Как сделать поиск на сайте?

Недавно мне потребовалось сделать поиск для нашего замечательного сообщества «phpland». На выбор у меня было минимум три варианта, именно о них я бы и хотел поговорить в этой статье.
Вариант 1: Добавить простую форму, которая будет пересылать запрос на страницу поисковой системы
Выглядит это примерно так:
<form action="http://google.com/search" name="search-form" target="_blank">
<input type="hidden" name="q" value="site:https://phpland.org" />
<input name="q" value="" />
<input type=submit value="Найти" />
</form>
Посмотреть результат можно в песочнице «Codepen»: https://codepen.io/phpland/pen/BPXrJG
Мы заполняем форму (которая состоит из одного поля и кнопки отправить) на нашем сайте и отправляем её методом GET на сайт Google/Yandex, который принимает данные и показывает нам результаты, которые он нашел на странице поисковой системы. Благодаря скрытому input мы можем сказать поисковой системе, что искать нужно только на нашем сайте, а не по всему интернету. Такой вариант работает при условии, что поисковая система уже проиндексировала наш сайт и находит у себя наши страницы.
Вариант 2: Встроить поиск Yandex или Google на свой сайт
Второй вариант, чем-то похож на первый, однако тут мы уже встраиваем форму (код), которую нам предоставляет поисковая система. В этом примере мы разберём подключение Yandex поиска, потому как его можно именно встроить в свой сайт и в нём насколько я мог заметить нету рекламы.
Для начало нам нужно перейти на сайт https://site.yandex.ru/searches/ (зарегистрироваться) и нажать кнопку «Добавить поиск».
После этого заполнить поле «Техническое название поиска» (например «phpland»), указать «Область поиска» (https://phpland.org).
Далее перейти в левом меню по ссылке «Результаты поиска» и выбрать «Показывать результаты на моей странице», здесь нужно указать страницу, на которой будет отображаться результат поиска, например /search.php.
Далее нужно перейти в левом меню по ссылки «Код для вставки на сайт» и скопировать код формы поиска и разместить его там, где вы хотите чтобы находился ваш поиск. Можно прям на странице /search.php.
Далее нужно скопировать код результатов поиска и вставить его в том месте, где вы хотите чтобы отображались результаты поиска, например на странице /search.php.
Теперь если мы перейдём на нашу страницу /search.php, то должны увидеть форму поиска и если мы введём какое не будь ключевое слово, то увидим ниже результаты поиска.
Посмотреть результат можно на нашем сайте сообщества, перейдя по ссылке https://phpland.org/search
При желание можно настроить внешний вид формы на сайте Яндекса и/или просто перезаписать CSS стили.
Примерно также работает и поиск Google: https://cse.google.com
Вариант 3: Написать свой поиск на PHP
Разобрать этот вариант в рамках одной статьи будет весьма сложно, поэтому оставим этот вариант на будущее, если будет интерес. В целом это работает примерно как вариант 1, только форма отправляется на наш сайт, где мы принимаем GET запрос и находим нужные данные например в базе данных и потом распечатываем результат поиска на экран.
Каждый из вариантов имеют свои плюсы и минусы.
Лично я не вижу смысла писать свой поиск на PHP для большинства случаев (если сайт индексируется поисковыми системами), хотя уже не раз приходилось делать это. Почему? Потому что написать хороший поиск, который будет не просто искать точное совпадение, но будет учитывать разные параметры (способы написания, синонимы, и т.д.) займёт у нас много времени, которое мы можем потратить на более важные вещи в жизни. Однако это хорошая задача, для тех, кто хочет научиться программировать на PHP и повысить свой скилл… 🙂
Для себя я выбрал второй вариант, так как он для меня подошел больше всего, а какой вариант выбрали вы?
Порекомендуй друзьям:
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий:
phpland.org
Внутренний поиск по сайту как сделать и внедрить
180
Внутренний поиск по сайту – это поисковая функция на вашем ресурсе. Например, он может представлять собой виджет для поиска в WordPress или производить поиск продукта в плагине WooCommerce. Если у вас сайт больше чем на пару десятков страниц, вам определенно нужна такая функция внутреннего поиска. Вот несколько проверенных приемов для того, чтобы внутренний поиск на вашем сайте был полезен посетителям.
Внутренний поиск на информационных сайтах
Неважно, о чем ваш сайт — энциклопедия о золотистых ретриверах или блог о любимой собаке. Если он наполнен информационным контентом, вам обязательно захочется добавить функцию внутреннего поиска. Когда кто-то попадает на ресурс из поиска Google, то ищет конкретную информацию по конкретной теме.
Если пользователи не находят эту информацию сразу же после перехода по ссылке со страницы поисковой выдачи, есть несколько способов удержать их от немедленного возвращения в Google. Вам нужно предотвратить этот возврат, так как он покажет поисковику, что конкретная страница не соответствует запросу, по которому продвигается. Да, это произойдет не с первого раза, но регулярные отказы приведут именно к такому результату.
Если ваш сайт предлагает простой способ найти нужную информацию, приложив чуть больше усилий, вы сразу же повышаете вероятность того, что люди останутся у вас. Функция внутреннего поиска – отличный способ добиться этого.
