Создать сайт самостоятельно — Tilda Publishing
Пошаговое руководство, как сделать сайт на платформе Tilda Publishing. Вам не понадобится код, чтобы сделать классный проект.
Создать сайт бесплатно
без дизайнера и программиста
Видео обзор интерфейса и принцип работы Тильды Паблишинг
ПРОФЕССИОНАЛЬНОЕ СОЗДАНИЕ САЙТА СВОИМИ РУКАМИ
Что такое Tilda Publishing?
Tilda Publishing — конструктор сайтов, позволяющий самому сделать веб-страницу или целый ресурс. Вы самостоятельно определяете количество и содержимое страниц, цветовую палитру, шрифты. Благодаря визуальному редактору перед вами открываются широкие границы для творчества.
Вам не нужно разбираться в коде, чтобы создать собственный сайт. Соберите сайт из готовых блоков.
Все блоки Тильды хорошо выглядят. Вам остается добавить свой контент.
Библиотека блоков
Внимание к типографике
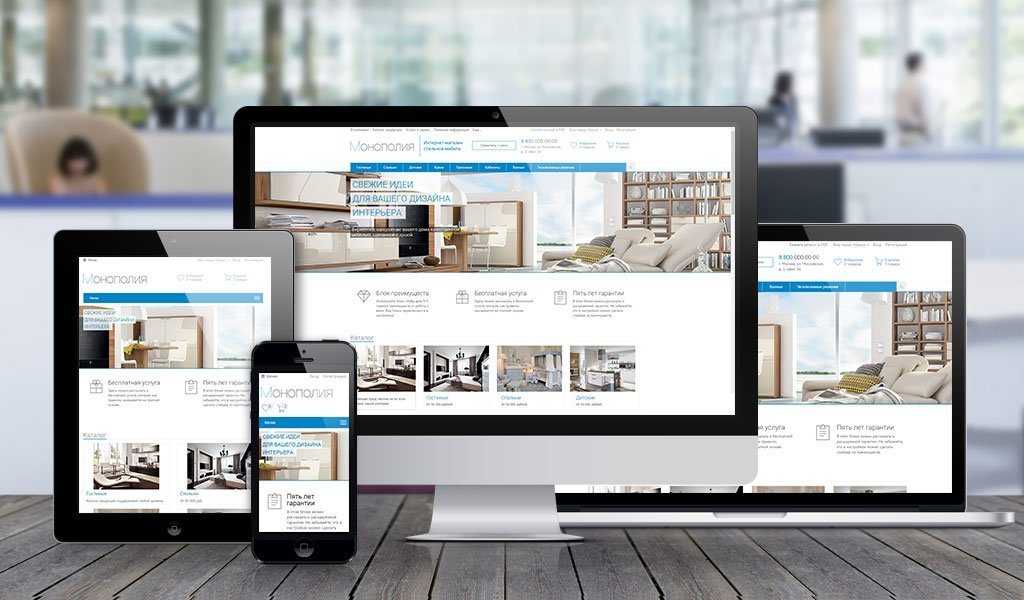
Адаптивность
Все сайты, сделанные на Тильде отлично смотрятся на большом экране и на мобильных устройствах.
Добавляйте блоки, настраивайте их вид и публикуйте готовый проект прямо из редактора Тильды.
Интуитивный интерфейс
Создать сайт теперь очень просто
Одним нажатием вы добавляете на страницу обложку, кнопки, фотогалерею, текст, шапку, меню, форму заявки, список страниц и другие элементы из более 550 готовых блоков.
Каждый блок вы можете редактировать в любое удобное время. Tilda позволяет создать сайт самому с нуля.
Выбирайте из множества вариантов качественного дизайна
Мы предлагаем всевозможные варианты полноэкранных обложек, фотогалерей, кнопок, типографики, фоновых видео, цитат, меню и многих других элементов. От вас лишь требуется хороший вкус, чтобы гармонично соединить содержимое. При этом вы всегда можете изменить с помощью настроек дизайн выбранного блока.
Создавайте свой, уникальный дизайн блоков с помощью Zero Block
Создавайте свои блоки с помощью нашего редактора! Добавляйте объекты, тексты, кнопки, формы отправки данных, видео. Редактируйте цвет, прозрачность и расположение объектов в блоке. Вам понравится анимация в Нулевом блоке, ее можно применить к любому объекту и настроить под собственный проект.
Редактируйте цвет, прозрачность и расположение объектов в блоке. Вам понравится анимация в Нулевом блоке, ее можно применить к любому объекту и настроить под собственный проект.
Создайте сайт с нуля самостоятельно
Пошаговая инструкция:
Продумайте тематику
Самостоятельная разработка сайтов начинается с выявления тематики, разработки структуры и блоков, определения необходимого количества страниц.
Изучите рынок
Посмотрите, как сделаны сайты конкурентов в вашей сфере или близких областях. Отметьте, какие блоки и элементы сайта вдохновляют лично вас.
Нарисуйте структуру сайта
Нарисуйте на бумаге примерную структуру сайта, которую хотите видеть, и обозначьте основные элементы.
Подготовьте содержание
Подумайте над текстовым и изобразительным контентом веб- ресурса.
Создайте сайт на Тильде
Ознакомьтесь с шаблонами Tilda, подберите наиболее подходящие блоки и сделайте сайт своими руками.
| Создать сайт |
Какие сайты вы можете создать с Tilda Publishing
Сайт для бизнеса
Landing Page
Промостраницы мероприятий
Небольшой интернет-магазин
Лонгрид
Портфолио
Персональная страница
Посмотрите на сайты, сделанные на Тильде
#madeontilda
Молодые и крупные компании делают на Тильде красивые проекты
В коллекции Тильды более 200 шаблонов сайтов под разные бизнес отрасли
На Тильде есть шаблоны для специалистов в разных областях: для фитнес-тренера, свадебного фотографа, учителя или юриста. Они помогут вам открыть интернет-магазин, рассказать о салоне или школе, анонсировать лекцию или мастер-класс.
Они помогут вам открыть интернет-магазин, рассказать о салоне или школе, анонсировать лекцию или мастер-класс.
Тарифы
Tilda Publishing предлагает создать сайт самому бесплатно. Вы можете воспользоваться платными тарифами, чтобы получить доступ ко всем функциям.
| Узнать подробнее |
Создайте стильный сайт своими руками
Создать сайт
Преимущества самостоятельного создания сайта
Экономия средств
Самостоятельная разработка сайтов позволяет сэкономить на работе программиста, дизайнера, HTML-верстальщика. С Tilda вы получаете профессионально сделанный веб-ресурс абсолютно бесплатно.
