Создание и веб-разработка: как правильно сделать сайт
Для создания нового сайта очень важно выбрать правильную платформу.
Сегодня иметь свой сайт в интернете нужно практически любой компании или человеку. Что любому бизнесу, даже самому малому, надо сделать сайт для продвижения в интернете — уже давно ни у кого не вызывает сомнений. Но сделать сайт может потребоваться и учёному — молодому или уже известному, чтобы публиковать ссылки на свои работы, начинающему писателю — чтобы было где размещать собственные тексты, просто человеку, который готовится поменять работу и хочет, чтобы в интернете было размещено его резюме и портфолио работ. А когда требуется сделать сайт, встаёт вопрос о том, как можно создать свой сайт в интернете.
Задачи, которые связаны с созданием веб-ресурса, могут звучать по-разному. Многие люди хотят знать, как создать простой сайт либо как сделать мини-сайт. Такое интернет-представительство будет полезно тем, кому нужна простая онлайн-визитка в виде одной странички с контактными данными.
Если вам надо сделать сайт, определитесь с его целью — зачем вам он нужен. От этого будут зависеть ответы на множество других вопросов, в том числе и о том, сколько вы готовы заплатить за него. Дать однозначный ответ на вопрос о том, сколько стоит сделать сайт в интернете, не возьмётся даже самый опытный веб-разработчик без детального описания задачи. Если вы задумываетесь над тем, как создать новый web-сайт, вы должны чётко понимать цель вашего будущего интернет-проекта. Динамический сайт — веб-ресурс, на котором регулярно обновляется информация и содержимое которого может выглядеть по-разному для разных посетителей — будет стоить дороже, чем, например, статический сайт, состоящий из одной страницы.
Современный сайт должен обязательно иметь так называемый адаптивный дизайн — такой, который будет корректно отображаться на большом экране ноутбука либо на маленьком экране смартфона. Этот нюанс тоже надо учитывать, если вы хотите знать, как сделать удобный сайт.
Вопрос о том, как сделать безопасный сайт, тоже должен учитываться заказчиком ещё до начала работы над проектом.
Чтобы грамотно сделать сайт, можно воспользоваться услугами веб-студии или компании, занимающейся веб-разработкой профессионально. Сотрудники заказчика озвучивают все требования к будущему ресурсу, после чего вместе со специалистами составляется техническое задание. После этого последует процесс разработки: дизайн, вёрстка, программирование и наполнение сайта контентом, в результате вы получите работающий веб-ресурс, если компания-разработчик готова сразу сделать и разместить сайт в интернете.
Ещё как можно создать сайт? Можно воспользоваться специальными конструкторами или программами для управления сайтами — платформами либо движками, на основе которых можно создать собственный веб-ресурс. Если вы готовы воспользоваться такими сервисами, то вам нужно знать, где можно сделать свой сайт с помощью стандартного движка.
Недавние статьи:
Комментарии Facebook
Комментарии ВКонтакте
Как сделать сайт и заработать на нем?
Привет дорогие читатели! Написать пост о том, как сделать сайт и заработать на нем, я хотел уже давно. Но думал написать его в свой СЕО блог seozwer.ru, который сейчас отдыхает под фильтром АГС от Яндекса. И пока он не выйдет с под фильтра писать я в него ничего не буду, своруют ведь все статьи :).
Но думал написать его в свой СЕО блог seozwer.ru, который сейчас отдыхает под фильтром АГС от Яндекса. И пока он не выйдет с под фильтра писать я в него ничего не буду, своруют ведь все статьи :).
В этой статье, я постараюсь как можно понятнее описать процесс создания сайта, его раскрути и в конце как же заработать на нем денежку. Конечно же я не буду очень подробно углубятся в каждый из пунктов, так как все в одной статье не описать. Я постараюсь выделить только основные моменты.
Итак, если Вы простой пользователь интернета и считаете, что заработать в интернете не возможно, то эта статья именно для Вас, возможно именно с нее у Вас и появится дополнительный заработок. Скажу сразу, что кнопки “Бабло” в интернете нет! И поработать все же придется, говорю это на перед, что бы потом Вы не сильно расстраивались.
Как сделать сайт?
Конечно же заработать в интернете, можно и без сайт. Подробнее о способах заработка я писал в статье Можно ли заработать в интернете?, можете почитать. Но как не крути, в интернете все строится на сайтах и именно сайт является самым прибыльным способом заработать. Конечно же, прошли уже те времена, когда можно было сделать несколько десятков ГС (гавно сайтов) и через пару месяцев зарабатывать на них не малые деньги.
Но как не крути, в интернете все строится на сайтах и именно сайт является самым прибыльным способом заработать. Конечно же, прошли уже те времена, когда можно было сделать несколько десятков ГС (гавно сайтов) и через пару месяцев зарабатывать на них не малые деньги.
Сейчас же нужно делать упор на СДЛ (сайты для людей), лучше создать один такой сайтик и развивать его. Через некоторое время он будет приносить вам прибыль не меньше чем несколько десятков ГС, конечно же при условии, что Вы будете развивать сайт.
Делаем сайт
1. Первым делом, нужно выбрать тематику, на которую Вы будете делать сайт. Я конечно же могу насоветовать Вам сейчас таких дорогих тематик как авто, форекс, строительство, туризм и т. д. Но если Вы ничего не понимаете в этих тематиках, то Вам будет очень сложно писать статьи на сайт. Да и добиться тех же посетителей в таких популярных тематиках сейчас очень сложно, большая конкуренция. Поэтому, мой совет такой, делайте сайт на близкую Вам тематику, любите рыбалку? Создавайте сайт о ней, сделайте себе блог и пишите туда. Ну я думаю с тематикой все понятно, идем дальше.
Ну я думаю с тематикой все понятно, идем дальше.
2. Нам нужен домен. Домен, это адрес Вашего сайта, у меня например f1comp.ru. Вам же нужно будет подобрать домен под Ваш сайт. здесь уже нужно будет вложить деньги, но не много. Домен в зоне .ru можно купить за 100 р. (25 грн.). Можно и зарегистрировать бесплатный, но если Вы потом захотите зарабатывать на сайте, то это может плохо отобразится на заработке, лучше купить, поверьте мне. Проверить домен а потом и зарегистрировать, можно на сайте 2domains.ru, это хороший регистратор, пользуюсь им уже давно.
3. Хостинг. Простыми словами, хостинг – это место в интернете, где будут лежать все файлы Вашего сайта и будут всегда доступны посетителям. Я рекомендую Вам хостинг от ihc.ru у них хорошие цены и качество. Пользуюсь уже больше года.
4. Ставим движок. Движок – это система управления сайтом, с ее помощью Вы сможете без проблем публиковать новые статьи на своем сайте. Я рекомендую Вам бесплатный движок WordPress. Он очень простой. Я не могу сейчас описать подробнее о нем и установке его на хостинг, но у нас же есть Гугл, ищите примерно по запросу “Как установить WordPress”.
Он очень простой. Я не могу сейчас описать подробнее о нем и установке его на хостинг, но у нас же есть Гугл, ищите примерно по запросу “Как установить WordPress”.
5. Дальше нужно найти и установить шаблон на движок. Их для WordPress в интернете хватает, причем бесплатных, ищите по запросу “Темы для WordPress” .
6. Сделать небольшие настройки движка, создать robots.txt, карту сайта, установить нужные плагины. К сожалению описать все это в одной статье я не могу. Так что, Гугл в помощь :).
7. В принципе и все, сайт доступен по Вашему адресу, Вы немного изучили, движок, ну там админку, виджеты и т. д. Теперь нужно переходить к самому главному, к наполнению сайта. Пишите и публикуйте интересные статьи. Брать материал с других сайтов я Вам очень не советую, это ни к чему хорошему не приведет, тем более для молодого сайта. И помните, контент на сайте это самое главное!
Раскрутка сайта
Возможно в нашем случае, раскрутка сайта это громко сказано. Почему? Да наверное потому, что навряд Вы будете кидать большой бюджет на продвижение сайта.
Почему? Да наверное потому, что навряд Вы будете кидать большой бюджет на продвижение сайта.
Все, что Вам нужно на данном этапе, это писать хорошие статьи и еще это:
1. Добавит сайт в основные поисковые системы, Яндекс и Гугл.
2. Публиковать анонсы статей с Вашего сайта в социальных сетях и закладках. Таких как Контакт, Твиттер, Facebook и т. д. И соц. закладках, vaau.ru, Memori.ru, Бобрдобр.ru и т. д. Это поможет Вам получить первых посетителей и ускорить индексацию сайта.
3. Месяцев через 3, можно начать закупать ссылки на сайт, это конечно же не обязательно, но без них Вам будет трудно поднять посещаемость и тем более параметры тИЦ и PR, которые понадобятся при продаже ссылок. Хороших “вечных” ссылок, можно купить на бирже Rotapost.ru, или же автоматически продвигать сайт например в системе Seopult.ru.
В таком режиме нужно будет работать примерно месяцев 6-9 что бы можно было увидеть положительный плоды Вашего труда. Что я имею введу? я имею введу поднятия посещаемости, показателей тИЦ и PR, возможно у вас появляться подписчики на Ваш сайт. Все это нам пригодится при монетизации Вашего сайта, так что, переходим к самому интересному 🙂
Что я имею введу? я имею введу поднятия посещаемости, показателей тИЦ и PR, возможно у вас появляться подписчики на Ваш сайт. Все это нам пригодится при монетизации Вашего сайта, так что, переходим к самому интересному 🙂
Если Вас интересует продвижение сайтов в Астане, предлагаем обратиться к нашим партнерам.
Как заработать на сайте?
Допустим у Вас уже есть сайт, который имеет посещаемость, какие-то показатели тИЦ и PR и т. д. Теперь самое время подумать, как же начать получать деньги с сайта, над которым мы трудились длительное время.
1. Контекстная реклама. Хороший вариант, когда у Вас большая посещаемость. Зарабатывать можно в самых популярных системах Бегун, Яндекс.Директ, и Google AdSense.
2. Продажа ссылок. Можно продавать как “вечные” (постовые), в том же Rotapost.ru, Блогун или GGL, так и ссылки c подневной оплатой Sape.ru или TrustLink.
Это два основных способа заработать на сайте, можно еще, продавать баннеры, участвовать в партнерских программах и т. д.
д.
Я даже не могу делать прогноз вашего заработка, так как все зависит от Вашего сайта, ну Вы понимаете, чем больше у сайта показатели и качество самого ресурса тем больше заработок.
На этом наверное все. Конечно же это не подробная инструкция, как создать сайт и заработать на нем. Просто я в сжатом виде уместил в этой статье то, чему посвящают целые сайты. Но все же я надеюсь, что эта статья будет для Вас полезной. Буду рад Вашим комментариям. Удачи друзья!
Как создать свой сайт и сделать это самостоятельно и бесплатно? : WEBCodius
Добрый день, дорогие друзья! Практически каждый начинающий веб-мастер задается вопросом — как самостоятельно создать свой сайт не вкладывая при этом никаких денежных средств. Конечно, совсем без денежных вливаний не обойтись и на покупку хостинга и регистрацию домена придется потратить какую-то минимальную сумму. Далее в статье рассмотрим подробно каждый этап самостоятельного создания сайта.
Вообще есть два основных способа самостоятельного создания сайта без финансовых затрат. Это либо создать сайт самому полностью своими руками — разработать дизайн, сверстать макет, написать скрипт движка, либо изучить какой-нибудь бесплатный движок сайта (CMS), например Joomla или WordPress, и уже на его основе делать веб-проект.
Это либо создать сайт самому полностью своими руками — разработать дизайн, сверстать макет, написать скрипт движка, либо изучить какой-нибудь бесплатный движок сайта (CMS), например Joomla или WordPress, и уже на его основе делать веб-проект.
Сегодня кратко рассмотрим как обучиться полностью самостоятельному созданию сайта с подробным описанием каждого этапа.
Итак, любое создание сайта начинается с планирования.
Планирование сайта
На этом этапе определяем цели и задачи сайта, то есть определяем для чего он нужен. В зависимости от целей определяется целевая аудитория будущего сайта (пол и возраст посетителей, территория). Определив цели и задачи, обязательно следует просмотреть сайты конкурентов или сайты схожих тематик и постараться определить их сильные и слабые стороны.
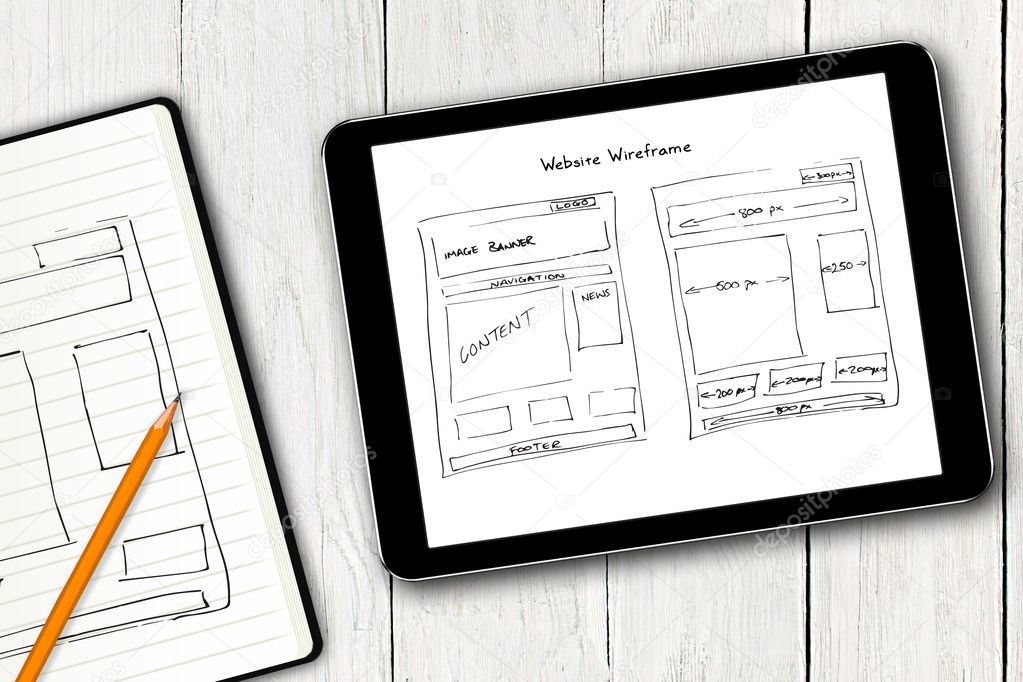
Когда с целями сайта все понятно и изучены сайты конкурентов, определяем наполнение сайта, какие у него должны быть разделы и функциональные блоки. Здесь желательно нарисовать прототип сайта.
Здесь желательно нарисовать прототип сайта.
Прототип сайта — это чертеж или примерный эскиз вашего сайта. То есть для каждого раздела сайта: стартовая страница, страница контактов, информация о товаре, корзина и др. — вы рисуете схему расположения основных блоков (логотип, название, меню, система навигации и др.) в виде прямоугольников и кружков. Прототип сайта можно рисовать как просто на бумаге, так и при помощи специальных программ. Пример простого прототипа сайта:
Прототип поможет вам ускорить создание дизайна сайта и решить большинство вопросов с заказчиком уже на начальном этапе.
Дизайн сайта
После планирования приступаем к созданию дизайна сайта. На этом этапе в любой графической программе (обычно в photoshop-е) отрисовываем внешний вид сайта. При рисовании дизайна необходимо в первую очередь определится основные цвета и шрифты сайта. В отличие от прототипа сайта, здесь каждый функциональный блок и раздел сайта прорисовывается до мельчайших деталей.
Важно чтобы дизайн сайта вызывал хорошее впечатление и положительные эмоции у посетителей будущего сайта.
Вообще веб-дизайн — это огромная отдельная область. Чтобы стать хорошим веб-дизайнером необходимо хорошее владение программой Photoshop (или другой графической программой), научиться компоновать изображения, уметь рисовать иконки и кнопки для сайта, и сделать хотя бы несколько дизайнов.
В результате этого этапа вы должны получить макет (картинку или несколько картинок) вашего сайта.
Для изучения веб-дизайна я предлагаю вам пройти довольно простой и бесплатный видеокурс по веб-дизайну. С помощью него вы быстро научитесь создавать простые, но в тоже время красивые дизайны сайтов и овладеете базовыми навыками работы в программе Photoshop. Для более детального изучения работы в программе Photoshop можно пройти курс «PHOTOSHOP для онлайн-бизнесмена», правда он платный.
Для более детального изучения веб-дизайна рекомендую подписаться на рассылку школы веб-дизайна.
Верстка сайта
Когда получили готовый макет сайта можно приступать к верстке. Версткой сайта называется процесс создания веб-страницы из макета, который вы получили на этапе дизайна. То есть с помощью языков HTML и CSS картинку переводите в веб-страницу.
На этом этапе также могут понадобиться навыки работы в Photoshope, но не на таком уровне как при создании дизайна сайта (необходимо будет нарезать макет и откорректировать некоторые изображения по размеру, цвету и т.д.). Основным же инструментом верстальщика являются знания языков HTML и CSS.
Язык HTML
Каждый кто хоть как-то связан с веб-разработкой должен знать язык гипертекстовой разметки HTML (HyperText Markup Language). Язык HTML состоит из специальных команд — тегов, с помощью которых верстальщик создаёт структуру HTML-страницы, размечает, где должны быть заголовки, абзацы, ссылки, таблицы, изображения, видео, формы и другое.
HTML разметка является основой любого сайта, но с другой стороны научиться использовать HTML самое легкое, что есть в веб-разработке. С этого языка начинается обучение созданию сайтов. Для изучения HTML можно воспользоваться статьями сайта из раздела Основы HTML. Либо пройти один из видео курсов по основам HTML, каких в сети не мало как платных, так и бесплатных:
- Бесплатный Видеокурс по основам HTML
- Бесплатный курс по HTML5 и CSS3 для начинающих
Язык CSS
Второй основной инструмент верстальщика язык CSS, который отвечает за оформление веб-страницы. Обычно языки HTML и CSS изучают совместно, так как они составляют в современной веб-вёрстке единое целое. Только HTML отвечает за структуру веб-страницы, а CSS за ее внешний вид.
С помощью CSS верстальщик задает размеры блоков, указывает шрифт и его размер, цвет текста, фоновые цвета и изображения и другие параметры. С помощью CSS можно изменять цвет, фон, шрифт, ширину, высоту, положение, форму и многое другое у любого элемента страницы.
Если HTML мы оперируем тегами, то в CSS используется понятие CSS-свойства, которые назначаются тегам. Схема назначения CSS-свойства тегу выглядит следующим образом: тег { css-свойство: значение; }, т.е. в CSS-коде мы сперва задаём имя тега, а затем для него мы указываем нужные свойства с нужными значениями.
В изучении язык CSS чуть сложнее HTML из-за большого количества свойств и различного их поведения в разных браузерах. Для обучения языку CSS можно воспользоваться статьями сайта из раздела Справочник CSS, либо также просмотреть один из видеокурсов:
- Уроки по CSS
- Бесплатный курс по HTML5 и CSS3 для начинающих
Либо платные, но более подробные:
- Курс по HTML5 и CSS3
Освоив языки HTML и CSS, можно приступать к переводу макета сайта в html-страницы. Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
Существует два вида верстки сайта табличная и блочная. В современном веб-дизайне в основном используется блочная верстка, которая в свою очередь бывает резиновой, либо с фиксированной шириной. Для изучения верстки сайтов я рекомендую пройти один из видеокурсов:
- Примеры вёрстки PSD-макета в бесплатном мини-курсе.
И платные варианты, но более подробные:
- Вёрстка сайта с нуля.
