Как научиться создавать сайты?
Если вы всерьез решили заняться созданием сайтов, но не знаете, с чего начать, то вы зашли по адресу. Сегодня разберем, какие есть способы создания сайтов, какой из них самый простой и где вообще можно почерпнуть полезные и действительно нужные знания по теме. Итак, ближе к делу.
Основные методы создания сайтов
Существует большое количество способов создания онлайн-ресурсов, но мы собрали четыре наиболее простых и популярных:
- при помощи программирования;
- с применением визуального редактора;
- при помощи сервисов и конструкторов;
- на CMS движке.
Теперь детальнее о каждом методе.
1. Создание сайта на языке программирования
Этот способ подразумевает наличие знаний в сфере HTML (гипертекстовая разметка «скелета» сайта) и CSS (язык разметки, задающий внешний вид проекта). Для создания анимированного сайта пригодятся еще навыки в языке PHP. А знание javascript поможет разнообразить ресурс и сделать его более привлекательным.
Для создания анимированного сайта пригодятся еще навыки в языке PHP. А знание javascript поможет разнообразить ресурс и сделать его более привлекательным.
Можно включить в сайт и flash-элементы, которые выглядят, как анимации. Но рекомендуем не прописывать весь ресурс на flash, поскольку так могут возникнуть трудности с индексацией от поисковых ботов. Применять этот метод стоит очень осторожно. А если в ней нет особой необходимости, то лучше вообще ее не использовать.
2. Конструирование сайта при помощи визуального редактора
При использовании этого метода вам не нужно иметь особые навыки. Чтобы создать сайт, достаточно скачать какой-то визуальный редактор. Как вариант, это может быть Dreamweaver. В нем можно легко и просто выбрать внешний вид будущего сайта. Работать с исходным кодом практически не придется.
Но такой метод будет полезен только новичков, которые лишь начинают знакомиться с процессом создания сайтов, их наполнением и оформлением. Но не стоит забывать, что исходный код сайта очень неточен и некорректен, поскольку в нем присутствуют ненужные теги. Этот метод позволяет сделать статичный ресурс с минимумом страниц.
Но не стоит забывать, что исходный код сайта очень неточен и некорректен, поскольку в нем присутствуют ненужные теги. Этот метод позволяет сделать статичный ресурс с минимумом страниц.
3. Создание сайта с помощью специального сервиса или конструктора
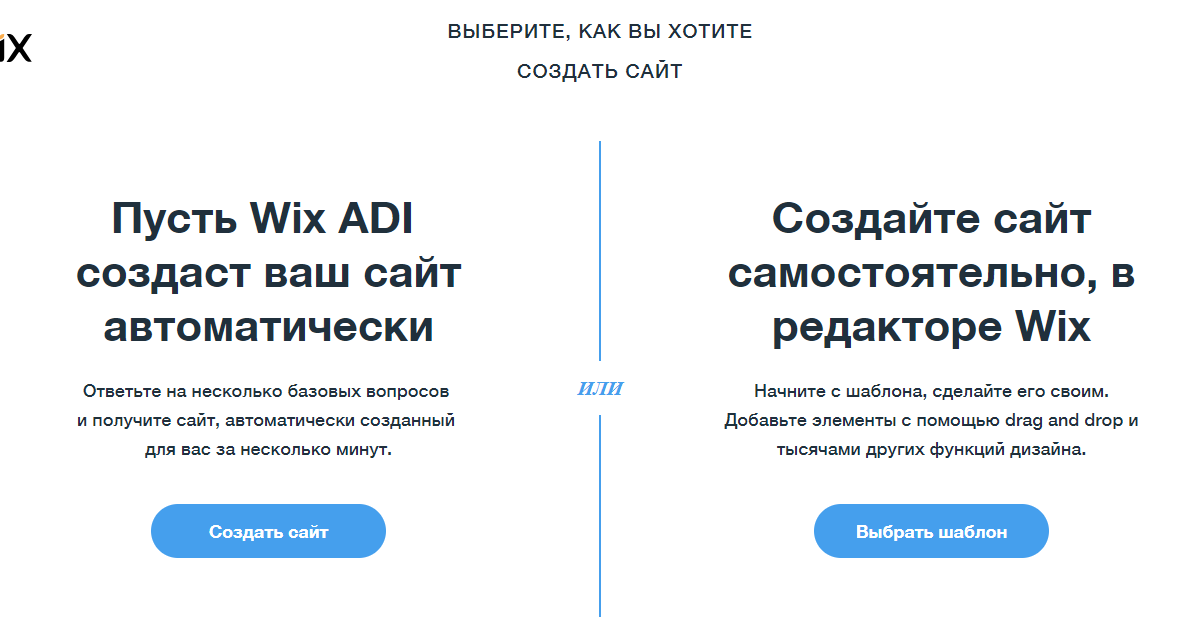
Отличный вариант для начинающих. Например, у нас на Ucraft есть несколько десятков готовых шаблонов, которые помогут развить вкус и сделать свое первое портфолио. Чтобы создать сайт, достаточно просто зарегистрироваться и выбрать готовый шаблон из ассортимента. Далее можно работать с каждым элементом, видоизменяя внешний вид сайта. Все предельно просто, сайту будет дано доменное имя и вам не нужно будет искать хостинг.
4. Конструирование сайта на CMS движке
CMS – это система по управлению контентом. Они бывают как платные, так и бесплатные. Самой популярной и используемой системой является WordPress. Сервис бесплатный и очень простой в использовании.
Если будете выбирать этот метод, имейте в виду, что развиваться и двигаться дальше без навыков в программировании практически невозможно.
Какой метод выбрать для создания сайта?
Если вы уже интересовались темой самостоятельного создания сайтов, то наверняка встречались с такими названиями, как Html, Joomla, Adobe Muse и т.д. Так вот мы вам рекомендуем о них забыть. По крайней мере, на первое время.
Вы сейчас только начинаете разбираться и совсем нет необходимости учиться сразу всем премудростям: структурированию сайта, написанию текстовых материалов, визуальному оформлению, дизайну, верстке, аналитике и многому другому. Предлагаем вам выбрать более простой способ – создание сайта при помощи конструктора.
Почему именно этот вариант?
- Разобраться с конструктором проще, чем с фотошопом. Там предельно понятный и простой инструментарий.
- Вам не придется заниматься технической стороной вопроса.
 Можно приступить к самому интересному: дизайну.