Показатели хорошего внутреннего поиска
Постарайтесь думать о функции внутреннего поиска как пользователь, а не как владелец или разработчик веб-сайта. Каким требованиям должна отвечать эта функция, чтобы работать на вас?
Есть несколько показателей, важных для посетителя сайта:
- Это должно быть заметно. Если вы хотите, чтобы люди использовали функцию внутреннего поиска, не прячьте её в подвал сайта. Добавление её в верхнюю часть боковой панели или в шапку будет гораздо лучшим решением;
- Должно быть ясно, что это функция поиска. Очень важно. Голого поля ввода без заголовка, кнопки запуска или поясняющей надписи будет недостаточно.
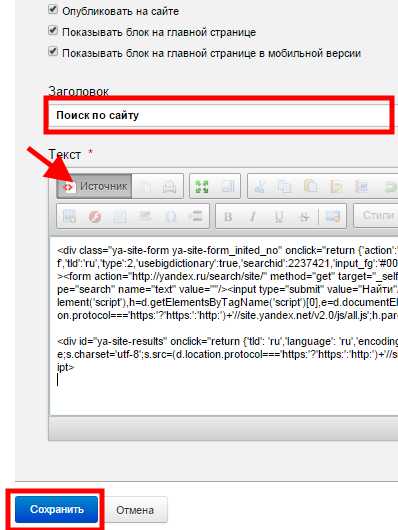
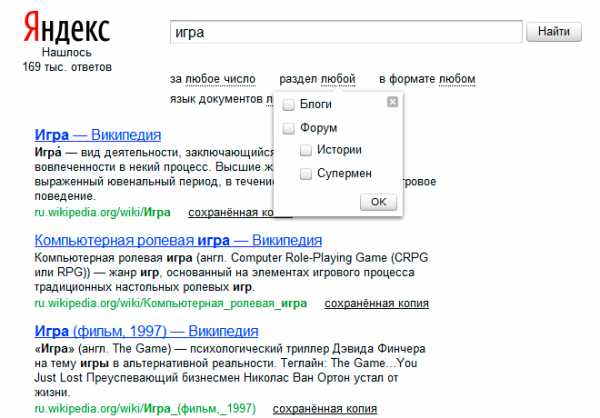
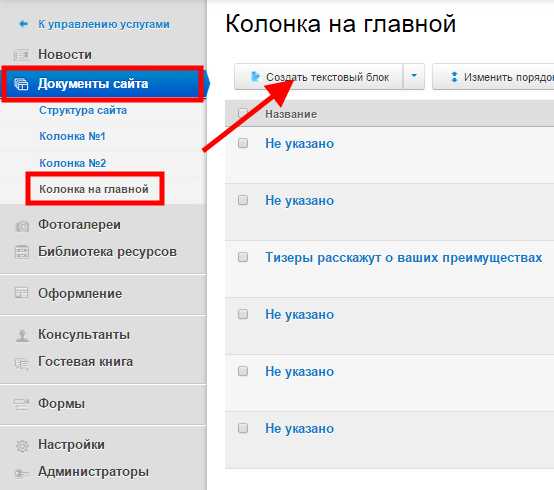
Внутренний поиск по сайту можно выделить, например, так:
В данном примере форма поиска имеет название и фоновый цвет, что выделяет ее на сайте. Можно пойти дальше и разместить строку поиска в шапке сайта рядом с корзиной, это также повлияет на видимость функции.
Страницы результатов поиска для информационных веб-сайтов
Поле для ввода поискового запроса – только первый шаг на пути к созданию функции внутреннего поиска. Шаг номер два – сама страница с результатами поиска. Прежде всего, нужно проверить несколько свойств:
- Ключевое слово должно выделяться на странице с результатами поиска. Если бы вы захотели решить, по какому результату кликнуть, то просмотрели бы выдачу и быстро перешли по какой-то одной ссылке. Ваша собственная страница с результатами поиска – инструмент, а не конечное место назначения. Выделение ключевого слова, используемого в поиске (как у Google) намного облегчает просмотр результатов.
- Страницы с результатами поиска содержат отрывки из текста с ключевыми словами. На самом деле сложно выбрать результат, если на странице с результатами внутреннего поиска показывают только заголовки. Вот почему Google иногда игнорирует подготовленные мета-описания, показывая вместо этого текстовый отрывок со страницы с ключевым словом. Это помогает вашим посетителям. Для внутреннего поиска по сайту это тоже подходит.
- Результаты поиска ранжируются по релевантности. Для всех пользователей WordPress важно знать: с версии 3.7 платформа сортирует результаты поиска по релевантности. Однако плагины вроде SearchWP или сервисы вроде Algolia по-прежнему намного усиливают функцию внутреннего поиска и обеспечивают управление релевантностью. Раньше сортировка результатов шла по дате (самая свежая информация выдавалась первой), что было совершенно бессмысленно. Подавайте самые подходящие результаты первыми.
- Результаты внутреннего поиска не индексируются Google. Представьте поисковую машину, нацеленную на максимально быстрое предоставление своим пользователям нужной информации. Google Knowledge Graph (Граф знаний. Wikipedia) вставляет ответ прямо в вашу страницу с результатами поиска.
Думаете, поисковая машина будет работать как связь с другими подобными страницам? Конечно, нет. Кроме того, Google считает страницы с результатами внутреннего поиска менее качественными, чем актуальные информационные страницы.