- Сайт с нуля
С появлением планшетов и смартфонов в веб-разработке появилось такое понятие как адаптивная верстка. Это когда один и тот же сайт хорошо смотрится и на экранах больших мониторов компьютеров, и на маленьких экранах смартфонов. В адаптивной вёрстке очень помогают медиазапросы CSS. Поэтому при обучении верстки сайтов не будет лишним просмотреть Уроки по адаптивной верстке.
Программирование сайта
После того как PSD-макет, полученный на этапе создания дизайна сайта, перевели в html-шаблон наступает время создания серверной части веб-проекта, движка вашего сайта. Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Настала пора становиться веб-программистом. Языков программирования которые используются при создании сайтов довольно много, но подавляющее большинство сайтов сделаны при помощи PHP и SQL.
Чтобы работать с данными языками, у вас на компьютере должен быть установлен какой-нибудь веб-сервер (В качестве веб-сервера обычно используют веб-сервер Apache.), интерпретатор PHP и сервер баз данных MySQL.
Все эти программы долго и нудно устанавливаются и настраиваются, но к счастью в сети есть множество специальных сборок, где всё это уже установлено и настроено. Вам остаётся лишь скачать одну из них и установить на своём компьютере.
Одна из самых популярных сборок локального веб-сервера OpenServer, установив которую вы сразу же получаете в свое распоряжение веб-сервер, интерпретатор PHP, СУБД MySQL и еще множество полезных плюшек необходимых для создания сайта. Теперь осталось изучить языки PHP и SQL, чтобы создавать php-скрипты и писать SQL-запросы к базам данных.
PHP и MySQL
Итак, чтобы создать движок сайта необходимо знание языка PHP. PHP — это серверный язык программирования. Большинство популярных CMS (движки сайтов) созданы именно на языке PHP. С помощью языка PHP создают различные web-приложения (скрипты): CMS (движки сайтов), форумы, гостевые книги, комментарии, рассылки, рейтинги и многое другое.
PHP манипулирует данными (информацией), которые хранятся в текстовых файлах на сервере или в базе данных и передает их в виде html-кода браузеру посетителя вашего сайта. Также с помощью языка PHP можно отправлять SQL-запросы к базе данных для управления информацией, хранящейся в ней.
MySQL — это сервер баз данных. В Базах данных хранятся различные данные, относящиеся к сайту: статьи, названия страниц, данные о регистрации пользователей, URL-адреса, комментарии, даты создания и т.п. Так же, как и язык PHP, сервер баз данных MySQL — основной при создании сайтов на стороне сервера.
Информацией, хранящейся в базе данных, управляют с помощью SQL-запросов. SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
SQL —это язык структурированных запросов. С ним можно редактировать, удалять, читать и добавлять информацию в базе данных на сервере MySQL. Поэтому чтобы уметь работать с базами данных, находящимися на сервере MySQL, вам нужно изучить язык SQL. Тем более практически все популярные сервера баз данных — PostgreSQL, MSSQL, Oracle, SQLite, Firebird — понимают язык SQL. Поэтому вы легко сможете переключиться с одного сервера баз данных на другой, если вам по работе понадобится это сделать.
Для изучения языков PHP и MySQL подойдет один из следующих видеокурсов:
- Бесплатный Видеокурс по основам PHP
- PHP и MySQL с Нуля до Гуру.
У языка PHP для облегчения и ускорения создания сайтов есть множество фреймворков. Один из самых популярных Cake PHP, вот ссылка на видеокурс «Фреймворк Yii 2.0 с нуля. Пример создания сайта», изучение которого не помешает.
Чтобы не скачивать множество отдельных курсов по верстке, программированию на PHP и работе с базами данных, можно все это изучить на примере создания сайта по соответствующим видеокурсам:
- Создание и продвижение лендинга для начинающих
- Интернет-магазин под ключ.

- Создание и раскрутка сайта от А до Я.
- Создание движка на PHP и MySQL 2.0.
- Книга «Создание сайта от начала и до конца».
Выбирайте любой.
Покупка домена и хостинга для сайта
После того как сайт полностью готов и работает на вашем локальном компьютере, его необходимо разместить в сети интернет, чтобы на него могли заходить посетители из любой точки мира.
Для этого необходимо приобрести хостинг, который представляет из себя реальный веб-сервер в интернете. Затем на него мы переносим все файлы с локального веб-сервера, которые получили при разработке сайта.
Чтобы посетителям проще было находить ваш сайт необходимо приобрести домен — имя сайта. Обычно домен и хостинг приобретаются в одном месте, в одной и той же компании.
Подробнее о хостингах и доменах можно узнать из статьи Что такое хостинг и домен сайта, либо из бесплатного видеокурса Домен и хостинг.
Купив хостинг и зарегистрировав домен, запускаете сайт. А там может и раскрутка потребоваться. Для продвижения своих продуктов может помочь Рекламная сеть яндекса.
На этом все, мы рассмотрели все этапы создания сайты и знание каких инструментов для этого необходимо.
Как сделать сайт интересным: рекомендации от ElbuzGroup
2020-09-12
61226
49
2563
9 мин.
Смысл создания любого сайта заключается в том, чтобы его посещало как можно больше заинтересованных людей. Часто веб-ресурс, который по замыслу должен быть интересным и популярным не вызывает должного пользовательского отклика. Как сделать интересный сайт? В первую очередь, адаптировать его под читательские интересы, предварительно тщательно изучив запросы ЦА.
Если посетители заходят на сайт, но не задерживаются на его страницах – начинайте искать причины проблемы. Бывает, что дело в неправильно настроенной рекламе, невозможности быстро найти нужную информацию, неудобной системе навигации. Но чаще всего, причина непопулярности сайта – то, что он просто почему-то не вызывает интереса. Об основных методах, которые помогут исправить ситуацию и привлечь целевую аудиторию, рассказываем в этой статье.
Практические советы для улучшения контента Вашего сайта
Сегодня выражение «контент – это король» стало еще актуальнее. Именно он играет важнейшую роль в рекламе, ведь современные технологии радикально изменили восприятие медиаресурсов. Таким образом, навязчивые сообщения рекламного характера, постоянно бомбардирующие пользователей – устаревший подход к привлечению внимания к сайту и его монетизации. Какие же рекламные стратегии конкурентоспособны?
Своевременное обновление информации
Статьи должны быть актуальными, не содержащими устаревшей информации. Для этого их периодически обновляют, изменяя и внося необходимые поправки. Регулярно добавляют новые статьи, поскольку длительные творческие перерывы приведут к потере интереса к ресурсу.
Повторимся: контент сайта – основа основ. Пользователи должны находить там актуальную и полезную информацию. Надо не только регулярно публиковать новости, записи в блоге, заметки. Не забывайте своевременно удалять устаревшую или не соответствующую действительности информацию: ничто так не раздражает человека, который заинтересован в ваших товарах или услугах, как старый адрес офиса или не актуальный прайс.
Как часто надо обновлять контент?
- Для новостных порталов, освещающих события в стране и в мире оптимально ежедневное обновление. Желательно еще публиковать еженедельную подборку анонсов, которая гарантировано заинтересует постоянных читателей.
- Тематический информационный портал, где публикуются материалы и обзоры по какой-то конкретной тематике, предполагает, что контент будет обновляться раз в 2 – 3 дня. При этом, если ресурс раскрученный добавляйте новые статьи ежедневно.
- Корпоративные сайты также надо регулярно обновлять, при этом – раздел новостей 1 – 2 раза в месяц, а выполненных проектов или отзывов – минимум раз в 2 месяца.
Конечно, если контент обновляется реже, это не влияет на рейтинг напрямую, но индексация существенно снижается.
Эксперименты с разными видами подачи контента
Текстовая подача материала должна гармонично сочетаться с картинками, фотографиями и видеоизображениями. Они хорошо дополняют друг друга, предлагая выбор и расширяя возможности потребителя.
Даже самый информативный и полезный сайт, выглядящий некрасиво, оттолкнет посетителей, а привлекательный дизайн и визуальный контент заставит задержаться дольше. Запомните, даже на экране смартфона люди хотят видеть красивые страницы сайта, которые удобно читать!
Как правильно подбирать изображения для веб-ресурса?
- Уделять больше внимания качеству и виду изображений. Красочные и яркие фото с большим расширением положительно воспринимаются пользователем интернета, даже если он случайно набрел на ваш ресурс.
- Следить, чтобы фото и картинки соответствовали бренду и фирменному стилю, основным направлениям деятельности компании. Например, если вы продаете товары для детей, на фото должны быть изображены малыши, детские площадки или комнаты.
- Не забывать о call-to-action, фотографиях, в которые заложен призыв к действию. Они привлекают внимание и побуждают человека к покупке или заказу услуги.
- Понимать, что изображение – это часть интересной истории, и если оно действительно впечатляющее, люди захотят узнать ее до конца. Вспомните практику использования цепляющих снимков National Geographic. Почему бы не взять это на вооружение и не подчеркнуть преимущества продаваемого продукта? Но при этом фотографии не должны подавлять остальной контент.
Предугадывайте желания клиентов
Существуют аналитические сервисы, например, Google Analytics. На них наблюдают за статистикой посещаемости. Затем отслеживают и анализируют ключевые слова переходов на сайт, с последующим улучшением страниц и добавлением необходимого текста. Большое значение придается анализу комментариев, из которых можно узнать об отсутствующей на сайте информации.
Хороший способ предугадать желание клиента и предложить ему решение – персонализация. Все люди любят внимание к их интересам и вкусам и более лояльно относятся к таким брендам. Персонализировать можно все, даже главную страницу. Если вы владелец интернет-магазина, покажите оптовому покупателю одну страницу, а розничному – другую.
Перспективно персонализировать:
- Рассылку электронных писем с товарными рекомендациями покупателям. Лучше всего сегментировать рассылку исходя из пола клиента, его рода занятий и интересов. Например, условный Владимир, который интересовался предтренировочными комплексами и покупал говяжий протеин получит извещение, что на эту продукцию магазин предоставляет внушительные скидки.
- Оповещения, подталкивающие к спонтанной покупке. Если человек интересовался электронной книгой и планировал ее покупать, то после получения извещения, что она подешевела на 30%, скорее всего оформит заказ.
- Блок товарных рекомендаций, увеличивающий конверсию на 30% и выше. Но важно, чтобы они были релевантными. Если заядлый рыбак ищет новый спиннинг, а ему показывают женскую обувь, вероятность покупки минимальная.
- Блок похожих товаров, помогающий сравнивать товарные единицы со схожими рекомендациями и выбирать подходящие. Он также генерируется на информации о клиенте.
Избегание банальностей
Никому не интересны гигабайты текстов, сделанные под ключевые слова. В погоне за поисковой оптимизацией забывается о том, что эти статьи будут читать живые люди и им будет скучно. Конечно, необходимо размещать продающий контент, но он должен быть интересным и цепляющим читателя. Оповещения Google помогут своевременно узнавать о появлении тематических новостей, которые нужно размещать на ресурсе.
Сделать контент «цепляющим» и небанальным поможет тренд маркетинга ХХI века – сторителлинг, ведь посетители ресурса хотят читать небанальные и нескучные тексты.
Каких положительных результатов помогает добиться сторителлинг?
- Повысить у потенциального клиента эмоциональную привязанность к бренду.
- Вовлечь покупателя в жизнь компании, установить с ним диалог.
Эмоционально связанные с брендом покупатели – чаще посещают интернет-магазин или представительство фирмы, менее чувствительны к повышению цен, интересуются его страничкой в социальных сетях. Также они часто рекомендуют компанию своим родственникам, коллегам и друзьям.
Главное правило успешного сторителлинга – ненавязчивость. Доносить до аудитории мысль надо мягче, не давя на читателя. Цепляющий, небанальный текст должен состоять из:
- емкого и интригующего заголовка, который возбудит читательский интерес;
- сюжетной завязки;
- кульминационного события;
- развязки;
- вывода, мягко побуждающего посетителя сайта к определенному действию.
Создание рубрик с мнением эксперта
Мнение известных или популярных личностей имеет большое значение для большинства простых обывателей. Размещаемые материалы с их участием (интервью, обзорные статьи, комментарии) востребованы и вызывают неподдельный интерес.
Мнение эксперта – отличный способ придать ресурсу авторитетности. Сделайте своих спикеров героями видеороликов в социальных сетях компании и получайте хорошую обратную связь через комментарии! От экспертов лучше всего получать информацию, интересующую вашу ЦА, например, прогнозы рыночного развития, основные тренды.
Основные выгоды, которые принесет вам экспертная рубрика:
- пользователи будут проводить на странице 10 минут и больше;
- доверие к вашему ресурсу повысится;
- вырастет трафик;
- улучшатся позиции в выдаче;
- повысятся шансы на привлечение новых клиентов.
Выпуск аннотаций и подборок
Тематические дайджесты возбуждают интерес и привлекают посетителей. С их помощью формируют тематические выдержки из собственных источников, передают краткое содержание интересных текстов, размещенных за определенный период. Актуальны интересная статистика и новости.
В дайджест включаются анонсы самых интересных материалов за определенный временной отрезок. Организуйте рассылку дайджестов своим подписчикам, чтобы они сэкономили время и вместо нескольких писем могли прочесть одно. Дайджест увеличит трафик и отлично дополнит посты в социальных сетях.
Как часто отправлять дайджест? Если у вас высокая контент-активность, то раз в неделю оптимальный вариант. Желательно вести диалог с подписчиками и предложить им несколько вариантов новостных подборок. В дайджест можно включить:
- анонсы статей, которые уже вышли и предстоящих мероприятий;
- партнерские анонсы;
- новые услуги;
- акции и подборки товаров.
С последним типом контента не переусердствуйте, важно чтобы читатели не потеряли интерес – рассылка должна быть полезной, даже если в ней содержится рекламный блок.
Интересные новости тоже привлекают на сайт посетителей, видящих, что компания ведет активную деятельность и развивается. Рекомендуем размещать:
- новости компании, содержащие ключевые слова для продвижения;
- отраслевые новости, хотя бы косвенно касающиеся вашей деятельности;
- познавательные и информационные статьи, которые интересны ЦА.
Многие компании пренебрегают ведением раздела новостей или относятся к этому формально. Но регулярная публикация новостных материалов положительно сказывается на ранжировании и привлекает новых потенциальных клиентов.
Мониторинг конкурентов
Просматривают не только конкурентов, но и просто интересные сайты. Для получения новых публикаций используют их ленты RSS, проводят анализ наиболее популярных материалов. Полезную информацию также дают социальные сети (Twitter, Instagram, Facebook).
Традиционно большинство владельцев сайтов неохотно экспериментируют с проектом, а тем более не вкладывают в него много денег и времени. Если они поступят иначе, то стремительно продвинутся в своей нише и будут претендовать на лидерство в ней.
Учитесь не только на своих ошибках, но и на достижениях других людей! Наблюдая за конкурентами вы сможете выбрать, в каком направлении надо двигаться вашей компании. Постоянный мониторинг предотвратит проблему копирования контента и защитит вашу интеллектуальную собственность.
Способ анализа конкурентов зависит от задачи, которую вы решаете: выхода нового продукта на рынок, ценообразования, повышения конкурентных преимуществ товара и т.д. Каждый платный и бесплатный аналитический сервис подходит для решения определенного типа задач:
- Изучение маркетинговой стратегии и сайтов конкурентов (Serpstat, PR-CY, Woorank, Website Grader, Semrush, Monitor Baklinks, Alexa).
- Мониторинг упоминаний компании для составления представления о репутации брендов в онлайн-пространстве (Mention, Brand24).
- Изучение рекламных каналов (Adbeat, Similar Web).
- Борьба с плагиатом (Plagiarism Check).
А мониторить цены конкурентов в круглосуточном режиме поможет наша разработка — E-Trade Jumper.
Пример работы программы от E-Trade Jumper на сайте
E-Trade Jumper – движок для создания интернет-магазина за 1 час! Программа для интернет-магазина поможет автоматизировать все рутинные процессы и сэкономить время. Просто используйте готовые шаблоны дизайна, подключайте функции продвижения, интегрируясь с любыми службами доставки и системами оплаты.
Другие преимущества ПО:
- Встроенная SEO оптимизация, выводящая ваш проект в ТОП с первых дней запуска.
- Регулярные обновления, обеспечивающие стабильную и корректную работу ПО.
- Эффективная техническая поддержка.
- Мощнейший хостинг интернет-магазина.
- Бесплатный демо-период на 14 дней.
Обратите внимание, что ПО обладает расширенным функционалом для автоматизации интернет-магазина, что позволяет сравнивать цены конкурентов и поставщиков, постоянно обновлять каталог, массово обрабатывать прайсы.
Получите демо-доступ на 14 дней бесплатно
Баланс платформы составит 50USD. Доступна выгрузка 100 товаров + полный функционал.
Стоимость CMS от E-Trade Jumper и ее окупаемость
Вы можете арендовать ПО за 50$ в месяц или купить его для установки на ваш личный сервер за 4720$. Мы предлагаем выгодные тарифы, которые помогут успешно стартовать в бизнесе даже с минимальным бюджетом.
Проведем сравнение:
- Месячная зарплата сотрудника – 500$.
- Аренда ПО — 50$.
Таким образом, ваша выгода составляет 900%!
Еще одно сравнение, доказывающее выгоду от покупки или аренды E-Trade Jumper:
- Вручную можно обновить не больше 500 карточек товаров в день.
- С нашим ПО 50000 карточек вы обновите за 10 минут.
Разница впечатляющая – 9900%!
Обратите внимание! Технические консультации о программе мы предоставляем бесплатно на форуме. Если вы хотите получить моментальные ответы, заказывайте платную консультацию специалиста.
Другие функции программы E-Trade
- Обработка прайсов – автоматическое сравнение ваших товаров и товаров в прайсе, чтобы быстро обновить интернет-магазин с учетом наценки.
- Наполнение сайта контентом – быстрое добавление товарных позиций на сайт, позволяющий экономить на зарплате контентщика и наполнять магазин качественными карточками товаров.
- Мониторинг поставщиков – получение самой актуальной информации о товарах поставщиков в круглосуточном режиме и быстрое обновление каталога.
- Мониторинг цен конкурентов – обеспечит вам цены ниже, чем у конкурентов и увеличит количество покупателей. ПО можно доработать под требования анализа прайсов.
- Парсер конкурентов – самая актуальная база данных товаров, создаваемая автоматически. Включает в себя парсинг товаров, картинок с сайтов конкурентов, структуры сайта и других данных.
- Создание прайс листа – быстрое формирование базового каталога товаров на основе данных из различных источников с добавлением фотографий и характеристик.
- Создание базы данных товаров – добавление в магазин любого количества товарных наименований с ценами, фотографиями, наличием, характеристиками за считанные минуты.
- Расширение ассортимента – оптимальный способ автоматизировать рутинную работу и существенно увеличить количество позиций в каталоге в течение суток.
- Создание описания товаров – заполнение тысяч карточек товара уникальным текстом без привлечения копирайтера всего за 1 день!
- SaaS платформа для интернет-магазина – движок для вашего бизнеса с 5 адаптивными настраиваемыми шаблонами и расширенным функционалом для автоматизации работы интернет-магазина.
Теперь я не могу сделать даже маленький сайт / Хабр
Короче, я хорошо помню, как в 2013 году я сел и написал небольшой сайт за один день.
Это был сайт про события моего родного города. На одной странице выводились все мероприятия на грядущую неделю.
Я сделал страничку с мероприятиями, и небольшую админку, где они редактировались. У меня была книжка по PHP, поэтому сайт я написал на PHP, подключил MySQL-базу, сверстал на HTML и CSS, и залил на виртуальный хостинг. Сайтом пользовались, а я усердно добавлял мероприятия каждое утро, пока не ушёл в армию, не оставив никого на поддержку. Так сайт и почил.
Идея сайта всё ещё казалась хорошей, и я решил его возродить. Казалось бы, бери и делай, но против меня играло то, что я толком не помнил PHP, и уже успел набраться опыта разработки в очень больших, средних и маленьких компаниях.