Можно приступить к самому интересному: дизайну. - Создание сайта в конструкторе занимает минимум времени. А поскольку многим заказчикам нужно «прямо сейчас», то вы однозначно останетесь в выигрыше.
- Давайте признаем, что ни один новичок не создаст шедевр с первого раза. Тогда зачем тратить огромное количество нервов, сил и времени, делая все с нуля самостоятельно, если можно освоить азы в конструкторе? Поиск своего стиля, освоение базовых принципов дизайна – все это можно получить и здесь.
- Конструкторы позволяют сделать очень многое. В готовом шаблоне можно менять все элементы, создавая действительно уникальный и занимательный ресурс. Большой функционал позволит создать даже точную копию дорогостоящего сайта-миллионера.
В общем, мы рекомендуем начинать с конструкторов, поскольку здесь вас ждет большое количество преимуществ. К тому же как такового обучения вам не потребуется. Всему можно научиться прямо на ходу, на практике. А затем, когда основательно погрузитесь в тему, сможете перейти к другому методу.
Где получить знания по созданию сайтов?
Итак, вы хотите приступить к созданию сайтов. Что делать? Где найти максимально понятную и простую, доступную и полную информацию? Делимся с вами несколькими проверенными источниками.
1. Самообразование по видео на YouTube, статьям в интернете и книгам
Этот способ используют очень многие, когда только знакомятся с каким-то видом деятельности. Но это, пожалуй, один из самых трудных, длительных и не всегда результативных методов. Дело в том, что в поисковой выдаче часто попадаются материалы, которые уже изрядно устарели и получить там актуальную и полезную информацию бывает сложно. Так что будьте избирательны, смотрите на дату публикации, ищите самые свежие статьи по теме.
2. Обучение на курсах
На наш взгляд, наиболее эффективный, простой и относительно недорогой способ. Информация уже четко структурирована, отобрана наиболее полезная и актуальная информация, часто бывает много практических советов и рекомендаций, проверенных автором на практике. Кроме того, в видеоуроках практически всегда разбираются конкретные примеры, так что разобраться не составит труда.
Информация уже четко структурирована, отобрана наиболее полезная и актуальная информация, часто бывает много практических советов и рекомендаций, проверенных автором на практике. Кроме того, в видеоуроках практически всегда разбираются конкретные примеры, так что разобраться не составит труда.
Но прежде чем выбрать курс, обязательно обратите внимание на автора, его портфолио, опыт. Если он претендует на звание главного специалиста по ведению блога, но сам такового не имеет или его ресурс не блещет красотой, информативностью и занимательностью, есть ли смысл тратить свое время и средства на такое обучение?
3. Онлайн-школа, личный куратор, коуч
Если вам хочется досконально изучить все нюансы и все время быть под контролем специалиста, то советуем остановиться на этом методе обучения. Здесь вам будут предоставляться какие-то образовательные видео, консультации в режиме онлайн, помощь практически 24/7. Вам будут даваться задания, которые пройдут проверку вашего наставника, вы получите рекомендации и советы. Способ максимально результативный, хоть и довольно затратный по цене и времени.
Способ максимально результативный, хоть и довольно затратный по цене и времени.
Как начать зарабатывать на конструировании сайтов?
Поскольку вы только начинаете, вы наверняка не знаете, где найти первых заказчиков. Но у нас есть небольшая подсказка. Просто следуйте этим рекомендациям:
1. Создайте личный сайт
Во-первых, это +1 работа в ваше портфолио, а во-вторых, вы же не хотите быть сапожником без сапог? У вас должен быть свой онлайн-ресурс с указанием возможных услуг, демонстрацией услуг и т.д.
2. Предложите свои услуги друзьям
Первое время можно работать бесплатно ради опыта и портфолио. Наверняка среди ваших знакомых есть кто-то, кому необходим сайт: музыкальная группа, бизнесмен, член общественной организации или кто-либо еще. Помогите им с представительством в интернете, укажите свое авторство на этом сайте, добавьте эту работу в свое портфолио.
3. Приступайте к поиску клиентов
Здесь есть несколько вариантов:
- Если в работе вы используете конструкторы, зарегистрируйтесь на биржах фрилансеров и следите за появляющимися заказами. Там часто можно найти мини-проекты с небольшим количеством страниц и требований к результату. Плата скорей всего будет небольшая, но в качестве первых заказов – то, что нужно.
4. Постоянно развивайтесь
Не останавливайтесь на достигнутом. Как только сможете ориентироваться в конструкторах как рыба в воде, переходите на следующий этап. Погрузитесь в тему верстки, чтобы самостоятельно изменять шаблоны и создавать уникальный дизайн сайта. Далее приступайте к изучению языка программирования, в частности, PHP и JavaScript. После этого вы постепенно сможете приступить к сотрудничеству с более крупными и серьезными заказчиками.
Далее приступайте к изучению языка программирования, в частности, PHP и JavaScript. После этого вы постепенно сможете приступить к сотрудничеству с более крупными и серьезными заказчиками.
По мере роста своих профессиональных качеств, знаний и опыта, с увеличением сложности работ – повышайте цену.
Как привлечь клиентов?
Вот несколько действительно работающих рекомендаций:
- Большинство заказчиков смотрят прежде всего на внешнюю составляющую. Они плохо разбираются в технических нюансах, так что делайте ставку на визуальную часть. Но не в ущерб юзабилити, конечно! Красивые сайты быстрее продаются.
- Если в заказе требуется сайт с примитивным (шаблонным) дизайном, в отклике сразу продемонстрируйте возможные варианты. Так больше шансов, что вами заинтересуются. Если это реально, предложите сразу несколько вариантов, чтобы у заказчика была возможность выбора.
- В нижней части созданных вами сайтов указывайте свое имя и ссылку на личный сайт/социальные сети.
 Главное – согласуйте этот момент с заказчиком, чтобы не было недоразумений. Чаще всего, клиент бывает не против, это обычная практика.
Главное – согласуйте этот момент с заказчиком, чтобы не было недоразумений. Чаще всего, клиент бывает не против, это обычная практика. - Обязательно просите отзывы у своих клиентов и размещайте на личном сайте. Главное – не публиковать подставные комментарии. Честные рекомендации привлекают внимание новых заказчиков.
Если вы решили заниматься созданием сайтов, хотим дать вам главную рекомендацию: больше практикуйтесь. Не бойтесь сделать что-то не так – бойтесь сделать недостаточно. Только регулярная работа над собой, над ошибками развивает вкус, быстроту и важные навыки. Удачи!