Не было бы никакого смысла, если бы ваши страницы с результатами внутреннего поиска ранжировались выше, чем страницы категорий по той же теме. Ваши страницы с информационным контентом – вот что на самом деле имеет значение. Вот они и должны быть проиндексированы.
Ценные данные для оптимизации веб-сайта
Есть еще одно преимущество хорошей функции внутреннего поиска по сайту. Она помогает при анализе ключевых слов. В Google Analytics в «Поведение» > «Поиск по сайту» > «Условия поиска» вы найдете все ключевые слова, которые вводили люди при использовании функции внутреннего поиска на вашем сайте.
Проверьте свои страницы на наличие этих ключевых слов. Первой появляется правильная страница? Быстрая проверка просто сравнивает результаты вашего внутреннего поиска с поиском по сайту в Google. Используйте эту возможность, ведь так сами посетители подсказывают вам, какой контент они ожидают найти на вашем сайте.
Пользовательская поисковая машина
Google предлагает функцию использования своей поисковой машины для пользовательского веб-сайта. Она называется Пользовательская Поисковая Машина (Custom Search Engine — CSE). С её помощью вы можете легко добавить функцию внутреннего поиска на сайт. Эта функция показывает результаты так, как их выводил бы Google для запросов site:yoursite.com.
Эту функцию поиска можно ограничить конкретной частью вашего веб-сайта, или даже конкретной страницей. Хороший вариант для онлайн-магазинов – ограничить результаты поиска, используя тип данных Продукт. Если вы добавляете определенный тип, все его потомки автоматически включаются в условия поиска (подробнее о типах данных – на schema.org).
Вы заполняете простую форму и просто получаете кусок JavaScript-кода, который можете добавить в свой шаблон. После создания кода можно добавить больше деталей. Например, включать или исключать картинки.
Также есть функция добавления рекламных объявлений Adsense. Но не стоит использовать её на сайте онлайн-магазина, ведь так вы просто перенаправите посетителей на другие сайты или, что еще хуже, заплатите за переходы по своим объявлениям на собственный сайт.
Как сделать внутренний поиск по сайту от google
Гугл предоставляет возможность создать свой собственный
После этого скопировать полученный код и внедрить в свой проект. В каждой cms-системе есть свои возможности внедрения кода, но в основном используется модуль, виджет и прочие названия для вставки html-кода.
Используете ли вы внутренний поиск по сайту в своем варианте? Как вы улучшили свои внутренние страницы результатов поиска? Было бы неплохо узнать ваш опыт в этом деле и дополнительные советы в комментариях.
starting-constructor.ru
Как сделать поиск по сайту
Здравствуйте, дорогие друзья!
Сегодня я расскажу вам, как сделать поиск по сайту. Мы рассмотрим основные способы создания поискового механизма на сайте и наглядно попробуем воспользоваться одним из них.
Навигация по статье:
Способы создания поиска на сайте
Если перед вами возник вопрос создания поиска на сайте? Вы можете пойти несколькими путями:
- 1.Воспользоваться стандартным механизмом поиска той CMS, которую вы используете.
- 2.Воспользоваться плагином или модулем поиска.
- 3.Нанять программиста, чтобы он написал модуль поиска для вашего сайта.
- 4.Сделать поиск на сайте при помощи специальных сервисов Яндекс.Поиск и системы пользовательского поиска Google.
Первые два варианта позволяют создать более привлекательную, по внешнему виду, поисковую форму и страницу результатов поиска. Но в тоже время, имеют один очень существенный недостаток – они обладают более слабым алгоритмом поиска по введенному запросу по сравнению с вариантом использования сервисов Яндекс и Google.
Вариант с программистом, конечно, позволит создать более качественную систему поиска чем стандартные плагины или модули, но до поиска яндекса или Google ему всё же далеко. Да и стоить это будет не дешево.
Приведу пример. Пользователь заходит на ваш сайт и пытается найти информацию по определенному запросу. На вашем сайте есть статья с нужной информацией, но пользователь не знает ключевых слов, по которым была написана данная статья. Он вводит запрос, который не имеет точного совпадения с ключевыми словами в статье и получает отрицательный результат поиска. В результате пользователь уходит с вашего сайта, не получив необходимой ему информации. Вы незаслуженно теряете посетителей и получаете плохую статистику поведенческого фактора.
Поиск, сделанный при помощи сервисов, предоставляемых поисковыми система, изначально лишен этого недостатка, так как вы используете мощный поисковый механизм, работающий в пределах вашего сайта. При использовании поискового механизма Яндекс или Google можно быть уверенным в том, что посетители обязательно найдут то, что им нужно.
Итак, давайте разберемся, как сделать поиск по сайту с помощью специального сервиса одной из поисковых систем.
