Создать сайт бесплатно с нуля ᐈ Сделать сайт самому в Украине
Создать интернет-магазин на OpenCart
Мы предлагаем создать сайт для интернет-магазина на движке OpenCart. Это готовая платформа для интернет-магазина. В нашем пакете OpenCart уже предустановлен.
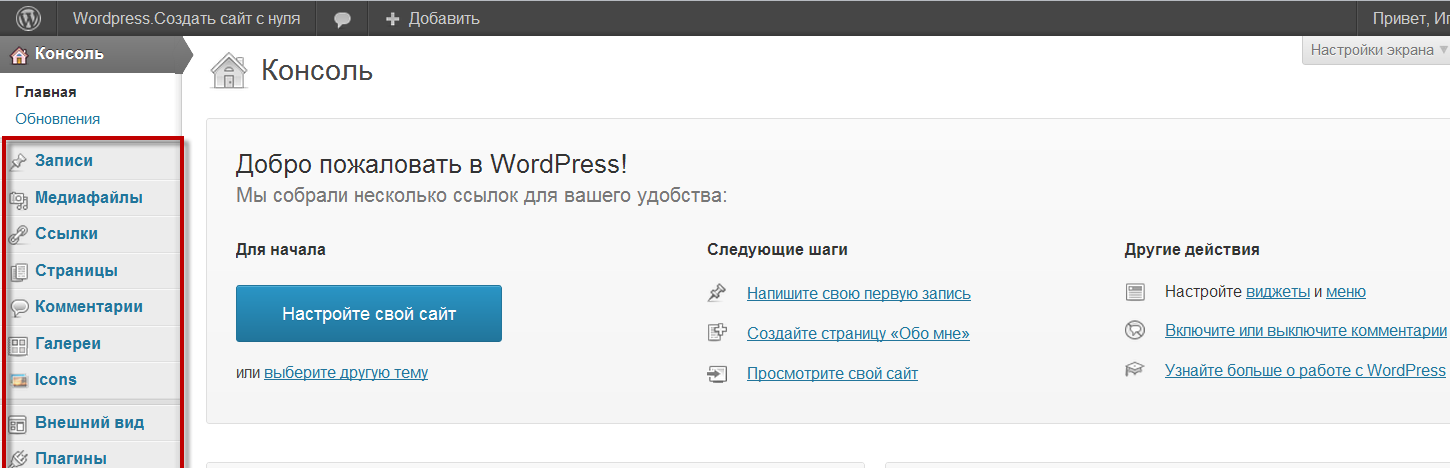
Создать информационный сайт на WordPress
Чтобы создать инфосайт, используйте WordPress. 20 % сайтов в мире работают на этом движке. Это потому, что он очень прост в управлении и под него есть тысячи бесплатных тем и плагинов. Если вы думаете, как создать бесплатный сайт, можете взять 30 дней бесплатного теста тарифа WordPress.
Другие решения для инфосайтов
Альтернатива: инфосайт на любом из 15 движков в пакете
Кроме WordPress можно пробовать остальные 14 движков, которые есть в пакете, и создать веб-сайт на базе любого из них. Для этого на форме заказа нужно отказаться от установки WordPress и потом самостоятельно выбрать любую из 14 CMS в пакете. Используйте автоустановщик Softaculous, чтобы поставить нужную CMS за несколько кликов. Смотрите видеоуроки по созданию сайтов на популярных движках.
Смотрите видеоуроки по созданию сайтов на популярных движках.
Тестировать любую CMS для инфосайтов бесплатно 30 дней
Создать лендинг на конструкторе
Чтобы быстро создать сайт онлайн самому, пробуйте конструктор сайтов SitePro. Это отличное решение для небольших сайтов: лендингов или сайтов-визиток.
Вопросы и ответы
Как создать сайт с нуля самому?
Для создания сайта с нуля важно выбрать уникальное доменное имя, подходящий тариф хостинга и решить, на чём вы будете создавать сайт. Сайт можно создать на конструкторе сайтов, CMS (системе управления контентом) или написать его с помощью программистов. Если вам не хочется тратить своё время и усилия на создание сайта, обратитесь к разработчикам сайтов. В нашей статье для новичков описаны первые шаги для создания сайта.
Сколько стоит создать свой сайт?
Стоимость зависит от того, будете ли вы создавать сайт сами или наймёте для этого разработчиков. Если решите создать сайт самостоятельно, нужно только приобрести домен и услугу хостинга. Дополнительно можно купить платную тему и плагины для сайта. Разработчики сайтов устанавливают цену в зависимости от структуры сайта и дополнительного функционала.
Если решите создать сайт самостоятельно, нужно только приобрести домен и услугу хостинга. Дополнительно можно купить платную тему и плагины для сайта. Разработчики сайтов устанавливают цену в зависимости от структуры сайта и дополнительного функционала.
Можно ли перенести сайт с конструктора на другой хостинг?
Мы предоставляем доступ к файлам сайта, поэтому вы можете перенести сайт, разработанный на нашем конструкторе, на другой хостинг. Однако чтобы внести изменения в содержимое сайта и потом его редактировать, нужен хостинг с поддержкой Site.pro.
Как сделать HTTPS для сайта?
SSL-сертификат нужен всем, кто хочет обезопасить свой сайт и завоевать доверие клиентов и посетителей сайта. SSL-сертификат шифрует информацию на сайте и влияет на позицию в поиске Google. Вы можете купить сертификат от доверенных центров сертификации и настроить перенаправление на защищённый протокол HTTPS.
Создать сайт бесплатно | Конструктор сайтов онлайн
Создать сайт бесплатно | Конструктор сайтов онлайн — Umi. ru
ruПодпишитесь на уведомления и узнайте первыми об акциях.
Создано сайтов
Запусти интернет-магазин за 1 деньи начни продавать! Всё для быстрого старта продаж.
Создать сайт сейчас!
Ваш сайт быстро поднимется в поисковиках!
Войти
Наши преимущества
Ваш сайт действительно продвигается в поисковиках
Всё, что нужно для ведения и продвижения бизнеса в интернете
Красивые адаптивные шаблоны
Домен в зоне .RU или .РФв подарок
Все преимущества
Создать сайт для любого бизнеса
Удобная система управления и хостинг вашего сайта, регистрация доменов, e-mail в вашем домене, поддержка мобильных устройств, автоматизация создания рекламных объявлений на Яндекс.Директ, автоматическое продвижение сайтов в поисковых системах и уникальная возможность вывода сайта на ваш хостинг в один клик.
При этом создание сайта займет не более
5 минут. Все, что вам нужно, — это выбрать доменное имя и один из готовых шаблонов в нашем каталоге.
Все, что вам нужно, — это выбрать доменное имя и один из готовых шаблонов в нашем каталоге.
Сразу после создания сайта вы сможете наполнить его собственной информацией.