как научиться создавать сайты / Хабр
Что такое HTML, CSS, JS, и как эти аббревиатуры помогут ребенку создать свой сайт.
Создание веб-страниц доступно не только программистам со стажем. Написать сайт способен и школьник 10-12 лет. Возможно, ему даже не покажется это сложным. Рассказываем, что представляет из себя создание сайта детьми и с чего стоит начать.
HTML, CSS и JavaScript: что это такое и для чего используется
90% веб-сайтов начинаются с HTML, а продолжаются CSS и JavaScript.
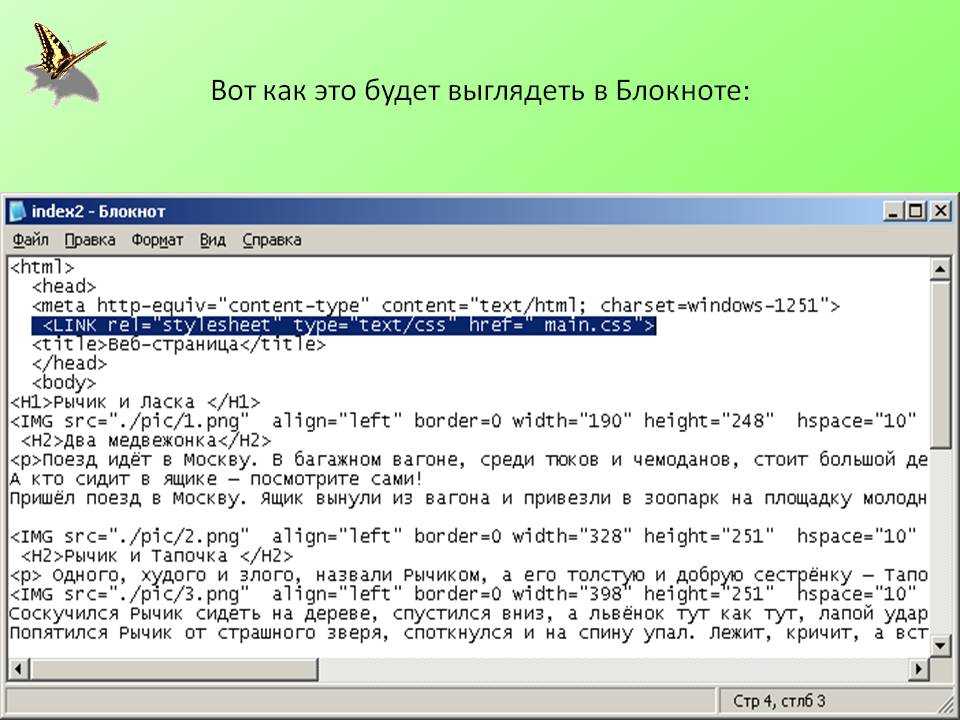
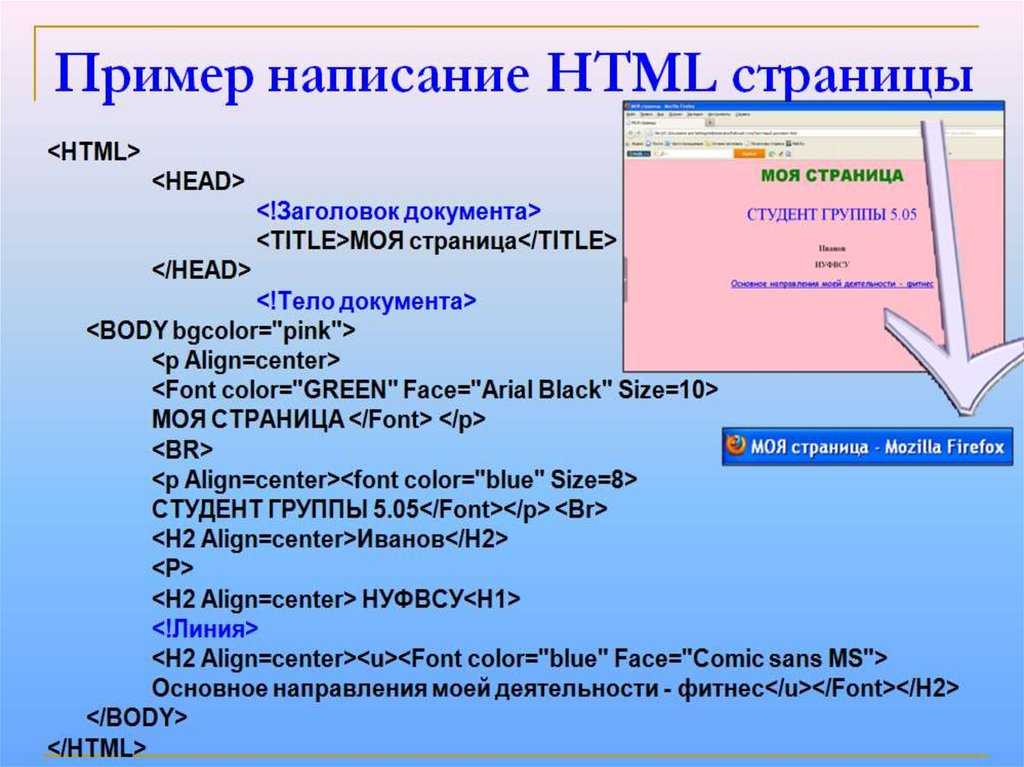
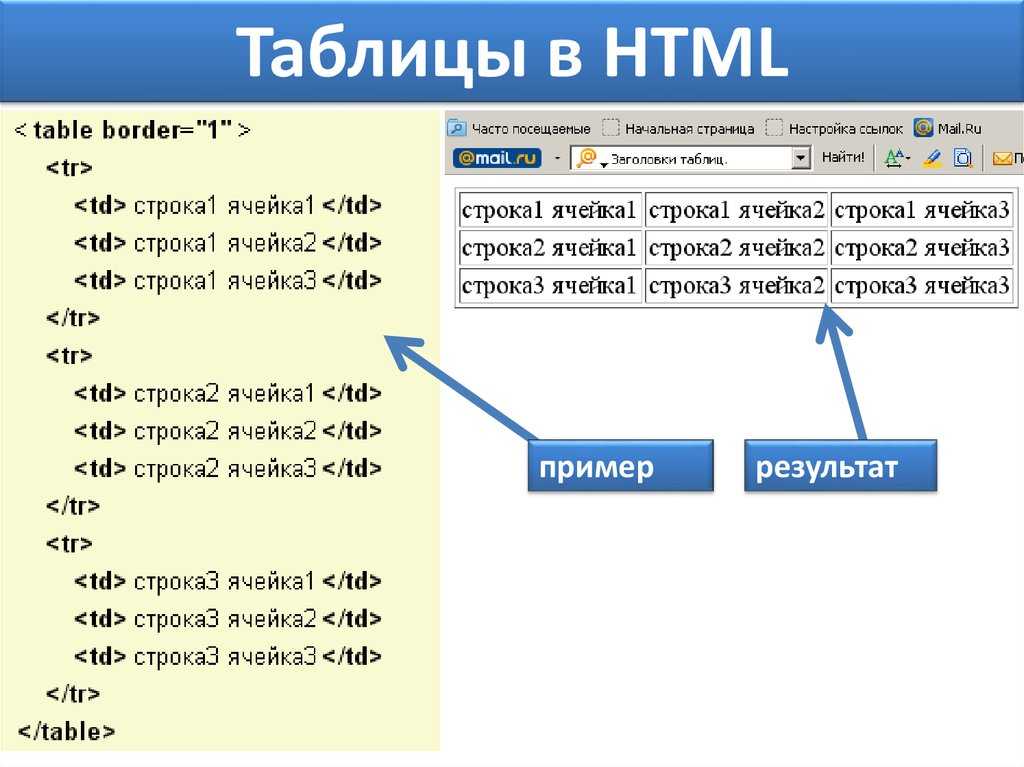
HTML — основа и структура сайта, его «изнанка». Важно понимать: это еще не язык программирования, а язык разметки гипертекста. Код HTML используется для отображения веб-страницы — браузер выводит ее на экран в понятном для человека виде. HTML прост в изучении, а полученные знания помогут в освоении основных языков программирования — например, Python или C#.