Поиск для сайта при помощи Яндекс.Поиск
Чтобы сделать поиск для сайта при помощи поисковой формы Яндекс вам нужно:
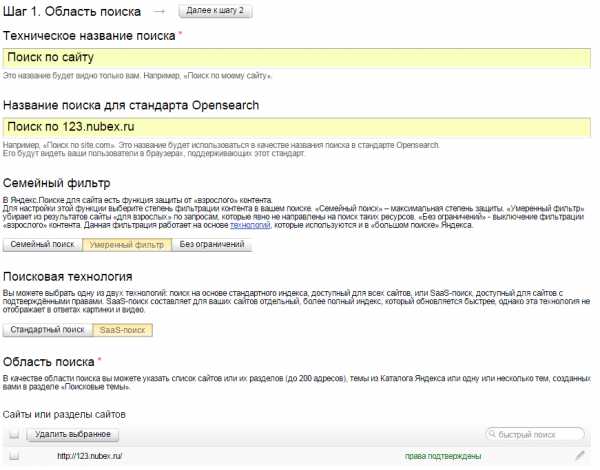
- 1.Зайти на главную страницу сервиса по этому адресу: https://site.yandex.ru. Пройти авторизацию, или, если у вас нет учетной записи в Яндексе, зарегистрироваться. После чего, нажимаем на кнопку «Установить поиск».
- 2.На следующей странице в поле «Техническое название поиска» вводим название, которое будет отображаться только для нас, а в поле «Название поиска для стандарта Opensearch» вводим название для стандарта Opensearch.
- 3.После чего выбираем фильтр. Если ваш сайт не содержит никакого противозаконного контента, можно выбрать «Без ограничений».
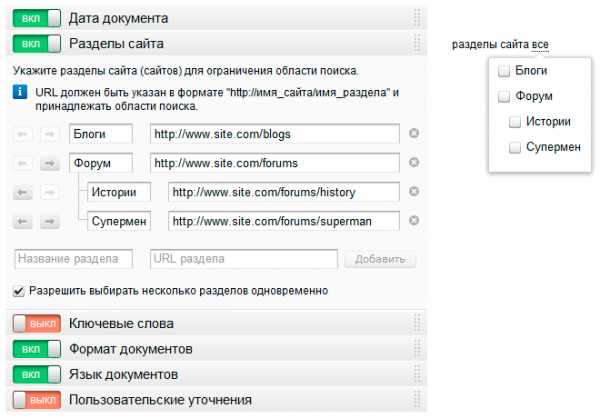
- 4.В следующем пункте, при нажатии на кнопку «Добавить сайты и исключения», откроется форма, в которой нам нужно указать адрес сайта, или группу сайтов, в пределах которых будет осуществляться поиск. Это особенно удобно в случае, если у вас есть несколько ресурсов схожей тематики. В случае, если вы введете несколько адресов, пользователю, в поисковой выдаче, будут отображаться страницы с нескольких, указанных вами, сайтов.
- 5.Указываем адрес электронной почты, на который вы хотите получать уведомления, и нажимаем кнопку «Далее к шагу 2».
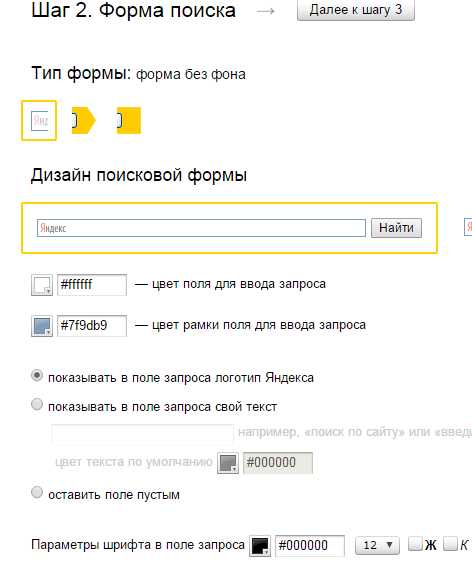
- 6.На следующей странице нам необходимо настроить внешний вид формы нашего будущего поиска Яндекс. Выбираем тип формы:
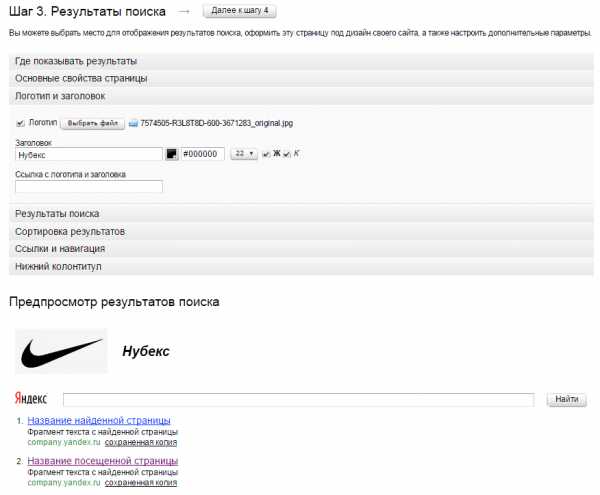
- 7.На следующей странице, переключаясь между вкладками, настраиваем внешний вид нашей страницы. Мы можем выбрать, для отображения результатов поиска, стандартную страницу поисковика Яндекс, а можем, указав адрес, задать свою страницу и настроить цвета, шрифты и другие параметры так, чтобы по внешнему виду страница как можно лучше сочеталась со стилем вашего сайта.
- 8.Переходим на следующую страницу настроек. Здесь нам нужно протестировать, как работает поиск, и если есть что-то, что нас не устраивает, мы можем вернуться на предыдущий шаг и исправить это. Если все в порядке, переходим на следующую страницу.