При необходимости вы в любой момент можете поменять содержимое страниц, их внешний вид, изменить шрифт и его размер, добавить новые блоки или удалить наименее эффективные.
Быстрый доступ к управлению
Профессиональный рост
Вам не придётся осваивать программные коды и основы дизайна, но вы научитесь чувствовать сайт, определять его сильные и слабые стороны, выявлять то, что способно заинтересовать вашего клиента.
SEO оптимизация сайтов
Сайты, сделанные на Tilda Publishing, отлично индексируется поисковыми системами, так как блоки располагаются последовательно на странице. Конструктор и его настройки позволяют прописать метаописания и заголовки. Это помогает поднять сайт в поисковой выдаче.
Подключение своего домена
Вы можете привязать к проекту ваш домен, оставив его на нашем хостинге.
Укажите ваш адрес сайта в настройках, а у регистратора пропишите ссылку на наш IP. Ваши посетители легко найдут вас в сети по уникальному адресу.
Сделайте сайт самостоятельно и бесплатно
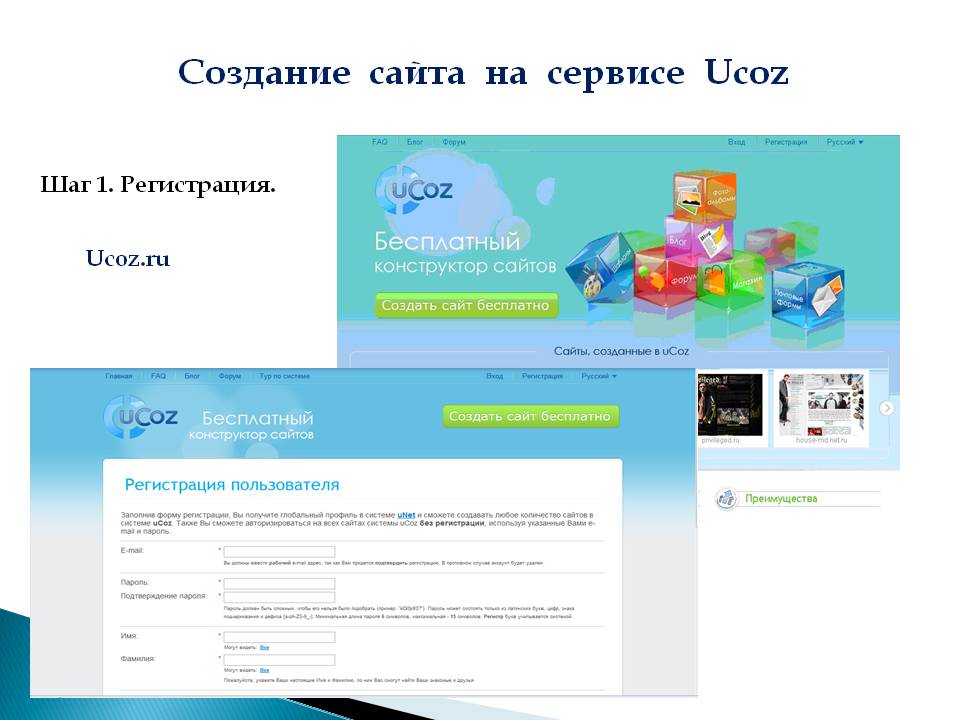
Бесплатный сайт своими руками — Setup.ru — бесплатный конструктор сайтов, создать сайт бесплатно
Неважно, кто вы по профессии, создать сайт несложно!
Всего минута времени и Ваш сайт в работе.
За Вашим сайтом круглосуточно следит целая команда.
Без дополнительных вложений и скрытых платежей.
Создать свой сайт
Мы покажем, как сделать сайт за 1 минуту.
-
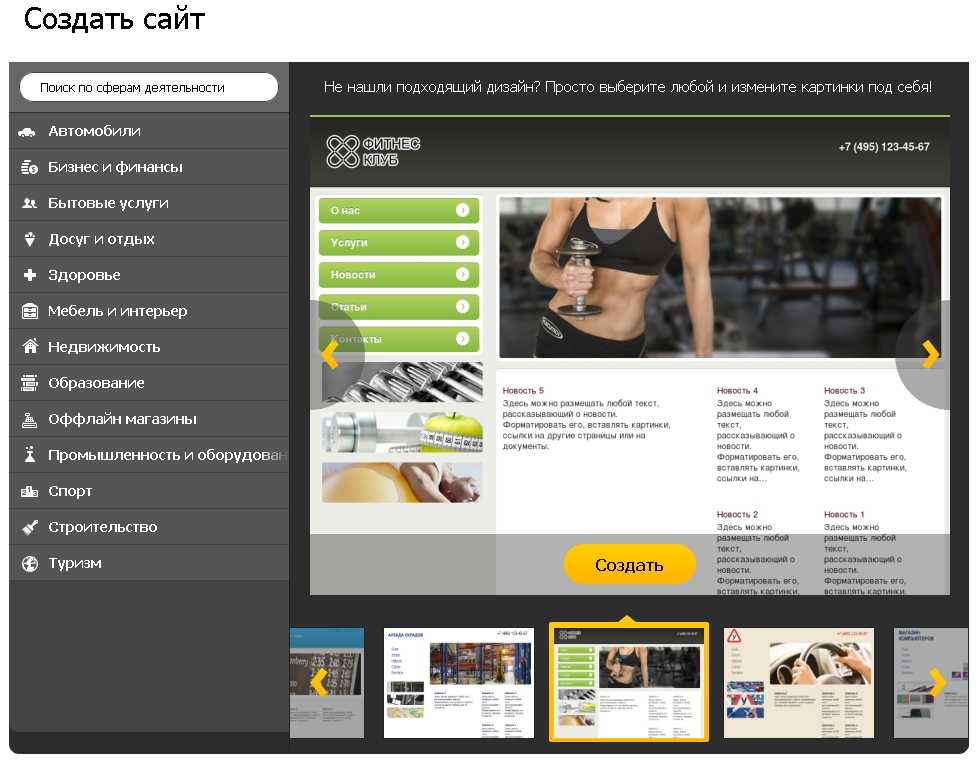
Более 7000 вариантов дизайна
При создании сайта самостоятельно важно выбрать дизайн, подходящий именно к вашему бизнесу. Мы создали красивые шаблоны для более чем 300 тематик. Вы точно найдете среди них подходящую.