Познакомились с HTML — переходим к CSS и JavaScript.
Стилизовать HTML-верстку и поработать над внешним видом страницы можно с таблицами стилей CSS (Cascading Style Sheets). Хватит одного файла CSS, чтобы применить изменения к нескольким веб-страницам сайта одновременно. Изучая CSS, ребенок научится регулировать и менять шрифты, заголовки, цвета и абзацы на веб-ресурсе.
Сделать платформу интерактивной поможет язык программирования JavaScript. Он также относительно несложен и подходит в качестве первого языка программирования. Добавить на сайт всплывающие окна, калькулятор, анимацию, игру, форму для заполнения — на все это способен JavaScript.
Добавить на сайт всплывающие окна, калькулятор, анимацию, игру, форму для заполнения — на все это способен JavaScript.
Углубить и расширить знания в области создания веб-страниц можно при помощи библиотек — уже написанных для конкретных задач кодов. Использование библиотек сокращает время, потраченное на код.
Освоить азы разработки и создать первый многостраничный сайт получится уже в 12 лет. В этом возрасте можно:
Создать веб-страницу на HTML, наполненную контентом: таблицами, картинками, видео, ссылками.
Менять стиль сайта, играть с фонами, шрифтами и анимацией, используя CSS.
Написать первые скрипты на JavaScript, чтобы оживить проект — например, переходами и окошками с сообщениями.
Адаптировать сайт под различные устройства.
Разместить страницу в сети интернет.
Создание сайтов — захватывающее времяпровождение, которое рискует стать новым хобби, а после и профессией.
Веб-программирование для детей: кому подходит HTML
Изучение HTML подойдет разным школьникам — не одним лишь заядлым компьютерщикам. Кому понравится такое направление:
Любителям проводить много времени за компьютером. Интересное занятие сделает этот процесс осмысленным и полезным.
Будущим программистам. Ребенок увлекается высокими технологиями и уже видит себя разработчиком — создание веб-сайтов будет ему по плечу. Освоение HTML, CSS и JavaScript позволит рано влиться в мир IT и перейти к покорению более сложных языков программирования.
Геймерам. Знакомство со средой разработки вдохновит на то, чтобы позже уйти в геймдев и создать собственную игру.
Визуалам. Работа над интерфейсом личной страницы понравится тем детям, кто видит красоту в повседневном и уже проявляет интерес к вопросам стиля. Будущему UX/UI-дизайнеру будет полезно соприкоснуться с основами верстки сайта.

Обладателям аналитического склада ума. Даже если школьник пока не интересовался программированием, есть шанс, что занятие как раз придется по душе. В этом плане кодинг сродни шахматам или задачкам на логику.
Программирование HTML для детей — это весело и интересно, и к тому же развивает навыки:
Умение искать и применять информацию. Для написания кода важно вычленять и сопоставлять данные.
Способность находить и исправлять ошибки. Если сайт вдруг не работает — нужно обнаружить неисправность в коде и устранить.
Логическое мышление. Программирование развивает аналитические навыки и умение находить причинно-следственные связи.
Внимательность и скрупулезность. Ошибка в написании кода — к примеру, если забыть поставить закрывающий тег — чревата нерабочим состоянием веб-страницы.

Усидчивость и умение идти до конца. Чтобы увидеть готовый сайт, его сначала необходимо создать — часто неочевидная связь между двумя пунктами тут, напротив, легко прослеживается.
В будущем ребенок, изучив HTML, CSS и JavaScript, сможет делать сайты или интерфейсы страниц на заказ, или же развивать личный блог. Умение создавать веб-сайты будет преимуществом в любой сфере. А еще проще изучать другие языки и направления программирования, уже имея крепкую базу.
Как изучить HTML для детей: уроки на YouTube, книги, игры, курсы
Способ изучения создания веб-страниц стоит выбрать, опираясь на склонности и характер ребенка:
Если подросток любит читать, для старта подойдет книга «Как создать сайт. Комикс-путеводитель по HTML, CSS и WordPress». Обучение происходит при помощи героини Ким, попавшей в волшебную страну — скучно читать такую книгу не будет.
Существуют и сайты для изучения программирования для детей: с материалами на тему или курсами — как платными, так и бесплатными.
 Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.
Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.
Создание сайта школьниками — увлекательное и несложное занятие, которое подарит много приятных минут, полных открытий. Изучение HTML, CSS для детей открывает возможности для самореализации.
Как создать веб-сайт с нуля (Пошаговое руководство для начинающих)
В сегодняшнем бизнес-ландшафте, ориентированном на данные и ориентированном на цифровые технологии, присутствие в Интернете как никогда важно для бизнеса. Веб-сайт — это быстрый и простой способ для бизнеса расширить свое присутствие, развить свой бренд и идти в ногу с конкурентами.