Я решил взяться за дело и стал думать.
Хм, не могу же я просто взять PHP и написать на нем несколько страничек вперемешку с HTML. Как я буду это поддерживать без ООП и вообще нормального разделения кода? К тому же, все говорят, что PHP уже не очень, да и сколько новых версий вышло!
Наверно, мне нужно взять что-то более современное, Node.js или Python. Но я, конечно, не буду просто писать на них потому, это не Best Practices. Пожалуй, возьму какой-нибудь фреймворк, например, Django или Express.js. Впрочем, это самые популярные фреймворки, а есть другие, посовременнее, надо поискать.
Определившись, что я буду использовать или Python, или Node.js, я понял, что просто так отдавать целые странички с сервера нехорошо. Как мне в таком случае сделать всплывающие окна авторизации или динамическую подгрузку? Ну уж не с jQuery, упаси боже! Пожалуй, возьму React или Vue.js, чтобы написать правильный, разбитый на компоненты, интерфейс. Angular будет уже перебором, конечно. Используя фреймворк, мне нужно подключаться к бекэнду по API, поэтому использую Django REST Framework или вроде этого. Хорошо, что Express.js умеет так сам по себе, пожалуй, стоит выбрать Node.js в итоге. На фронтенде мне стоит подключить Axios, хотя теперь есть Fetch, но поддерживается ли он всеми браузерами? А может быть мне вообще использовать Svelte, чтобы заодно научиться чему-то новому?!
Теперь стоит правильно настроить IDE, для того, чтобы соблюдать Code Styles, правильные отступы, и никогда не забывать писать тройное равно вместо двойного. Настройка получается с трудом потому, что плагины IDE спорят друг с другом и упорно делают отступ из четырёх пробелов, а не из двух.
Разобравшись, я понимаю, что мой код нужно где-то хранить. Так как я уже порядком устал, выберу популярнейший GitHub. Настроив Git и авторизацию через ssh на моем компьютере, я понимаю, что я не знаю, какую систему ветвления использовать. GitFlow слишком избыточна, пока я один, но не коммитить же все в мастер-ветку? Мало ли к проекту кто-то присоединится, или, если я покажу репозиторий на собеседовании, все будут смеяться. Остаётся и непраздный вопрос, что писать в описаниях коммитов и на каком языке, но оставим это на потом.
Стоит подумать, как это все дело развернуть на хостинге. Если бек на Python, то нужно создать виртуальное окружение и работать в нем. Почему-то на сервере сходу это не получается, что-то вечно падает. Кстати, нужно запускать приложение как сервис, чтобы всё перезапускалось после падения! Всё, теперь точно берём Ноду! Для бека на Node.js же нужно найти такой хостинг, где Node.js работает, а они все облачные и очень современные. Там нужно настроить развертывание проекта из репозитория на GitHub, но я не могу просто подключить мастер-ветку, потому, что тогда все мои изменения будут сразу же попадать на сервер, а это не очень хорошо. Конечно, можно разворачивать вручную, но это тоже как-то несовременно. Пожалуй, снова подумаю о системе ветвления.
Ах, еще же БД! Вроде PostreSQL хорошая, и я даже с ней работал, но, может, мне нужна nosql-база? Остается открытым вопрос, как ее развернуть на сервере, и как поддерживать одинаковую структуру на моём компьютере и в облаке без потери данных, но до этого пока далеко.
Ах, чуть не забыл. Раз фронтенд на JS-фреймворках, то нужно подумать о Server Side Rendering, важно, чтобы мой проект индексировался. Хм, не нужно ли для этого применить Next.js или Nuxt.js? Надо подумать.
Так как я уже стал что-то забывать, то нужно и какой-нибудь таск-трекер прикрутить, чтобы отслеживать задачи и прогресс. Стоит ли мне воспользоваться методологиями Scrum или Kanban? Или пока я один, можно и так? А как же тогда следить за дедлайнами?
Ещё я не подумал, конечно, о TS, ES6, SASS, PUG, GraphQL, ООП, функциональном программировании, иммутабельности и обо всём таком. И нужно будет сертификат HTTPS прикрутить обязательно! Может, мне позвать в команду пару друзей, чтобы сделать всё правильно вместе? Тогда без Scrum и Pull Requests не обойтись.
На этой ноте я устал окончательно и подумал, что, может, мне стоит откопать старую книжку по PHP, и сделать всё, как в 2013 году, когда я ни о чём выше не имел представления, а половина технологий ещё не появилась? Похоже, я слишком много думаю наперёд. Решу всё это потом, сейчас посмотрю сериал и пойду спать, а завтра точно начну программировать.
Как сделать свой сайт посещаемым
Если Вы решили создать свой посещаемый сайт или сделать скромненькую домашнюю страничку или может быть рекламный сайт для своего предприятия! В любом случае появится множество вопросов по созданию оптимизации и раскрутке сайта. Какие инструменты нужны для создания сайта? С чего начать его делать? Как его выставить на всеобщее обозрение в сеть чтобы его видели? На эти и другие вопросы вы найдете ответы на этом интересном сайте.
На сайте будет в доступной форме, все по шагам внятно рассказано, как можно простыми средствами, сильно не влезая в программирование с минимальными затратами времени и усилий, сконструировать свою страничку сначала на домашнем компьютере, а затем поместить ее в сеть. При желании Вы всегда найдете на просторах интернета огромное количество статей на эту и другие темы, написанного очень профессионалами своего дела. И это будет очень полезный материал для тех, кто уже знает, о чем идет речь.
Так как ни программирование ни веб-строительство ни веб-дизайн не являются моей основной профессией, я допускаю, что в моих статьях могут быть написаны спорные вещи. Все эти моменты могут быть высказаны на нашем форуме. Там они будут обсуждаться или осуждаться. Явные ошибки будут сразу исправляться.
Если Вы думаете что посещаемые сайты делают за огромные деньги компании, которые имеют огромный штат обученных специалистов, то Вы ошибаетесь. Любой из читающих эту страницу может cделать сам свой посещаемый сайт абсолютно бесплатно (если размещать его на бесплатном хостинге) или с небольшими затратами на хостинг (размещение сайта в сети Интернет) и регистрацию доменного имени. Все необходимое, как сделать сайт Вы найдете здесь.
Контент сайта – является одной из самых важных составляющих. Если на сайте нет полезной информации, способной заинтересовать определенный круг людей, то можно ставить вопрос о необходимости существования сайта. Нужно каждый день писать как можно больше новых статей и выкладывать их к себе на посещаемый сайт. Только так ваш сайт будет постоянно интересен для пользователей. И вы поймете как сделать посещаемый сайт.
Дизайн тоже – важная составляющая хорошего сайта. От дизайна зависит, насколько привлекательны будут странички, т.е. в конечном счете, сколько людей дополнительно захотят прийти и посмотреть на Ваш сайт. Ведь если Вам очень понравился дизайн сайта, то Вы, наверняка, расскажете о нем своим друзьям. Не забывайте, что встречают-то по одежке. Хороший дизайн можно сделать и обычному пользователю нужно будет только время и не много подумать головой.
Для того, чтобы сделать сайт, не обязательно даже использовать графику. Есть полезные сайты с минимальным количеством графики (или даже без неё) и масса бесполезных сайтов, забитых большими картинками и баннерами. Для web-сайта, как впрочем, и для других дизайнерских проектов, очень важным является стиль сайта, придающий ему собственное лицо и узнаваемость. В последующих статьях я опишу основы и принципы создания стильных web-страничек.
Раскрутка web-сайта – очень важный этап в создании сайта, включает в себя не только регистрацию Вашего сайта во всех возможных поисковых системах с наиболее подходящим описанием, но и такие средства, как размещение информации в тематических каталогах, средствах массовой информации, а также упоминание о Вашем сайте на визитках, рекламках, в газетных и журнальных статьях и т.д. и тогда посещаемость сайта будет рости. Кроме этого, на веб-сайте обязательно должен быть e-mail для связи с Вами или, хотя бы номер телефона.
Если вы захотите сделать бесплатный сайт на языке php или perl то без знаний не обойтись. Некоторым нравится увлекаться экспериментами с java, но я бы не советовал широко использовать его для сайта, потому как существует множество пользователей, у которых поддержка java попросту отключена. Попав на сайт, изобилующий java-изысками, они просто не смогут перемещаться по нему. А нам не хочется терять посетителей. Особенно, если они смогут стать нашими клиентами. Ну и напоследок хочу порекомендовать вам прочесть другие наши статьи по сайтостроению, а также, если хотите можете скачать электронные книги и учебники по созданию оптимизации и раскрутке сайта в разделе загрузок.
Разделы сайта.
Создание – в разделе “Создание сайта” Вы узнаете, как создать свой сайт бесплатно, с чего следует начать создание сайта, приведено подробное руководство (инструкция) по созданию своего сайта с нуля. Также здесь Вы найдёте много полезных советов по созданию сайта, а также самые распространённые ошибки, которые следует Вам учесть при изготовлении сайта.
Домены – в этом разделе Вы узнаете, что такое Домен (Доменное имя). Как правильно выбрать Домен (имя) для своего сайта. Какие бывают Домены. Много полезных советов по выбору Домена. В нашем сервисе проверки доменов Вы можете подобрать Домен для своего сайта, проверить Домен на занятость. Можно также узнать информацию о том, на кого зарегистрирован Домен.
Хостинг – в данном разделе рассказано, что такое Хостинг. Где лучше разместить сайт в Интернет, как правильно выбрать Хостинг. Много полезных советов по выбору Хостинга, представлен список самых лучших, проверенных и недорогих Хостинг-Провайдеров с описанием их услуг, из которого Вы можете выбрать наиболее подходящий Хостинг для Вашего сайта.
Раскрутка сайта – здесь подробно рассказано, что делать дальше, после того, как Вы создали свой сайт, как правильно и эффективно его продвинуть и раскрутить. Как сделать, чтобы Ваш сайт видели не только Вы и Ваши друзья, но и другие посетители Интернета. Как правильно зарегистрировать сайт в Поисковиках, Каталогах, Рейтингах. Как продвигать свой сайт в Интернете.
Статьи по теме – в разделе “статьи” представлены все статьи опубликованные на этом сайте. В основном о создании, оптимизации, раскрутке, продвижении и конечно о заработке на созданном сайте. Постоянно этот раздел сайта пополняется новыми статьями.
Продвижение сайта являетсй не мало важным этапом в создании сайта. В этом разделе описаны разные методы продвижения такие как: черные методы, серые методы, белые методы, постоянная публикация на сайте различных интересных информационных материалов, новостей, создание своей рассылки, использование контекстной рекламы и другие новые способы продвижения сайта.
Загрузки – в этом разделе предлагаю Вам скачать и прочитать книги, Учебники, руководства по созданию своего сайта, продвижению сайта в Интернет, поисковой оптимизации, правильному выбору хостинга, домена и регистратора домена для Вашего сайта, книги по некоторым языкам программирования таких как php, html perl, а также несколько других полезных и нтересных электронных книг.
Если наш сайт Вам помог в создании своего сайта, мы будем Вам очень благодарны, если Вы поставите на своём сайте хотя бы маленькую ссылочку на наш сайт!
Создание сайта в Google Sites — Сайт
Служба Google Sites предоставляет возможность бесплатного создания сайтов на бесплатном хостинге. Ограничения на размер сайта — 100 МБ. Google Sites понятны и дружелюбны для новичков, если у вас совсем нет опыта сайтостроения, это новый шанс для вас. На свой сайт вы можете загрузить любой текст, таблицу, презентацию или форму опроса используя Google Docs, видеоролики из YouTube, можете разместить календарь и карты Google, а также использовать большое количество готовых гаджетов из iGoogle.Начнем:
1. Заходим в свой аккаунт Google. Если аккаунта нет – создаем свой аккаунт.
2. На странице поиска Google в верхней части страницы кликаем на ссылку — Еще — Сайты. Или набираем в поисковой строке Google Sites.
3. Кликаем на кнопку — Создать новый сайт.
4. Выбираем шаблон сайта. Шаблон – это оригинальное готовое дизайнерское решение сайта. Выбираем на свой вкус, потом этой возможности не будет – она появляется только в момент создания сайта. Если это ваш первый сайт — я рекомендую выбрать «Пустой шаблон» — он же идет по умолчанию. Почему? Он быстрее всех грузится при загрузке веб-страницы, что немаловажно. И работа с готовыми шаблонами требует хотя бы первоначальных навыков работы с сайтами. Вы можете поэкспериментировать с шаблонами для следующего своего сайта.
5. Дайте название своему сайту.
Введите имя, выбранное вами для сайта. Обратите внимание, в нижнем окне автоматически формируется адрес вашего сайта в соответствии с выбранным именем. Именно рядом с этим окном смотрим сообщение о том, свободно ли выбранное нами имя и адрес или нет.
6. Выберите тему.
Выбирайте любую, ее потом можно будет изменить.
7. Дополнительные параметры.
Сайт может быть открыт для всех или для группы лиц, приглашенных вами. Чаще всего, создаются сайты, открытые просмотра всеми, но пока вы над сайтом работаете, можно общий доступ закрыть, чтобы не демонстрировать незаконченную работу. Этот параметр также можно будет изменить в любое время.
Если на сайте содержание для взрослых — укажите это сразу.
8. Введите код.
Сейчас мы увидим, доступен ли выбранный нами адрес сайта или нет… Если после нажатия кнопки «СОЗДАТЬ» нам предлагают ввести код повторно и рядом со строкой адреса сайта появляется сообщение «Выбранное вами местоположение недоступно» — это означает, что название сайта надо изменить, т.к. сайт с таким именем уже существует.
9. При сообщении: «Выбранное вами местоположение недоступно» — изменяем имя сайта.
Чтобы для имени сайта был больше выбор, рекомендую вам обратить внимание на имена из двух слов, например, «ПростоHelp». И вообще, имя сайта потом тоже можно будет изменить, сейчас главное, чтобы строчка с адресом сайта прошла проверку на уникальность. Еще раз вводим код подтверждения — до тех пор, пока не начнется процесс создания сайта — 3-5 сек.
Еще статьи по теме:
Блог (Категория) | WebsiteSetup
Посмотрите и узнайте больше о последних тенденциях в области интернет-маркетинга, а также некоторые полезные советы и статистику.
33 способа монетизировать ваш веб-сайт / блог
Заработок на своем веб-сайте — не миф. Это может сделать кто угодно. На самом деле — превращение блога или веб-сайта, занятого неполный рабочий день, в доходоприносящий актив, довольно распространено при небольшой удаче и некоторой тяжелой работе. По крайней мере, вы должны быть в состоянии заработать достаточно, чтобы покрыть свои основные расходы на […]
9 лучших услуг электронного маркетинга
Электронный маркетинг по-прежнему остается наиболее эффективной стратегией онлайн-маркетинга с точки зрения рентабельности инвестиций (ROI).Согласно одному исследованию, он колеблется в районе 3800%. Таким образом, на каждый доллар, вложенный в электронный маркетинг, вы должны рассчитывать на прибыль в размере 38 долларов. Более того, в 2019 году во всем мире электронной почтой пользовались около 3,9 миллиарда человек. Это число […]
Как увеличить посещаемость веб-сайта
Вопрос о том, как увеличить посещаемость сайта, никогда не устареет. Блогер, владелец бизнеса или опытный специалист по цифровому маркетингу — вы всегда будете искать новые неиспользованные источники трафика и пробовать новые стратегии трафика.Это справедливо, поскольку поисковые системы и социальные сети постоянно меняют свои алгоритмы. Итак, как привлечь трафик в […]
Как создать список рассылки
Платформы социальных сетей, онлайн-мессенджеры и программное обеспечение для совместной работы — все готово. Но один инструмент всегда остается в использовании как среди предприятий, так и среди потребителей — электронная почта. Электронная почта — один из самых популярных и эффективных каналов связи с вашей аудиторией с рентабельностью инвестиций 42 доллара на потраченный 1 доллар. Но чтобы увидеть такую отдачу […]
Свежие идеи и практические советы по всему, что связано с созданием и хостингом веб-сайтов.
27 «Легко начать» бизнес-идеи в Интернете на 2021 год
Станет ли 2021 год годом, когда вы наконец создадите прибыльный онлайн-бизнес? Вы думали об этом каждый год. Вы обдумывали бесчисленное множество бизнес-идей в Интернете и представляли, какой была бы ваша жизнь, если бы вы могли бросить работу и зарабатывать деньги в Интернете. Вы можете путешествовать по миру с […]
Дополнительные бизнес-идеи
Что-то подсказывает нам, что в этом году люди будут более охотно искать жизнеспособные побочные бизнес-идеи, чем обычно.В наши дни мир стремительно меняется, и многие люди оказываются в ситуациях, когда уследить за нынешней экономикой оказывается сложно. Здесь на сцену выходят побочные бизнес-идеи. Когда […]
Тенденции веб-дизайна
Тенденции веб-дизайна постоянно меняются, и 2021 год не станет исключением. В этом году многие дизайнеры проводят смелые эксперименты — нарушая правила, заново изобретая существующие стили и черпая еще больше вдохновения из промышленного и полиграфического дизайна, — в то время как другие продолжают раздвигать границы игривой типографики и смелого минимализма, столь популярных в последние несколько лет.Вид с высоты птичьего полета […]
Оценка онлайн-ресурсов: полное руководство для начинающих
Каждый может создавать контент в Интернете. Сегодня сложно определить, является ли найденный вами интернет-ресурс подлинным или нет. Оценка онлайн-ресурсов — важный шаг в любом исследовательском процессе. Выявление заслуживающего доверия контента должно быть частью вашего исследовательского пути. Если вам нужны фактические ресурсы, поищите в газетных публикациях, теленовостях, […]
Доступность веб-сайта (передовой опыт)
Доступность — это практика обеспечения равной доступности веб-сайтов для людей с ограниченными возможностями, чтобы они имели равный доступ к товарам и услугам, предоставляемым на этих сайтах.Это неотъемлемая часть профессионального веб-дизайна и разработки. Почему вам нужно заботиться о доступности? Существует множество причин, по которым разработчики, дизайнеры и их работодатели / клиенты должны […]
Юзабилити веб-сайта: как протестировать и улучшить
Удобство использования в Интернете — залог успеха любого веб-сайта. Если сайт сложно использовать, это не только расстроит пользователей, но и нанесет ущерб вашему бизнесу. Пользователи будут проводить меньше времени на сайте, которым им трудно пользоваться, и откажутся от них, прежде чем выполнят ваши призывы к действию.Они […]
Показать больше…
Полезная статистика, факты и цифры, которые помогут вам лучше ориентироваться в мире веб-сайтов.
Сколько сайтов будет в 2021 году?
Сколько существует веб-сайтов? Последнее обновление: 28.05.2019 1 2 3 4 5 6 7 Поделиться По оценкам, существует более 1,7 миллиарда веб-сайтов, но это число ежедневно колеблется в зависимости от того, запускаются или теряются веб-сайты. Несмотря на приливы и отливы, Интернет огромен, и 4,5 миллиарда человек во всем мире вносят свой вклад в онлайн-общение.[…]
Сколько существует блогов?
Первый блог в Интернете был создан в 1994 году студентом по имени Джастин Холл. Он намеревался сделать это местом, где можно будет поделиться своими произведениями. Пять лет спустя, в 1999 году, в Интернете существовало 23 блога. Перенесемся в 2021 год — сегодня в сети более 600 миллионов блогов.