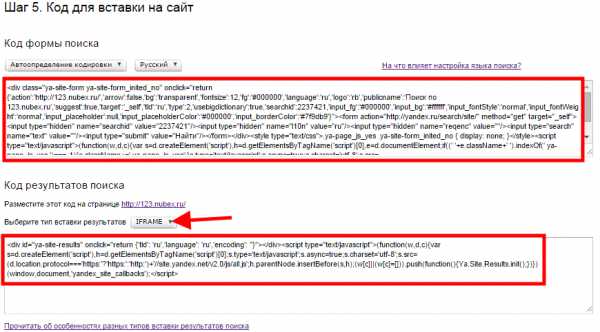
- 9.Здесь мы видим сгенерированный кусок кода нашей формы поиска, который нужно скопировать вставить в шаблон страницы сайта в том месте, где вы хотите его расположить.


Вводим адрес и нажимаем на кнопку «Добавить».


Настраиваем цветовое оформление и шрифт, а так же задаем текст, который будет отображаться в пустом поле формы:

Немного ниже можно посмотреть, как будет выглядеть наша форма. После того как мы задали все настройки, переходим к следующему шагу.


В случае, если вы выбрали, на третьем шаге, «Показывать результаты на моей странице», то у вас будет два фрагмента кода. Второй фрагмент нужно вставить в страницу, на которой вы планируете выводить результаты поиска.
Как добавить код формы поиска на сайт?
Так как у меня сайт сделан на WordPress, я покажу добавление кода формы на его примере.
- 1.Заходим в административную часть сайта и переходим в раздел «Внешний вид» => «Виджеты».
- 2.В область сайдбара перетягиваем новый виджет «Текст».
- 3.Вставляем в него код и нажимаем на кнопку «Сохранить».
- 4.Переходим на сайт и смотрим на полученный результат.



В большинстве случаев нужно при помощи CSS-свойств подогнать внешний вид под дизайн сайта.
Для других CMS процесс добавления поиска будет выглядеть аналогично. Вы просто вставляете полученный код в том месте, где вам нужно чтобы был поиск.
На этом у меня все. В одной из следующих статей постараюсь рассказать, как сделать поиск по сайту с помощью Google. Если у вас возникнут проблемы – вы всегда можете задать вопрос в комментарии или воспользоваться услугой консультации по Skype. Желаю вам всего хорошего, до новых встреч.
С уважением Юлия Гусарь
impuls-web.ru
Как быстро искать информацию на любом сайте
Google Chrome является одним из самых популярных браузеров среди пользователей. Однако большинство даже не догадываются о некоторых функциях Chrome, которые могут значительно повысить удобство работы с данным браузером. В этой статье мы рассмотрим работу одну очень интересную фишку, которой мало кто пользуется.
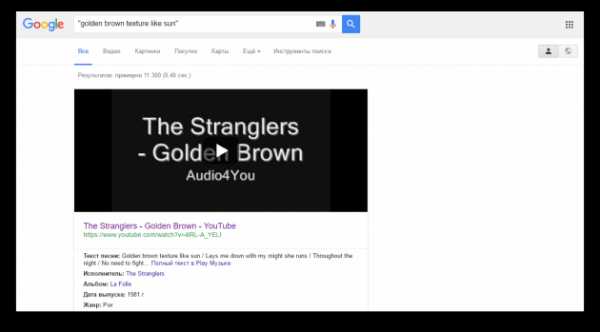
Знаете ли Вы о том, что искать информацию можно на любом конкретном сайте, даже не заходя на него? Для этого надо всего лишь в поисковом окне указать название сайта и напечатать поисковый запрос! Например, понадобилось Вам найти статьи на сайте WebToUs.Ru про онлайн конструкторы сайтов. Для этого надо проделать следующие действия:
- В поисковом окне браузера Google Chrome наберите «webtous.ru»
- Нажмите клавишу «TAB» или «Пробел»
- Наберите «онлайн конструкторы сайтов»
- Нажмите клавишу «Enter» (Ввод)
В результате откроется окошко с результатами поиска по указанному запросу на сайте:

Если Вы проделали всё вышеописанное, но результаты поиска у Вас не открылись, значит сайт WebToUs.Ru не добавлен в список поисковых систем Вашего браузера. Как это сделать – читайте далее!
Добавление поисковой системы в Google Chrome
Мы рассмотрим каким образом добавить сайт WebToUs.Ru в поисковые системы браузера. Сразу отметим, что данный алгоритм является универсальным – Вы можете проделать абсолютно такие же действия с любым другим сайтом.
- В адресном окне своего браузера кликните правой кнопкой мыши и выберите опцию «Изменить поисковые системы…»

- Под разделом «Другие поисковые системы» найдите строку добавления новой системы.
- В окошке «Добавить систему» укажите название домена – Webtous.ru.
В окошке «Ключевое слово» — тот набор символов, которые будут префиксом поиска, т.е. то слово, которое надо набрать в строке и после этого нажать пробел или Tab, чтобы активировать данную поисковую систему, например webtous.ru - В окошке «Ссылка с параметром %s после запроса» надо указать адрес поисковой системы. Но это должен быть не просто адрес сайта, а адрес сайта с переменной для поиска. Чтобы его определить, переходим на сайт WebToUs.Ru и находим справа в сайдбаре окошко поиска по сайту:

Вводим туда любой запрос, например «онлайн макияж» и нажимаем Ввод. Открывается страница с результатами поиска, имеющая адрес вида https://webtous.ru/?s=онлайн+макияж. Копируем эту ссылку.