Для новых предприятий создание веб-сайта может показаться сложной задачей, а те, у кого нет личного опыта, могут чувствовать себя потерянными. К счастью, при правильной подготовке можно самостоятельно создать простой бизнес-сайт.
В этой статье мы расскажем, как создать сайт с нуля. Прежде чем приступить к чтению, важно отметить, что, хотя это руководство в целом предназначено для начинающих, в нем будут рассмотрены некоторые процессы, которые могут потребовать от среднего до продвинутого уровня навыков кодирования и веб-разработки.
Создание веб-сайта с нуля, хотя и интенсивное, — отличный способ убедиться, что ваш сайт отражает цели вашей компании. На самом деле, это позволяет вам воплощать свое уникальное видение на самых ранних этапах создания сайта, соответствующим образом адаптируя такие аспекты, как эстетика, навигация и общее удобство использования.
Ниже приведены десять важных шагов для создания сайта с нуля.
1. Оттачивайте и выравнивайте соответствующие навыки
Прежде чем приступить к разработке концепции вашего нового веб-сайта, важно сначала проверить свои соответствующие необходимые навыки, а именно те, которые связаны с веб-разработкой и программированием. Такие навыки могут сыграть важную роль в создании сайта своими руками, поскольку они могут помочь вам самостоятельно справляться с важными техническими этапами, что может обеспечить более плавный процесс разработки и более легкий творческий контроль.
Такие навыки могут сыграть важную роль в создании сайта своими руками, поскольку они могут помочь вам самостоятельно справляться с важными техническими этапами, что может обеспечить более плавный процесс разработки и более легкий творческий контроль.
Полезные предварительные условия для разработки веб-сайта могут включать кодирование на таких языках, как JavaScript и HTML/CSS (для различных факторов дизайна и удобства использования), устранение неполадок и отладку (чтобы обеспечить постоянную эффективность вашего сайта, актуальность и отсутствие серьезных недостатков безопасности) и поисковая оптимизация (или SEO — для эффективной оптимизации и продвижения вашего сайта, чтобы его можно было обнаружить и он был конкурентоспособным в рамках поискового алгоритма Google).
Навыки веб-разработки переднего и заднего плана также очень полезны, поскольку они позволяют вам понимать и эффективно управлять как вопросами удобства использования, ориентированными на клиента, так и базовой архитектурой сайта на всестороннем техническом уровне. Чтобы начать веб-разработку, ознакомьтесь с нашим руководством о том, как стать веб-разработчиком.
Чтобы начать веб-разработку, ознакомьтесь с нашим руководством о том, как стать веб-разработчиком.
2. Установите цель
После согласования ключевых навыков ваш следующий шаг — установить общую цель для вашего нового веб-сайта. Спросите себя: какова долгосрочная цель этого сайта? Это для продажи продуктов? Чтобы выразить и расширить индивидуальность вашего бренда? Какой пользовательский опыт вы надеетесь предоставить? Какие пользовательские показатели вы будете отслеживать через сайт?
После того, как вы ответите на все соответствующие вопросы, вам будет легче разработать интерфейс сайта, эстетику, потенциальные страницы и другие аспекты, напрямую связанные с вашими целями. Например, если вы планируете использовать сайт для повышения узнаваемости бренда и упрощения цифровых транзакций, вы можете спроектировать домашнюю страницу, предлагающую легкий доступ как к рекомендуемым онлайн-продуктам, так и к обновлениям компании, а также к информации, основанной на идентификации (например, исчерпывающей информации «О компании»). раздел «Мы»). Независимо от вашего видения, обязательно сделайте свои цели максимально четкими и подробными.
раздел «Мы»). Независимо от вашего видения, обязательно сделайте свои цели максимально четкими и подробными.
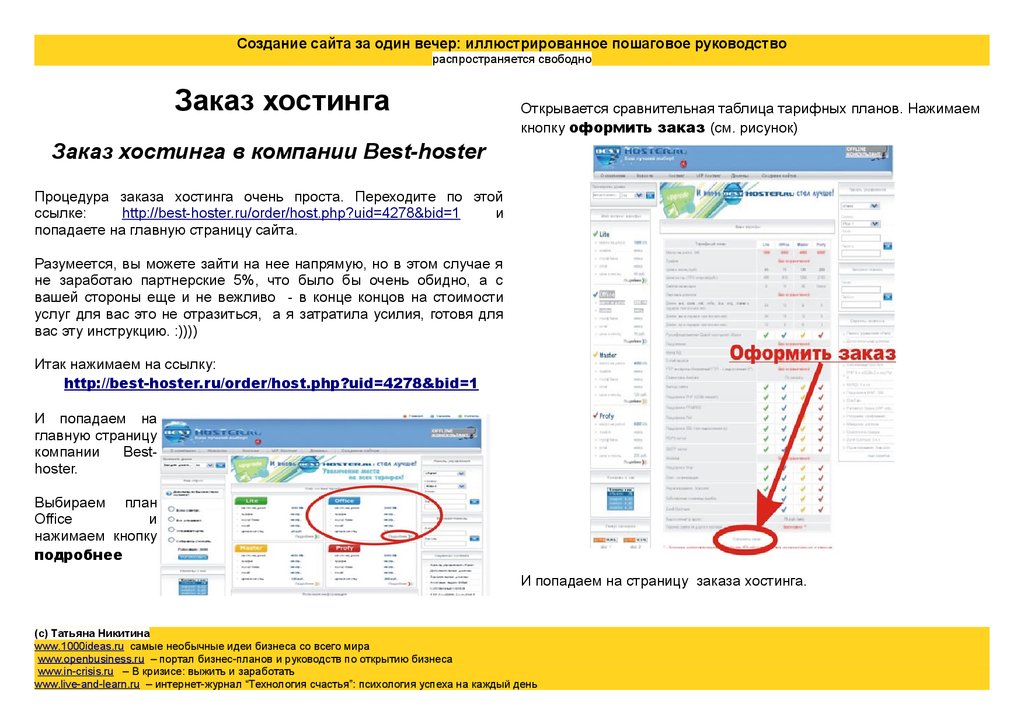
3. Выбор хостинг-провайдера
Выбор хостинг-провайдера — относительно простая, но важная часть создания веб-сайта. Многие ведущие хостинговые платформы (такие как Bluehost и HostGator) ускорили этот процесс, часто предоставляя бесплатную регистрацию домена, инструменты для создания веб-сайтов со скидкой и другие льготы при первой регистрации.