Более 110 типов контента для увеличения вашего трафика в 2021 году
Если вы изо всех сил пытаетесь придумать идеи для новых типов контента для своего веб-сайта, вы не одиноки.Поиск идей для создания нового контента — одна из главных задач, с которыми сталкиваются создатели контента. Еще одна распространенная проблема — застревание в зоне комфорта контента, то есть когда формат контента, кажется, работает с […]
Статистика веб-хостинга
Рынок хостинга вырос до огромных размеров за последние 25 лет с тех пор, как у нас впервые возникла потребность в хостинге. Это индустрия, которой даже не существовало до изобретения Интернета. К настоящему времени это одна из опор современного общества и экономики.Чтобы дать вам лучшее […]
Популярные CMS по доле рынка
Если вы новичок в мире систем управления контентом (CMS), вот супер-простое определение: системы управления контентом позволяют нетехническим специалистам всего мира создавать полномасштабные, работающие, профессионально выглядящие веб-сайты без необходимости потрогать немного кода. При использовании CMS вам не нужно понимать, как работают веб-сайты. И что самое интересное, это […]
50+ бизнес-статистика онлайн
Ведение бизнеса в Интернете имеет много преимуществ.В 2020 году это урок, который пришлось усвоить как большим, так и малым компаниям (зачастую на собственном горьком опыте). Никто не был готов к хаосу, сбоям и всеобщей панике, которые вызвал COVID-19. Итак, если вам интересно, сколько онлайн-компаний существует и как они […]
30+ Статистика времени загрузки веб-сайта
Вы бы остались на веб-сайте, который загружается более пяти секунд? Большинство людей отвечают на этот вопрос отрицательно. Скорость вашего сайта может повлиять не только на ваш пользовательский опыт, но и на показатель отказов, рейтинг и многое другое.Каждая секунда имеет значение, поэтому мы составили это руководство, чтобы помочь вам понять, почему. Мы охватываем все, начиная от среднего времени загрузки страницы, статистики времени загрузки веб-сайта, чтобы иметь в виду, и советов по ускорению вашего веб-сайта.
85 Статистика электронной торговли, которую необходимо знать в 2021 году
Никогда не рано начинать думать и планировать сезон праздничных покупок, особенно если вы хотите, чтобы посещаемость вашего веб-сайта электронной коммерции и продажи резко выросли. Чтобы убедиться, что ваш сайт готов к тому, что произойдет в ноябре и декабре 2021 года, неплохо было бы оглянуться на праздничную электронную коммерцию […]
Среднее время безотказной работы веб-хостинга в 2018 г. для 32 хостов
В среднем веб-сайт находится в автономном режиме 3 часа в месяц из-за простоя веб-хостинга. Многие исследования показали, что время безотказной работы является фактором номер один при выборе веб-хостинга, и хотя большинство, если не все, услуги веб-хостинга «обещают» 99.99% времени безотказной работы, это не относится к нашему тематическому исследованию. Согласно нашим последним исследованиям, […]
30+ Статистика и факты WordPress
Интересно узнать, почему WordPress уже давно является самой популярной системой управления контентом? Тогда вам нужно только посмотреть на цифры. WordPress выдержал испытание временем по многим причинам. И когда вы посмотрите на эти 35 потрясающих статистических данных за 2020 год, вы быстро поймете, что именно делает […]
Интернет-статистика и факты (2021 г.)
Интернет постоянно меняется, поэтому нет необходимости говорить, что статистика Интернета может отличаться друг от друга из года в год.Вместо того, чтобы оставлять вам старые или нерелевантные данные для ссылки и обмена, мы регулярно пересматриваем и пересматриваем наш список фактов об Интернете и статистику хостинга. В следующей Интернет-статистике и фактах […]
Показать больше…
Полное руководство по созданию вашего сайта
Веб-сайты. Мы все слышали о них, посещаем их и потребляем их контент, но что они собой представляют? Как они возникают? Короткий ответ заключается в том, что это документы, которые читаются веб-браузерами и отображаются на вашем экране, но длинный ответ намного сложнее, чем это.Это то, что мы здесь, чтобы помочь ответить.
Хотя есть много способов создать веб-сайт, популярным выбором снова и снова является использование конструктора веб-сайтов. Независимо от того, являетесь ли вы новичком или профессионалом в области дизайна, разработчики веб-сайтов, такие как Wix, предлагают решения для ваших нужд. Наше полное руководство проведет вас через основные шаги, необходимые для создания сайта с помощью Wix. Эта статья также поможет вам понять все движущиеся части веб-сайта, независимо от того, какой путь вы выберете.
Вот некоторые моменты, которые следует учитывать при создании веб-сайта:
Типы веб-сайтов
Варианты создания
Веб-страницы
Дизайн и содержание
Веб-хостинг
03
SEO
Веб-аналитика
Давайте подробнее рассмотрим каждый элемент.
01. Типы веб-сайтов
Процесс создания вашего веб-сайта начинается на этапе концепции, когда вы просто думаете о том, какой веб-сайт вам нужен.Эта мысль должна определяться вашими целями для вашего сайта и вашей целевой аудиторией. Вы хотите зарабатывать деньги в Интернете? Возможно, вы хотите поделиться своими рецептами? Какой бы ни была ваша конечная цель, она должна быть отражена в вашем выборе веб-сайта. Только с этого момента вы сможете по-настоящему понять, какая платформа лучше всего подходит для ваших нужд и особенности того, что должен содержать ваш веб-сайт.
Если вы еще не определились с тем, какой веб-сайт вам больше всего подходит, мы предлагаем уделить время, чтобы узнать больше о различных типах доступных веб-сайтов и ознакомиться с этими идеями веб-сайтов.Имея так много различных вариантов, это исследование поможет вам сузить игровое поле и принять обоснованное решение о своем сайте. Мы рекомендуем вам записать некоторые элементы, которые выделяются для вас при просмотре этих списков, а затем вернуться к этому руководству, чтобы пройти через остальную часть процесса создания.
Чтобы дать вам представление о нескольких вариантах, вот некоторые из наиболее популярных типов веб-сайтов и способы их создания:
Обратите внимание, что типы веб-сайтов не исключают друг друга.Вы можете создать интернет-магазин, у которого также есть блог. Или вы можете начать блог, а затем продавать товары. Одна из лучших частей создания собственного веб-сайта — это то, что у вас есть гибкость, чтобы решить, что для вас наиболее целесообразно. Можно объединить множество различных элементов, чтобы создать сайт, соответствующий вашим потребностям.
«Как и у людей, у каждого веб-сайта есть свои потребности. Постарайтесь определить, что это такое и каких целей вы хотите достичь, чтобы создать действительно оригинальный успешный веб-сайт.”
— Ади Хури, руководитель отдела продуктового маркетинга бренда Wix
Если вы уже определились с типом веб-сайта, который хотите создать, вы можете начать с нуля или просмотреть шаблоны веб-сайтов, разделенные на категории. Там вы найдете множество дизайнерских шаблонов для любой вообразимой ниши веб-сайта. Это может помочь вам получить более конкретное вдохновение и понять, какие элементы вы можете захотеть включить в свой сайт.
02. Параметры создания
Существует несколько различных способов создания веб-сайта и различные инструменты Wix, которые могут помочь вам в зависимости от вашего опыта и ваших потребностей.Ниже приведены некоторые из предлагаемых нами маршрутов с объяснением того, как они работают и для кого они лучше всего подходят:
1. Wix ADI
2. Wix Editor
а. Шаблоны
б. С нуля
c. Velo
3. Нанять профессионала
01. Wix ADI
Подходит для: полного новичка или тех, кому нужен быстрый веб-сайт.
Wix ADI — это бесплатная платформа для создания веб-сайтов, которая использует технологию искусственного интеллекта, чтобы создать для вас индивидуальный веб-сайт за считанные минуты.Во-первых, вам нужно будет ответить на несколько вопросов о том, какой тип веб-сайта вы ищете, что вы хотите, чтобы ваш веб-сайт содержал, а также о некоторых предпочтениях в дизайне. Затем вы позволяете инструменту делать тяжелую работу. Он создаст сайт, созданный в соответствии с вашими предпочтениями, с индивидуальным дизайном и содержанием, встроенным в сайт. Он также предоставит оптимизированную для мобильных устройств версию вашего сайта без каких-либо корректировок.
Вы, конечно, можете пойти и внести некоторые изменения в дизайн или настройки по своему усмотрению, однако о технической части мы позаботимся.Для более продвинутых возможностей вы можете перейти к использованию обычного редактора Wix, чтобы добавить любые дополнительные элементы, которые вы имели в виду.
Мы настоятельно рекомендуем попробовать Wix ADI, если вы не уверены в создании сайта для себя, вам просто нужно немного больше времени или вы ищете отличную отправную точку для своего сайта.
02. Wix Editor
Подходит для: всех, кто хочет создать свой сайт. Может быть новичком или опытным.
Редактор Wix — это платформа, которую вы можете использовать для создания и редактирования собственных сайтов.Он использует инновационную технологию перетаскивания, которая позволяет вам легко добавлять или изменять элементы на вашем сайте, и имеет множество встроенных вариантов дизайна. Истинное преимущество редактора заключается в том, что он предоставляет ряд различных способов, которые помогут вам создать профессиональный веб-сайт, и дает вам гибкость в настройке вашего сайта по своему усмотрению.
а. Шаблоны
Подходит для: шаблоны действительно для всех и всех, кто хочет выйти в Интернет.
Шаблоны веб-сайтов — отличный выбор для тех, кто хочет создать свой собственный сайт.Шаблоны Wix созданы профессиональными дизайнерами, и вы можете выбрать их из более 900 вариантов. Вы можете быть уверены, что в какую бы нишу ни попал ваш сайт, вас всегда будет ждать шаблон. Мы предлагаем изучить эти шаблоны веб-сайтов по категориям, чтобы найти тот, который лучше всего соответствует вашим потребностям или предпочтениям в дизайне. Вы также можете погрузиться в эти веб-сайты Wix для вдохновения и дать вам представление о том, как выглядит шаблон в действии.
Независимо от того, какой шаблон вы выберете, редактор Wix дает вам возможность легко добавлять и удалять элементы сайта, чтобы вы могли адаптировать внешний вид своего сайта.Каждый раз, когда вы выбираете шаблон в Wix, вы автоматически попадаете в редактор Wix, который позволяет вам настраивать его по своему усмотрению.
г. С нуля
Подходит для: тех, кто не боится дизайна и не боится белого холста.
Для тех, кто хочет создать веб-сайт с нуля, редактор Wix — отличный вариант. Вы можете выбрать полностью пустой холст или шаблон с минимальным встроенным макетом без какого-либо дополнительного дизайна, оставив все остальное на ваше усмотрение.Это дает вам полную свободу представлять свой сайт так, как вы хотите, и добавлять любые элементы, которые вы хотите.
Выбрав пустой шаблон, вы попадете прямо в редактор Wix, чтобы перетащить нужные компоненты. Это позволяет вам поиграть с макетом, цветами, кнопками, функциями и многим другим.
г. Velo
Подходит для: тех, кому нужны расширенные возможности настройки .
Создание вашего сайта с помощью редактора Wix также позволяет использовать Velo от Wix.Velo — это платформа для кодирования, которая позволяет добавлять на свой веб-сайт пользовательские функции. Вы можете начать разработку своего сайта с помощью редактора, а затем добавить базы данных для создания динамического контента или использовать встроенный редактор кода, чтобы добавить JavaScript и настроить функциональность и интерактивность вашего сайта.
Вы также можете подумать о создании веб-приложений, которые дополнят ваш веб-сайт и выведут его на новый уровень. Вы можете использовать приложения Wix на своем сайте, а затем настроить их поведение с помощью API Velo.Таким образом, вы действительно можете добавить любой элемент на свой сайт.
Преимущество использования Velo в том, что это встроенная функция, которая легко встраивается в сайты Wix. Находясь в редакторе Wix, вам просто нужно включить «Dev Mode», чтобы начать добавлять свой собственный код. Velo также предоставляет производственные инструменты, чтобы вы могли отслеживать и исправлять свои веб-приложения в режиме реального времени, не покидая платформу.
03. Нанять профессионала
Подходит для: тех, кто хочет выглядеть более профессионально, не тратя много времени.
Если вы ищете выдающийся веб-сайт, лучше всего нанять профессионала. Вы можете нанять специалиста по Интернету в начале своего пути, который поможет вам создать сайт с нуля, или вы можете пригласить кого-то после того, как вы начали процесс создания, чтобы помочь с более конкретными задачами.
Если вы ищете кого-то, кто поможет со всем вашим веб-сайтом, мы рекомендуем начать с веб-дизайнера. Веб-дизайнеры создают веб-сайты, чтобы зарабатывать себе на жизнь и могут гарантировать, что ваш сайт будет иметь желаемый внешний вид, функциональность и функциональность.Хотя наем дизайнера будет стоить вам больше денег, чем создание сайта в одиночку, они могут гарантировать, что ваш сайт получит профессиональный вид.
Есть и другие аспекты отличного веб-сайта, с которыми вам может помочь фрилансер. Они могут включать в себя разработку определенного элемента на вашем сайте, помощь в создании контента сайта и помощь в SEO.
Чтобы найти веб-профессионала, вы можете просмотреть список партнеров Wix, доступных вам через Wix Marketplace.Этот онлайн-рынок представляет собой собрание опытных веб-профессионалов, которые могут помочь с каждым аспектом вашего сайта. Обратите внимание, что все участники Wix Marketplace проходят проверку Wix, что гарантирует их качество. Чтобы найти идеальное соответствие, вы можете легко просмотреть прошлые проекты партнеров и отзывы клиентов или ответить на несколько вопросов о своих потребностях, и система подберет для вас подходящего профессионала.
03. Веб-страницы
Теперь, когда вы выбрали тип веб-сайта и инструмент для создания, подумайте, что вы хотите добавить на свой веб-сайт.Это решение должно соответствовать вашим общим целям для вашего сайта. Как правило, цели вашего сайта будут отражены на веб-страницах, которые вы выбираете для создания, поскольку они отображают информацию, которую вы хотите, чтобы посетители вашего сайта находили.
Вам может быть интересно, что же такое веб-страница и чем она отличается от веб-сайта? По сути, веб-сайт — это набор информации, обычно связанной с определенной темой или брендом, размещенный в Интернете и доступный для посещения людьми.Обычно веб-сайты состоят из множества веб-страниц, каждая из которых предоставляет уникальную информацию. Они придают вашему сайту структуру и позволяют отображать больше контента, снимая нагрузку с домашней страницы. Чтобы решить, какие страницы лучше всего подходят для вашего веб-сайта, мы предлагаем провести небольшое исследование, чтобы узнать, что делают со своими конкурентами.
Некоторые из лучших веб-сайтов имеют следующие популярные веб-страницы:
Каждый из них может находиться на разных страницах вашего веб-сайта, однако все они собираются вместе, чтобы вместе улучшить ваш сайт и рассказать полную историю.Помня об этом, убедитесь, что ваши веб-страницы гармонично сочетаются друг с другом. Вы также можете добиться этого, создав одностраничный веб-сайт, который берет эти разные страницы и размещает их на одной постоянно прокручиваемой странице.
Мы предлагаем начать создание вашего веб-сайта с вашей домашней страницы, так как она отражает основную идею и цель вашего сайта. Следуя этому важному шагу, вы можете добавлять больше страниц по мере развития вашего сайта и бренда. Эти дополнительные веб-страницы также гарантируют, что посетители вашего сайта получат от вас всю необходимую информацию.Это может включать в себя, среди прочего, как с вами связаться, четкое отображение продуктов или информации о доставке. Имейте в виду, что слишком большое количество страниц может утомить посетителей. Вместо этого вам следует стратегически решить, какая информация важна, а какая, возможно, может быть опущена.
04. Дизайн и содержание
На этом этапе вы, вероятно, думаете о сути своего сайта, а именно о его дизайне и содержании. Фактически, 48% людей назвали дизайн веб-сайта фактором номер один при принятии решения о надежности бизнеса, делая структуру вашего сайта решающей для его успеха.Поэтому мы предлагаем подумать о том, какие элементы дизайна и контент вы хотите включить на свой сайт, и убедиться, что все элементы безупречно работают вместе, чтобы создать запоминающийся пользовательский интерфейс.
Веб-дизайн и контент веб-сайта идут рука об руку и должны дополнять друг друга. Они рассказывают историю вашего бренда и в конечном итоге позволяют посетителям сайта эффективно взаимодействовать с вашим сайтом. Чтобы быть уверенным, что ваш контент и дизайн говорят на одном языке и рассказывают полную историю, рассмотрите оба варианта одновременно.Если вы хотите, чтобы ваш сайт приносил удовольствие и поднимал настроение, вы можете показать это в выбранных вами цветах, отображаемых изображениях, а также в словах, которые вы используете.
«Существует более 2 миллиардов веб-сайтов, и все мы посещаем многие из них ежедневно. Благодаря визуальному и текстовому контенту у вас есть возможность заявить о себе и выделить свой сайт. Это место, где можно добавить индивидуальности вашего бренда. Если вы придерживаетесь более традиционных взглядов, не нужно выходить из себя. Часто уникальная копия или классная визуализация — это все, что вам нужно, чтобы ваш сайт запомнился.»
— Ади Хури, руководитель отдела продуктового маркетинга бренда Wix
Дизайн
Веб-дизайн — это все, что вы видите, когда заходите на веб-сайт. Эти визуальные элементы помогают посетителям понимать, взаимодействовать и эмоционально связываться с тем, что они видят на своем экране. Это, пожалуй, самая заметная и, следовательно, самая важная часть любого веб-сайта.
Хороший веб-дизайн состоит из множества элементов. Некоторые из наиболее важных компонентов включают цвета и навигацию.Однако есть много других вещей, которые следует учитывать, например изображения, видео и то, как посетители сайта могут прокручивать ваш сайт.
Wix предоставляет тысячи встроенных элементов дизайна для удовлетворения этих потребностей. Вы можете использовать уникальные формы и шрифты, просматривать профессиональные изображения и видео, встраивать расширенные эффекты прокрутки и многое другое. Эти элементы дизайна — это то, что может вывести ваш сайт на новый уровень и гарантировать, что вы выделитесь из толпы.
Здесь мы сосредоточимся на некоторых из самых фундаментальных элементов веб-дизайна:
Цвета
Цвета — одно из первых, что люди замечают при переходе на ваш сайт.Они также обладают способностью вызывать определенные эмоции, что делает их необходимыми для того, чтобы рассказать миру, кто вы и что вы собой представляете. Их также можно использовать, чтобы выделить определенные части вашего сайта. Мы предлагаем использовать дополнительные цвета или те, которые имеют противоположные оттенки для различных элементов вашего сайта. Это помогает ему выглядеть единообразно, но при этом позволяет привлечь внимание к наиболее важным кнопкам или элементам.
Подумайте, какие цвета лучше всего подходят вашему бренду, и обязательно придерживайтесь основного цвета и нескольких второстепенных.Слишком много цветов может ошеломить и повредить вниманию посетителя. Подумайте, как эти варианты представляют ваш бренд. Как вы понимаете, выбор желтого фона придаст вашему сайту совершенно иной вид, чем выбор коричневого.
Опять же, используйте цвета с умом и намеренно, сохраняя самые яркие оттенки для тех частей вашего сайта, которые требуют наибольшего внимания. Это также помогает сделать ваш сайт более доступным для людей с нарушениями зрения, позволяя им легче видеть отдельные части вашего сайта.
Меню
Меню, являющееся центральной точкой навигации вашего веб-сайта, позволяет посетителям выполнять поиск по вашим страницам. Это одно из первых мест, куда мы обращаемся, когда хотим найти систематизированную информацию на любом посещаемом нами сайте. Поэтому крайне важно тщательно продумать, что включить в свое меню.
Более того, ваше меню должно отражать цели вашего сайта и соответствовать веб-страницам. Например, если вы продаете одежду, вы можете подумать о меню, в котором товары делятся на категории.В этом случае наличие раздела «О нас» может быть менее актуальным для верхней части вашей страницы. Кроме того, если вы некоммерческая организация, страница «О нас» имеет решающее значение для понимания вашего учреждения.
«Помните, что меню — это карта вашего сайта. Если вы добавите нужные страницы в свое меню в правильном порядке, это может стать залогом успеха вашего сайта ».