-
Имя должно быть емким и запоминающимся. Так ваши клиенты и посетители будут возвращаться к вам снова и снова. Это благоприятно влияет на вашу репутацию.
-
Надежный и бесплатный хостинг.
Если вы пробовали искать платформы для своего сайта, наверняка задавались вопросом по поводу хостинга.
 Мы решаем эту проблему для вас раз и навсегда. Ваша информация надежно и профессионально защищена.
Мы решаем эту проблему для вас раз и навсегда. Ваша информация надежно и профессионально защищена. -
100 Мб места на диске.
Загружайте и храните файлы, необходимые для бесперебойной работы сайта.
-
Консультации экспертов.
Мы стараемся получать актуальные данные от профессионалов в разных сферах и делиться ими с вами. Это полезные знания, благодаря которым ваш сайт становится лучше.
-
Понятные инструкции.
Если вдруг у вас возникнет вопрос, как создать сайт самостоятельно или что делать дальше, мы подготовили подробные инструкции, следуя которым, каждый этап создания и управления сайтом становится еще проще.

-
Оперативная техподдержка.
Быстрый поиск. Мгновенно найдите тот сайт, который вам нужен, из 7000 дизайнов и 300 тематик.
Интерфейсы интуитивно понятны. Поверьте, у вас не возникнет вопросов, что делать с той или иной кнопкой или иконкой. Даже ребенок сможет самостоятельно сделать сайт с Setup.
На сайте Setup.ru есть вся информация. Вам не нужно искать дополнительные источники информации, скачивать самоучители или искать ответы в Интернете. Согласитесь, это очень удобно.
Словарь терминов. Вам при создании сайта самостоятельно обязательно пригодится краткий словарь профессионализмов!
Текстовые подсказки. С вами пошагово и всегда рядом — полезные комментарии и рекомендации. Никакой путаницы или сложностей — нужно лишь обращать внимание на “шпаргалку”.
Никакой путаницы или сложностей — нужно лишь обращать внимание на “шпаргалку”.
Пошаговые инструкции. Мы сделали для вас подробные видеоинструкции, как эффективнее создавать, раскручивать и развивать веб-сайт.
Раздел FAQ отвечает на часто задаваемые вопросы. Что, куда, как и почему — все понятно и доступно описано в этом разделе.
Коммьюнити “ВКонтакте”. Наши клиенты общаются друг с другом, задают вопросы и обмениваются мнениями. Помните, вы не один!
Создать сайт бесплатно
Setup упростил каждую деталь. Посмотрите, какие сайты сделали самостоятельно наши клиенты:
Ольга Гусева
Хочу поделиться своей историей успеха и своей благодарностью сервису Setup.
Я практикующий коуч и тренер, моя сфера деятельности — психология, в частности — самореализация личности, выход из кризиса и т.д.
Тема, которую не упакуешь в сайты одностраничники или в простую продающую страницу.
На тот момент, когда у меня остро встал вопрос с сайтом — я уже знала, что могу обойтись без дорогих веб-студий, знала о разных конструкторах сайтов, но очень рада, что остановила свой выбор на Setup.
Мне нужен был информационный сайт с одной стороны, с максимально простым интерфейсом для посетителя — с другой, с возможностями изменять дизайн баннеров и оформление — с третьей.
На самом деле это уникально, когда ты можешь сама переделывать свой сайт — менять темы и заставки и тебе для этого нужно всего 10-15 минут времени. Просто потрясающе, что есть возможность обратной связи с клиентом и у него есть возможность познакомиться с тобой и твоей работой в рамках одного сайта.
Очень приятно знать, что твои клиенты добавили твой сайт в закладки своего браузера и пользуются им как информационным материалом (читают книги, смотрят видео).
И одновременно ты знаешь, что твоя работа над информационным наполнением сайта не напрасна и в маркетинговом отношении — так как в сервисе Setup есть отлично работающие возможности SEO оптимизации.
Уже через пару месяцев от момента создания мой сайт появился в топе по запросу «самореализации личности”.
Создать сайт бесплатно
Как завести блог в 2022 году
Как завести блог
Очень простое руководство для начинающих
Руководство на 2022 год
Пошаговое руководство, показывающее
Как создать потрясающий блог всего за 20 минут.
Если вы давно планировали вести блог, но не знали, с чего начать, то вы обратились по адресу!
В этом уроке я помогу вам создать и запустить свой первый блог примерно за 20 минут. Я начал свой первый блог еще в 2008 году, и он полностью изменил мою жизнь к лучшему.
Меня зовут Джейми Спенсер, и последние 8 лет я веду блог как основной источник дохода. Я создал и продал множество блогов в разных нишах, а это значит, что я могу помочь вам начать свой собственный блог.
Я разработал это руководство для начинающих по ведению блога, чтобы показать вам, как создать онлайн-блог менее чем за 20 минут, даже если вы совсем новичок в ведении блога, независимо от того, 18 вам лет или 80. Это действительно так просто и понятно. . В этом руководстве нет технического жаргона, который может ввести вас в замешательство.
Если вы застряли в какой-либо части этого руководства, пожалуйста, напишите мне по электронной почте. Вы можете связаться со мной здесь. Я свяжусь с вами в течение 24 часов, обещаю!
В этом руководстве я расскажу, что именно вам нужно сделать, чтобы настроить свой собственный блог.
Итак, прежде чем мы начнем, имейте в виду, что создание вашего первого блога может занять до 30 минут. Возможно, имеет смысл добавить эту страницу в закладки, если вы планируете вести блог, когда у вас будет свободное время.
Раскрытие информации: когда вы покупаете продукт или услугу по ссылкам на этой странице, мы получаем комиссию. Это помогает нам поддерживать работу этого сайта. При использовании наших ссылок вы не несете никаких дополнительных затрат.
Чтобы начать вести блог,
вам нужно пройти 5 простых пошаговых этапов:
1. Выберите платформу для ведения блога
2. Выберите доменное имя и веб-хостинг
3. Установите WordPress в вашей учетной записи хостинга
4. Создайте свой блог
5. Запустите свой блог
В этом уроке мы будем создавать блог с помощью WordPress. Пожалуйста, не пропускайте ни одного шага.
ШАГ ПЕРВЫЙ
Выберите платформу для ведения блога
Платформа для ведения блога — это программное обеспечение, используемое для управления вашим блогом. Это позволяет вам создавать страницы блога, добавлять контент, изображения, видео и все остальное, что вам нужно будет сделать при обновлении вашего блога. Другое название платформы для ведения блогов — CMS (система управления контентом).
Другое название платформы для ведения блогов — CMS (система управления контентом).
