (препроцессор CSS), Babel (ECMAScript 2015+ JavaScript Compiler) и Webpack (Assets Bundler) и, наконец, узнайте, как интегрировать все со стандартными отраслевыми библиотеками, такими как GSAP, OGL и Three.js, чтобы еще больше улучшить свой веб-сайт.
Вы узнаете
- Как настроить свой шаблон с нуля
- Новейшие инструменты и библиотеки, необходимые для ускорения работы
- Правильный подход к использованию простого JavaScript на веб-сайте
- Узнайте о наиболее часто используемых технологиях и инструментах переднего плана
- Интегрируйте все с GSAP, OGL и Three.js
Курс включает
- 25 часов практических и сжатых знаний
- Немедленный доступ ко всей коллекции видео
- Документация курса
- Исходный код
- Ценные ссылки и ресурсы для каждого урока
Узнайте больше о
этом курсе
Модули
Чему вы научитесь
в этом курсе.

Познакомьтесь с учителем
Интерактивный разработчик в Active Theory
Луис Энрике Бизарро — бразильский креативный разработчик из Сан-Паулу, Бразилия, в настоящее время работает в Active Theory. Он работал над технически сложными проектами для известных международных брендов, таких как Nike, Google, Airbnb, Samsung, Lufthansa, Shell, Corvette, Chevrolet, HBO и Cartoon Network, используя передовые технологии, такие как WebGL, GLSL и JavaScript.
Сейчас
65€
/€100
Содержание курса
Существует множество преимуществ
Характеристики
- Английский
- английский, испанский, французский, японский, итальянский, португальский (Машинный перевод)
- Все уровни
- Доступ на мобильных устройствах и компьютерах
- Полный доступ
- Сертификат об окончании
Если у вас есть какие-либо вопросы об этом курсе, пожалуйста, свяжитесь с нами
Начните курс и улучшите свой профессиональный инструментарий.
Начни курс и дорасти до луны
Начни курс и дорасти до Луны
Связанные курсы
Найдите другие курсы
, подобные этому.
Создание простого веб-сайта-портфолио с помощью WebGL и Barba.js
Создание векторной графики, пользовательского интерфейса и анимации с помощью SVG с нуля
Аудиореактивные визуальные эффекты с кодом
Увлекательный процесс создания живых интерактивных 3D-сцен для Интернета
В настоящее время у нас есть еще курсы для вас Просмотреть все курсы
Как сделать сайт WordPress с нуля?
То, что начиналось как инструмент для изготовления
блоги в настоящее время являются самым популярным способом создания веб-сайтов всех видов.
Согласно последней статистике за 2019 год, WordPress поддерживает 34% Интернета (60%, если считать только сайтов, созданных с помощью CMS ), и каждый месяц сайты WordPress посещают более 400 миллионов человек. Неудивительно, что это используется, это самый простой способ создать веб-сайт или блог. Кроме того, он также бесплатный и предлагает более 50 000 плагинов и может использоваться на нескольких языках.
Несмотря на то, что WordPress является самым простым решением, создание веб-сайта с нуля все еще является подвигом, поэтому сегодня мы представляем вам руководство о том, как это сделать . Итак, приступим.
Тема или собственный веб-сайт WordPress?
Темы веб-сайтов WordPress
Термин тема знаком всем нам. Это своего рода настройка, которую мы можем применить к ряду вещей, чтобы изменить их внешний вид. Это означает то же самое, когда дело доходит до WordPress.
Тема WordPress — это набор шаблонов и таблиц стилей, которые используются для определения веб-сайта WordPress. Они не являются частью исходного кода, поэтому их можно изменить по своему вкусу. Существуют бесплатные и платные темы WordPress, которые вы можете использовать для своего сайта. Какую тему вы выберете, зависит от вашего вкуса и типа бизнеса.
Веб-сайт цифрового маркетинга – пример целевой страницы | SourceМинимализм всегда был в моде, поэтому выбор упрощенной темы был бы не только безопасным, но и разумным выбором. Сложные веб-сайты имеют привычку сбивать людей с толку и отталкивать их, поэтому я думаю, можно с уверенностью сказать, что мы все должны быть благодарны за то, что минимализм так популярен и что люди так его любят. Если вы хотите узнать больше о других тенденциях 2019 и 2020 годов, мы написали подробный блог, который вы можете проверить.
Пользовательский веб-сайт WordPress
В отличие от покупки темы или загрузки бесплатной, когда дело доходит до пользовательского веб-сайта WordPress , вы начинаете с нуля . Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одной и той же темой. Если вы хотите, чтобы ваш бизнес выделялся, наличие уникального веб-сайта — один из шагов к достижению этой цели.
Если вам интересно, почему люди выбирают этот вариант, просто подумайте, сколько существует веб-сайтов с одной и той же темой. Если вы хотите, чтобы ваш бизнес выделялся, наличие уникального веб-сайта — один из шагов к достижению этой цели.
Нельзя сделать сайт за один раз дыхание, наоборот, создание сайтов — процесс длительный и неважно если вы новичок или опытный веб-разработчик, всегда будут ошибки. Но пусть вас ничто не обескураживает, никто ни в чем не становится экспертом с ночевкой.
Что нужно сделать перед началом сделать сайт на заказ?
Есть четыре шага, которые вам нужно будет сделать, прежде чем вы начнете программировать, давайте посмотрим, что они из себя представляют:
Создание каркаса
Имеет смысл только то, что мы создайте черновик, прежде чем мы создадим реальную вещь.
В этом случае вам необходимо придумайте, как вы хотите, чтобы ваш сайт выглядел, прежде чем что-либо делать else, где появляется каркас.