Как и в предыдущем шаге, это решение должно основываться на ваших потребностях и целях сайта, особенно тех, которые связаны со структурой сайта и удобством использования. Например, если сайт предназначен для демонстрации галерей изображений и мультимедиа, вы, вероятно, захотите выбрать платформу, позволяющую разместить большие файлы и соответствующую скорость. Используя такие критерии, вы сможете сузить свои варианты до нескольких перспективных поставщиков и определить, какие из них будут наиболее рентабельными, надежными и соответствующими стремлениям вашей компании.
4. Выберите доменное имя
Теоретически выбор доменного имени веб-сайта может быть быстрым и простым, но, как отмечает GoDaddy, этот выбор сравним с выбором названия компании. Это может потребовать немало размышлений и размышлений, так как ваше доменное имя будет играть большую роль в вашей личности в Интернете. С точки зрения SEO эффективное доменное имя может сделать ваш сайт более заметным при поиске по ключевым словам, а также упростить продвижение вашего сайта с помощью кампаний цифрового маркетинга.
Имея все это в виду, уделите время мозговому штурму нескольких вариантов домена, проведите исследование ключевых слов и другой анализ рынка, чтобы определить имя, которое будет коротким, эффектным и показательным для услуги или продукта, который вы предоставляете. Ваш домен должен быть запоминающимся и запоминающимся, отражая при этом вашу целевую аудиторию или местоположение (например, вы можете включить свое местоположение непосредственно в доменное имя).
5.
 Выберите шаблон или макет сайта
Выберите шаблон или макет сайтаМакет вашего веб-сайта будет играть ключевую роль в обеспечении предполагаемого взаимодействия с пользователем, и его следует выбирать после тщательного планирования и предварительного исследования. Вы можете начать с выбора конструктора веб-сайтов с набором применимых шаблонов сайтов, сократив свои варианты до тех, которые имеют стили и структуры, отражающие ваше видение. Такие соображения могут включать в себя, нужны ли вам элементы электронной коммерции, планирование встреч или другие функции, присущие вашему бизнесу. Предполагая, что тема настраивается по вашему вкусу, используйте ее в качестве оболочки для более крупных идей развития, таких как определенные плагины и виджеты, цветовые схемы, порядок страниц и иерархия.
6. Создание релевантных страниц
Наиболее эффективные веб-сайты содержат множество страниц или разделов — как правило, домашнюю страницу и несколько вспомогательных страниц, представляющих различные аспекты компании. Как основные строительные блоки вашего сайта, эти страницы должны быть структурированы и упорядочены в соответствии с вашим предполагаемым путешествием пользователя, и они должны быть доступными и удобными для навигации. Если вы используете конструктор веб-сайтов, он, скорее всего, будет иметь возможность добавлять, удалять и настраивать страницы в рамках вашей общей темы сайта. Используйте эту функцию для создания страниц, которые в совокупности воплощают предполагаемую цель и сообщение вашего сайта.
Как основные строительные блоки вашего сайта, эти страницы должны быть структурированы и упорядочены в соответствии с вашим предполагаемым путешествием пользователя, и они должны быть доступными и удобными для навигации. Если вы используете конструктор веб-сайтов, он, скорее всего, будет иметь возможность добавлять, удалять и настраивать страницы в рамках вашей общей темы сайта. Используйте эту функцию для создания страниц, которые в совокупности воплощают предполагаемую цель и сообщение вашего сайта.
Например, рассмотрим официальный веб-сайт НАСА, который состоит из многогранной домашней страницы и поддерживается легкодоступными логически тематическими разделами, посвященными текущим миссиям и инициативам, истории компании и различным загрузкам и связанным с ними социальным сетям. Такая модель приносит пользу пользователям НАСА, предоставляя им всю необходимую информацию быстро и эффективно. Независимо от идентичности или ниши вашей компании, крайне важно следовать аналогичному подходу при разработке вашего сайта — просто сосредоточьтесь на разумном разделении страниц и избегайте перегрузки пользователей слишком большим количеством информации в одном пространстве.
7. Создание платежной системы (если применимо)
Если ваш сайт предназначен для онлайн-покупок, оборудуйте его соответствующим макетом витрины с изображением продуктов или услуг вашей компании. Плавные цифровые транзакции обычно рассматриваются как решающая функция для сайтов, ориентированных на розничную торговлю, поэтому не забудьте соответствующим образом спроектировать витрину своего магазина. Во-первых, большинство успешных цифровых витрин поддерживают различные способы оплаты, от кредитных и дебетовых до подключенных сервисов, таких как Google Pay и PayPal.
Кроме того, ваша платежная система должна быть основана на быстрых, беспрепятственных и безопасных платежах, которые вызывают ощущение плавности и доверия. Эта функция может улучшить показатель отказов вашего сайта и обеспечить рассмотрение большего количества продуктов или услуг для покупки. Вы также можете использовать такие функции, как липкая навигация по заголовку, тип заголовка, который остается статичным, когда пользователи прокручивают страницу, предоставляя им постоянный доступ к вариантам поиска и покупки. Положительный и удобный пользовательский опыт может в значительной степени способствовать лояльности и доверию клиентов, и самые эффективные цифровые витрины — это микрокосм этого понятия.
Положительный и удобный пользовательский опыт может в значительной степени способствовать лояльности и доверию клиентов, и самые эффективные цифровые витрины — это микрокосм этого понятия.
8. Протестируйте и настройте свой сайт
Теперь, когда основные элементы вашего сайта готовы, вы захотите посвятить достаточное количество времени тестированию и тонкой настройке вашего конечного продукта. Поскольку юзабилити остается одним из важнейших показателей успеха сайта в 2021 году, вам следует прежде всего обращать внимание на пользовательский интерфейс (UI) вашего сайта и его взаимодействие с пользователем (UX). Эти элементы можно оценить с помощью юзабилити-тестирования и технического аудита передней и задней частей сайта. Чтобы проверить удобство использования, понаблюдайте за пользователями, перемещающимися по вашему сайту, и обратите внимание на выявленные недостатки, путаницу и другие недостатки, обнаруженные на этом пути. Задавайте подробные вопросы, чтобы получить столь же подробные отзывы, которые могут привести к более надежным решениям и лучшему общему пользовательскому опыту. Что касается технического аудита, оцените показатели производительности сайта (такие как скорость страницы и воспроизведение мультимедиа), различные SEO-факторы (такие как оптимизация контента, органические упоминания ключевых слов и функциональные обратные ссылки) и вопросы, связанные с базовым кодом сайта.