Существует множество различных платформ с открытым исходным кодом, которые будут поддерживаться большинством веб-хостинговых компаний, когда вы создаете свой блог. Основные платформы для ведения блогов:
- WordPress — самая популярная и настраиваемая система управления контентом (CMS) в мире
- Ghost — новая платформа для ведения блогов, создающая много шума в блогосфере
- Drupal — довольно популярная, но сложная для новички
- Joomla – еще одна довольно популярная CMS, но требует очень крутого обучения
- Blogger – бесплатное решение для ведения блога от Google
Почему НЕ СЛЕДУЕТ вести блог на бесплатной платформе
Я никогда не буду рекомендовать тем, кто хочет создать успешный блог, использовать бесплатную платформу, такую как Blogger или WordPress.com. Несмотря на отсутствие барьеров для входа и отсутствие первоначальных финансовых затрат для вас, существует множество проблем, которые могут стоить вам дороже в долгосрочной перспективе. Если вы можете, то вы всегда должны самостоятельно размещать свой блог.
Если вы можете, то вы всегда должны самостоятельно размещать свой блог.
Когда что-то бесплатно, ВЫ являетесь продуктом
Из-за этого платформа, такая как Blogger или WordPress.com, может закрыть вас в любой момент без предупреждения и возможности восстановить ваш контент. Незначительная неосмотрительность, такая как использование изображения без надлежащего согласия, может привести к удалению вашего сайта и невозможности оспорить его.
Без настройки
Использование ВСЕХ бесплатных плагинов и функций очень ограничено. И если вы хотите настроить свою бесплатную тему, чтобы она выделялась из толпы, просто забудьте об этом. Вы не можете сделать это на WordPress.com (бесплатная версия WordPress)
Это выглядит непрофессионально
Многие из бесплатных платформ для ведения блогов не позволяют вам иметь собственный домен, что создает непрофессиональный вид для потенциальных клиентов и подписчиков. Вы также очень ограничены в уровне настройки своего блога, чтобы ваш сайт выглядел так же, как и все остальные.
Трудно зарабатывать на своем блоге, если у вас нет домена или хостинга.
Большинство бесплатных платформ для ведения блогов не позволяют размещать объявления или партнерские ссылки на вашем сайте. Итак, как вы можете заработать деньги на трафике, над созданием которого усердно трудитесь? Ответ: Без шансов.
Множество ограничений
Бесплатные платформы для ведения блогов дают вам очень мало места в Интернете. Вы можете получить 5 ГБ, если вам повезет. Для современных веб-сайтов этого просто недостаточно, если вы планируете загружать изображения и видео в свои сообщения в блоге.
SEO
Эффективность вашего блога в поисковых системах, несомненно, будет зависеть от размещения вашего контента на бесплатной платформе для блогов. Серверы работают медленнее, что повлияет на ваш рейтинг, а также на тот факт, что Google предпочитает пользовательские URL-адреса общим поддоменам, таким как myfreewebsite12345.wordpress.com.
Итак, что вы должны собрать из этого руководства?
Простой. Не стремитесь создать бесплатный блог, потому что это будет ограничивать вас на каждом этапе.
Если вы считаете, что начать вести блог на бесплатной платформе сейчас, а позже перейти на платное решение — это лучший путь вперед, подумайте еще раз! Перевод вашего бесплатного блога с бесплатной платформы для ведения блогов на более платную версию может быть очень трудным и трудоемким.
Что вы должны делать при создании блога
Лучший путь вперед — создать свой блог на такой платформе, как WordPress, где вы будете владеть своим веб-сайтом и контентом на 100%, потому что вы размещаетесь самостоятельно и у вас есть свой собственный профессиональный / личный доменное имя. У вас не будет никаких ограничений, и вы сможете монетизировать свой веб-сайт, что очень важно, если вы хотите зарабатывать деньги в Интернете на своем блоге.
Плата за веб-хостинг для вашего блога не очень высока и может стоить всего около 5 долларов в месяц для очень простых пакетов хостинга. Наличие надежного веб-хостинга будет означать, что ваш сайт регулярно резервируется, и у вас есть право восстановить его по любой причине.
Наличие надежного веб-хостинга будет означать, что ваш сайт регулярно резервируется, и у вас есть право восстановить его по любой причине.
Почему я рекомендую WordPress для создания блога
Начнем с того, что мой веб-сайт makeawebsitehub.com построен на WordPress, и более 30% всех веб-сайтов и блогов в Интернете используют WordPress.
За последние несколько лет я работал со всеми известными платформами для ведения блогов, но всегда рекомендую WordPress новичкам из-за отличной поддержки сообщества и простоты использования.
БЕЗУМНО просто настроить.
Позже вы увидите, насколько это просто, в этом руководстве «Как начать вести блог». Чтобы дать вам некоторое представление о том, насколько это просто, моя 9-летняя дочь создала свой собственный блог без помощи своего опытного отца (кстати, это я).
Простота в использовании.
Управление вашим блогом, добавление контента, добавление изображений, изменение контента и многое другое можно сделать с абсолютной легкостью в WordPress. Платформа имеет чрезвычайно интуитивно понятный интерфейс, поэтому добавление новых страниц, сообщений в блогах и т. д. может выполняться очень быстро. Из коробки WordPress отвечает большинству параметров, которые вам понадобятся для вашего нового блога, а если нет, то, вероятно, для вас есть плагин.
Платформа имеет чрезвычайно интуитивно понятный интерфейс, поэтому добавление новых страниц, сообщений в блогах и т. д. может выполняться очень быстро. Из коробки WordPress отвечает большинству параметров, которые вам понадобятся для вашего нового блога, а если нет, то, вероятно, для вас есть плагин.
Ведение блога лежит в основе WordPress.
WordPress был разработан и создан для блоггеров в качестве платформы для ведения блогов, поэтому все возможности и функции ведения блогов уже встроены и ждут вас. Если вы хотите настроить подписку по электронной почте на свой блог, то это можно добавить с помощью плагина за считанные секунды. Это самое замечательное в WordPress, вы можете буквально настроить свой блог и опубликовать свой первый блог за считанные минуты.
Полный контроль.
С WordPress у вас есть полный контроль над вашим сайтом. Вам не нужно ждать, пока веб-дизайнер или разработчик внесет изменения в ваш контент. Вы можете просто войти в свою панель управления и внести изменения самостоятельно.
WordPress безопасен.
Пока вы обновляете свою платформу и плагины WordPress до последних версий и придерживаетесь передовых методов безопасного пароля, WordPress — чертовски безопасное место для вашего сайта. WordPress постоянно обновляет свое программное обеспечение, чтобы обеспечить его безопасность и держать хакеров на расстоянии вытянутой руки.