Теперь в окошко добавления ссылки поисковой системы вставляем скопированную ссылку. Только вместо https://webtous.ru/?s=онлайн+макияж указываем https://webtous.ru/?s=%s
Думаю принцип понятен – символы %s надо добавить вместо параметров поиска, т.е. тех слов, которые Вы искали на сайте. Поясню еще на одном примере:
К примеру, URL сайта Google – http://www.google.com; после ввода запроса «АБВ» откроется страница результатов поиска с адресом http://www.google.com/search?q=АБВ. Буквы АБВ надо заменить на %s. Поэтому финальный URL поисковой системы будет выглядеть так: http://www.google.com/search?q=%s
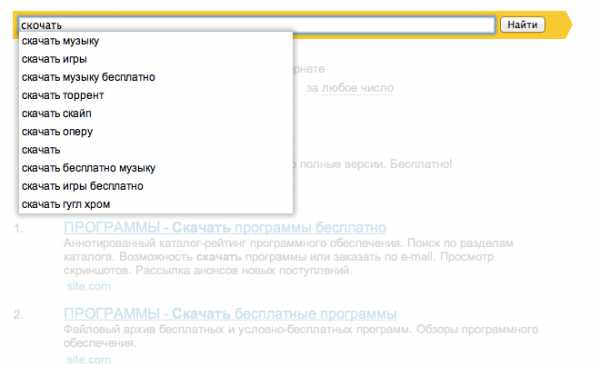
Сделав всё это, вновь попробуйте сделать поиск по сайту WebToUs.Ru используя только поисковую строку своего браузера. Теперь после набора в адресной строке «webtous.ru» и нажатия Tab или пробела, внешний вид начала строки должен измениться на такой:
Если это произошло – Вы всё сделали верно!
Когда Вы откроете список поисковых систем своего браузера Chrome, Вы вероятно будете удивлены, т.к. в нем может уже быть перечислено немало сайтов:

Дело в том, что когда Вы выполняете поиск по какому-то сайту, то Google Chrome автоматически прописывает этот сайт в свои поисковые системы! Просто посмотрите какое ключевое слово соответствует какому сайту (чаще всего это адрес домена) и используйте его для быстрого поиска через адресную строку. Всё уже имеется – надо просто научиться этим пользоваться ).
P.S. Если будут какие-то вопросы – задавайте их в комментариях.
webtous.ru
Как сделать поиск по сайту

Существует столько сайтов, но как выделится на фоне остальных, как найти такую «фишку», чем бы ваш сайт запомнился на фоне остальных. Чтобы человек вспоминал сайт и он ассоциировался с каким-нибудь элементом сайта, который оформлен необычно. И я расскажу и покажу как можно из простой поиск на сайте — оформить красиво и оригинально!
Реальный пример поиска:
Посмотреть примерСкачать
Уроки о том, как оформить красиво элементы на сайте:
С помощью статей выше вы можете оформить обычные элементы на сайте оригинальным образом.
Полноэкранный поиск по сайту
Идея действительно интересная и заключается в том, что при нажатии на поле ввода появляется поле для ввода на весь экран, а также дополнительная информация: кто автор, популярные статьи и последние статьи. Но здесь нет динамического поиска.
Для этого эффекта использовались переходы CSS, которые и создают анимацию. Тут сразу хочу сказать что данное оформление поиска является экспериментальным и тестировалось только в современных браузерах, которые поддерживают свойства CSS3. На демо форма поиска находится в правом верхнем углу страницы.

При нажатии на форму ввода, появляется белый фон, на котором форма для поиска значительно больше. Плюс к этому выводятся популярные новости и последние статьи.

Видео по установке формы поиска на WordPress
Процесс установки я решил не писать, а снять видео об этом. Я думаю это будет в более понятной для вас форме. Вам лишь нужно просто повторять за мной.
Необходимые файлы
Вывод
Урок получился небольшой, но это если не учитывать видео. Думаю, благодаря видео каждый способен установить такую форму поиска на свой сайт. Она необычна и пока что я не видел сайтов в рунете, которые использовали бы такой вид формы поиска. Если вам понравилась данная форма поиска — попробуйте сделать ее на своём сайте, ведь вы сможете убрать ее в любое время, если она не приживется.
Успехов!
Источник: Оригинал
С Уважением, Юрий Немец
Как сделать поиск по сайту — делаем красивый поиск по сайту 5.00/5 (100.00%) 2 голос(ов)
sitehere.ru
что это, для чего он он нужен, как его настроить
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Поиск на сайте – это функция, сформированная внутри самого ресурса, которая предназначена для быстрого и удобного подбора интересующего контента.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Если ваш сайт имеет более 20 страниц, то возможность внутреннего поиска в нем должна быть предусмотрена в обязательном порядке. В настоящее время существует множество вариантов для реализации внутреннего поиска, каждый из которых обладает своими особенностями.