— Ади Хури, руководитель отдела продуктового маркетинга бренда Wix
Поскольку меню в конечном итоге решает, что люди найдут на вашем сайте, мы настоятельно рекомендуем вам рассмотреть эти варианты, когда вы думаете о том, что включить в меню вашего сайта.
Кнопки
Одна из самых важных частей веб-сайта — это кнопки. Кнопки — это то, что переводит людей на следующий шаг и позволяет посетителям взаимодействовать с вашим сайтом, покупая товары, подписываясь на ваш блог, подписываясь на ваши услуги и многое другое. В свою очередь, они помогают отслеживать взаимодействие с вашим сайтом. Если люди нажимают на кнопки на вашем сайте, они, вероятно, проводят там какое-то время, разбираясь в ваших предложениях и, в конечном итоге, помогают вашему сайту добиться успеха.
При этом ваши кнопки должны быть заметными и четкими. Если посетитель не уверен, что произойдет после того, как он нажмет кнопку, он вряд ли нажмет. Кроме того, если они не могут найти нужную кнопку, они, скорее всего, вообще откажутся от своих усилий.
Чтобы избежать этих потерь, убедитесь, что вы добавляете кнопки с открытым текстом или с иконками, которые можно идентифицировать. Например, люди поймут значение узнаваемых символов социальных сетей, таких как Facebook и Instagram, или стрелки вниз, указывающей на загрузку.Добавьте яркие цвета к своим кнопкам, поиграйте с их размером и найдите стратегическое место на своем сайте, чтобы они привлекали заслуженное внимание.
Визуальные элементы
Хотя весь веб-дизайн является визуальным, есть определенные элементы, которые действительно улучшают визуальное восприятие. Такие вещи, как изображения, видео, формы и эффекты прокрутки, служат для того, чтобы сосредоточить внимание и сделать ваш сайт запоминающимся. Подумайте, какие визуальные элементы лучше всего подходят к тем цветам и кнопкам, которые вы уже определили.Опять же, последовательный веб-дизайн будет иметь решающее значение для создания успешного веб-сайта.
С Wix вы можете просматривать фото- и видеотеку, пока не найдете визуальные эффекты, которые больше всего дополняют ваш бренд или продукты. Кроме того, вы можете загружать и редактировать свои собственные изображения и видео и легко встраивать их на свой сайт. Вы также можете попробовать различные варианты фона, эффекты прокрутки и макеты прямо в редакторе Wix.
Мобильный дизайн
Подумайте, как часто вы и ваши друзья разговариваете по телефону.В последние годы исследования показали, что более половины пользователей Интернета в мире приходится на мобильные устройства, и это число постоянно растет. Это означает, что вам стоит подумать о мобильном дизайне вашего сайта и убедиться, что все, что работает на настольном компьютере, работает и на телефоне.
Поскольку экраны телефонов намного меньше обычных экранов компьютеров, компоновка и дизайн должны быть другими. Это требует расстановки приоритетов в отношении того, какие элементы вы хотите показывать в первой видимой части вашего сайта или в верхней части, а также в других местах.Некоторые элементы сайта, возможно, придется полностью удалить из вашей мобильной версии, чтобы обеспечить максимальное удобство работы с мобильными устройствами.
В результате вам нужно будет четко указать в верхней части вашего сайта, как пользователи могут найти другие страницы сайта. Многие мобильные сайты используют гамбургер-меню, которое состоит из трех строк в верхней части вашего сайта, которые многие ассоциируют с меню сайта. Это упростит пользователям поиск всех соответствующих веб-страниц. Подумайте, что может потребоваться включить в мобильное меню, которое может просто отображаться на большом экране, например определенные кнопки или ссылки.
Контент
Есть много аспектов успеха сайта, однако на базовом уровне помните, что контент — это король. Тип визуального и текстового контента, который будет добавлен на ваш сайт, будет определять, как посетители будут с ним взаимодействовать и, в конечном итоге, приобретут ли они ваши услуги или продукты.
Создаваемый вами контент, вероятно, будет играть центральную роль на вашем веб-сайте, поскольку он помогает посетителям понять, что вы предлагаете. Большинство сайтов имеют некоторую форму сочетания содержания, например текста с изображениями или видео, чтобы информация была удобоваримой.Мы предлагаем потратить время на то, чтобы написать то, что вы хотите, чтобы ваш сайт говорил, исследуйте, какие типы изображений лучше всего дополняют ваш текст, и поймите преимущества, которые предоставляют видео.
Ваша контент-стратегия также должна соответствовать вашим целям. Если вы хотите побудить посетителей совершить определенное действие на вашем сайте, вы должны прояснить это. В качестве альтернативы, если цель состоит в том, чтобы представить новый продукт, возможно, лучше всего будет использовать рекламный видеоролик.
Помните, что ваш контент может быть динамичным и должен меняться по мере развития ваших продуктов или предложений.Вы также можете адаптировать свой контент, чтобы он лучше соответствовал вашему бренду по мере его изменения. Это гарантирует, что все выровнено, и дает вашему сайту наилучшие шансы на успех.
05. Доменные имена
Возможно, одним из самых важных элементов контента на вашем сайте является его имя. Доменное имя — это название вашего сайта, которое позволяет легко идентифицировать и найти ваш сайт в Интернете. Наличие собственного доменного имени также важно, поскольку оно помогает вашему сайту выглядеть профессионально. Часто домены совпадают с названиями брендов, например Wix и wix.com.
Первый шаг — понять, что такое домен — это позволит вам выбрать доменное имя, которое соответствует вашему бренду и доступно. Затем вам нужно будет выбрать расширение домена, например .com или .net. После того, как вы выберете имя, ваш домен нужно будет купить и зарегистрировать через официального регистратора доменов, такого как Wix.
Итак, как доменные имена работают с Wix? Если вы публикуете свой сайт бесплатно, без обновления, Wix предоставит вам домен. Это доменное имя не будет полностью настраиваемым, однако ваш сайт по-прежнему будет полностью функциональным.
В качестве альтернативы вы можете решить приобрести доменное имя, и в этом случае вы сами решаете, как назвать свой сайт. Wix является сертифицированным регистратором доменов, а это значит, что вы можете найти и зарегистрировать домен для своего сайта прямо на платформе. Также важно отметить, что с Wix, если вы обновите свой сайт, вы получите частный домен бесплатно в течение первого года.
06. Веб-хостинг
На этом этапе вам может быть интересно, как мне убедиться, что мой веб-сайт действительно работает в сети и доступен для поиска другим людям.Это то, что предоставляет веб-хостинг. Итак, что такое веб-хостинг? Услуги хостинга — это, по сути, хранилище для вашего веб-сайта. Они гарантируют, что на вашем веб-сайте есть место для жизни в Интернете, что сделает его доступным для всех в Интернете.
С Wix бесплатный веб-хостинг автоматически включается при публикации вашего веб-сайта, поэтому нет необходимости искать внешний хостинг. Когда вы нажмете «Опубликовать», ваш сайт будет размещен на серверах Wix, которые обеспечивают расширенный мониторинг безопасности для обеспечения защиты вашего сайта.Хотя веб-хостинг имеет первостепенное значение для веб-сайтов в целом, с Wix вам вообще не придется беспокоиться о хостинге.
07. SEO
Решающим шагом в обеспечении успеха вашего сайта является SEO или поисковая оптимизация. SEO — это, по сути, практика оптимизации вашего сайта для повышения его рейтинга в Google и других поисковых системах, что, в свою очередь, приносит вам больше веб-трафика.
SEO — это сложный мир, который включает в себя множество шагов, включая оптимизацию содержания и дизайна вашего сайта.Однако будьте уверены, с Wix SEO ваш сайт будет поддерживаться надежной инфраструктурой, отвечающей потребностям поисковых систем.
Если вы не знакомы с SEO, мы предлагаем использовать SEO Wiz, инструмент Wix, который дает вам индивидуальный план настройки SEO для вашего сайта. В частности, это может помочь проиндексировать ваш сайт в Google за считанные секунды, что означает, что Google просканирует ваш сайт и начнет отображать его в результатах поиска.
SEO требует предоставления правильного контента на вашем сайте, чтобы удовлетворить потребности пользователей, которые могут искать релевантные запросы.SEO Wiz может сделать предложения о том, как вы можете настроить свой контент, и объяснит, как эти изменения могут помочь вашему ранжированию. Следование этим инструкциям может повысить шансы вашего сайта на высокий рейтинг в поисковых системах. Однако имейте в виду, что для того, чтобы увидеть результаты SEO, нужно время, и ваш сайт может не сразу получить высокий рейтинг.
Wix также предлагает инструменты SEO для продвинутых пользователей, позволяющие им оптимизировать свои сайты по своему усмотрению. К таким инструментам относятся, среди прочего, редактор robots.txt, динамические карты сайта XML и настраиваемые канонические теги.
08. Веб-аналитика
Еще одним важным шагом мониторинга, чтобы убедиться, что ваш сайт оптимизирован и процветает, является использование инструментов веб-аналитики. Эти инструменты могут помочь вам понять, насколько успешен ваш сайт и как люди взаимодействуют с ним, чтобы вы могли определять болевые точки и принимать обоснованные решения.
Веб-аналитика поможет вам собрать такие данные, как количество людей, посещавших ваш сайт, где они нажимали, сколько людей приобрели конкретный продукт, какие географические регионы мира были наиболее прибыльными — и это лишь некоторые из них.Эти данные могут помочь вам подобрать контент и продукты на вашем веб-сайте, чтобы они соответствовали вашей аудитории.
Однако, что, пожалуй, наиболее важно, вы можете использовать инструменты веб-аналитики, чтобы помочь вам понять, как ведут себя пользователи, когда они заходят на ваш сайт. Например, возможно, когда вы создавали свой сайт, вы чувствовали, что кнопка оформления заказа была четко отображена, но на самом деле многие пользователи покидают ваш сайт, не дойдя до него. Это может означать, что кнопке нужно изменить расположение, видимость или цвет, чтобы пользователям было легче ее найти.Подобные выводы можно сделать с помощью инструментов, которые помогут вам проанализировать, что происходит на вашем сайте, и, в конечном итоге, являются изменениями, которые могут помочь вашему бизнесу процветать.
Мы предлагаем использовать Wix Analytics, который автоматически доступен для всех сайтов Wix и включает важные данные и уникальные настраиваемые отчеты, которые могут помочь вашему сайту процветать. Wix Analytics предоставит вам важные данные, такие как количество посетителей сайта, сколько времени люди проводят на ваших страницах, количество продаж и многое другое.С помощью Wix вы также можете добавить Google Analytics на свой сайт и без проблем связать ваш сайт с платформой аналитики для создания важных данных и отчетов для вашего использования.
Эти данные затем можно использовать для улучшения вашего веб-сайта. Например, если вы заметили, что один товар продается больше, чем другой, вы можете подумать о том, чтобы выставить его на более заметном месте. Или, если одно сообщение в блоге читается поверх других, подумайте, почему это может быть так, чтобы вы могли смоделировать будущие сообщения после этого. Такие решения могут помочь вашему сайту добиться успеха в долгосрочной перспективе.
Автор: Аманда Вайнер
Специалист по оптимизации контента
Как быстро создать веб-сайт: ваше простое 6-шаговое руководство
Вы здесь, потому что хотите создать веб-сайт и сделать это быстро. Раньше создание веб-сайта требовало огромных технических навыков и навыков разработки. Но сегодня, с появлением интуитивно понятных конструкторов веб-сайтов, вы можете создать веб-сайт с нуля в рекордно короткие сроки.
Если вы не знаете, с чего начать, или беспокоитесь о том, что создание сайта будет дорогостоящим или трудоемким, то этот пост для вас.
Ниже вы узнаете, какие именно шаги нужно предпринять, чтобы создать веб-сайт в кратчайшие сроки, даже если у вас нет предыдущего опыта.
1. Выберите доменное имя
Чтобы иметь веб-сайт в сети, вам понадобится доменное имя. Ваше доменное имя — это то, что посетители будут вводить для доступа к вашему сайту. Для HostGator это hostgator.com .
HostGator дает вам БЕСПЛАТНЫЙ домен на 1 год при покупке тарифного плана на один год или более.
Самым простым вариантом может быть покупка доменного имени с вашим программным обеспечением на вашем веб-сайте (шаг 2), потому что вы можете получить отличную сделку с вашим веб-хостингом и вашим доменом.
Но, если у вас уже есть доменное имя, вы можете его использовать. При регистрации можно указать «У меня уже есть доменное имя».
При выборе доменного имени убедитесь, что оно короткое, запоминающееся и предпочтительно использует расширение .com.
2. Выберите программное обеспечение для вашего веб-сайта.
Все больше и больше людей обращаются к разработчикам веб-сайтов, чтобы помочь им быстро и легко создавать веб-сайты. От личных блогов до магазинов электронной коммерции, специализированных сайтов и бизнес-сайтов. Возможности безграничны.
Конструктор веб-сайтов HostGator поставляется с включенным в стоимость хостингом, бесплатным доменным именем на первый год (в планах конструктора веб-сайтов, приобретенных на один год или более) и бесплатным сертификатом SSL. Мало того, что это низкая стоимость, но и конструктор настолько быстр, что вы просто отвечаете на несколько вопросов, и программа создает веб-сайт для вас.Посмотрите видео ниже.
Многие другие люди предпочитают использовать WordPress для создания веб-сайтов.
WordPress настолько популярен, что более 35% веб-сайтов во всем мире работают на WordPress.
WordPress — это система управления контентом (или CMS), которая представляет собой программное обеспечение, которое позволяет создавать и редактировать контент веб-сайтов без необходимости знать много кода. Изначально WordPress начинался как платформа для ведения блогов, но теперь используется для всех типов веб-сайтов.
Важно знать, что WordPress — это система управления контентом с открытым исходным кодом, то есть любой может кодировать и создавать функции для WordPress. Включая темы и плагины. Это хорошо, потому что есть ТОННЫ ресурсов, большая гибкость, а также много людей, которые знают WordPress.
В Интернете есть множество бесплатных образовательных ресурсов, так что вы можете научиться создавать или управлять им самостоятельно.
Как эта серия YouTube о том, как создать сайт WordPress…
3.Выберите тему
Создание веб-сайта, который хорошо выглядит, правильно функционирует и соответствует последним стандартам веб-дизайна, — очень сложная задача. Особенно, если вы никогда раньше не создавали веб-сайт.
Выбранная вами тема станет основой дизайна вашего веб-сайта. С помощью конструктора перетаскивания вы сможете настроить это так, как считаете нужным. Тем не менее, вы захотите выбрать тему, подходящую для вашей отрасли.
4. Настройте свою тему
После того, как вы выбрали тему, самое время приступить к настройке.В конце концов, вам нужен уникальный веб-сайт, а не тот, который выглядит как стандартный шаблон.
Важно настроить все стандартные элементы темы вашего конструктора. Это верный способ получить уникальный вид, сохранив при этом исходную функциональность темы.
Например, вы можете выполнить следующие настройки:
- Добавление дополнительных страниц на ваш сайт
- Замена стоковых изображений на ваши собственные профессиональные фотографии
- Изменение цветовой палитры темы
- Изменение расположения текстовых элементов и общего макета
- Изменение размер шрифта или стиль шрифта
Как только вы начнете настраивать свой сайт, вы будете поражены всеми изменениями, которые вы действительно можете внести.
5. Предварительный просмотр и любые окончательные настройки
Может возникнуть соблазн сразу опубликовать и сделать ваш сайт доступным в Интернете. Несмотря на то, что вы взволнованы, важно пройти финальную проверку.
В вашем конструкторе будет функция предварительного просмотра, которая позволит вам увидеть, как будет выглядеть ваш сайт, без внесения изменений вживую. Это позволит вам внести любые изменения в последнюю минуту и избежать досадных ошибок.
Просматривая свой сайт, задайте себе следующие вопросы:
- Есть ли явные орфографические или грамматические ошибки?
- Есть ли странные ошибки форматирования?
- Имеют ли мои изображения или видео смысл в существующем дизайне?
- Все кнопки и ссылки работают?
- Могут ли посетители интуитивно перемещаться по моему сайту?
6.Опубликуйте свой сайт!
Когда ваша последняя проверка завершена, пора опубликовать ваш сайт. Поздравляю!
После того, как вы опубликовали свой сайт в Интернете, вы по-прежнему можете быстро и легко вносить изменения из внутренней части редактора. Попросите членов семьи, друзей и коллег просмотреть ваш сайт, чтобы увидеть, есть ли какие-либо изменения, которые вы могли пропустить.
Пришло время начать привлекать трафик, продвигать свой сайт и воплощать в жизнь свои онлайн-мечты. В зависимости от выбранного вами конструктора веб-сайтов вам могут быть доступны дополнительные маркетинговые инструменты, которые помогут вам развивать свой веб-сайт.
СвязанныеСоздание веб-сайта | Бизнес Квинсленд
Большинство клиентов ожидают, что смогут найти вашу компанию в Интернете. Независимо от того, продаете ли вы свою продукцию в Интернете или просто хотите предоставить некоторую информацию о своем бизнесе и своих контактных данных, наличие веб-сайта практически необходимо.
Хорошая идея — подумать о том, чего вы хотите достичь с помощью своего веб-сайта, прежде чем начинать его создавать. Изучение веб-сайтов ваших конкурентов может помочь вам получить четкое представление о том, что лучше всего подойдет вам.
Чтобы создать веб-сайт, вам необходимо выполнить 4 основных шага.
1. Зарегистрируйте свое доменное имя
Ваше доменное имя должно отражать ваши продукты или услуги, чтобы ваши клиенты могли легко найти ваш бизнес через поисковую систему. Ваши клиенты также могут ожидать, что ваше доменное имя будет похоже на название вашей компании.
Ваше доменное имя также будет использоваться для вашего адреса электронной почты. Хотя вы можете использовать бесплатный адрес электронной почты, например hotmail, отправка электронных писем с рабочего адреса выглядит более профессионально.
Чтобы зарегистрировать свое доменное имя, вам необходимо найти аккредитованного регистратора и заплатить комиссию. Аккредитованные регистраторы — это организации, которые уполномочены auDA, австралийским администратором доменных имен, предоставлять услуги людям, которые хотят зарегистрировать новое доменное имя, обновить свое существующее доменное имя или внести изменения в свою запись доменного имени.
Подробнее о регистрации вашего доменного имени.
Не забудьте указать, когда ваше доменное имя будет нуждаться в обновлении, чтобы срок его действия не истек.Если срок действия вашего доменного имени истечет, ваш бизнес станет уязвимым для киберпреступников. Узнайте больше о рисках брошенных доменных имен в Австралийском центре кибербезопасности.
2. Найдите веб-хостинговую компанию
Вам нужно будет найти веб-хостинговую компанию, чтобы получить свое доменное имя в Интернете. Большинство крупных интернет-провайдеров предлагают услуги веб-хостинга. Они также могут предоставить вам несколько адресов электронной почты.
Ежемесячная плата за веб-хостинг зависит от размера вашего веб-сайта и количества посещений.
3. Подготовьте контент
Подумайте, что вы хотите, чтобы ваши клиенты могли делать через ваш веб-сайт. Это поможет вам решить, какие разделы или страницы вы хотите включить. Подумайте, какая информация или транзакции будут нужны вашим клиентам, и убедитесь, что структура сайта позволяет им легко находить и делать то, что им нужно.
Так же, как вы могли бы нанять профессионала для разработки своего сайта, вы также можете рассмотреть возможность найма профессионала для написания и структурирования вашего контента.
Хорошо разработанный и простой в использовании веб-сайт поможет вашему бизнесу выделиться. Наличие релевантного и подходящего контента и изображений поможет клиентам понять ваши продукты и услуги и позволит им чувствовать себя комфортно, совершая покупки в вашем бизнесе.