Отличная поддержка и активное сообщество
Сообщество WordPress обширно, активно и всегда готово помочь. Посетите их форумы поддержки, чтобы узнать, насколько они хороши.
Вы можете прочитать больше о моих мыслях о собственном хостинге WordPress и WordPress.com
ШАГ ВТОРОЙ
Выбор доменного имени для вашего блога и настройка веб-хостинга
Чтобы настроить блог, вам понадобится доменное имя и веб-хостинг. Если вы новичок в создании блога, я рекомендую вам зарегистрировать свой домен и хостинг в одной и той же компании, чтобы упростить задачу.
Имя домена: это адрес вашего веб-сайта, то есть доменное имя (имя блога) для этого веб-сайта — makeawebsitehub. com. Постарайтесь выбрать для своего блога что-то короткое и запоминающееся, что легко запомнится. Я рекомендую вам придерживаться доменных имен .com, если это вообще возможно, поскольку многие из новых доменных имен не так легко распознать.
com. Постарайтесь выбрать для своего блога что-то короткое и запоминающееся, что легко запомнится. Я рекомендую вам придерживаться доменных имен .com, если это вообще возможно, поскольку многие из новых доменных имен не так легко распознать.
Веб-хостинг: здесь хранится ваш блог в Интернете. Существует множество различных хостинговых компаний, которые предлагают различные типы хостинга для различных типов веб-сайтов. Платформа WordPress бесплатна, но вам придется платить около 3-4 долларов в месяц за веб-хостинг и регистрацию домена.
Заявление об отказе от ответственности: я рекомендую Bluehost, потому что я использую их на многих веб-сайтах, которыми я владею или создал для клиентов. Я также искренне верю, что они предлагают превосходный сервис по сравнению с другими хостинговыми компаниями. Все ссылки Bluehost на этой странице являются партнерскими ссылками, что означает, что я получу комиссию, если вы купите хостинг с Bluehost по одной из моих ссылок. Это помогает мне запускать makeawebsitehub. com и сохранять все руководства на этом сайте бесплатными для использования и распространения.
com и сохранять все руководства на этом сайте бесплатными для использования и распространения.
Лучшее место для покупки домена и хостинга вашего блога.
Лично я использую BlueHost.com и настоятельно рекомендую использовать его для ведения блога из-за простого процесса установки, отличного обслуживания клиентов и надежности. Они также рекомендуются WordPress.org как лучший хостинг с 2005 года.
За годы работы я перепробовал десятки различных хостинг-провайдеров WordPress, так что, полагаю, вы можете называть меня «экспертом» по выбору хостинга для своего сайта. блоги. Если вы хотите узнать больше о том, что предлагается, прочитайте мои обзоры веб-хостинга.
После того, как вы решили, с какой веб-хостинговой компанией работать, вам нужно будет установить WordPress на свою учетную запись. Я создал руководство по установке WordPress на различных веб-хостингах.
Кроме того, если вы зарегистрируетесь в BlueHost сегодня, вы получите высококачественный хостинг всего за 2,95 доллара США в месяц, а также БЕСПЛАТНОЕ доменное имя стоимостью до 15 долларов США на первые 12 месяцев для вашего нового блога.
Используйте эту ссылку, чтобы получить бесплатный домен с вашим хостингом.
Если вы недовольны покупкой BlueHost в течение 30 дней, вам вернут деньги.
Когда вы подписываетесь на хостинг с BlueHost, они предлагают некоторые дополнительные услуги. Защита конфиденциальности домена означает, что люди не смогут видеть имя, адрес и контактные данные владельца блога. Если вы хотите, чтобы люди знали, кто владеет блогом, вы можете отменить этот выбор и сэкономить около 12 долларов за каждый год.
Запуск блога WordPress на BlueHost
Нажмите кнопку «Начать сейчас», чтобы начать процесс создания собственного блога.
Далее вам нужно выбрать правильный план для вас и вашего блога. Я рекомендую пакеты Plus или Prime. Вы можете начать с базового, если хотите, и обновить его в любое время, когда почувствуете, что вам нужны дополнительные функции для запуска вашего веб-сайта.
После выбора плана вы увидите эту страницу…
Если у вас уже есть доменное имя от другого регистратора доменных имен, которое вы хотите использовать; затем просто введите его в поле справа и нажмите «Далее», чтобы назначить доменное имя новому хостингу.
Допустим, у вас нет доменного имени, и вы хотите получить свой бесплатный домен.
Введите желаемое доменное имя в поле слева, где написано «Новый домен», и нажмите «Далее». Если он доступен, вы сможете продолжить.
Если он уже зарегистрирован, BlueHost умно покажет вам несколько похожих доменных имен, которые вы, возможно, захотите рассмотреть. Или вы можете просто ввести другой вариант доменного имени, чтобы узнать, доступно ли оно.
Итак, вы нашли доменное имя своей мечты и теперь готовы настроить его на новом хостинге. Следующий экран, который вы увидите, — это страница регистрации домена, где вам нужно будет указать все скучные детали, такие как информация об учетной записи, но это не займет много времени.
После того, как вы заполнили форму регистрации домена, пришло время выбрать тарифный план хостинга. Вы найдете этот раздел непосредственно под разделом информации об учетной записи.
Обычно я предлагаю вам выбрать план Plus или Prime на 36 месяцев, чтобы получить более выгодное предложение на хостинге, но 12 или 24 месяца также подходят.
Обычно я не нажимаю никакие другие параметры, поскольку они не являются необходимыми, однако я рекомендую обеспечить конфиденциальность домена, если вы не хотите, чтобы кто-либо знал, кому принадлежит домен. Самое замечательное в пакете Prime то, что эта опция бесплатна.
Затем прокрутите вниз и заполните платежную информацию, нажмите «Отправить», и все готово!
Затем вы должны получить электронное письмо от BlueHost со всеми данными вашей учетной записи и данными для входа. Проверьте папку со спамом, так как иногда он может оказаться там, если ваш почтовый клиент слишком чувствителен.
Сохраняйте логин и приветственную информацию, так как они могут понадобиться вам в будущем.
Следующее, что вам нужно сделать, это создать пароль для входа в панель управления WordPress. Это страница, которую вы увидите после оплаты пакета хостинга. Просто нажмите зеленую кнопку, чтобы создать пароль.