Что касается технического аудита, оцените показатели производительности сайта (такие как скорость страницы и воспроизведение мультимедиа), различные SEO-факторы (такие как оптимизация контента, органические упоминания ключевых слов и функциональные обратные ссылки) и вопросы, связанные с базовым кодом сайта.
9. Продвигайте свой сайт
После того, как ваш сайт запущен, пришло время представить его целевой аудитории. К счастью, существует множество эффективных способов цифрового маркетинга веб-сайта. Аккаунты в социальных сетях — отличный инструмент для повышения узнаваемости сайта. Многие из этих торговых точек позволяют пользователям напрямую связывать URL-адреса сайтов, объединять контент сайта и беспрепятственно направлять подписчиков на разные страницы сайта. Многие шаблоны сайтов имеют возможность напрямую встраивать социальные ссылки, что может принести пользу всем связанным объектам с точки зрения SEO, поскольку органические ссылки могут положительно повлиять на ранжирование.
Другие варианты включают рекламные и бизнес-функции Google, которые могут помочь владельцам сайтов продвигать свои объекты через таргетированную рекламу и, если применимо, отображать соответствующие физические местоположения на Картах Google (с соответствующими ссылками на веб-сайты). Веб-мастера также могут творчески использовать мультимедиа сайта, чтобы расширить доступ своего сайта к другим социальным рынкам. Например, видео с сайта можно синдицировать в социальные сети со ссылкой на исходный контент.
Для получения дополнительной информации о быстрых и экономичных вариантах веб-маркетинга рассмотрите этот список бесплатных способов продвижения вашего веб-сайта от Ahrefs.
10. Поддерживайте свой сайт в актуальном состоянии
Даже после того, как ваш сайт будет создан и у него появятся подписчики, обязательно обновляйте его. По мере того, как ваш сайт набирает популярность в Интернете, ваши пользователи могут в конечном итоге стать нетерпеливыми или перестать интересоваться устаревшим контентом и плохо управляемыми факторами юзабилити сайта (неработающие ссылки, неработающие мультимедиа и т.
HostGator рекомендует принять несколько ключевых привычек для поддержания вашего сайта в актуальном состоянии. Среди них:
- Создайте календарь контента, чтобы контент вашего сайта был последовательным, свежим и отражал текущие события и тенденции.
- Перепрофилируйте и разместите старый контент, если он уместен в современном контексте (возможно, со ссылками на исходный контент в целях SEO).
- Выполняйте регулярные проверки желаемых упоминаний ключевых слов сайта и факторов, связанных с дизайном.
- Рассмотрите возможность обновления шаблонов и макетов сайтов, которые могут лучше соответствовать текущим событиям.
Кроме того, внимательно следите за отзывами пользователей, которые могут помочь улучшить интерфейс сайта. Например, вы можете подумать об усилении темы или макета вашего сайта, если пользователи сообщают о проблемах с навигацией через мобильное представление. Обязательно сообщайте о таких изменениях своим пользователям — возможно, через сообщение в социальной сети или бюллетень на сайте.
Обязательно сообщайте о таких изменениях своим пользователям — возможно, через сообщение в социальной сети или бюллетень на сайте.
Как создавать веб-сайты — MailerLite
Воспользуйтесь нашим конструктором веб-сайтов, чтобы создать цельный и функциональный веб-сайт, который выведет ваш бизнес на новый уровень. С нашим конструктором веб-сайтов с функцией перетаскивания вы можете создать новый веб-сайт уже сегодня!
Как создать вебсайт
Веб-сайты создаются на странице Сайты на вкладке Веб-сайты .
Нажмите Создать сайт .
Дайте вашему сайту имя и убедитесь, что веб-сайт выбран в разделе Введите .
Выберите группы , которые вы хотите связать с вашим веб-сайтом. Это групп , который будет прикреплен к любым формам, которые вы создаете на своем веб-сайте.

Выберите шаблон , чтобы начать создание веб-сайта.
Перетащите блоки контента с боковой панели, чтобы создать свой веб-сайт.
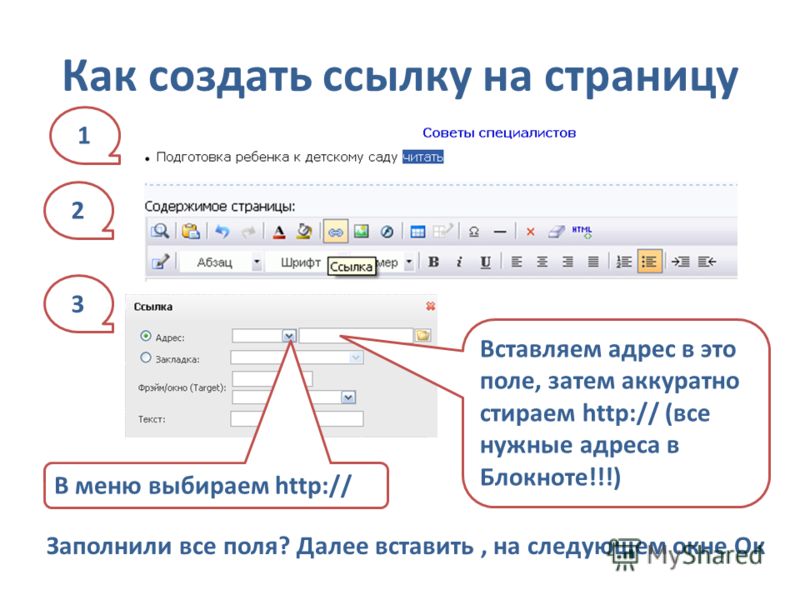
Чтобы отредактировать содержимое и форматирование текстовых блоков, просто выберите текстовый блок и начните вводить текст непосредственно в конструкторе веб-сайтов. Чтобы отредактировать форматирование, выделите текст, который хотите отредактировать. Появится полоса форматирования. Вы можете использовать эти кнопки для редактирования форматирования и добавления гиперссылок к вашему тексту.
Как создать страницу
Чтобы создать страницу, выберите вкладку Страницы на правой боковой панели, чтобы получить доступ к основному редактору навигации. Отсюда вы сможете создавать и редактировать функции для внутренних страниц и управлять страницами по умолчанию .
Нажмите Создать новый , чтобы добавить новую страницу на свой веб-сайт.
Примечание: Вы можете переключить активную страницу вид в верхнем черном заголовке редактора.