Рассмотрим простой пример, чтобы понять, для чего нужен поиск по сайту. Зайдите на Avito.ru, где размещаются миллионы объявлений. Максимально быстро найти искомую информацию на таком огромном ресурсе можно только воспользовавшись функцией поиска на сайте.
Признаки хорошего поиска на сайте
Существует несколько общих параметров, которые работают для каждого посетителя:
- Поиск по сайту должен быть видимым. Он должен располагаться в удобном месте на главной странице.
- Любому пользователю должно быть понятно, что на сайте есть форма поиска. Без добавления поля с опознавательными знаками и соответствующим заголовком сложно понять, что это поиск по сайту.
Что требуется от поиска на сайте
Настройка поиска по сайту предполагает реализацию нескольких функций в рамках определенного ресурса:
- Поиск с учетом морфологии. Вне зависимости от окончания, падежа и прочих особенностей русского языка, система должна искать именно то, что нужно посетителю. Один из вариантов достижения необходимого результата – приведения всех слов из запроса и фраз контента сайта к нужной форме.
- Формирование контекста поиска. Автономный выбор контекста сайта, в рамках которого функционирует поисковый алгоритм, а также определение значимости для всех таких рамок. Например, в интернет-магазине основным приоритетом формы поиска по сайту будут выступать наименования товаров. Второе приоритетное значение – подбор по свойствам продукции и т.д.
- Индексация содержимого ресурса. Процедура осуществляется только после изменения или дополнения содержимого. Поиск ведется по индексу.
- Механизм ранжирования. Ранжирование поисковых результатов – это их сортировка, которая осуществляется на основе анализа значимости собранных данных. Например, если идентичные слова содержатся в двух разных статьях, то приоритетным будет результат, где данное слово отображено в большем количестве.
В чем заключается настройка поиска на сайте
В процессе установки поиска по сайту необходимо настроить морфологический анализатор, алгоритм ранжирования, индексирования и поиска.
Принцип функционирования правильно настроенного поиска:
- Содержимое ресурса индексируется.
- Пользователь вводит запрос.
- Из запроса убираются служебные части предложения.
- Строка делится на массив слов, переведенных в базовый вариант.
- Поиск слов осуществляется в индексе.
- Результаты подлежат ранжированию. Они сортируются и направляются аудитории.
Как сделать поиск по сайту с помощью Google и Яндекс
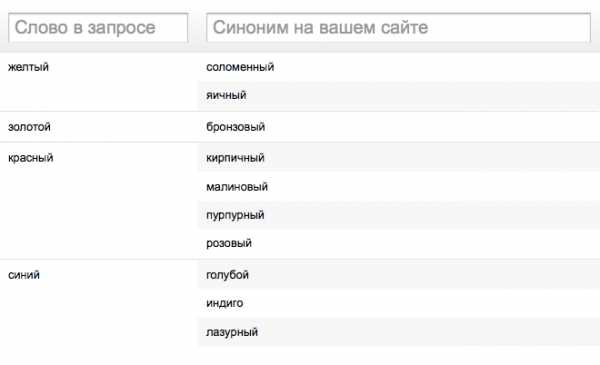
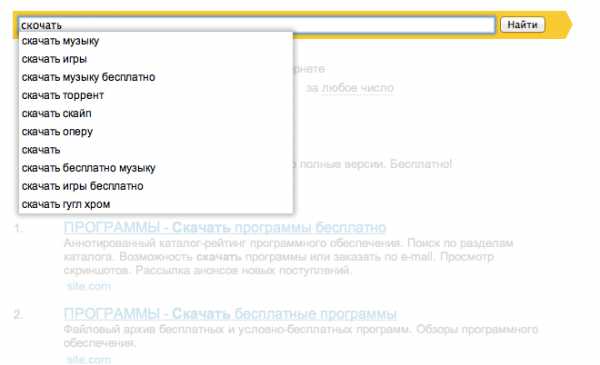
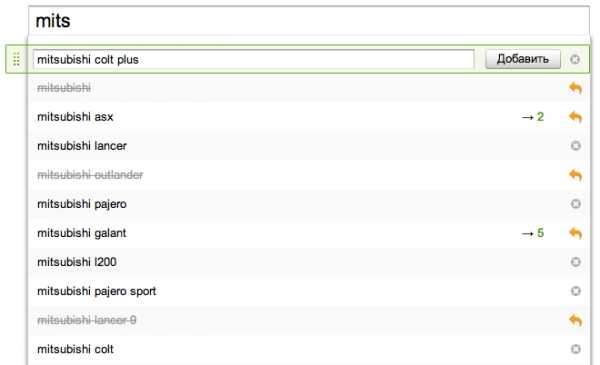
Рассмотрим, как сделать поиск по сайту с помощью Яндекса. Он предлагает бесплатную модель интеграции поиска. Она удобная, и кроме морфологии, исправления опечаток и ошибок предоставляет возможность добавить к каждому слову перечень синонимов и специальную форму подсказок. Это с большой вероятностью поможет быстро найти искомый контент.
Настройки поиска по сайту предельно просты. Установить все параметры можно самостоятельно. Сервис имеет гибкие настройки элементов поиска и внешнего вида, что дает возможность оформить его в соответствии со стилем ресурса в необходимых цветах. Искать можно не только текст, но и картинки.