Конструктор сайтов 1С-UMI, примеры:
Адаптивный интернет-магазин
Адаптивный интернет-магазин «U-Shop»
Адаптивный интернет-магазин инструментов и стройматериалов
Сайт аренды строительной техники
Сайт по ремонту и отделке
Адаптивный интернет-магазин «1С:Франчайзи»
Создание своего сайта с чистого листа еще никогда не было таким простым и быстрым! 1С-UMI предоставляет готовые сайты без оплаты, и вам не нужно вкладывать средства и время в разработку или искать фирмы по созданию сайтов. Наш сервис поможет разработать сайт на бесплатной платформе самостоятельно без знаний, и всё, что вам нужно, — это пара минут на выбор доменного имени.
Выберите в нашем каталоге готовый шаблон и введите желаемый логин/доменное имя или воспользуйтесь предложенным. Через 5 минут вы сможете создавать web-страницы, блоги, размещать каталоги товаров и фотогалереи и даже изменить стандартный дизайн, превратив шаблон сайта услуги или товара в уникальный полноценный проект.
Отзывы наших клиентов
«Сервис отлично оптимизирован под SEO-продвижение. Есть надежный хостинг, оперативная служба поддержки».
«Для создания своего сайта textilko.ru выбрали UMI.ru, потому что:
1. слышали много положительных отзывов;
2. большой выбор шаблонов для создания сайта;
3. сайт удобен и прост в работе;
4. имеется много дополнительных функций для интернет-магазина».
«Легко было создать сайт, администрирование сайта интуитивно понятно и крайне доступно».
«Сходил на семинар, где рассказывали об этой системе, — сделать сайт действительно просто!»
Сайт легко наполняется, все работает, выглядит привлекательно. Работой сайта довольна. Все понятно и можно быстро оформить сайт по-своему. Мне потребовалось 2 дня, чтобы наполнить сайт и показать его клиентам. После рекламы через 2 недели сайт начал приносить прибыль.
«Я очень доволен тем, что для создания своего сайта выбрал UMI.ru. Платформу мне порекомендовали знакомые. Запустил проект где-то за месяц, и сразу начал принимать заказы, т.к. имя сайта было старое и всем известное».
Запустил проект где-то за месяц, и сразу начал принимать заказы, т.к. имя сайта было старое и всем известное».
«Сайт очень быстро загружается, работает без сбоев и отлично отображается на всех видах дисплеев».
«Сервис позволяет создать сайт, не вдаваясь в технические подробности, с минимальными затратами».
«Удобный шаблон, удобный редактор. Через 3 месяца после запуска у нас 15–30 посетителей в день и внутренняя структура из ста страниц!»
«Интернет-магазин на 1C-UMI обеспечил моему бизнесу все, что нужно для продаж в сети».
Меня всё устраивает. Всё просто. Для интернет магазина это лучшая площадка, с возможностью последующего выкупа сайта при необходимости. Всё можно сделать самому как хочется. Сайт запустил примерно за 2 месяца. Первый клиент обратился в первую неделю работы сайта.
«На запуск сайта мне потребовалась пара дней спокойной работы. Можно было бы и намного быстрее. Понравилось, что 1С-UMI — это такая платформа, где можно не только создать сайт, но и продвигать его, рекламировать, развивать, используя различные встроенные сервисы и партнерские программы. Работой сайта очень доволен, надеюсь, так будет и в дальнейшем, когда сайт заработает в полную силу».
Работой сайта очень доволен, надеюсь, так будет и в дальнейшем, когда сайт заработает в полную силу».
«Очень легко создать отличный сайт и самой управлять им».
Сервис отличный. Удобный интерфейс, ранжирование поисковиков. У меня интернет-магазин запчастей для коммерческой техники. Сделал сайт за неделю, первую прибыль получил через месяц.
Мне нравится сервис 1C-UMI. Выбрал его по совету друзей. На запуск сайта ушло дней 15, а прибыль сайт начал приносить практически сразу, с первых дней.
Читать все отзывы
Любой из вас, в Санкт-Петербурге или Москве, на Камчатке или в Калининграде, может использовать наш бесплатный конструктор сайтов и разработать хороший сайт любой направленности. Мы предоставляем все, что нужно, чтобы сделать сайт: домен 3-го уровня, хостинг, готовые шаблоны, удобную систему управления (CMS), 100 Мб дискового пространства для ваших файлов и изображений.
В ваш шаблон уже добавлены кнопки и комментарии социальных сетей, а также встроена обратная связь для контактов с клиентами.
Бесплатный движок 1С-UMI позволит вам продвинуть сайт любой сложности без покупки домена и быстро раскрутить его с помощью готовых автоматически настраиваемых решений.
Создать готовый сайт бесплатно
Как создать свой сайт на UMI?
Конструктор сайтов 1С-UMI — это реальная возможность за 1 день настроить онлайн-продажи ваших товаров и услуг, благодаря готовому полноценному интернет-магазину и встроенной системе контекстной рекламы. В решение входит управление характеристиками товаров, собственный домен и e-mail в вашем домене! Присоединяйтесь к нам, мы предлагаем больше, чем другие компании по созданию сайтов.
Более того, мы объединяем максимум сервисов для эффективного функционирования вашего ресурса в одной учетной записи и предлагаем лучшую платформу для создания сайтов без оплаты. Создание и продвижение сайтов доступно на всех тарифах сервиса. Для поискового продвижения настройте мета-теги, напишите уникальные тексты и воспользуйтесь встроенным модулем SEO.
Сделать сайт самому с доменом 2-го уровня можно на всех тарифах: «Сайт специалиста», «Сайт компании», «Лендинг» и «Интернет-магазин». Тарифы подходят как для юридических, так и физических лиц. Ваш сайт будет быстро продвигаться в поисковых системах и приносить заказы, а вы без труда справитесь с управлением.
Все о создании сайтов на нашем сервисе:
Создать
интернет-магазин
Конструктор
сайтов
Сайт для
компании
Личный
сайт
Создать
блог
Шаблоны
сайтов
Как создать сайт бесплатно в 2022 году — Forbes Advisor
Примечание редактора: Мы получаем комиссию за партнерские ссылки на Forbes Advisor. Комиссии не влияют на мнения или оценки наших редакторов.
Гетти
Содержание
- 1. Выберите систему управления контентом (CMS)
- 2.
 Создание и настройка учетной записи
Создание и настройка учетной записи - Часто задаваемые вопросы
Показать больше
Если вам интересно, как создать веб-сайт бесплатно, или вы экспериментируете с новой бизнес-идеей и хотите реализовать ее в Интернете, не тратя денег, вот несколько отличных вариантов простых и бесплатных конструкторов веб-сайтов. Создание и публикация веб-сайта может быть простым и совершенно бесплатным. Читайте дальше, чтобы узнать, как это сделать.