На следующем экране вам нужно будет ввести желаемый пароль в оба поля. Мой вам совет: сделайте пароль длиной более 15 символов, состоящей из цифр, букв верхнего и нижнего регистра и нескольких специальных символов, таких как $%*(*£!.
Мой вам совет: сделайте пароль длиной более 15 символов, состоящей из цифр, букв верхнего и нижнего регистра и нескольких специальных символов, таких как $%*(*£!.
. Сделайте его максимально сложным для тех хакеров, которые чтобы попасть в свой блог. Если у вас есть длинный и сложный пароль, запишите его и нажмите «Далее», чтобы перейти к следующему этапу.
ШАГ ТРЕТИЙ
Установка WordPress на хостинг0010
Итак, вы зарегистрировались и оплатили хостинг BlueHost. Большой! Вы почти там.
Следующее, что вам нужно сделать, это войти в свою учетную запись BlueHost с данными, которые они отправили вам в приветственном письме.
После входа в систему вы увидите большую синюю кнопку с надписью «Начать строительство» — нажмите ее.
Вероятно, им потребуется около 5 минут, чтобы загрузить WordPress в вашу учетную запись хостинга. После загрузки WordPress вы можете войти в систему.
Если вы следуете этому руководству, вы можете щелкнуть ссылку с надписью «Мне не нужна помощь», и в левом верхнем углу экрана WordPress вы увидите меню «Bluehost», щелкните его.
Отсюда вы можете добавлять сообщения и страницы блога, менять тему (дизайн) своего блога и загружать любые плагины.
Если вы застряли, я собрал несколько ссылок на полезные бесплатные и платные учебные пособия по WordPress
ШАГ ЧЕТЫРЕ
Выбор темы WordPress функции, которые вам нужны, тема WordPress представляет собой предварительно разработанный шаблон, который вы можете настроить. Прямо сейчас у вас есть выбор: выбрать бесплатную или платную версию. Конечно, у обоих есть свои преимущества и недостатки, поэтому все сводится к тому, что вы хотите от своего блога.
Некоторые из моих любимых мест для поиска тем для блогов:
- Themeforest
- StudioPress
- Mythemeshop
- Библиотека WordPress
Выбирая тему, вы хотите убедиться, что она соответствует вашим целям. Например, если вы ведете профессиональный блог, вам нужен формальный чистый дизайн, тогда как в музыкальном блоге у вас будет больше прав для демонстрации своего творчества.
В наши дни вы должны использовать адаптивный дизайн. Это означает, что макет вашего блога будет адаптироваться к разным размерам экрана мобильных устройств и планшетов, что очень важно для удобства использования сейчас, когда многие люди используют мобильные телефоны для просмотра веб-страниц.
Как установить новую тему для блога
Ваша новая тема будет поставляться в формате .zip, если вы ее приобрели. У вас есть возможность загрузить его прямо в панель инструментов WordPress, войдя в свой блог WordPress.
При первом входе на сайт WordPress вы увидите этот вид панели инструментов.
Наведите указатель мыши на вкладку «Внешний вид» на боковой панели панели инструментов и нажмите «Темы». Откроется страница «Темы» на панели управления WordPress.
Затем вы можете либо установить одну из бесплатных тем, доступных для вас на панели инструментов на странице «Темы», либо установить собственную тему, которую вы могли приобрести или загрузить в другом месте.
Чтобы установить бесплатную тему, которая уже загружена на вашу панель управления, просто нажмите кнопку «Активировать» под нужной темой. См. ниже:
Помните, что вы всегда можете вернуться к своей старой теме, если вам не нравится внешний вид новой. В этом прелесть WordPress.
Если вы не хотите использовать какие-либо темы на панели инструментов, нажмите «Добавить новую», чтобы начать поиск новой темы для использования. Это приведет вас на страницу, где вы сможете найти тысячи бесплатных тем WordPress, доступных для загрузки и использования на вашем сайте.
Здесь вы увидите четыре вкладки: «Избранные», «Популярные», «Последние» и «Избранное». Вы также можете использовать панель поиска, чтобы найти больше тем, а также настроить поиск с помощью определенных фильтров, таких как поиск тем, которые идеально подходят для бизнеса и имеют только 2 столбца.
Загрузка собственной темы из Zip-файла
Чтобы загрузить собственную премиальную тему, которую вы могли приобрести на таких сайтах, как Themeforest или MyThemeShop, просто выполните следующие действия… Вы найдете эту кнопку в верхней части страницы рядом с заголовком страницы «Добавить темы». Пустая выглядящая тема настроена и ждет немного любви. На этом этапе вы хотите заполнить все основы, такие как ваши логотипы, ссылки на социальные сети и другие вещи.
Пустая выглядящая тема настроена и ждет немного любви. На этом этапе вы хотите заполнить все основы, такие как ваши логотипы, ссылки на социальные сети и другие вещи.
ШАГ ПЯТЫЙ
Запустите свой блог
Теперь, когда вы готовы запустить свой новый блог, чтобы другие люди могли его прочитать, вам нужно нажать синюю кнопку «Запустить» на странице Bluehost
Убедитесь, что вы заполнили название и слоган для вашего нового блога.
…И все!
Поздравляем, вы сделали первые шаги к созданию нового блога!
Часто задаваемые вопросы о создании блога
#1 Ведение блога все еще актуально?
Да, ведение блога продолжает развиваться. В настоящее время ведение блога является одним из самых популярных способов общения и распространения информации и новостей в Интернете. В Интернете есть миллионы блогов, и каждый раз, когда вы откладываете начало работы с блогом, вы теряете еще один день.
Ведение блога — отличный способ выразить себя и поделиться своими идеями, творчеством и знаниями. Станьте идейным лидером в своей нише и используйте этот авторитет для собственной выгоды.
Станьте идейным лидером в своей нише и используйте этот авторитет для собственной выгоды.
Ведение блога поможет вам общаться с другими людьми, которые разделяют ваши интересы, а также стать лучшим писателем.
2. Как вы зарабатываете на блоге?
Это не большой секрет — есть много людей, которые зарабатывают много денег на блогах. Причина, по которой эти люди (включая меня) зарабатывают деньги на своих блогах, заключается в том, что они никогда не сдавались и мудро выбрали свою нишу. Ведите блог о том, что вы знаете и чем вы увлечены для начала. В то же время подумайте о монетизации блога (реклама, партнерские предложения, продукты, электронные книги и т. д.). Если вы приложите усилия, вы получите вознаграждение.
Если вы хотите узнать больше, прочитайте мое руководство о том, как зарабатывать деньги с помощью ведения блога , или мой пост о заработке в Интернете.