4. Создайте свой веб-сайт
Вы можете создать свой собственный веб-сайт или попросить профессионального веб-разработчика создать его для вас. Веб-сайты необходимо обновлять, поэтому обязательно планируйте текущее обслуживание.
Вы можете использовать пакет публикации веб-сайтов для создания собственного веб-сайта. Они похожи на текстовые процессоры, но также имеют встроенные функции для преобразования вашего текста и изображений в веб-контент и отправки его на ваш веб-сайт.
Если вы новичок в онлайн-бизнесе, неплохо было бы попросить кого-нибудь создать для вас веб-сайт. Профессиональный веб-разработчик может быстро создать ваш сайт и дать рекомендации по успешному веб-дизайну. Наем профессионала может быть особенно полезным, если вы планируете открыть интернет-магазин или предлагать другие услуги через свой веб-сайт.
Вам нужно будет разработать свой веб-сайт, чтобы его можно было легко использовать на смартфонах и других мобильных устройствах. Оптимизация вашего веб-сайта для мобильного использования означает, что все большее количество людей, использующих телефоны и планшеты для доступа в Интернет, могут использовать ваш сайт, когда они находятся вне дома.
Полезные советы по созданию веб-сайта
- Подумайте о том, что ваши клиенты хотят знать, а не только о том, что вы хотите им сказать.
- Обратитесь за помощью к профессионалам. Непрофессиональный веб-сайт потенциально может отпугнуть клиентов.
- Регулярно обновляйте свой веб-сайт, особенно если вы указываете информацию о своих ценах.
- Убедитесь, что ваши контактные данные верны и их легко найти.
- Продвигайте свой веб-сайт в маркетинговых материалах и размещайте их на своих визитных карточках.
- Узнайте, как сделать свой веб-сайт более удобным для поиска поисковыми системами, такими как Google. Это называется поисковой оптимизацией (SEO). Веб-разработчик может помочь вам с SEO для вашего сайта.
Также рассмотрите …
Как создать веб-сайт
Теперь создать собственный веб-сайт стало проще, чем когда-либо, даже если у вас ограниченные технические навыки. Хотя может возникнуть соблазн передать эту работу фрилансеру, у этого подхода есть свои недостатки. Это стоит дороже, вы не сможете вносить изменения самостоятельно, и у вас будут ограниченные знания о собственном веб-сайте. В нашем исчерпывающем руководстве даны ответы на наиболее распространенные вопросы о создании собственного веб-сайта, в том числе о том, какая платформа лучше всего, а также представлены полезные руководства, которые шаг за шагом помогут вам создать веб-сайт.Независимо от вашего уровня навыков, это руководство предлагает всю информацию, необходимую для создания функционального, уникального веб-сайта для вашего малого бизнеса, а также подробные инструкции по созданию веб-сайта.
Руководство по созданию веб-сайта для новичков
Определите цель вашего веб-сайта
Прежде чем приступить к созданию своего веб-сайта, убедитесь, что у вас есть четкое представление о том, что нужно делать вашему веб-сайту. Это поможет вам решить, какой конструктор сайтов лучше всего подходит для вашего сайта, поскольку разные платформы лучше подходят для разных целей.Например, если вы запускаете веб-сайт для малого бизнеса или интернет-магазина, вам нужно будет создать веб-сайт с возможностями электронной коммерции и взаимодействия с клиентами. Но если ваш веб-сайт задуман как онлайн-портфолио для личного брендинга, то простого, но профессионального веб-сайта должно быть достаточно. Также учитывайте свою аудиторию (она же клиентов). Какую информацию и какие функции они ожидают от вашего сайта? Совет от профессионала: Изучите веб-сайты похожих предприятий, чтобы узнать, что у них хорошо получается и что ваш сайт мог бы сделать лучше для вдохновения.
Выберите ваше доменное имя
Хотя вы не выполните этот шаг, пока не выберете платформу для создания своего веб-сайта, важно начать думать о доменном имени вашего веб-сайта прямо сейчас. Доменное имя — это веб-адрес, по которому люди находят ваш сайт, поэтому это решение не следует принимать легкомысленно. Хорошие доменные имена должны быть относительно короткими и легко запоминаться, набираться и произноситься. Поскольку именно так люди найдут ваш сайт, он должен быть максимально доступным.В большинстве случаев вы платите за свое доменное имя ежегодно. Регистрация и владение вашим доменным именем означает, что никто другой не может иметь такой же веб-адрес, как вы.
Конструктор сайтов против WordPress
Первым шагом в создании веб-сайта для вашего малого бизнеса является решение, какую платформу использовать для создания сайта. Если вы делаете это самостоятельно, у вас есть два варианта:
- Использование конструктора веб-сайтов , например Squarespace, Wix или Weebly, или
- Используя WordPress , систему управления контентом с открытым исходным кодом (CMS).
Не существует однозначного ответа на вопрос, какой тип программного обеспечения для создания веб-сайтов лучше — у каждого подхода есть свои преимущества, недостатки и сторонники. В конечном итоге вам нужно будет решить, какой вариант лучше всего подойдет вам. Ниже приводится разбивка плюсов и минусов каждого варианта.
WordPress: плюсы и минусы
| Плюсы | Минусы |
|---|---|
| > Очень популярен — примерно 30% веб-сайтов во всем мире создаются с помощью WordPress. > Как система управления контентом, WordPress является самой гибкой платформой с точки зрения дизайна и функциональности > Легче переключить ваш сайт на другую сеть host > Затраты обычно ниже, чем создание сайта с помощью конструктора веб-сайтов | > Более сложная кривая обучения, чем у конструкторов веб-сайтов — пользователям может потребоваться реализовать некоторый код для настройки тем и подключаемых модулей для настройки сайта > Внутренняя форма WordPress редактор абстрагирует то, как выглядит реальный веб-сайт > Создание веб-сайта с помощью WordPress может занять больше времени > Веб-хостинг не включен |
Конструктор сайтов: плюсы и минусы
| Плюсы | Минусы |
|---|---|
| > Простота в использовании — большинство конструкторов веб-сайтов используют простой редактор перетаскивания или стиль «То, что вы видите, то и получаете». > Знания кодирования не требуются > Включает хостинг веб-сайтов > Обычно меньше времени -consuming to build | > Конструкторы веб-сайтов имеют меньшую гибкость в функциональности и дизайне, чем WordPress > Не могут переключать хосты веб-сайтов; переход на новый хост означает восстановление вашего веб-сайта с нуля > Не так полезно для более продвинутых и сложных веб-сайтов > Немного дороже, чем WordPress. |
Создание сайта бесплатно
Если ваш бизнес новый, а средства ограничены, создание бесплатного веб-сайта может показаться отличным способом сократить расходы. Но создание бесплатного веб-сайта — не лучший вариант, особенно для малого бизнеса.Большинство бесплатных вариантов создания веб-сайтов имеют значительные ограничения, которые слишком ограничивают функциональность и брендинг, необходимые профессиональному веб-сайту. Например, бесплатные варианты включают в себя имя веб-хоста в вашем веб-адресе, создавая неуклюжее, непрофессионально выглядящее доменное имя, например www.yournamee.wix.com. Кроме того, многие инструменты электронной коммерции, коммуникации, аналитики и маркетинга, необходимые для ведения малого бизнеса в Интернете, доступны только с платными планами. Однако оплата веб-сайта не обязательно должна приносить прибыль.Можно создать свой собственный профессионально выглядящий веб-сайт менее чем за 200 долларов по сравнению с более чем 5000 долларов, если нанять кого-то, кто сделает это за вас. Другие расходы, связанные с созданием и поддержкой вашего собственного веб-сайта, включают регистрацию вашего доменного имени, веб-хостинг, шаблоны (хотя существует множество отличных бесплатных) и надстройки или плагины.
Пошаговое руководство по созданию веб-сайта на WordPress
Если вы выбрали создание веб-сайта через WordPress, отлично! Все инструкции, необходимые для начала работы с WordPress, приведены ниже.Если вместо этого вы хотите использовать конструктор веб-сайтов, перейдите сюда для получения дополнительных инструкций.
Шаг 1. Выберите услугу веб-хостинга
Веб-хостинг — это место на сервере, на котором хранятся данные, из которых состоит ваш веб-сайт. Если вы думаете о своем веб-сайте как о здании, доменное имя — это адрес, по которому люди могут найти вашу собственность, а веб-хостинг — это недвижимость, на которой находится собственность. Организации с огромными веб-сайтами с высокой посещаемостью имеют свои собственные выделенные серверы, но для большинства малых предприятий и профессионалов общего веб-хостинга обычно достаточно, чтобы удовлетворить потребности веб-сайта в трафике и хранилище.Доступно множество услуг хостинга веб-сайтов; мы рекомендуем InMotion Hosting за его универсальность, доступность и доступность. Помимо предустановленного программного обеспечения WordPress, InMotion Hosting включает бесплатное доменное имя, возможность создавать неограниченное количество адресов электронной почты, бесплатные твердотельные накопители (SSD) и многое другое. Его ежемесячная плата за хостинг доступная, хотя они предлагают только годовую, а не ежемесячную подписку. Другие популярные хосты, которые хорошо работают с WordPress, включают BlueHost, DreamHost, HostGator, Site123 и GoDaddy.
Шаг 2: Зарегистрируйте свое доменное имя
Как только вы выберете услугу веб-хостинга и тариф, следующим шагом будет регистрация вашего доменного имени. Если вы используете хостинг InMotion, ваше доменное имя включено в ваш план хостинга. Если вы используете другой хостинг веб-сайта, они проведут вас через процесс регистрации доменного имени. Это также хорошее время, чтобы создать специальный адрес электронной почты для вашей компании, если у вас его еще нет. Под выделенным адресом электронной почты мы подразумеваем адрес, в котором в качестве доменного имени указано название вашей компании, а не @gmail.com, @ yahoo.com и т. д. Так как у вашей компании теперь есть доменное имя, вы можете это сделать! В зависимости от вашего веб-хостинга и плана у вас может быть возможность создать несколько адресов электронной почты или только один. Также может быть возможность пересылать электронные письма с вашей учетной записи электронной почты на другую учетную запись электронной почты.
Шаг 3. Установите WordPress
.Одним из преимуществ выбора InMotion Hosting в качестве хоста вашего веб-сайта является то, что он поставляется с предустановленным WordPress, поэтому вам не нужно ничего делать, чтобы начать создавать свой веб-сайт в WordPress.Ваши данные для входа в WordPress будут включены в приветственное письмо InMotion. Многие другие популярные хосты веб-сайтов поставляются с предустановленным программным обеспечением WordPress. Если вы используете какой-либо из этих хостов, это относительно простой шаг. Вы также можете установить WordPress вручную:
- Войдите в cPanel.
- Создайте базу данных в базе данных MySQL. Запишите имя, включая предоставленный префикс; она вам понадобится позже.
- Создайте новое имя пользователя и пароль для базы данных на том же экране.Запишите также эти данные, включая предоставленный префикс имени пользователя.
- Добавьте пользователя в базу данных. При появлении запроса предоставьте пользователю все разрешения .
- Откройте свой FTP-клиент и войдите в свою учетную запись хостинга.
- Загрузите последнюю версию WordPress с WordPress.org.
- Распакуйте WordPress и загрузите его в свою папку public_html (или в подкаталог, если хотите).
- Перейдите на yourdomain.com и следуйте инструкциям по установке.При появлении запроса оставьте имя хоста localhost.
WordPress установится в каталоге, который вы выбрали на шаге 7. Вы можете войти в систему, используя свои новые данные для входа в WordPress, и начать настройку своего сайта.
Шаг 4. Настройте свой сайт WordPress
На этом этапе мы рассмотрим , как настроить готовый веб-сайт WordPress . Это включает в себя выбор правильной темы WordPress, установку плагинов и создание контактных форм и страниц условий использования.Мы также рекомендуем некоторые из самых полезных и популярных плагинов WordPress.
- Удалите предустановленное содержимое: Ваш недавно установленный веб-сайт WordPress поставляется с предустановленным «фиктивным» содержимым, которое вы можете безопасно удалить.
- Изменить структуру постоянных ссылок: Постоянные ссылки — это технический термин для URL-адресов контента, который вы публикуете на своем сайте WordPress. Хотя вы можете изменить структуру постоянных ссылок в любое время, лучше всего сделать это в процессе настройки.Изменение структуры позже приведет к деактивации всех ранее созданных страниц.
- Отключить комментарии: WordPress позволяет легко отключить возможность пользователей комментировать. При необходимости вы также можете включить или отключить регистрацию пользователей. Если вы хотите сохранить функциональность комментариев и регистрации, существуют плагины, которые помогут вам блокировать спам.
- Выберите тему: Выбор темы — одно из важнейших решений, которые вы примете при создании своего веб-сайта. От выбранной темы или шаблона зависит внешний вид вашего веб-сайта.WordPress предлагает тысячи бесплатных и платных тем на выбор, а также фреймворки, которые позволяют пользователям создавать свои собственные темы. Легко растеряться, поэтому вот несколько советов по выбору лучшей темы для вашего сайта WordPress.
- Добавьте плагины: Плагины — ключ к настройке функциональности вашего веб-сайта. Это приложения, которые позволяют добавлять новые функции и возможности на ваш сайт. Как и в случае с темами, доступны тысячи бесплатных и платных плагинов. Вот некоторые из самых популярных плагинов для малого бизнеса, которые помогут вам начать работу.
- Установите Google Analytics: Google Analytics поможет вам понять, сколько посетителей у вашего сайта, откуда они приходят и как они взаимодействуют с вашим сайтом. Доступны различные плагины, которые помогут вам установить Google Analytics, чтобы вы могли улучшить свой веб-сайт как инструмент взаимодействия с клиентами.
- Создайте контактную форму: Контактная форма дает вашим пользователям простой способ связаться с вами, не используя ваш адрес электронной почты. Вы можете создать контактную форму, добавив плагин; мы рекомендуем использовать Контактную форму 7.
- Обновите страницу конфиденциальности и условий использования: Если вы владеете или управляете бизнесом, вам, вероятно, потребуются политика конфиденциальности, условия использования и различные другие юридические документы. WordPress предоставит вам плагины для политики конфиденциальности, условий использования / обслуживания и согласия на использование файлов cookie.
- Автоматическое резервное копирование: Вы должны создать резервную копию своего веб-сайта, иначе вы рискуете потерять всю информацию, которую он содержит. Использование автоматической службы резервного копирования и восстановления сайта WordPress даст вам душевное спокойствие.Вы также захотите убедиться, что ваш сайт защищен от взлома, вирусов и других угроз.
Шаг 5. Управляйте своим сайтом WordPress
На последнем этапе мы обсудим , как управлять своим сайтом WordPress , включая создание страниц и сообщений, добавление категорий и тегов, а также эффективное использование изображений и видео. Наконец, мы рассмотрим, как оптимизировать ваш сайт WordPress для SEO, электронной коммерции, социальных сетей и мобильных устройств.
- Создание страниц и сообщений: При добавлении контента на ваш сайт у вас есть два варианта: страницы и сообщения.Страницы статичны, а сообщения отображаются в обратном хронологическом порядке. Ваш сайт, скорее всего, будет содержать их комбинацию, поскольку они служат для разных целей.
- Создание категорий: Создав страницы и сообщения, вы можете использовать категории и теги, чтобы классифицировать свой контент и упростить поиск пользователям. Эффективное использование категорий и тегов также может улучшить ваше SEO.
- Создание навигации: Встроенная система меню WordPress позволяет пользователям перемещаться по вашему сайту с помощью ссылок на страницы, категории, настраиваемые ссылки и многое другое.Оптимизация навигации вашего веб-сайта гарантирует, что посетители смогут быстро найти интересующий их контент, а также изучить остальную часть вашего веб-сайта.
- Добавить виджеты: Виджеты помогают настроить внешний вид вашего веб-сайта, добавляя контент на боковые панели и нижние колонтитулы. WordPress предлагает множество различных виджетов для социальных сетей, электронной коммерции, связи и многого другого.
- Добавьте изображения и видео: Визуальный контент помогает заинтересовать ваших пользователей и удерживать их интерес, поэтому рекомендуется интегрировать фотографии и видео на свой веб-сайт.Изображения и видео, которые вы загружаете на свой сайт WordPress, хранятся в вашей медиатеке.
- WordPress SEO: WordPress «из коробки» оптимизирован для SEO, но это не означает, что вы не можете дальше оптимизировать свой сайт поисковой системой. Yoast SEO — самый популярный плагин SEO для WordPress.
- Добавьте функции социальных сетей: Кнопки совместного доступа позволяют пользователям легко делиться вашим контентом и рассказывать о вашем бизнесе. Social Warfare и SumoMe — два самых популярных плагина социальных сетей для WordPress.
- Безопасность WordPress: Основные меры безопасности встроены в WordPress, но вам следует предпринять дополнительные меры для защиты своего сайта от взломов и вредоносных программ. Мы рекомендуем подключаемый модуль безопасности WordPress iThemes Security Pro.
- WordPress Электронная коммерция: WordPress может поддерживать практически любой тип веб-сайта, включая полностью функционирующие онлайн-магазины электронной коммерции. WooCommerce — одно из самых популярных решений для электронной коммерции для WordPress, но есть много других вариантов плагинов на выбор.
- Оптимизация для мобильных устройств: Обеспечение того, чтобы ваш веб-сайт хорошо выглядел на мобильных устройствах, имеет решающее значение. Почти 60 процентов пользователей не порекомендуют компанию с плохо спроектированным мобильным сайтом, поэтому обязательно протестируйте свой сайт на нескольких платформах и сделайте его максимально удобным для мобильных устройств.
- Создайте список рассылки: Электронный маркетинг и создание списка рассылки — эффективная, недорогая и высококонверсионная тактика монетизации. Существует ряд различных плагинов, которые помогут вам создать свой список рассылки.
Пошаговое руководство по созданию веб-сайта с помощью конструктора веб-сайтов
Если вы решили, что конструктор веб-сайтов — это правильный выбор, в этом разделе вы найдете обзор процесса настройки, включая советы по выбору лучшего конструктора веб-сайтов и плана. Поскольку каждый конструктор веб-сайтов имеет свой собственный уникальный интерфейс, вам нужно будет обратиться к их веб-сайту для получения точных инструкций о том, как настроить свой веб-сайт, хотя мы даем вам общий контрольный список того, что вам нужно сделать, чтобы ваш веб-сайт работал и работал.
Шаг 1. Выберите конструктор сайтов и запланируйте
Следующее, что вам нужно сделать, это выбрать конструктор сайтов. Ниже мы сравниваем самые популярные конструкторы веб-сайтов, но вам также следует провести дополнительные исследования, чтобы найти платформу, которая лучше всего соответствует вашим потребностям и эстетике. Некоторые конструкторы веб-сайтов предлагают бесплатные пробные версии, которые позволят вам ознакомиться с их интерфейсом, прежде чем переходить на платный план. Вы также захотите подумать о том, какой план или подписка вам нужен. Большинство разработчиков веб-сайтов предлагают многоуровневые планы с рядом функций для рекламы, маркетинга, электронной коммерции, поддержки и многого другого.Если вы сейчас не уверены, что именно понадобится вашему сайту в будущем, не волнуйтесь. Обычно вы можете начать с плана более низкого уровня и при необходимости обновить его.
Какой конструктор сайтов лучше?