В этом руководстве показано, как приступить к созданию бесплатного веб-сайта, но имейте в виду, что иногда платные конструкторы веб-сайтов являются лучшим вариантом для профессионального использования, поскольку они не будут сопровождаться оговорками, такими как отображение сторонней рекламы, отсутствие настраиваемого URL-адреса. или ограниченное количество веб-страниц.
Однако, если у вас есть идея веб-сайта и вы хотите создать его без каких-либо условий, это руководство покажет вам самые быстрые и удобные способы создать веб-сайт бесплатно. Кроме того, вы всегда можете обновить его позже.
Кроме того, вы всегда можете обновить его позже.
Featured Partners
1
GoDaddy
1
GoDaddy
Learn MoreOn GoDaddy’s Website
2
SquareSpace
2
SquareSpace
Learn MoreOn SquareSpace’s Website
3
Web.com
3
Web.com
На сайте Web.com
Узнать большеНа сайте Wix
1. Выберите систему управления контентом (CMS)
Система управления контентом позволяет легко создавать и управлять контент на вашем сайте, не требуя знаний технических навыков. Вот наш лучший выбор бесплатных и простых в использовании конструкторов веб-сайтов, которые включают CMS и позволят вам быстро запустить и запустить свой веб-сайт.
- Wix: Wix.com — популярный конструктор сайтов без кода. Функция перетаскивания отличает Wix от конкурентов. Эта функция позволяет вам перемещать рекламные компоненты веб-сайта, такие как изображения и текст, в зависимости от того, как вы хотите, чтобы они отображались, что значительно упрощает настройку веб-страниц и дает широкие возможности управления для людей, которые хотят настроить свой сайт без кодирования.

Если вы решите бесплатно создать свой веб-сайт с помощью Wix, ваше доменное имя будет включать Wix в качестве субдомена (например, www.yourbusinessname.wix.com). Если вам нужен собственный домен (например, www.yourbusinessname.com), вам придется перейти на платный план. В то время как собственный домен выглядит более профессионально, бесплатная версия Wix — отличное место для начала работы, и вы всегда можете обновить его позже. - Weebly: Weebly — еще один конструктор веб-сайтов, который предлагает те же услуги, что и Wix, бесплатную версию без личного домена и возможность перейти на пользовательский домен с платным планом. Вместо функции перетаскивания Weebly использует структурированный редактор, что означает, что вы упорядочиваете свои веб-страницы по столбцам и строкам. Хотя это может обеспечить меньшую гибкость, структурированного редактора часто более чем достаточно для простого пользовательского веб-сайта.
- WordPress: WordPress — это бесплатная платформа с открытым исходным кодом, что означает, что вы можете бесплатно создать и опубликовать веб-сайт, а также внедрить множество плагинов.

Когда вы создаете веб-сайт, есть два основных компонента: ваш домен (например, www.yourbusinessname.com) и ваш конструктор веб-сайтов, который позволяет вам создавать веб-сайты без знания программирования. Wix, Weebly и WordPress — это конструкторы веб-сайтов, которые предлагают свои услуги бесплатно в дополнение к поддомену. Кроме того, бесплатные конструкторы веб-сайтов, предоставляемые Wix и WordPress, могут быть ограничены, а их платные версии предлагают пользователям отсутствие рекламы, больше места для хранения, лучшую пропускную способность и дополнительные услуги, которые способствуют общему улучшению работы.
Однако, если вы хотите собственный домен, вам все равно придется заплатить. Обычно это стоит от 12 до 60 долларов в год.
2.
 Создайте и настройте учетную запись
Создайте и настройте учетную записьПосле того, как вы выбрали конструктор веб-сайтов, следующие шаги просты. Сначала вы создадите учетную запись, используя электронную почту, учетную запись Google или Facebook. Вас могут попросить указать тип создаваемого веб-сайта, например, интернет-магазин или личный блог.
Создание учетной записи в Wix
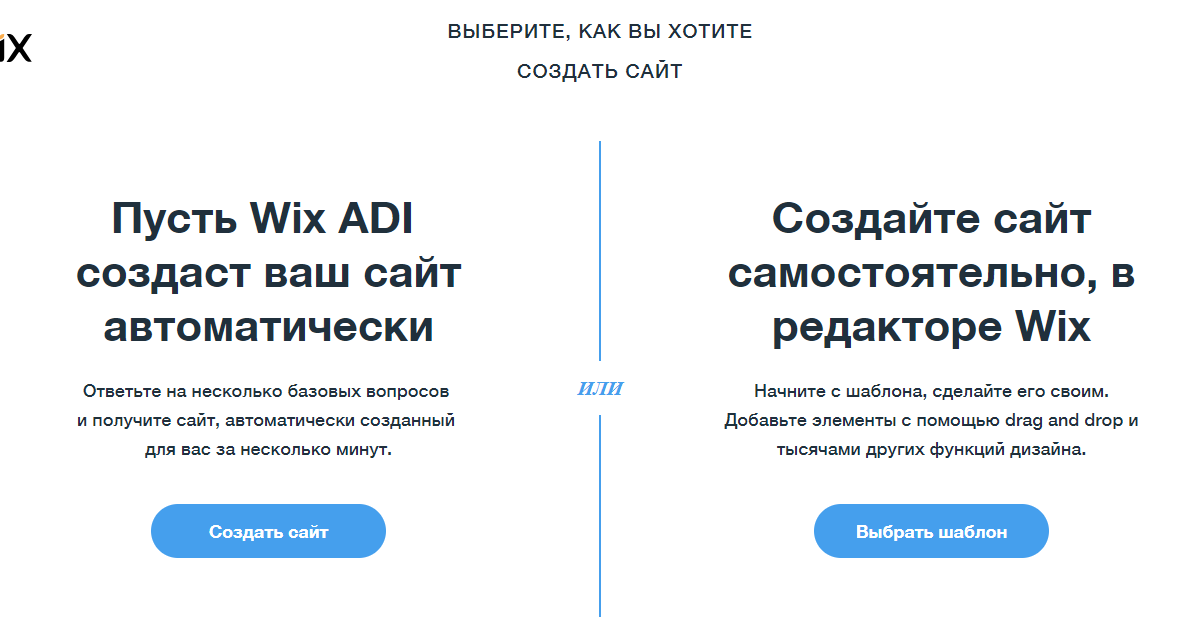
Если вы выберете Wix, вам будет задан ряд вопросов, в том числе о том, какой веб-сайт вы создаете и создавали ли вы его раньше. Затем вы сможете выбрать между созданием своего веб-сайта с помощью Wix ADI (искусственный интеллект дизайна) или шаблона. Маршрут Wix ADI более быстрый и менее индивидуальный. Ответив на несколько вопросов, он создаст для вас полноценный веб-сайт с предоставленными вами изображениями и текстом. Маршрут шаблона по-прежнему предлагает вам много структур для вашего веб-сайта, но множество вариантов настройки, поэтому вы можете создать свой веб-сайт так, как вы предпочитаете.