Настройка поиска Яндекс
Настройка поиска по сайту осуществляется с помощью инструмента Яндекс.Вебмастер. Необходимо зайти в поиск Яндекса и нажать «Установить поиск». После этого нужно внести все данные, требуемые системой, в том числе название сайта, электронный адрес и параметры поиска. Далее осуществляется подбор внешнего вида функции, указывается, где именно будет располагаться страница поиска по сайту. Затем проводится проверка его работы. Если все в порядке, то функция добавляется на сайт с помощью копирования кода сервиса.
Особенности и настройка поиска Google
В отличие от Яндекса, Google – платный инструмент, но спрос на него очень высокий. Оплачивая около 100 долларов США в год, владелец ресурса получает:
- Персонализированный внешний вид поиска. Можно убрать логотип сервиса и настроить свой.
- Поиск на всех языках.
- Поиск на сайте с синонимайзерами, дающий возможность мгновенно найти то, что нужно, даже если запрос был написан не так, как он отображен на ресурсе.
- Индексирование при необходимости – возможность направлять информацию поисковому роботу сразу после сохраненных изменений.
- Возможность поиска на нескольких ресурсах одновременно.
- Ведение статистики.
- Доход от рекламы.
Как сделать поиск по сайту с помощью Google? Требуется зайти в систему пользовательского поиска Google и заполнить специальную форму. Затем можно подобрать стили, шрифты, цвета для строки поиска и т.д. После завершения настроек нужно скопировать сгенерированный код в тело страницы, где будет отображаться функция.
Поиск по сайту – это обязательный инструмент любого ресурса, один из элементов лояльности пользователей к нему. Всем, кто не знает, как его сделать с помощью PHP и HTML, не имеет навыков в web-программировании, оптимальный вариант – применить скрипты от Яндекса и Google. Они максимально адаптированы под эту функцию, и реально помогают в продвижении сайта в топ выдачи.
semantica.in
Реализация поиска на сайте через PHP
Вы здесь: Главная — PHP — PHP Основы — Реализация поиска на сайте через PHP

У меня уже несколько раз просили написать статью о том, как реализовать поиск на сайте через PHP. Задача это непростая, я бы даже сказал — очень непростая, поскольку здесь имеется огромное количество нюансов и препятствий. В этой статье я разберу алгоритм поиска на сайте.
Давайте предположим, что на нашем сайте имеется множество различных материалов (статей, новостей, заметок и прочего). Всё это добро находится в базе данных. И наша задача — реализовать поиск на сайте. Простейший алгоритм следующий:
- Создать HTML-форму со строкой поиска, а также кнопкой «Submit«. В текстовое поле пользователи будут вводить поисковый запрос, а далее нажимать на кнопку.
- Получить поисковый запрос (как правило, передаваемый методом GET, но иногда применяют и POST), а также, в целях защиты от XSS, пропустить его через функцию htmlspecialchars().
- Сделать выборку из соответствующих таблицы (со статьями, новостями, заметками и прочим) тех записей, в которых содержится поисковый запрос. Показываю примерный SQL-запрос для таких случаев:
SELECT * FROM articles WHERE `text_article` LIKE %search%Соответственно, вместо search подставляется строка поиска. - Получив записи, в нужном виде выводим их, желательно, по релевантности. Я, например, сделал у себя на сайте так: где больше всего совпадений — та статья и релевантнее, следовательно, ставлю её первой. Скорее всего, Вам этот способ оценки релевантности тоже подойдёт.
Многие из Вас скажут, что ничего сложного здесь нет. И будут отчасти правы, однако, давайте разберём такой пример строки поиска: «ищу этот текст«. Встаёт вопрос: «А что, собственно, ищется?«. То ли ищется точное вхождение текста «ищу этот текст«. Или, быть может, ищется текст, где присутствуют все три слова, но которые могут следовать далеко не друг за другом. Или, возможно, ищется текст, где присутствует хотя бы одно из этих слов.
И вот здесь задача значительно усложняется. Можно сделать сложную систему синтаксиса (как в поисковых системах), например, ищется точное вхождение, если запрос задан в кавычках. А можно давать выбор пользователям, как именно они хотят проводить поиск (с помощью radio-кнопок). Таким образом, сделано у меня на сайте. Поэтому в предыдущий алгоритм добавляется ещё один пункт: составление SQL-запрос. Вот пример SQL-запроса, когда нужно вытащить все материалы, в которых имеется хотя бы одно слово из запроса «ищу этот текст«:
SELECT * FROM articles WHERE (`text_article` LIKE "%ищу%" OR `text_article` LIKE "%этот%" OR `text_article` LIKE "%текст%")
Соответственно, в скрипте поиска Вы должны генерировать подобные SQL-запросы, посылать к базе данных, получать ответ и выводить его. Это всё ещё больше усложняется, если Вы выводите записи по релевантности, так как трудно сразу сказать, что должно быть релевантнее: 3 точных вхождения запроса, либо 10 вхождений частей запроса. У меня на сайте предпочтение всегда отдаётся точным вхожденияи, но этот момент уже достаточно спорен. Безусловно, это сложно, и если это Вы делаете в первый раз, то несколько часов Вы точно потратите. Надеюсь, что мой алгоритм реализации поиска на сайте через PHP Вам поможет.
- Создано 23.05.2011 23:37:00
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru//images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
myrusakov.ru