Не существует однозначного ответа на вопрос, какой конструктор веб-сайтов лучше всего. В конечном итоге все сводится к вашим конкретным потребностям и пожеланиям. Однако есть несколько важных вещей, которые вы должны учитывать при выборе, включая ваш бюджет, какие функции и функции наиболее важны для вашего веб-сайта, а также наличие у конструктора веб-сайтов интерфейса, который вы понимаете и которым удобно пользоваться.Эта сравнительная таблица предлагает взглянуть на диапазоны цен для различных разработчиков веб-сайтов, а также дает краткий базовый обзор некоторых из их основных плюсов и минусов.
| Сайт | Цена | Плюсы | Минусы |
|---|---|---|---|
| Squarespace | 12-40 долларов в месяц (при ежегодной оплате) | > Хороший выбор тем > Темы, оптимизированные для нескольких платформ (компьютер, смартфон, планшет) > Отличные инструменты для ведения блога | > Без резервного копирования и восстановить функцию > Ограниченный выбор приложений > Не так просто использовать, как некоторые другие сайты |
| Wix | 13–39 долларов в месяц | > Очень гибкий > Регулярно добавляются новые функции > Сотни бесплатных шаблонов > Выбор лучшего приложения | > Не идеально для сложных веб-сайтов (более 30 страниц) > Невозможно легко переключиться на новый шаблон > Скорость загрузки ниже, чем на некоторых других сайтах |
| Weebly | 6-26 долларов в месяц | > Отсутствие ограничений по объему памяти или пропускной способности для платных планов > Может поддерживать большие и более сложные веб-сайты > Простота использования > Темы оптимизированы для нескольких платформ (компьютер, смартфон, планшет) | > Ограниченный выбор приложений > Не идеален для многоязычных сайтов |
| Shopify | 29–299 долларов в месяц | > Идеально для интернет-магазинов > Обширные возможности для точек продаж > Доступны несколько вариантов редактора (WYSIWYG или HTML / CSS) | > Ограниченное количество бесплатных приложений > Ограниченное количество бесплатных шаблоны > Может взиматься комиссия за транзакцию |
| Webnode | 3 доллара.95- $ 19,95 / месяц | > Позволяет создавать многоязычные сайты > Темы, оптимизированные для нескольких платформ (компьютер, смартфон, планшет) > Хорошие функции SEO > Большинство планов включают бесплатное доменное имя на год | > Нет магазина приложений > Ограниченные возможности электронной коммерции и ведения блогов |
| Site123 | 0–12,80 долларов США в месяц | > Позволяет создавать многоязычные сайты > Лучший бесплатный план > Простой в использовании редактор | > Ограниченная гибкость дизайна > Более высокая цена для планов |
| Jimdo | $ 0- $ 39 / месяц | > Оптимизирован для мобильных устройств для всех устройств > Простой в использовании редактор > Интеграция фотографий и бизнес-информации в социальные сети | > Ограниченные возможности электронной коммерции > Ограниченный дизайн гибкость |
Шаг 2: Зарегистрируйте свое доменное имя
После того, как вы выберете конструктор веб-сайтов и подпишетесь на тарифный план, вам нужно будет зарегистрировать свое доменное имя.В зависимости от выбранного вами конструктора веб-сайтов и плана вы можете бесплатно зарегистрировать свое доменное имя (по крайней мере, на начальном этапе) через конструктор веб-сайтов, или вы можете зарегистрировать доменное имя отдельно через службу реестра, такую как Domain.com или GoDaddy.com. Это также хорошее время, чтобы создать специальный адрес электронной почты для вашей компании, если у вас его еще нет. Под выделенным адресом электронной почты мы подразумеваем адрес, в котором в качестве доменного имени указано название вашей компании, а не @ gmail.com, @ yahoo.com и т. Д.Поскольку у вашего бизнеса теперь есть доменное имя, вы можете это сделать! В зависимости от вашего конструктора веб-сайта и плана у вас может быть возможность создать несколько адресов электронной почты или только один. Также может быть возможность пересылать электронные письма с вашей учетной записи электронной почты на другую учетную запись электронной почты.
Шаг 3. Выберите шаблон веб-сайта
Шаблоны— это суперспособность конструкторов веб-сайтов. Эти готовые макеты позволяют легко визуализировать, как будет выглядеть ваш веб-сайт с вашим собственным контентом. Конструкторы веб-сайтов предлагают сотни различных шаблонов, обычно сгруппированных по категориям, например бизнес, креатив, интернет-магазины и т. Д.Хотя вы можете выбрать любой шаблон, который вам нравится, поиск по категории — хороший способ найти оптимальный шаблон для типа сайта, который вы хотите создать. Имейте в виду, что с помощью большинства конструкторов веб-сайтов вы можете дополнительно настроить выбранный вами шаблон, изменив цветовую схему, шрифты, графику и многое другое, поэтому, даже если шаблон не совсем то, что вам нужно, вы обычно можете настроить его в соответствии с вашими предпочтениями. требования. Потратьте некоторое время на то, чтобы поиграть с несколькими шаблонами, прежде чем выбрать один, чтобы убедиться, что это именно тот, который вам нужен.В зависимости от конструктора веб-сайтов может быть сложно переключить шаблон после создания веб-сайта.
Шаг 4. Настройте свой веб-сайт
Это тот момент, когда вы действительно делаете свой сайт своим. Используя инструменты, предоставляемые вашим конструктором веб-сайтов, вы добавите на свой веб-сайт контент, навигацию, общение, электронную торговлю и другие функции. Точные инструкции по настройке вашего веб-сайта зависят от используемого вами конструктора, но ниже мы даем вам обзор шагов, которые вы предпримете для создания полнофункционального веб-сайта.
- Создание страниц: Большая часть содержимого веб-сайтов представлена в виде страниц (статическое или вечнозеленое содержимое) и сообщений (регулярно обновляемое содержимое). С помощью конструктора веб-сайтов вы можете создать страницу или публикацию одним нажатием кнопки и добавить контент, перетаскивая такие элементы, как текст, заголовки, разделители, изображения и видео.
- Добавьте изображения и видео: Веб-сайты в значительной степени полагаются на мультимедийные элементы, чтобы привлечь пользователей и удержать их интерес. С помощью конструкторов веб-сайтов вы можете добавлять отдельные фотографии, фотогалереи, видео, аудиофайлы и многое другое, перетаскивая эти элементы в любое место на своем веб-сайте.Вы можете загружать фотографии и видео со своего компьютера, встраивать видео с таких сайтов, как YouTube, или выполнять поиск в существующей медиатеке конструктора веб-сайтов.
- Создайте навигацию и меню: Очень важно, чтобы посетители могли найти то, что они ищут, когда они посещают ваш сайт. В большинстве конструкторов веб-сайтов вы будете создавать свои страницы и способы перехода к ним одновременно. После настройки страниц вы также можете создавать раскрывающиеся меню, чтобы помочь посетителям ориентироваться в вашем сайте.
- Создайте контактную форму: Контактная форма дает вашим пользователям простой способ связаться с вами, не используя ваш адрес электронной почты. Большинство конструкторов веб-сайтов включают контактные формы в виде перетаскиваемого элемента, который можно разместить в любом месте своего веб-сайта.
- Добавить приложения: Конструкторы веб-сайтов предлагают десятки различных типов приложений, которые помогают расширить функциональность вашего веб-сайта. Вы можете добавлять на свой веб-сайт приложения для общения и социальных сетей, электронной коммерции, маркетинга, настройки дизайна и т. Д.
- Обновите страницу конфиденциальности и условий использования: Если вы владеете или управляете бизнесом, вам, вероятно, потребуется включить политику конфиденциальности, условия использования и другие юридические документы на свой веб-сайт. Установите аналитические инструменты. Многие конструкторы сайтов включают в свои планы аналитику, чтобы вы могли отслеживать посещаемость своего сайта. Дополнительные аналитические инструменты могут быть доступны в магазине приложений вашего конструктора веб-сайтов, чтобы вы могли настраивать получаемую информацию.
- Блокировать спам: Многие конструкторы веб-сайтов позволяют легко включать и отключать комментирование.Отключение комментариев позволит контролировать количество спама, получаемого вашим сайтом. Однако, если вы хотите предоставить своим пользователям возможность комментировать, большинство конструкторов веб-сайтов предоставят вам различные настройки и приложения, которые помогут вам контролировать спам.
Шаг 5. Управляйте своим сайтом
Ниже приведены некоторые способы успешного управления вашим сайтом. Поскольку каждый конструктор веб-сайтов отличается, эти вещи могут быть предложены как часть процесса настройки или конкретной темы, в то время как другие вам, возможно, придется использовать в качестве источника плагина или виджета.
- Создайте список рассылки: Конструкторы веб-сайтов позволяют легко создавать списки рассылки и связываться с подписчиками с помощью включенных форм рассылки или приложений для создания списков рассылки.
- Оптимизация для мобильных устройств: Разработчики веб-сайтов все чаще создают шаблоны, которые автоматически адаптируются к оптимизации для мобильных устройств, но по-прежнему важно проверять свой веб-сайт на нескольких устройствах, чтобы убедиться, что он хорошо выглядит на разных платформах.
- Функции электронной торговли: Для некоторых разработчиков веб-сайтов у вас должен быть конкретный интернет-магазин или план электронной торговли для продажи товаров на вашем веб-сайте.Другие позволяют использовать функции или приложения электронной торговли.
- Функции социальных сетей: Приложения социальных сетей и кнопки общего доступа позволяют пользователям легко делиться вашим контентом и рассказывать о вашем бизнесе.
10 простых шагов по созданию веб-сайта в 2021 году (полное руководство)
С ростом социального дистанцирования и работы на дому все больше предприятий переходят в онлайн и создают свои собственные веб-сайты. Фактически, сегодня в мире существует почти 1,5 миллиарда веб-сайтов.
Одна из главных причин заключается в том, что входной барьер низкий, и есть простые способы создать бизнес-сайт, не требующий знаний в области программирования. Теперь, когда доступно множество конструкторов веб-сайтов, этот процесс стал довольно простым, и вам не нужен веб-разработчик.
Выделенный веб-сайт предлагает множество преимуществ по сравнению с такими каналами, как Facebook и Instagram, позволяя вашему бизнесу демонстрировать все элементы бренда так, как вы хотите.
Он также обеспечивает постоянный поток информации для заинтересованных потребителей и позволяет вам влиять на их процесс покупки.
На бизнес-сайте вы можете:
- Анонсирование новостей и обновлений.
- Предлагает скидки и акции.
- Укажите свой адрес и контактную информацию.
- Предоставление клиентам возможности связаться с вами через контактную форму.
- Демонстрация предлагаемых вами услуг.
- Показ ваших продуктов.
- Генерация лидов.
- И многое другое.
Чтобы помочь вам начать работу, я написал это подробное руководство, которое поможет вам создать веб-сайт за 10 простых шагов.В этом руководстве рассказывается, как создать веб-сайт с помощью Wix, а также других альтернатив, таких как Squarespace, Weebly и WordPress.
Это полное руководство включает в себя все: от планирования и настройки вашего сайта до публикации вашего сайта и привлечения ваших первых клиентов.
Приступим.
Содержание
1. Спланируйте свой новый веб-сайт.
Как гласит известная поговорка Антуана де Сент-Экзюпери: «Цель без плана — всего лишь желание».
Это довольно просто: вам нужно иметь план, прежде чем создавать свой веб-сайт.
Правильный план поможет вам разработать важные элементы вашего веб-сайта, о которых вы не можете позволить себе забыть.
На этом этапе вы должны начать мозговой штурм и подумать о таких вещах, как:
- Важные страницы и разделы вашего сайта (карта сайта).
- Основное направление веб-сайта.
- Темы, которые вы хотите охватить
- Ваш дизайн и цветовые решения.
- Обязательные заголовки и подзаголовки.
- Дизайн верхнего, нижнего колонтитула, дополнительных страниц и боковой панели.
- Изображения вашей домашней страницы и обмен сообщениями.
Отличный способ приблизиться к этому планированию — это составить интеллектуальные карты всего процесса создания веб-сайта.
Вот шаги, которые могут помочь вам в этом:
- Напишите простой план страниц, которые вы хотите разместить на своем веб-сайте.
- Посетите и подробно изучите веб-сайты своих сверстников и ближайших конкурентов.Например, если вы хотите открыть новый магазин электронной коммерции, вам следует поискать термины в своей нише и найти сайты конкурентов. Затем взгляните на их сообщения, макет и цены.
- Откройте электронную таблицу и запишите ключевые слова, на которые вы хотите настроить таргетинг, страницы, которые вам понадобятся, вашу целевую аудиторию и уникальное ценностное предложение.
- Проведите SEO-исследование релевантных ключевых слов и выясните, как включить их в свой веб-сайт, чтобы привлечь больше органического трафика. Я подробно расскажу об этом в своем окончательном руководстве по созданию блога для начинающих.
Помните, посетители нетерпеливы и должны с первого взгляда понимать, что такое ваш веб-сайт.
Например, вам не нужна вся информация на вашей домашней странице. Сильный заголовок, подзаголовок и призыв к действию должны быстро предоставить посетителям необходимую информацию.
И не усложняйте процесс планирования — веб-сайты могут развиваться и меняться со временем.
Когда вы определите, какие страницы вам нужны, ключевые слова, на которые вы хотите настроить таргетинг, пора переходить к следующему шагу.
2. Выберите доменное имя и логотип.
Вашему сайту необходимо имя и фирменный стиль. Согласно исследованию Nielsen, во всем мире существует более 500 000 брендов в более чем 2000 товарных категориях.
Излишне говорить, что выделиться среди конкурентов сложно. Компании должны создавать пространство в сознании потребителей, используя уникальные элементы бренда и ценностные предложения.
В этом очень помогут уникальное доменное имя и логотип. Хорошая новость заключается в том, что многие конструкторы веб-сайтов могут помочь вам легко добавить элементы бренда.
Возьмем, к примеру, Wix. Он заботится как о вашем доменном имени, так и о требованиях к логотипу.
Вы получаете личное доменное имя со всеми тарифными планами Wix, кроме бесплатного. Каждый премиум-план предлагает бесплатный ваучер на домен при покупке.
После того, как вы войдете в свою учетную запись Wix, вам необходимо ввести свои учетные данные, чтобы выбрать доменное имя. Иногда желаемое доменное имя может быть недоступно. В этом случае вам нужно будет выбрать другое доменное имя.
Как только вы найдете подходящее доменное имя, вы увидите кнопку с надписью «Получить». Нажмите на нее, чтобы сразу же начать использовать свое доменное имя. Вы также можете использовать стороннее доменное имя, которое у вас уже есть, от такой компании, как GoDaddy.
Персонализированное доменное имя вызывает доверие у ваших клиентов. Это также поможет вам установить подлинность вашего бренда.
Например, адрес электронной почты с надписью [защита электронной почты] гораздо более надежен, чем адрес с надписью [защита электронной почты] или [защита электронной почты] — просто потому, что последние два не всегда могут быть проверены.
Только за первый квартал 2020 года во всем мире было зарегистрировано 366,8 миллиона доменных имен, что красноречиво свидетельствует о его важности.
При регистрации вашего доменного имени убедитесь, что это:
- Короткий
- Простой
- Легко запомнить
- Профессиональный
- вызывающий воспоминания
Помимо этого, Wix также создает бизнес-логотипы за считанные минуты. Логотип — это ключевой элемент бренда и существенное отличие бренда на рынке.
Чтобы начать работу, вы ответите на несколько вопросов о своих потребностях и желаниях, деловой направленности и личном стиле. Также есть вопросы, основанные на ваших предполагаемых целевых потребителях, вашей отрасли и средствах массовой информации, которые вы будете использовать для ее освещения.
Помимо этого, есть также соображения, связанные с тем, хотите ли вы, чтобы логотип был прозрачным или непрозрачным, и вашими требованиями к размеру изображения.
После того, как вы ответите на все эти вопросы, Wix предоставит логотип для вашего бизнеса, сделанный на заказ.Процесс создания логотипа легко настраивается, и вы можете изменить цвета, шрифты, текст и размер в соответствии со своими потребностями.
Более того, вы получаете полные коммерческие и юридические права на использование любого логотипа, созданного с помощью Wix.
И вы можете проанализировать сотни образцов и шаблонов логотипов, предоставленных Wix.
Некоторые из характеристик лучших логотипов:
- Простота — Это должно быть легко для понимания и понимания.
- Релевантность — Логотип должен соответствовать вашему бизнесу и проблеме, которую вы стремитесь решить.
- Памятный — Логотип должен оказывать влияние на умы клиентов, чтобы они могли идентифицировать его на рынке.
- Timelessness — Эффективность дизайна логотипа не должна исчезать со временем. Например, логотип McDonald’s не менялся на протяжении многих лет.
- Универсальность — Логотип должен вызывать такое же признание и уважение, независимо от его размера или среднего размера.
Затем компании могут сосредоточиться на верстке и дизайне веб-сайта.
3. Создание вашего веб-сайта.
Обычно ваш веб-сайт — это первое, что видят ваши потенциальные клиенты. Плохой дизайн — серьезный отпор для покупателей.
Фактически, 75% доверия к веб-сайту связано с его дизайном, а 88% пользователей могут никогда больше не посетить веб-сайт из-за плохого взаимодействия с пользователем. Следовательно, вы не можете позволить себе идти на компромисс в макете и дизайне вашего сайта.
Как говорится, «первое впечатление — это последнее впечатление.’
Точно так же хорошо продуманный веб-сайт производит положительное впечатление на потенциальных клиентов. К счастью, существует множество инструментов для создания веб-сайтов, так что вы можете создать красивый веб-сайт без необходимости нанимать веб-дизайнера.
Вот несколько советов по верстке и дизайну вашего веб-сайта:
1. Удобство использования и мобильность.
Ваш веб-сайт должен быть удобным и интуитивно понятным, чтобы клиенты могли легко найти то, что им нужно.
Помимо этого, не менее важна мобильная оптимизация вашего сайта. Согласно статистике, 74% всех посетителей веб-сайтов становятся повторными, если ваш веб-сайт оптимизирован для мобильных устройств. Это потому, что большинство людей проводят около 70% своего времени в Интернете на мобильных устройствах.
Один из способов сделать ваш сайт более отзывчивым — это добавить соответствующие кнопки с призывом к действию. Он также перенаправляет пользователей в нужном вам направлении.
Вот пример:
2. Настраиваемость.
Еще одно важное требование к веб-сайту сегодня — настраиваемость. Это также поможет вам выделить свой бизнес среди конкурентов и выделиться из толпы.
С годами визуальная привлекательность в Интернете стала столь же важной, как и доставка полезного контента. При ограничении по времени в 15 минут 66% людей предпочли бы увидеть в Интернете что-то красивое, чем что-то банальное. Следовательно, макет веб-сайта должен удовлетворять чувства и в то же время предоставлять важную информацию.
3. Быстрое время загрузки.
Одна из проблем, с которыми сегодня сталкиваются веб-сайты, — это медленная загрузка.
Фактически, 53% пользователей покидают мобильный веб-сайт, если он не загружается в течение 3 секунд. В результате предприятия ежегодно теряют более 2,5 миллиардов долларов. Вот почему ваш веб-сайт должен обеспечивать быструю загрузку страниц, чтобы удерживать потенциальных клиентов и клиентов.
Вы можете использовать PageSpeed Insights для анализа недостатков медленного веб-сайта и предоставления предложений по его ускорению.
4. Используйте правильные визуальные эффекты.
Компаниям необходимо добавлять визуальные элементы на свои веб-сайты, чтобы соответствовать меняющимся предпочтениям аудитории. По статистике, клиенты проводят на сайте, где есть видео, на 88% больше времени. Очевидно, что добавление визуальных элементов — отличный способ заинтересовать покупателя.
Это также поможет вам привлечь ваших клиентов, увеличивая ваши шансы на конверсию. В конечном итоге это может повлиять на ваш доход.
Вот несколько важных советов, на которые следует обратить внимание при выборе дизайна своего веб-сайта:
- Четкая навигация по сайту.
- Перенаправляйте посетителей прямо на вашу домашнюю страницу.
- Используйте пробелы для повышения удобочитаемости.
- Определите неработающие ссылки и другие ошибки.
- Сделайте его уникальным.
- Используйте личные изображения, а не стоковые.
Хорошая новость заключается в том, что конструкторы веб-сайтов, такие как Wix, поставляются с заранее разработанными шаблонами.