Создание учетной записи в Weebly
После создания учетной записи вас спросят, хотите ли вы создать веб-сайт для бизнеса или для личного использования. На Weebly вы можете создать бесплатный веб-сайт только в том случае, если он предназначен для личного использования. При выборе личного веб-сайта вам будет предложено выбрать тему.
На Weebly вы можете создать бесплатный веб-сайт только в том случае, если он предназначен для личного использования. При выборе личного веб-сайта вам будет предложено выбрать тему.
Weebly предлагает различные темы в зависимости от тематики вашего сайта, такие как деловое портфолио, личное, мероприятие и блог. После регистрации вы попадете в редактор веб-сайта Weebly. Здесь вы создадите свой веб-сайт, от изображений до текста. В зависимости от выбранной вами темы некоторые элементы, как правило, остаются на месте (например, заголовки или шрифты), но все остальные аспекты сайта можно настраивать.
Наконец, когда вы довольны своим веб-сайтом и хотите его опубликовать, нажмите «Опубликовать» и выберите доменное имя. Бесплатная версия будет содержать Weebly в URL-адресе (например, www.mybusinessname.weebly.com), а Weebly предложит вам варианты платных версий, если предлагаемое вами доменное имя будет занято.
Создание учетной записи в WordPress
WordPress попросит вас создать учетную запись с вашим именем, адресом электронной почты и именем пользователя. Затем вас попросят найти домен. Используя тот же пример, когда вы ищете «mybusinessname», WordPress предложит вам доступные альтернативы, которые вы можете приобрести.
Затем вас попросят найти домен. Используя тот же пример, когда вы ищете «mybusinessname», WordPress предложит вам доступные альтернативы, которые вы можете приобрести.
Полностью бесплатная версия будет выглядеть примерно так: www.mybusinessname6838183.wordpress.com. Конечно, это не совсем красиво или легко запомнить, о чем стоит помнить, и это может сделать Weebly или Wix более желательным выбором.
Часто задаваемые вопросы
Является ли WordPress бесплатным?
Да. WordPress — это система управления контентом с открытым исходным кодом. Однако имейте в виду, что собственные доменные имена, а также некоторые шаблоны и плагины стоят денег. В противном случае вы можете подписаться на бесплатный домен через субдомен WordPress (доменное имя, которое включает WordPress в URL-адрес).
Что лучше: WordPress или Wix?
WordPress, как правило, является лучшим выбором для создателей веб-сайтов с техническим опытом или для крупных веб-сайтов, которым требуется большая гибкость. Wix — хороший выбор, если вам нужен конструктор сайтов без кода и редактор с перетаскиванием. При этом вы можете создать простой веб-сайт с шаблонами WordPress. Вы можете прочитать больше о том, как они сравниваются здесь.
Wix — хороший выбор, если вам нужен конструктор сайтов без кода и редактор с перетаскиванием. При этом вы можете создать простой веб-сайт с шаблонами WordPress. Вы можете прочитать больше о том, как они сравниваются здесь.
Сколько стоит обновить сайт?
Каждая компания взимает разную сумму за обновление веб-сайта. Как правило, вам придется платить за доменное имя, которое обычно можно приобрести за 12–60 долларов в год на таком веб-сайте, как GoDaddy. Чем проще и легче запомнить доменное имя, тем дороже вы можете ожидать. Обновление до плана Wix Pro будет стоить 23 доллара в месяц (выставляется ежегодно), а обновление до плана Weebly Professional будет стоить 16 долларов в месяц (или 12 долларов в месяц, если выставляется счет ежегодно).
Включены ли инструменты SEO в конструкторы веб-сайтов?
Да, многие ведущие сервисы предлагают инструменты, которые помогут вам повысить видимость вашего сайта в поисковых системах. Большинство сборщиков разработаны с инфраструктурой, которая помогает поисковым системам легко находить информацию. Кроме того, многие платформы поставляются с инструментами для настройки метаописаний вашего сайта, автоматической разметки данных и простой интеграции с социальными сетями, которые помогают делиться вашим контентом на разных платформах.
Кроме того, многие платформы поставляются с инструментами для настройки метаописаний вашего сайта, автоматической разметки данных и простой интеграции с социальными сетями, которые помогают делиться вашим контентом на разных платформах.
Эта статья была полезной?
Оцените эту статью
★ ★ ★ ★ ★
Пожалуйста, оцените статью
Пожалуйста, введите действительный адрес электронной почты
КомментарииМы будем рады услышать от вас, пожалуйста, оставьте свой комментарий.
Неверный адрес электронной почты
Спасибо за отзыв!
Что-то пошло не так. Пожалуйста, попробуйте позже.
Еще от
Информация, представленная на Forbes Advisor, предназначена только для образовательных целей. Ваше финансовое положение уникально, и продукты и услуги, которые мы рассматриваем, могут не подходить для ваших обстоятельств. Мы не предлагаем финансовые советы, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Мы не предлагаем финансовые советы, консультационные или брокерские услуги, а также не рекомендуем и не советуем отдельным лицам покупать или продавать определенные акции или ценные бумаги. Информация о производительности могла измениться с момента публикации. Прошлые показатели не свидетельствуют о будущих результатах.
Forbes Advisor придерживается строгих стандартов редакционной честности. Насколько нам известно, весь контент является точным на дату публикации, хотя содержащиеся здесь предложения могут быть недоступны. Высказанные мнения принадлежат только автору и не были предоставлены, одобрены или иным образом одобрены нашими партнерами.
Лирон — писательница из Нью-Йорка, имеющая опыт освещения технологий и политики. Ее работы публиковались в таких изданиях, как Quartz, The Village Voice, Gothamist и Slate.
Роб — писатель и редактор SMB из Нью-Джерси. До прихода в Forbes Advisor он был продюсером контента в Fit Small Business. В этой роли он отвечал за написание, редактирование и разработку стратегии контента, ориентированного на владельцев малого бизнеса. До этого он работал в PCMag бизнес-аналитиком.
В этой роли он отвечал за написание, редактирование и разработку стратегии контента, ориентированного на владельцев малого бизнеса. До этого он работал в PCMag бизнес-аналитиком.
Редакция Forbes Advisor независима и объективна. Чтобы поддержать нашу отчетную работу и продолжать предоставлять этот контент бесплатно нашим читателям, мы получаем компенсацию от компаний, размещающих рекламу на сайте Forbes Advisor. Эта компенсация происходит из двух основных источников. Сначала мы предоставляем рекламодателям платные места для представления своих предложений. Компенсация, которую мы получаем за эти места размещения, влияет на то, как и где предложения рекламодателей появляются на сайте. Этот сайт не включает все компании или продукты, доступные на рынке. Во-вторых, мы также включаем ссылки на предложения рекламодателей в некоторые наши статьи; эти «партнерские ссылки» могут приносить доход нашему сайту, когда вы нажимаете на них. Вознаграждение, которое мы получаем от рекламодателей, не влияет на рекомендации или советы, которые наша редакционная команда дает в наших статьях, или иным образом влияет на какой-либо редакционный контент в Forbes Advisor. Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Несмотря на то, что мы прилагаем все усилия, чтобы предоставить точную и актуальную информацию, которая, по нашему мнению, будет для вас актуальной, Forbes Advisor не гарантирует и не может гарантировать, что любая предоставленная информация является полной, и не делает никаких заявлений или гарантий в связи с ней, а также ее точностью или применимостью. . Вот список наших партнеров, которые предлагают продукты, на которые у нас есть партнерские ссылки.