Каркас веб-сайта — это схема, которая используется для размещения элементов.
Дизайн веб-сайта должен быть последовательным, а элементы, такие как изображения, текст и кнопки, должны быть размещены в нужных местах, если вы хотите, чтобы люди могли перемещаться по вашему веб-сайту. Кроме того, цель вайрфрейма — решить, как вы будете направлять внимание людей на то, что вы хотите, чтобы они увидели, например, на кнопку призыва к действию и фотографии вашего продукта.
Проще говоря, каркасы дают вам лучшее понимание функционала сайта.
Контент веб-сайта
Теперь, когда у вас есть каркас, пришло время придумать контент.
Контент веб-сайта — это все, что есть на веб-сайте, включая изображения, видео, весь текст и т. д. Обязательно точно опишите свои продукты и включите всю информацию, которая понадобится вашим будущим клиентам. Добавьте ссылки на свои учетные записи в социальных сетях, часы работы, местоположение (используйте Google Maps), номер телефона и адрес электронной почты, по которым люди могут связаться с вами.
Выберите правильные шрифты и цвета, которые, по вашему мнению, лучше всего представляют ваш бизнес и бренд. Наймите профессионального фотографа, чтобы он сделал для вас снимки, которые вы затем с гордостью сможете разместить на своем веб-сайте. Если вам нужны иллюстрации, подумайте о том, чтобы нанять графического дизайнера, который сделает уникальные и запоминающиеся иллюстрации для вашего сайта.
Не забудьте оптимизировать весь ваш контент, чтобы ваш сайт мог загружаться быстрее (скорость сайта очень важна!).
Создание дизайна
Каркас? Проверять. Содержание? Проверять. Пришло время объединить их в окончательную форму: дизайн .
Если у вас уже есть видение как вы хотите, чтобы ваш сайт выглядел, это круто! Это делает вашу работу значительно легче.
Однако, если вы много думали и просто не можете придумать дизайн, ничего страшного, потому что если в Интернете есть что-то, так это веб-сайты. Если вы потратите всего несколько часов на просмотр различных веб-сайтов и изучение тем WordPress, поверьте мне, вы получите большое вдохновение. И кто знает, может дизайн, который вы придумаете, будет красивее всех этих сайтов..
Если вы потратите всего несколько часов на просмотр различных веб-сайтов и изучение тем WordPress, поверьте мне, вы получите большое вдохновение. И кто знает, может дизайн, который вы придумаете, будет красивее всех этих сайтов..
Создание дизайна перед тем, как приступить к кодированию, также очень полезно, потому что разработка дизайна во время обучения кодированию, несомненно, будет стрессовой и просто отнимет у вас драгоценное время.
Теперь, когда у вас есть дизайн, пора воплотить его в жизнь. Существуют десятки веб-сайтов, которые вы можете использовать для создайте макет своего веб-сайта, например, Balsamiq, Adobe XD, Mockplus, Moqups и многое другое). Большинство из них бесплатны, а некоторые премиум-функции вам понадобятся. платить, в то время как другие предлагают вам 30-дневную пробную версию. Тем не менее, они все хорошенькие легко использовать.
Кодирование
Нам всем так повезло, что сейчас 2019 и что их тысячи
учебных пособий и руководств в Интернете, с помощью которых мы можем научиться делать
почти ничего. К счастью, кодирование — одна из таких вещей.
К счастью, кодирование — одна из таких вещей.
Во-первых, вам нужно изучить HTML, CSS и PHP. HTML, что означает язык гипертекстовой разметки, — это то, что вы используете для цвета, шрифтов, графики и эффектов гиперссылок. CSS или каскадные таблицы стилей показывают, как будут отображаться элементы HTML. PHP, с другой стороны, используется для создания динамических интерактивных веб-сайтов.
Код WordPressВсе это может показаться сложным, но поверьте мне, на самом деле это не так. Есть десятки ютуберов, которые снимают видео о программировании, понятное каждому. Но если вы не хотите учиться у кого угодно в Интернете, есть также онлайн-уроки, за которые вы можете платить, где видеоуроки могут научить вас основам, а затем более сложным вещам. Кроме того, есть множество книг, которые вы можете купить, если предпочитаете читать, а не смотреть.
Тестирование веб-сайтов и оптимизация
Оптимизация веб-сайта относится к аспектам веб-сайта, которые способствуют конверсиям и трафику. Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, и это стало возможным благодаря трафику и конверсиям.
Вы хотите, чтобы люди могли найти ваш веб-сайт, посетить его и, возможно, даже купить ваш продукт или услугу, и это стало возможным благодаря трафику и конверсиям.
Трафик поступает из всех видов маркетинга (социальные сети, поиск, другие веб-сайты), а конверсия — из хорошего маркетинга. К счастью, существуют десятки инструментов оптимизации, которые могут помочь нам получить максимальную отдачу от нашего веб-сайта.
GTmetrix поможет вам измерить скорость вашего сайта, что очень важно, как мы упоминали пару абзацев назад. Но почему? В 2018 году Google объявил, что скорость веб-сайта влияет на рейтинг, поэтому, даже если ваш веб-сайт потрясающий, Google может отображать один из веб-сайтов ваших конкурентов вместо вашего, если их веб-сайт быстрее. Этот веб-сайт также дает вам информацию о том, что можно использовать для оптимизации, чтобы вы могли улучшить свою общую скорость.
SEO на странице
Мы уже упоминали этот сайт
трафик можно получить с помощью маркетинга, но есть и органический способ
сделать это, и это SEO на странице, которое является последним шагом в создании вашего сайта.