Страницы, которые вы можете включить в заголовок навигации
Страница
Это страница с собственным содержанием и URL. Вы можете включить любой контент, связанный с вашим бизнесом.
Блог
Блог — отличный способ привлечь трафик на ваш сайт и расширить список рассылки. Для каждого сайта можно создать один блог. См. Как создать запись в блоге , чтобы узнать больше.
Внешняя ссылка
Вы можете указать ссылку на внешнюю страницу в заголовке навигации вашего сайта.
Всплывающее окно
Вы можете связать любую из созданных вами всплывающих форм в своей учетной записи MailerLite. См. Как создать всплывающую форму , чтобы узнать больше.
Целевая страница
Вы можете связать любую из целевых страниц, которые вы уже создали в своей учетной записи MailerLite.
Особенности страницы
После создания новой страницы вы можете редактировать и управлять следующими функциями:
Название страницы и ярлык
Настройте имя внутренней страницы и ее ярлык (то, что следует после косой черты «/» в URL сайта).
Скрыть страницу из навигации
Каждая страница автоматически появляется в главном навигационном заголовке веб-сайта. Вы можете скрыть определенную страницу из этого заголовка. Даже после того, как вы его скрыли, вы все равно можете попасть на страницу, используя нашу интеллектуальную систему ссылок. Каждый элемент призыва к действию, например кнопка, может быть связан со всеми страницами, которые вы создали на этом веб-сайте.
Когда страница помечена как черновик, ее содержимое недоступно для публики. Это полезно, когда вы не закончили страницу. Обязательно скройте черновики страниц из навигации, чтобы ваши посетители не были перенаправлены на страницу 404.
Обязательно скройте черновики страниц из навигации, чтобы ваши посетители не были перенаправлены на страницу 404.
Защита паролем
Каждая страница может быть защищена паролем, что означает, что содержимое страницы будет доступно только после ввода созданного вами пароля.
Настройки SEO и публикации в социальных сетях
Каждая из ваших страниц может иметь свои собственные настройки SEO и публикации в социальных сетях.
Вставьте название страницы, описание и ключевые слова для настроек SEO, чтобы ее можно было увидеть в поисковых системах. Для настроек публикации в социальных сетях введите название своей страницы, описание и изображение, которые будут видны при публикации страницы в социальных сетях.
Сделать домашней страницей
Любую из созданных вами страниц можно сделать домашней страницей вашего веб-сайта.
Навигация второго уровня
Если у вас есть страница, которая не имеет первостепенного значения для отображения в верхней навигации, вы можете добавить ее в меню.
Чтобы упорядочить страницу таким образом, чтобы она отображалась в меню, слегка перетащите ее поверх страницы над ней. Вы увидите, как страница будет располагаться немного правее. В навигации по сайту вы увидите стрелку, указывающую вниз, которая разворачивает меню с этой страницей.
На изображении ниже страница Функции находится на втором уровне навигации и будет отображаться в Меню страницы продукта .
Как редактировать содержимое страницы
После того, как вы успешно создали страницу, вид страницы Active автоматически изменится на вашу новую страницу. Выберите вкладку Blocks на правой боковой панели, чтобы просмотреть все блоки, которые можно добавить на новую страницу, и сразу приступить к проектированию!
Как управлять страницами по умолчанию
По умолчанию на каждом веб-сайте есть несколько стандартных страниц, которые вы можете обновить по своему вкусу.
Посетители перенаправляются на эту страницу, если они:
Вводят неверный URL вашего веб-сайта
Попытаться получить доступ к странице, которая больше не существует
56 Попробуйте получить доступ к черновой странице
Вы можете редактировать текст на этой странице или добавлять любые блоки контента.
Страница защиты паролемЕсли вы решите установить защиту паролем для определенной страницы, посетители сначала будут перенаправлены на эту защищенную паролем страницу. После успешного ввода пароля они будут перенаправлены на определенную страницу и увидят содержимое.
В этом представлении вы можете создать форму отправки пароля и добавить любые дополнительные блоки содержимого, если это необходимо.
Примечание: Для всех изменений, которые вы вносите на страницу, не забудьте нажать синюю кнопку Сохранить после того, как вы закончите редактирование, чтобы успешно добавить внутренние страницы.
Как сохранить свой сайт как черновик
Чтобы сохранить изменения без публикации веб-сайта, нажмите стрелку вниз в правом верхнем углу и выберите Сохранить как черновик.
Вы можете вернуться позже, чтобы продолжить редактирование. Чтобы отредактировать черновик веб-сайта:
Перейдите на страницу Sites .
Перейдите на вкладку Веб-сайты .
Найдите веб-сайт, который вы хотите изменить, и нажмите Изменить .
Как опубликовать сайт
Когда вы закончите редактирование своего веб-сайта в конструкторе веб-сайтов и захотите опубликовать готовый продукт, нажмите Сохранить и опубликовать кнопку в правом верхнем углу.
Если вы тестировали свой веб-сайт, вы можете сбросить аналитику, такую как клики и отправка форм. Для этого:
На странице веб-сайта Обзор перейдите на вкладку Аналитика .

Нажмите кнопку Сбросить статистику .
Аналитика вашего веб-сайта будет сброшена до 0.
Настройки URL
В Веб-сайт на странице настроек вам нужно будет добавить URL-адрес вашего веб-сайта и значок значка. Для бесплатных планов ваш URL будет находиться в домене mailerpage.io . Вы можете ввести любое значение в поле URL, которое подходит для вашего бренда/бизнеса. URL-адрес вашего веб-сайта будет отображаться как example.mailerpage.io .
Если вы используете тарифный план Growing Business или Advanced, вы можете добавить собственный домен на свой веб-сайт вместо использования домена mailerpage.io .
После выбора URL-адреса вы можете оптимизировать SEO своего веб-сайта, управлять настройками социальных сетей и настраивать собственную аналитику (все планы).
Если вы не настроили SEO для каждой отдельной страницы, введенные здесь настройки SEO будут применяться ко всему веб-сайту.

 Можно приступить к самому интересному: дизайну.
Можно приступить к самому интересному: дизайну. Главное – согласуйте этот момент с заказчиком, чтобы не было недоразумений. Чаще всего, клиент бывает не против, это обычная практика.
Главное – согласуйте этот момент с заказчиком, чтобы не было недоразумений. Чаще всего, клиент бывает не против, это обычная практика.

 Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.
Информация на таких ресурсах хорошо структурирована, а наличие куратора, если он есть, помогает получить ответы на вопросы и не свернуть с выбранного пути, если вдруг что-то идет не так.