Вы уверены, что хотите оставить свой выбор?
Как создать свой сайт в 2022 году
Как создать свой сайт в 2022 году | Полное руководство для начинающих Почему вам понравится это руководствоОчевидно, вы попали сюда, потому что хотите узнать
как создать веб-сайт с нуля и это простое руководство поможет вам. Вот 3 основные причины, по которым вам понравится этот урок:
Super Easy
Идеально подходит для начинающих, не имеющих предварительных знаний в области веб-дизайна и технических навыков.
Современный дизайн
Ваш веб-сайт будет выглядеть великолепно и очень модно без особых усилий.
Полностью бесплатно
Подписки и пробные версии отсутствуют. Не платите за создание бесплатного веб-сайта и зарабатывайте деньги.
Вот всего 3 простых и понятных шага по созданию собственного веб-сайта для вашего бизнеса
1. Выберите шаблон
2. Настройте свой проект
3. Публикуйте свой веб-сайт
Что такое Mobirise?
Mobirise — это
программное обеспечение для веб-дизайна , созданное специально для пользователей, которым не хватает навыков программирования и которые хотят знать, как создать свой собственный веб-сайт. Если вы владелец малого бизнеса и у вас нет времени на создание целевой страницы или вы просто не хотите тратить время на найм веб-дизайнеров для выполнения этой работы за вас, тогда Mobirise — лучший инструмент для вас в этом случае. .СКАЧАТЬ БЕСПЛАТНО
Как вы уже догадались, Mobirise — это автономное программное обеспечение для веб-дизайна , которое иногда более выгодно для пользователей, чем использование онлайн-инструментов веб-дизайна.
Чтобы узнать о Mobirise и о том, как создать с его помощью собственный веб-сайт, нам нужно выполнить несколько простых шагов.
- Прежде всего, скачайте Mobirise с официального сайта. Не бойтесь делать это - Mobirise полностью безопасный и бесплатный .
- Получив zip-файл Mobirise, распакуйте его и запустите установку. Это будет длиться не более одной минуты - так быстро что вы даже не заметите.
- Запустите приложение, и первое, что вам будет предложено, это зарегистрироваться. Таким образом вы создадите свою учетную запись, чтобы управлять своими проектами, темами и расширениями. Зарегистрируйтесь всего за пару кликов (используйте свои учетные записи Facebook или Google или адрес электронной почты).
Как сделать свой сайт в Mobirise
Mobirise имеет много преимуществ, которые вы обязательно поймете, работая с ним. Чтобы вам было проще, мы перечислили все основные моменты, которые достаточно убедительны, чтобы вы решили начать работу над своим первым проектом на базе Mobirise:
- Последние фреймворки — Mobirise изначально основан на Bootstrap 3, а затем изменен на Bootstrap 4.
 После этого Mobirise начал поддерживать страницы Google AMP. Фреймворк Bootstrap сегодня является мощной основой для большинства веб-сайтов. Благодаря этому веб-страницы могут корректно изменяться в соответствии с размером экрана любого устройства. Страницы AMP — это недавняя тенденция от Google. Это позволяет веб-страницам загружаться как можно быстрее, что позволяет посетителям сайта сосредоточиться на содержании вашего сайта.
После этого Mobirise начал поддерживать страницы Google AMP. Фреймворк Bootstrap сегодня является мощной основой для большинства веб-сайтов. Благодаря этому веб-страницы могут корректно изменяться в соответствии с размером экрана любого устройства. Страницы AMP — это недавняя тенденция от Google. Это позволяет веб-страницам загружаться как можно быстрее, что позволяет посетителям сайта сосредоточиться на содержании вашего сайта. - Неограниченное количество веб-сайтов — Как только вы станете пользователем Mobirise, вы получите свободу создавать столько веб-сайтов, сколько захотите. В этом отделе нет ограничений.
- Бесплатно — Действительно, вы можете создать свою страницу бесплатно. Mobirise предлагает как бесплатные, так и платные решения. Но бесплатные шаблоны позволяют создавать веб-сайты, которые выглядят так же красиво и профессионально, как и премиальные.
- Нет кода — Нет необходимости писать даже одну строку кода.
 Mobirise сделал все, чтобы вы могли напрямую управлять своими проектами, играя с параметрами и редактируя страницы.
Mobirise сделал все, чтобы вы могли напрямую управлять своими проектами, играя с параметрами и редактируя страницы. - Удобный интерфейс приложения - Создатели Mobirise очень постарались сделать свое приложение максимально удобным для клиентов: одна панель для управления аккаунтом и настройками приложения расположена слева, другая панель с разделами сайта — справа , сверху находятся переключатели раскладки, кнопки публикации и предварительного просмотра — все это выглядит просто и понятно.
Создание веб-сайта с Mobirise
- Оптимизация для SEO - Веб-страницы, созданные с помощью Mobirise, занимают более высокие позиции в результатах поиска Google. Это зависит от всех технологий, описанных выше, и уникальных дизайнов, которые вы можете легко настроить.
- Адаптивный дизайн - Веб-сайты Mobirise автоматически подстраиваются под экран любого устройства, поэтому ваш сайт будет выглядеть идеально независимо от того, какой инструмент вы используете: настольный компьютер, ноутбук, смартфон или планшет.

- Быстрая загрузка веб-сайтов - Благодаря AMP страницы на основе Mobirise загружаются быстрее, чем обычные HTML-страницы. Это экономит время аудитории вашего сайта, что выгодно для обеих сторон.
- Современный внешний вид - Ваш веб-сайт будет выглядеть современным, потому что Mobirise использует все новые технологии и тенденции, которые сегодня распространены и модны, в своих шаблонах страниц.
- Дополнительные функции — Знаете ли вы, что вы все еще можете программировать с помощью Mobirise? Или включить социальную ленту или поля для комментариев на своем веб-сайте? Или сделать его совместимым с GDPR? Все это и многое другое возможно с помощью расширений Mobirise. С ними вы поднимете свой сайт на более высокий уровень.
- Множество шаблонов - Теперь Mobirise предоставляет более 30 многоцелевых шаблонов. Каждый шаблон имеет уникальный дизайн. Более того, большинство из них взаимозаменяемы - это означает, что вы можете использовать части одного шаблона в другом что еще вам нужно, чтобы ваша веб-страница выглядела еще более уникальной?