3. Сколько времени занимает ведение блога?
Около 20 минут — если у вас уже есть некоторые идеи о том, какой тип блога вы хотите начать, то это руководство можно довольно легко выполнить за 20 минут.
Что касается регулярного написания новых постов в блоге и их продвижения, то это займет гораздо больше времени. Я регулярно пишу один-два поста в неделю для этого блога, и на каждый пост у меня уходит около 3 часов. Это включает в себя написание, редактирование, добавление изображений и продвижение сообщений в блоге среди моих подписчиков в социальных сетях и в списке адресов электронной почты.
4. Могу ли я вести блог бесплатно?
Да, существует множество бесплатных платформ для блогов, Blogger.com — самая популярная бесплатная платформа для блогов. Я бы не рекомендовал создавать бесплатный блог, если вы планируете использовать его профессионально для бизнеса или зарабатывать деньги в будущем. У вас также не будет личного доменного имени.
5. Как настроить учетную запись электронной почты для моего блога?
Я создал подробное руководство о том, как настроить бесплатный адрес электронной почты с вашей учетной записью веб-хостинга BlueHost.
6.
 Как увеличить посещаемость моего блога?
Как увеличить посещаемость моего блога?Я написал несколько постов на эту тему или проверил эти 37 советов по увеличению посещаемости блога
Ресурсы на Makeawebsitehub.com — Создайте веб-сайт Hub
За последние 7 лет я создал множество полезных руководств и статьи о блогах и веб-дизайне.
Здесь, на моей странице ресурсов, я перечислил все руководства, которые, как мне кажется, обеспечат вам наибольшую ценность, когда дело доходит до
разработки ваших блогов и веб-сайтов.
Если вы хотите начать работу с блогом или веб-сайтом, вам помогут полезные ссылки ниже.
Запуск веб-сайта или блога
Ниже приведены мои основные учебные пособия на makeawebsitehub.com, которые точно покажут вам, как запустить собственный веб-сайт или блог менее чем за 30 минут.
Как создать сайт на WordPress
Самый простой и простой способ создать новый сайт.
Как начать блог
Руководство по настройке блога и началу работы с блогами.
Как создать интернет-магазин с Shopify
Ознакомьтесь с этим руководством, чтобы все настроить.
Как создать партнерский веб-сайт Amazon
Это руководство поможет вам начать работу с Amazon Associates.
Что такое блог
Все еще не уверены, что такое блог? Это руководство поможет развеять ваше любопытство.
Глоссарий блогов
Общие термины, используемые блоггерами и интернет-маркетологами, переведенные на простой английский язык
Советы по ведению блога
Большой список практических советов, которые новые блоггеры могут легко использовать для создания успешного блога.
Доменные имена и хостинг
Все эти статьи и страницы были составлены, чтобы помочь людям узнать больше о веб-хостинге и доменных именах.
BlueHost Hosting Review:
Веб-хостинговая компания, которую я сейчас использую и рекомендую. Они дешевые ($2,9).5/мес) и добавьте БЕСПЛАТНОЕ доменное имя — попробуйте BlueHost уже сегодня.
Они дешевые ($2,9).5/мес) и добавьте БЕСПЛАТНОЕ доменное имя — попробуйте BlueHost уже сегодня.
Лучший веб-хостинг:
. Если вы ищете хостинговую компанию для своего нового онлайн-проекта, я рассмотрел более 20 различных поставщиков.
Лучший хостинг WordPress:
Я просмотрел ряд различных веб-хостинговых компаний, от управляемых хостинг-провайдеров WordPress до виртуального веб-хостинга. WP Engine — одна из моих любимых.
Лучшие регистраторы доменов:
обзор 12 различных регистраторов доменов, чтобы определить, какие из них следует использовать для ваших доменов.
Купоны и предложения хостинга:
мои последние эксклюзивные предложения и предложения веб-хостинга
Купоны Bluehost:
Все мои последние предложения хостинга, связанные с Bluehost.
Дешевый веб-хостинг:
ищете дешевый веб-хостинг для вашего следующего проекта? Я просматриваю некоторые из последних предложений по цене менее 3 долларов в месяц
Как настроить бесплатный адрес электронной почты:
узнайте, как настроить бесплатный адрес электронной почты для вашего бизнеса с помощью BlueHost и Hostgator
Лучшие генераторы имен для блогов:
Я рассмотрел некоторые из самых популярных бесплатных генераторов имен для доменов и блогов, чтобы помочь вам придумать отличное имя для вашего нового веб-сайта
Как зарегистрировать доменное имя:
Я показываю шаг за шагом, как начать регистрацию вашего следующего доменного имени
Расширения домена верхнего уровня :
обновленный список широкого спектра расширений домена верхнего уровня (TLD) и их последние цены.
Что такое доменное имя? :
Разбивка того, что такое доменное имя и как оно работает.
Стоимость домена:
Руководство о том, как получить реальную оценку вашего доменного имени.
Что такое припаркованное доменное имя
Руководство по припаркованным доменам и их использованию.
Как продать доменное имя:
Пошаговое руководство о том, как вы можете получить прибыль от продажи доменных имен.
Обзор доменов Google:
Подробный обзор сервиса Google Domains.
Разработчики веб-сайтов и платформы
Не знаете, какую платформу использовать для создания веб-сайта или блога? Эти статьи могут помочь вам найти то, что подходит именно вам.
WordPress против Joomla против Drupal
Существует множество систем управления контентом, которые можно использовать для нового веб-сайта. Вот разбивка Pros и Cons трех самых популярных вариантов.
Вот разбивка Pros и Cons трех самых популярных вариантов.
Лучшие блог-сайты
Я просмотрел и сравнил большинство крупных платформ для ведения блогов, таких как WordPress, Weebly, Ghost и другие. Shopify против WordPress
Shopify прост в использовании, но WordPress предлагает большую гибкость. Какой из них выбрать и почему?
Лучшие конструкторы веб-сайтов
Если вы не хотите создавать собственный веб-сайт с нуля, сейчас на рынке представлено множество конструкторов веб-сайтов. Я использовал свои собственные деньги, чтобы зарегистрироваться и просмотреть их все.
Weebly, Wix, Squarespace, WordPress
Я кратко перечисляю плюсы и минусы каждой из этих 4 популярных платформ для веб-сайтов и блогов.
WordPress.com VS WordPress.org
Какая платформа лучше для вас? Мы сравниваем две версии WordPress.
Учебники по WordPress
WordPress — мой выбор номер 1 для создания веб-сайта или блога, поэтому за эти годы я написал довольно много руководств о том, как вы можете извлечь из этого максимальную пользу.