 Выберите шаблон
Выберите шаблон Как упоминалось выше, Mobirise предоставляет вам множество различных современных шаблонов веб-сайтов, и вы обязательно найдете подходящий для вашего бизнеса.
Mobirise поддерживает вас стандартными темами, доступными для любого пользователя, которые могут показать вам, как создать свой собственный веб-сайт бесплатно. Это:
Mobirise 3
Он основан на Bootstrap 3. Он поражает красотой и простотой шрифтов, кнопок, цветов и других элементов веб-сайта. Это позволяет вам создавать сверхпростые страницы в кратчайшие сроки.
Попробуйте бесплатно
Mobirise 4
Одна из самых часто используемых тем. Он построен на последней версии 4 Bootstrap, предоставляя почти все функции, достаточные для создания полнофункционального веб-сайта.
Попробуйте бесплатно
Mobirise AMP
Эта тема сочетает в себе простоту и отзывчивость, не теряя эффективности и красоты. Быстрое время загрузки и сосредоточенность на контенте — основные преимущества использования этой темы.
Быстрое время загрузки и сосредоточенность на контенте — основные преимущества использования этой темы.
Попробуйте бесплатно
Темы Mobirise
Mobirise предоставляет своим клиентам большое количество тематических тем и шаблонов. Все эти темы были разработаны для реализации ключевых функций, присущих определенным рабочим областям и сферам бизнеса. Ниже вы найдете новейшие шаблоны, которые помогут вам научиться быстро создавать собственный веб-сайт.
ВЫБЕРИТЕ ШАБЛОН
Чтобы выбрать тему, откройте приложение и перейдите на правую панель инструментов, где вы найдете вкладку «Сайты». Нажмите на него, чтобы развернуть окно проектов сайта, а затем нажмите на большую кнопку плюса с надписью «Создать новый сайт». Здесь вы видите все темы, которые у вас есть в данный момент. Дополнительные шаблоны доступны на вкладке «Расширения» вышеупомянутой панели инструментов.
Выбор темы Mobirise
Чтобы начать свой новый проект, введите его название в поле, выберите понравившуюся тему и нажмите OK.
Как только вы начнете свой новый проект, появится пустая пустая страница и стрелка, указывающая на красную круглую кнопку. Когда вы нажмете на нее, появится левая панель. Это отдельные разделы или блоки сайта. Количество и оформление блоков может варьироваться в зависимости от выбранной вами темы.
Блоки Mobirise
Если вы присмотритесь, то увидите, что все блоки разделены на категории. Они могут присутствовать в каждом шаблоне Mobirise, а также появляться только в некоторых определенных темах.
Дополнительные блоки
Почти каждая тема имеет следующие блоки:
- Адаптивные меню – Меню – это стандартные разделы, которыми пользуются все. Mobirise собрал популярные типы меню, которые вы найдете в различных темах. Меню Mobirise отзывчивы: они превращаются в кнопку «гамбургер», которая позволяет элементам меню выпадать при нажатии на нее.

- Заголовки - Блоки с заголовками страниц и кнопками призыва к действию, которые вы обычно размещаете в самом верху страницы. У вас могут быть цвета, изображения и видео с эффектом наложения цвета на фоне вашего заголовка.
- Галереи и карусели - Обычно это простые и легкие блоки с коробочными и полноэкранными изображениями и видео, размещенными в сетке каменной кладки. Вы можете щелкнуть элемент галереи, чтобы открыть удивительный слайдер с красивыми переходами.
- Особенности - Блоки, состоящие из карточек Bootstrap: несколько блоков подряд с изображениями или значками, заголовками, описаниями и кнопками. Отличный способ выделить некоторые ключевые моменты или перечислить что-то.
- Контактные формы . Используйте их, чтобы получать отзывы от ваших клиентов, которые могут писать вам прямо с вашей веб-страницы. Настроить контактную форму Mobirise очень просто: вам нужно только ввести свой адрес электронной почты, чтобы начать получать сообщения.

- Нижние колонтитулы - Блок внизу вашей страницы с вашей компанией и контактной информацией.
Чтобы разместить блок на своей странице, вы можете просто щелкнуть по нему или перетащить прямо туда, где вы планируете его разместить. Наполняйте свою веб-страницу различными блоками столько, сколько хотите, ограничений нет.
Работа с блоками Mobirise
После того, как все необходимые вам блоки будут размещены на вашей странице, вы можете изменить их порядок, нажав кнопку «Перетащить блок» в правом верхнем углу блоков и перетащив их вверх и вниз по странице, чтобы разместить их там, где вы хотите.
Дизайн вашего сайта Mobirise предоставляет настройки дизайна для каждого блока на вашей странице. Например, вы можете изменить цвет своего меню, количество ваших карточек, фоновые изображения, непрозрачность наложения, отступы сверху и снизу и многое другое. Вы также можете добавлять или удалять элементы со своей страницы, такие как кнопки, заголовки, подписи и т. д.
Вы также можете добавлять или удалять элементы со своей страницы, такие как кнопки, заголовки, подписи и т. д.
Кроме того, есть панель стилей сайта с такими параметрами, как глобальные цвета кнопок, эффект закругления кнопок и анимация прокрутки. Чтобы найти эту панель, перейдите на Сайты и нажмите синюю кнопку «Кисть» в правом верхнем углу вашего проекта.
Панель стилей сайта
Редактировать содержимоеС Mobirise у вас есть больше вариантов дизайна, чем просто настройки: вы можете редактировать текст и элементы своей страницы прямо в приложении.
Как редактировать содержимое
Напишите свой текст вместо образцов темы, сделайте его полужирным или курсивом, измените размер шрифта и введите текст в вышеупомянутой панели стилей сайта без каких-либо усилий.
Добавляйте свои изображения и видео на фон блоков, заменяйте картинки в галереях и слайдерах.
Mobirise позволяет вам бесплатно реализовать некоторые функции, жизненно важные для современных веб-сайтов. Они работают как расширения Mobirise и могут использоваться, чтобы сделать ваш сайт более динамичным.
Расширение ленты Instagram
Расширения Mobirise
Это Google Analytics, дополнительные значки, корзина покупок PayPal, интеграция с SoundCloud, социальная лента и комментарии, оповещение о файлах cookie и настройки SEO.
Эти расширения позволяют добавить больше трафика из социальных сетей на ваш веб-сайт, улучшить его SE-дружественность , включить некоторые функции электронной коммерции и многое другое.
СОЗДАТЬ САЙТ
Загляните под капотЕсли вам нужен
более уникальный дизайн для вашего веб-сайта и вы имеете навыки кодирования, вы можете отредактировать код своих страниц. Для этого вам понадобится расширение Code Editor. Это позволит вам редактировать фрагменты кода блоков, которые есть на вашем веб-сайте, а также включать дополнительный код в разделы и разделы. Эти функции будут расширить свои возможности в отношении функциональности и дизайна вашего сайта.
Для этого вам понадобится расширение Code Editor. Это позволит вам редактировать фрагменты кода блоков, которые есть на вашем веб-сайте, а также включать дополнительный код в разделы и разделы. Эти функции будут расширить свои возможности в отношении функциональности и дизайна вашего сайта.Получить редактор кода
Управление страницамиMobirise позволяет добавлять столько страниц, сколько вы хотите. Просто зайдите в Pages и нажмите «Создать новую страницу». Более того, вы можете клонировать существующую страницу, чтобы не создавать заново похожую страницу с нуля. То же самое работает и с проектами: например, вы можете скопировать весь веб-сайт, чтобы сделать его версию на другом языке.
Управление страницами
В настройках страницы вы можете удобно написать заголовок и описание страницы, а также изменить URL-адрес страницы.
3. Опубликовать свой сайтПоследняя важная вещь, о которой вы заботитесь, — это разместить свой веб-сайт в Интернете.
 Узнайте здесь, как опубликовать свой веб-сайт. Mobirise предлагает вам 4 варианта в этом отделе.
Узнайте здесь, как опубликовать свой веб-сайт. Mobirise предлагает вам 4 варианта в этом отделе.- Бесплатный хостинг
- Локальная папка
- FTP
- Страницы Github
- Бесплатный хостинг - Опубликуйте свой веб-сайт на встроенном субдомене .mobirisesite.com, который вы придумали сами. Вы оживите свою веб-страницу всего за несколько секунд. Ваш сайт автоматически получит SSL-сертификат. Вы можете опубликовать 3 поддомена из своей учетной записи Mobirise, а количество страниц, пространство и пропускная способность не ограничены.
- Локальная папка - Это способ публикации, который вы используете, когда вам просто нужно загрузить файлы вашего сайта на сервер хостинга именно так, как вы хотите. Этот вариант дает вам свободу использовать любое удобное и экономичное решение для хостинга.
- FTP - Mobirise позволяет публиковать веб-страницы через FTP-соединение.
 Просто укажите свои учетные данные FTP-сервера и нажмите «Опубликовать», и ваш сайт будет запущен.
Просто укажите свои учетные данные FTP-сервера и нажмите «Опубликовать», и ваш сайт будет запущен. - Github Pages - Последний вариант предназначен для тех, кто хочет использовать лучшее из бесплатного хостинга Github Pages. Создайте свою учетную запись Github и поместите свой веб-сайт в поддомен Github.io как можно проще.
СКАЧАТЬ MOBIRISE
Скачайте Mobirise и бесплатно узнайте, как создать собственный сайт без программирования.
СКАЧАТЬ БЕСПЛАТНО
ВИДЕО ОБУЧЕНИЕ
Посмотрите этот урок, чтобы узнать, как сделать свой собственный веб-сайт более удобным способом.
Комментарии Пользователь:
После настройки веб-сайта и программирования FTP после загрузки в Интернет форматирование полностью отключается. Я отправляю вам копию веб-страницы в том виде, в каком она должна быть в копии веб-страницы в том виде, в каком она появляется в Интернете. Я связался с веб-мастером, и они заверили меня, что все, мне нужно знать, как решить эту проблему? Если вы можете связаться обратно как можно скорее?
Я отправляю вам копию веб-страницы в том виде, в каком она должна быть в копии веб-страницы в том виде, в каком она появляется в Интернете. Я связался с веб-мастером, и они заверили меня, что все, мне нужно знать, как решить эту проблему? Если вы можете связаться обратно как можно скорее?
Mobirise:
Попробуйте перезалить свой сайт на хостинг и убедитесь, что вы не пропустили некоторые файлы сайта в процессе загрузки. Пожалуйста, прочитайте это простое руководство по созданию веб-сайтов.
Пользователь:
Создайте веб-сайт, и во время публикации я выбрал опцию ЛОКАЛЬНАЯ ПАПКА. Вы сохраняете папку, которая добавляется в HTML, но не сохраняется. Я не знаю, если это что-то не мой компьютер. Я понимаю, что мой компьютер блокирует файлы HTML.
Mobirise:
Предоставьте дополнительную информацию и соответствующие снимки экрана, чтобы мы могли помочь вам решить вашу проблему.
Есть ли у вас сообщения об ошибках? Кроме того, опишите пошагово, как вы публикуете?
Пользователь:
Я испытываю искажение данных между созданием дизайна и его публикацией при использовании Mobirise. Цвета, которые я выбрал в приложении, не отображаются в Интернете после публикации страницы. Может ли техническая поддержка что-нибудь сделать, чтобы устранить постоянство этой проблемы.
Mobirise:
Попробуйте почистить кэш браузера.
Если это не поможет, значит, некоторые из ваших скриптов/таблиц стилей не были загружены (вы можете проверить это в консоли браузера).
Попробуйте перезалить свой сайт на хостинг и убедитесь, что вы не пропустили некоторые файлы сайта в процессе загрузки.
Пользователь:
Я пишу, потому что я использовал Mobirise для создания веб-сайта для моего университетского клуба. Теперь я передаю обязанности по веб-сайту другому студенту, однако, когда они используют мою регистрационную информацию на своем компьютере, созданный мной веб-сайт не отображается в моей учетной записи. Можно ли управлять сайтом и редактировать его с разных компьютеров, используя одно и то же имя пользователя/пароль?
Можно ли управлять сайтом и редактировать его с разных компьютеров, используя одно и то же имя пользователя/пароль?
Mobirise:
Это невозможно, поскольку все проекты хранятся локально.
Используйте функции экспорта-импорта для переноса проектов с одного ПК на другой
Пользователь:
Просто хотел узнать процесс размещения веб-сайта, созданного mobirise через домен godaddy. Я купил домен у go daddy и хотел бы знать, как опубликовать веб-сайт через filezilla с доменным именем godaddy.
Пользователь:
Прежде всего, спасибо, что рассказали нам, как сделать свой собственный веб-сайт таким простым способом. Цвет моего шрифта не обновляется, когда я публикую сайт. Он должен быть черным, и черный выбран на платформе, но этот заголовок публикуется желтым. Как это исправить? Когда вы наводите курсор на мою подачу на панели выбора вверху, она автоматически переходит на эту страницу, и пользователь не инициирует щелчок. Спасибо за вашу помощь.
Спасибо за вашу помощь.
Mobirise:
Попробуйте почистить кэш браузера. Если это не поможет, то, похоже, некоторые из ваших скриптов/таблиц стилей не были загружены (вы можете проверить это в консоли браузера). Попробуйте перезалить свой сайт на хостинг и убедитесь, что вы не пропустили некоторые файлы сайта в процессе загрузки.
Пользователь:
Можно ли будет добавить виджет переводчика Google на каждую страницу и как мы это сделаем?
Я был бы очень признателен за вашу помощь.
Mobirise:
Такая функция не поддерживается.