Как установить WordPress
В этом руководстве показано, как установить WordPress на вашу учетную запись веб-хостинга.
Контрольный список установки WordPress
этот удобный контрольный список поможет вам убедиться, что вы запускаете новый сайт WordPress правильно с первого раза
Как настроить Yoast SEO на WordPress правильно.
Как ускорить WordPress
множество хитростей и советов, которые помогут вам сделать ваш сайт WordPress быстрее.
Руководство для начинающих по безопасности WordPress
как защитить свой веб-сайт WordPress от хакеров и вредоносных программ.
Советы по оптимизации WordPress .htaccess
несколько полезных расширенных советов, которые сделают ваш сайт WordPress более быстрым и безопасным.
Где изучить WordPress
Список полезных ресурсов WordPress и мест, где можно изучить WordPress.
Как изменить цвет и размер текста в WordPress
простой учебник, который научит вас, как изменить цвет или размер ваших шрифтов.
Как удалить блог WordPress
Простое руководство, которое покажет вам, как удалить ваш старый веб-сайт WordPress.
Глоссарий WordPress
Все термины, связанные с WordPress и созданием собственного веб-сайта WordPress.
Лучшие плагины членства в WordPress
Превратите свой сайт WordPress в платный сайт сообщества
Заработок в Интернете
Создав свой веб-сайт или блог, вы, возможно, захотите научиться зарабатывать на этом деньги.
Как заработать на блогах
список отличных способов монетизировать ваши усилия по ведению блога.
Как заработать деньги в Интернете
Более 102 способов заработать деньги в Интернете.
Лучшие партнерские сети
сравнение некоторых из крупнейших и лучших программ и сетей партнерского маркетинга.
Что такое партнерский маркетинг?
Руководство по зарабатыванию денег с помощью партнерского маркетинга
Отличные бизнес-идеи в Интернете
один из моих самых популярных постов — список онлайн-бизнесов, которые вы могли бы начать
70+ способов дополнительного заработка:
хотите заработать дополнительные деньги каждый месяц? Этот список идей может помочь.
Альтернативы Etsy: Как продавать свои товары за пределами Etsy:
Руководство, в котором я покажу вам различные веб-платформы, которые вы можете использовать для продажи не на Etsy.
Как заработать на платных опросах:
Проведение онлайн-опросов может приносить приличную сумму дополнительного дохода каждый месяц. Посмотрите, какие из них я рекомендую вам сделать.
Как создать партнерский веб-сайт Amazon:
Мы расскажем обо всем, что вам нужно знать, чтобы создать свой собственный прибыльный партнерский веб-сайт Amazon.
Как заработать в Instagram:
Я знаю, как зарабатывать деньги с помощью платформы Instagram.
80+ способов создать прибыльный список адресов электронной почты:
Простые стратегии для создания собственного списка адресов электронной почты.
Идеи пассивного дохода:
Способы заработка во сне
Руководство Amazon Associates:
Все, что вам нужно знать о партнерской программе Amazon.
Как начать бизнес:
Подробное руководство о том, как начать свой собственный бизнес.
Лучшие вакансии в Интернете:
Список работ, которые вы можете выполнять полностью онлайн и без необходимости ездить на работу и с работы.
Как заработать на Twitch:
Эпическое руководство о том, как работает Twitch.tv и как зарабатывать деньги, транслируя свои игровые приключения.
Как начать видеоблог:
Вы когда-нибудь хотели создать свой собственный канал на Youtube и стать видеоблогером? Ну, это руководство расскажет вам, как это сделать!
Как продавать свои фотографии в Интернете:
Если вы фотограф, желающий зарабатывать на своих изображениях в Интернете, то это руководство для вас.
Ресурсы по веб-дизайну
Я составил список некоторых моих постов для людей, заинтересованных в получении дополнительной информации о веб-дизайне.
Бесплатные шпаргалки по веб-дизайну
ряд шпаргалок, которые я создал за последние 3 года, чтобы помочь блоггерам, дизайнерам и разработчикам.
Как стать веб-разработчиком
краткий обзор отличных ресурсов, чтобы узнать, как стать веб-разработчиком и получить свою первую работу в области веб-разработки.
Сравнение лучших текстовых редакторов
Сравнение всех существующих текстовых редакторов.
Лучшее программное обеспечение для веб-дизайна
список программного обеспечения и инструментов для веб-дизайна, которые я рекомендую и использую сам.
Обучение программированию бесплатно
Я составил список бесплатных ресурсов для обучения программированию бесплатно, от МООК до крутых веб-сайтов и электронных книг. Это отличный ресурс для начала.
Это отличный ресурс для начала.
Сколько стоит сайт
Полное руководство по возможной стоимости создания веб-сайта.
Лучшие конструкторы целевых страниц
Нужно создать целевые страницы с высокой конверсией и воронки продаж? Ознакомьтесь с этим подробным руководством.
Ресурсы социальных сетей
Я составил список некоторых моих постов для людей, заинтересованных в получении дополнительной информации о веб-дизайне.
Лучшие инструменты управления социальными сетями
Если вы управляете несколькими учетными записями в социальных сетях, вам следует проверить этот список удобных инструментов.
Шпаргалка по размерам изображений в социальных сетях
Каждая из социальных сетей имеет свои собственные оптимальные размеры изображений, эта шпаргалка помещает их все в одном месте для вас.
Список сайтов социальных сетей
список сайтов социальных сетей, которые вы можете посетить для знакомства с новыми людьми или получения трафика на свой сайт.
Лучшее время для публикации в социальных сетях
Я составил список оптимального времени дня для публикации в различных социальных сетях, таких как Twitter, Facebook и Pinterest.
Инструменты Instagram
Список одних из лучших инструментов Instagram в Интернете от таких компаний, как Sendible или Crowdfire, которые помогут вам расширить свою аудиторию в социальных сетях.
Ресурсы по электронной почте и маркетингу по электронной почте
Лучший хостинг электронной почты:
Обзорный список лучших провайдеров хостинга электронной почты в Интернете . Я покажу вам, как настроить его за считанные минуты.
Convertkit Review
Простые способы создания списка электронной почты
Как создать профессиональный пользовательский адрес электронной почты домена
Обзор веб -хостинга
Обзор
Обзор хостгатор
Обзор Cloudwews
70007.

 Мы решаем эту проблему для вас раз и навсегда. Ваша информация надежно и профессионально защищена.
Мы решаем эту проблему для вас раз и навсегда. Ваша информация надежно и профессионально защищена.