Вы можете попробовать реализовать это через расширение редактора кода или вручную отредактировать код локально опубликованных файлов сайта, но мы не можем гарантировать, что это сработает.
Извините, но мы не предоставляем поддержку по пользовательскому кодированию.
Загляните на наш форум — наши пользователи часто делятся полезными и интересными решениями для разных задач.
Пользователь:
Привет и спасибо за информацию выше о том, как сделать свой собственный сайт. Я использовал ваше программное обеспечение для создания своего собственного веб-сайта, но я хотел бы создать что-то вроде блога… Что-то, что не было бы параллаксом и только одной страницей…
Может ли программа сделать что-то подобное?
Mobirise:
Mobirise не предлагает функции ведения блога, но вы можете использовать внешний интерфейс Mobirise для своего
блог.
Пользователь:
Я разработал свой веб-сайт с помощью вашей программы, но каждый раз, когда я пытаюсь сохранить или опубликовать его, я получаю сообщение об ошибке. Всякий раз, когда я пытаюсь сохранить свой сайт, я уведомляю, что некоторые файлы (изображения) отсутствуют. Я не знаю, что с этим делать, потому что каждый раз, когда я смотрю в библиотеку изображений, я вижу все изображения, используемые для моего сайта. Всякий раз, когда я пытаюсь опубликовать свой сайт, он говорит мне: ошибка: разрешение отклонено. Это может быть потому, что я не связал его с корневой папкой, но я пробовал разные корневые папки, и ни одна из них не сработала. Пару недель назад я изменил расположение файлов веб-сайта на рабочий стол своего компьютера. Я не уверен, конечно, но я боюсь, что сделал ошибку, сделав это. Может быть, это так? Знаете ли вы способ убедиться, что все мои файлы находятся в нужном месте (где я должен сохранять свои файлы) без потери всего моего веб-сайта? Я надеюсь, что вы знаете, в чем может быть проблема, и я с нетерпением жду ответа от вас.
Всякий раз, когда я пытаюсь опубликовать свой сайт, он говорит мне: ошибка: разрешение отклонено. Это может быть потому, что я не связал его с корневой папкой, но я пробовал разные корневые папки, и ни одна из них не сработала. Пару недель назад я изменил расположение файлов веб-сайта на рабочий стол своего компьютера. Я не уверен, конечно, но я боюсь, что сделал ошибку, сделав это. Может быть, это так? Знаете ли вы способ убедиться, что все мои файлы находятся в нужном месте (где я должен сохранять свои файлы) без потери всего моего веб-сайта? Я надеюсь, что вы знаете, в чем может быть проблема, и я с нетерпением жду ответа от вас.
Mobirise:
Пожалуйста, проверьте ваши данные FTP, также вы можете попробовать опубликовать свой сайт с неотмеченной опцией Публиковать только изменения. Попробуйте опубликовать свой сайт в локальную папку и загрузить его на свой хостинг, проверьте, есть ли у вас проблемы с ним. Не могли бы вы убедиться, что Mobirise может подключаться к Интернету напрямую. Ваш прокси/антивирус/брандмауэр может помешать этому. Также попробуйте выйти и снова войти в приложение Mobirise (откройте вкладку «Учетная запись», чтобы найти кнопку «Выход»).
Ваш прокси/антивирус/брандмауэр может помешать этому. Также попробуйте выйти и снова войти в приложение Mobirise (откройте вкладку «Учетная запись», чтобы найти кнопку «Выход»).
Пользователь:
Прежде всего, я хотел бы сказать «Большое спасибо» за создание этой веб-платформы для всего мира и предоставление людям этой возможности научиться создавать свой собственный веб-сайт. Это очень просто для нетехнических пользователей.
Кстати, я хотел бы знать, как сделать многоязычный веб-сайт и иметь значок для переключения между языками.
Mobirise:
Извините, но функция многоязычного сайта не поддерживается.
Вам придется сделать отдельные версии вашего сайта.
Клонируйте свой сайт с помощью функции клонирования и измените его содержимое на нужный язык.
Пользователь:
Я использую ваш инструмент уже несколько недель, он работает очень хорошо, и интересно узнать, как сделать с его помощью свой собственный веб-сайт. Одно маленькое предложение. Было бы очень полезно, если бы вы могли искать в блоках, которые можно добавить. Если я ищу введение или функциональный блок, мне всегда приходится прокручивать весь список, что сейчас занимает больше всего времени. Во-вторых, просмотр мультимедиа очень медленный, если я хочу добавить изображение на страницу, это занимает от полминуты до минуты, пока не отобразится список фотографий.
Спасибо за полезный инструмент. Я сам разработчик, но всегда слишком ленив, чтобы поднимать страницы для своих продуктов, так как они занимают такой огромный объем работы. этот инструмент помогает мне исправить это.
Одно маленькое предложение. Было бы очень полезно, если бы вы могли искать в блоках, которые можно добавить. Если я ищу введение или функциональный блок, мне всегда приходится прокручивать весь список, что сейчас занимает больше всего времени. Во-вторых, просмотр мультимедиа очень медленный, если я хочу добавить изображение на страницу, это занимает от полминуты до минуты, пока не отобразится список фотографий.
Спасибо за полезный инструмент. Я сам разработчик, но всегда слишком ленив, чтобы поднимать страницы для своих продуктов, так как они занимают такой огромный объем работы. этот инструмент помогает мне исправить это.
Mobirise:
Мы передадим ваше предложение нашим разработчикам.
Спасибо за ваш отзыв!
Пользователь:
Спасибо за этот супер учебник о том, как сделать свой собственный сайт. Мне было интересно, будет ли у вас тема, содержащая следующие функции:
— блок с настраиваемыми ВКЛАДКАМИ, который будет менять не только текст, но и изображение, связанное с каждой вкладкой.

 Создание и настройка учетной записи
Создание и настройка учетной записи

 После этого Mobirise начал поддерживать страницы Google AMP. Фреймворк Bootstrap сегодня является мощной основой для большинства веб-сайтов. Благодаря этому веб-страницы могут корректно изменяться в соответствии с размером экрана любого устройства. Страницы AMP — это недавняя тенденция от Google. Это позволяет веб-страницам загружаться как можно быстрее, что позволяет посетителям сайта сосредоточиться на содержании вашего сайта.
После этого Mobirise начал поддерживать страницы Google AMP. Фреймворк Bootstrap сегодня является мощной основой для большинства веб-сайтов. Благодаря этому веб-страницы могут корректно изменяться в соответствии с размером экрана любого устройства. Страницы AMP — это недавняя тенденция от Google. Это позволяет веб-страницам загружаться как можно быстрее, что позволяет посетителям сайта сосредоточиться на содержании вашего сайта.


 Просто укажите свои учетные данные FTP-сервера и нажмите «Опубликовать», и ваш сайт будет запущен.
Просто укажите свои учетные данные FTP-сервера и нажмите «Опубликовать», и ваш сайт будет запущен.