Например, Wix предлагает более 500 шаблонов веб-сайтов, которые подходят для мобильных устройств и могут включать видео, анимацию и эффекты прокрутки.В общем, Wix поможет вам довольно быстро создать гибкий, настраиваемый и очень отзывчивый веб-сайт.
4. Решите, какие страницы вам нужны.
Следующим шагом будет определение страниц, которые нужны вашему сайту. Очень важно иметь четкий план действий и ясность в отношении того, чего вы хотите достичь в своем бизнесе.
Так как же определить страницы, которые вам всегда будут нужны?
Каждый бизнес уникален и может рассказать свою историю. Страницы, которые потребуются вашему бизнесу, также могут отличаться от страниц ваших конкурентов.
Однако некоторые страницы незаменимы и важнее других.
1. Домашняя страница.
Обычно ваша домашняя страница — это первое, что пользователь видит на вашем сайте.
Research утверждает, что большинство посетителей остаются на сайте в течение 15 секунд. Они задерживаются подольше, только если видят что-то интересное, либо сразу бросают это.
Следуйте этим советам, чтобы создать привлекательную домашнюю страницу:
- Укажите, кто вы и чем занимаетесь.
- Убедитесь, что дизайн привлекательный.
- Направляйте посетителей на нужные страницы с помощью гибкой структуры навигации.
- Домашняя страница должна излучать идентичность вашего бренда.
Помимо этого, ваша домашняя страница должна содержать наиболее важную информацию о вашем бизнесе, например:
- Название компании
- Логотип компании и другие отличительные признаки бренда, например джингл
- Характер бренда
В идеале, все это должно быть доступно посетителям без необходимости прокрутки вниз, что увеличивает ваши шансы повлиять на посетителей.
2. Страница услуги / продукта.
На странице вашего продукта вы продаете свой продукт или услугу и убеждаете посетителей, что вы лучше своих конкурентов. Это та часть, где вы предлагаете ценность и подталкиваете посетителей к конверсии продажи.
Вы можете следовать этим советам, чтобы создать отличную страницу продукта:
- Держите URL-адреса ваших продуктов четкими и лаконичными.
- Используйте высококачественные изображения продуктов.
- Добавьте реальные отзывы довольных клиентов.В конце концов, 69% потребителей рекомендуют бизнес своим коллегам после приятного опыта.
- Включите краткое описание характеристик продуктов и услуг.
- Подчеркните обещание бренда потребителю и то, что он может ожидать от вашего бизнеса.
- Сделайте это мобильным.
- Обеспечьте безопасный процесс оформления заказа.
- Добавьте кнопки социальных сетей.
Также громко говорите о доставке ваших товаров, политике возврата, политике в отношении поврежденных товаров и ваших бесплатных услугах.
3. Страница «О нас».
На странице «О нас» вы рассказываете о себе. Это также одна из важнейших страниц вашего веб-сайта.
Здесь вы можете выделить такие вещи, как:
- Как вы начали свой бизнес
- Ваша миссия и видение
- Ваши основные ценности
- Идеалы, которыми вы клянетесь
- Проблемы, которые нужно решить
Вот отличный пример страницы «О нас» от Salesforce.
Обратите внимание, как они добавили индивидуальности, разговаривая от первого лица и показывая фотографии членов своей команды.
4. Контактная информация.
Компаниям необходимо упростить для своей аудитории и клиентов доступ к ним.
Таким образом, ваш раздел контактов должен включать такие контактные данные, как:
- Ваш номер телефона
- Адрес электронной почты
- Почтовый адрес
- Аккаунты в социальных сетях
- и др.
Вот отличный пример контактной страницы:
Виджет «живого чата» также поможет вам немедленно реагировать на запросы клиентов, повышая качество обслуживания клиентов.
Идея состоит в том, чтобы сделать себя доступным для ваших клиентов.
5. Сообщения в блогах.
Ведение регулярных блогов на вашем веб-сайте поможет вам подняться в рейтинге поисковых систем, создать свою нишу на рынке, создать собственный набор подписчиков и увеличить посещаемость веб-сайта.
Также важно, чтобы ваши блоги приносили пользу вашим читателям, помогали им выполнять определенные действия и решать определенные проблемы.
Есть много других страниц, которые вам понадобятся, а также специальные ссылки, которые будут связывать эти страницы.Это варьируется от бизнеса к бизнесу. Таким образом, проведите тщательное исследование рынка, чтобы понять, какие страницы важны для вашего бизнеса. Вы также можете оценить веб-сайты своих конкурентов, чтобы определить важные веб-страницы.
5. Использование редакторов перетаскивания.
Редакторы с перетаскиванием пригодятся, когда вы разрабатываете и настраиваете свой веб-сайт, чтобы он соответствовал вашему бизнесу. Эти редакторы исключают необходимость в профессиональных дизайнерах веб-сайтов или каких-либо других технических знаниях. Они особенно полезны для новичков без технических знаний и позволяют создавать одни из самых красивых веб-сайтов.
Возьмем, к примеру, Wix. Он предоставляет интуитивно понятный редактор перетаскивания, который поможет вам настроить дизайн веб-сайта. Он также предоставляет пользователю полный контроль, так что вы можете формировать свой веб-сайт по своему усмотрению.
Функции перетаскивания позволяют легко персонализировать веб-сайты, которые вы создаете. Это позволяет вам повозиться с многочисленными доступными атрибутами, получить практический опыт и опробовать различные дизайны, прежде чем выбрать один.
Более того, редактор особенно подходит, если вы собираетесь создавать свои сайты вручную, без каких-либо технических знаний или опыта.Он также оптимизирует отображение экрана для различных устройств, таких как мобильные телефоны, ПК, ноутбуки и планшеты, что делает его совместимым на нескольких платформах.
Ознакомьтесь с этим пошаговым руководством по добавлению содержимого с помощью редактора перетаскивания:
- Перейдите в левую часть редактора и нажмите «Добавить».
- Она, вы увидите множество способов добавления контента, например текста, изображений, кнопок и т. Д.
- Затем нажмите на опцию «текст».
- Вы можете выбрать нужный тип текста — тематические тексты, заголовки или абзацы.
- Вы также можете выбрать один из нескольких вариантов перетаскивания любого текстового элемента на свою страницу.
- Кроме того, вы можете легко редактировать текст и манипулировать им.
Wix также устанавливает высокий лимит символов для текстового поля (60 000 символов или около 10 000 слов).
Эти редакторы позволяют в большей степени контролировать различные аспекты вашего веб-сайта.
Еще есть Wix ADI, который создает потрясающие веб-сайты на основе искусственного интеллекта.
Вам просто нужно ответить на несколько вопросов, и он создаст для вас индивидуальный веб-сайт. По сути, это более быстрая и умная версия редактора, имеющая свои преимущества.
Во-первых, он точно определяет, каким вы хотите видеть свой веб-сайт. Вопросы связаны с желаемыми функциями, функциями и предполагаемым названием вашего веб-сайта. После этого он создает для вас веб-сайт.
Хорошая новость заключается в том, что вы все еще сохраняете некоторый контроль над внешним видом и деталями своего веб-сайта.
Однако использование редактора Wix — лучший вариант из-за недостатков ADI. ADI полагается на заранее определенный набор вопросов и ваши ответы на них. В результате здесь ограничивается использование шаблонов.
Существует также ограничение на количество встраиваемых приложений и функций, чего нет в традиционном редакторе. ADI также ограничивает ваш доступ к рынку приложений Wix.
Редактор также помогает управлять определенными URL-страницами, что невозможно с Wix ADI.
Редактор перетаскивания непревзойден, когда дело доходит до полного контроля над дизайном и макетом веб-сайта.
6. Как получить бесплатную стоковую фотографию.
Фотографии понадобятся почти для каждой веб-страницы. Они нужны вам для домашней страницы, подстраниц, целевых страниц, а также для значков и влиятельных лиц. Вот почему вам понадобится множество привлекательных фотографий и другой графики.
К счастью, существует множество веб-сайтов, предлагающих кладезь бесплатных стоковых фотографий.Вы можете использовать как платные, так и бесплатные сайты. Обычно новые компании используют бесплатные стоковые фотографии, чтобы сэкономить на дополнительных расходах.
Однако будьте осторожны при использовании бесплатных стоковых фотографий и используйте только те, которые находятся в открытом доступе. В противном случае может быть возбуждено уголовное дело о нарушении авторских прав против вашего бизнеса.
Вот некоторые из важных сайтов с бесплатными стоковыми фотографиями:
- Unsplash — Он предлагает одни из лучших бесплатных фотографий.Темы обычно включают в себя счастье, любовь, цветы и многое другое.
- Pexels — На этом сайте есть большой выбор изображений. К общим темам относятся энергия, фильмы, солнечные очки, отношения, листья, потеря веса и многое другое.
- Pixabay — Он предлагает более 1,7 миллиона фотографий бесплатно и исследует такие темы, как природа, религии, фестивали, люди и отношения.
- Gratisography — Это хорошо укомплектованный веб-сайт, который предлагает бесплатные фотографии на такие темы, как животные, природа, а также разделение на сельские и городские районы.
- New Old Stock — Это уникальный веб-сайт, который предлагает очень разнообразный набор бесплатных фотографий, взятых из публичных архивов, которые отражают историю. Он фокусируется на темах, искусстве, практиках, образе жизни и средствах к существованию людей из прошлого и имеет винтажный вид.
Вы можете найти множество других замечательных веб-сайтов, на которых есть бесплатные фотографии. Эти веб-сайты обеспечивают стабильную поставку изображений.
Конструктор веб-сайтов, такой как Wix, также предоставляет доступ к тысячам отличных встроенных фотографий.Самое приятное то, что Wix получает их с лучших веб-сайтов.
Wix также позволяет создавать и делать такие фотографии в своих редакторах.
Вот как вы можете получить доступ к изображениям из Wix и добавить их на свой сайт:
- Перейдите в меню и нажмите кнопку «Добавить».
- Выберите вариант «изображение» и затем нажмите кнопку «бесплатные изображения Wix».
- Просмотрите список и выберите тот, который подходит вашему профилю.
- Добавьте его на свой веб-сайт и вносите изменения по своему усмотрению.
- Если вы ищете что-то более уникальное, вы можете использовать Big Stock Photos, которые предлагают платные изображения. Но за четкость и разрешение изображений стоит потратить деньги.
Помимо изображений, Wix также предлагает множество видео, чтобы повлиять на ваших целевых потребителей.
Чтобы добавить видео на свой сайт, нажмите на опцию «Фон страницы». Wix добавит видео на ваш сайт автоматически, без каких-либо проблем.
Но помимо обычных изображений и видео, у некоторых конструкторов веб-сайтов есть и другие приложения для фотографий.
Возьмем, к примеру, картинку Wix.
Wix имеет большое хранилище картинок, которые можно использовать для выделения таких тем, как природа, спорт и праздники. Wix также предоставляет доступ к забавным иконкам и эмблемам, а также к различным формам, таким как баннер, кольцо, звезда и многое другое.
Эти элементы представлены в меню «Добавить» в редакторе Wix, и их можно сразу же использовать.
7. SEO сайта.
Поисковая оптимизация (SEO) — одна из важнейших задач при создании веб-сайтов.Без надлежащего SEO все время и усилия, которые вы вкладываете в свой сайт, будут напрасными, если вы не получите трафика. Вам нужна видимость в поисковых системах, чтобы увеличить свое присутствие в Интернете.
Вот почему вам нужно хорошее SEO для вашего сайта. Согласно статистике, 75% людей никогда не просматривают дальше первой страницы результатов поиска Google. Таким образом, вы обслуживаете только оставшиеся 25% аудитории, если не на первой странице.
Кроме того, органический трафик необходим для любого бизнеса, поскольку более 90% всей онлайн-активности начинается с поисковой системы.Таким образом, вам необходимо обеспечить рейтинг вашего сайта на первой странице.
Однако это легче сказать, чем сделать.
Известные веб-сайты с большим количеством обратных ссылок обычно доминируют на первой странице поисковых систем.
Попробуйте сами. Выполните поиск по «Руководству по SEO» в Google и посмотрите сами:
Если вы посмотрите на веб-сайт Moz, он имеет авторитет домена 93 и более 18 389 установленных ссылок. Совершенно очевидно, что доминирование Moz трудно сломить, когда дело касается ранжирования на первой странице.
Так как же попасть на первую страницу?
Вот несколько советов по SEO:
1. Ключевые слова с длинным хвостом.
Важно понимать, как люди ищут что-то в Интернете. А согласно статистике, более 70% пользователей выполняют поиск по ключевым словам с длинным хвостом.
Как видите, поиск с использованием более описательной фразы имеет свои преимущества. Во-первых, стоимость и риск низкие, а вероятность конверсии также высока.
Следовательно, стремление доминировать над длинными фразами — лучшая стратегия, чем попытка доминировать над пространством для коротких ключевых слов. Кроме того, по ключевым словам с длинным хвостом также легче ранжироваться.
Amazon также использует эту стратегию «длинных ключевых слов» и за счет этого обеспечивает более 57% своих продаж. Причина их эффективности в том, что они более конкретны, чем ключевые слова с коротким хвостом, что иногда может сбивать с толку поисковую систему.
2. Местное SEO и исследование рынка.
Если у вас местный бизнес, вам следует воспользоваться некоторыми советами по поисковой оптимизации.К ним относятся создание списка в Google My Business, получение отзывов в Google и адаптация вашего контента для поиска в местных городах. Например, целевые ключевые слова на вашей странице могут включать такие вещи, как «Лучшая пицца в Детройте, штат Мичиган» или «CPA-фирма, Чикаго, штат Иллинойс».
Исследование рынка необходимо для определения релевантных ключевых слов в вашем бизнесе. Существуют различные локальные инструменты SEO, такие как Ubersuggest, Google Keyword PlannerTool и т. Д., Которые помогут вам понять важные ключевые слова.
Особенно важно найти ключевые слова с длинным хвостом, которые соответствуют поисковому запросу ваших клиентов.Например, ключевые слова для бизнеса, обслуживающего индустрию тяжелого металла, не будут такими же, как для индустрии программного обеспечения. Вот почему вам необходимо знать ключевые слова, относящиеся к вашей отрасли.
3. Внутреннее SEO.
Существуют различные методы SEO на вашем сайте. Важно знать, какие факторы веб-сайта вы можете контролировать и настраивать для повышения рейтинга в поисковых системах.
Внутреннее SEO — это процесс оптимизации содержания ваших веб-страниц и общей структуры вашего сайта.
После исследования рынка вы узнаете самое важное ключевое слово, которое вам нужно. Полезная тактика — использовать это ключевое слово в заголовке, а также в первом абзаце. Также полезно включить ключевое слово в свой URL.
Добавление ключевого слова по всему сайту поможет вам привлечь желаемое внимание. Некоторые эксперты предполагают, что ключевые слова должны быть от 0,5% до 2,5% сайта.
Акцент должен быть сделан на создании уникальных описаний и контента для всех ваших веб-страниц и разделов.В противном случае вы только запутаете поисковую систему, которая не сможет отличить ее от другого аналогичного контента. Это может помешать вашему SEO-рейтингу.
Вот список некоторых основных методов SEO на странице:
- Публикуйте высококачественный контент.
- Оптимизируйте URL-адреса и метатеги ваших веб-страниц.
- Правильное форматирование заголовков и подзаголовков.
- Сделайте свои веб-страницы удобными для мобильных устройств.
- Оптимизация внутренних и внешних ссылок.
- Оптимизация изображений и других мультимедийных элементов.
- Позаботьтесь о скорости загрузки страницы.
4. SEO вне страницы.
Off-page SEO — это метод оптимизации вашего SEO с помощью контента, которого нет на вашем сайте. Например, если ваш сайт будет связан с авторитетными страницами, которые генерируют большой трафик, это может помочь вашему сайту подняться в рейтинге SEO.
Вот некоторые из других факторов, которые могут повлиять на SEO вне страницы:
- Социальные сети и маркетинг влияния.
- Гостевой блог.
- Упоминание бренда.
5. Мобильная оптимизация.
Исследование 2019 года показывает, что на мобильные устройства приходится более 48% интернет-серфинга во всем мире. Даже Google представил индекс, ориентированный на мобильные устройства, признав, что мобильные устройства становятся все более важной платформой для интернет-активности. Это подчеркивает важность мобильной совместимости для веб-сайтов. В результате веб-сайты с мобильной оптимизацией имеют лучший рейтинг в поисковых системах.
Вот некоторые из лучших практик индексации мобильных устройств:
- Упростите для робота Google доступ к вашему контенту и его рендеринг, используя те же теги роботов как на мобильном сайте, так и на сайте для настольных компьютеров.
- Ваш сайт для мобильных устройств должен иметь то же содержание, что и сайт для настольных компьютеров.
- Используйте правильные URL-адреса.
- Используйте высококачественные изображения, совместимые с вашим мобильным сайтом.
- Подтвердите как сайт для ПК, так и сайт для мобильных устройств в Search Console.
6. Техническое SEO и скорость страницы.
Скорость страницы является прямым фактором ранжирования в алгоритме поисковой системы Google с 2018 года. Поэтому убедитесь, что ваш веб-сайт имеет оптимальное время загрузки и оптимальную скорость.
Вы также захотите убедиться, что все отслеживаете правильно, внедрив Google Analytics на своем собственном сайте. Практически с любым сайтом WordPress, интернет-магазином, конструктором веб-сайтов или планом хостинга легко настроить Google Analytics и Google Search Console.
Убедитесь, что вы знакомы с различными SEO-терминами Google Analytics, такими как сеансы, показатель отказов, рейтинг кликов (CTR) и т. Д.
7. Описание изображений.
Поисковая система Google рассматривает изображения иначе, чем люди.Хотя мы полагаемся на визуальные сигналы, Google просматривает описания и ключевые слова для отображения изображений. Добавление соответствующих описаний к вашим изображениям и включение необходимых ключевых слов помогает Google отображать их при поиске изображений.
Это также может помочь вам направить трафик на ваш сайт, улучшив его посещаемость. Автоматизированные конструкторы веб-сайтов обычно упрощают добавление описания к каждому изображению.
8. Структурная целостность.
Большинство поисковых систем используют ботов, которые ищут каждый уголок веб-сайтов.
Их цель — понять основной формат и структуру веб-сайта. Это помогает этим ботам составить представление об общей иерархии, которой следует веб-сайт.
Естественно, правильно структурированные веб-сайты будут занимать высокие позиции в любом поисковом рейтинге. Это связано с тем, что структурированный веб-сайт также показывает резкое улучшение таких показателей, как количество посещенных страниц, рейтинг кликов (CTR) и среднее время, проведенное на сайте.
В этом случае вы можете воспользоваться помощью автоматизированного конструктора сайтов, такого как Wix.Шаблоны веб-сайтов Wix автоматически предоставляют пользователям структурированный веб-сайт. Его шаблоны имеют встроенное интуитивно понятное меню, которое упрощает навигацию по веб-сайтам. Теги заголовков подбираются таким образом, что они сами по себе адекватно форматируются. Для любого пользователя, просматривающего сайты, он кажется организованным и иерархическим.
И не только структура сайта — Wix позаботится обо всех аспектах SEO. Он имеет множество встроенных функций SEO, которые повышают рейтинг вашего сайта и помогают ему выделиться среди толпы.
Вот список из встроенных функций SEO, предлагаемых Wix :
- Время быстрой загрузки.
- Мобильная оптимизация.
- Индексирование Google.
- Безопасный хостинг веб-сайтов.
- Структурированные данные.
- XML карта сайта.
- Файл Robots.txt.
- канонических URL.
- Мета-теги по умолчанию.
8. Создайте блог для своего веб-сайта.
Контент вашего веб-сайта — один из наиболее важных факторов, отправляющих сигналы ранжирования.И само собой разумеется, что поисковые системы сильно зависят от вашего контента.
Если вы хотите создать веб-сайт для своего малого бизнеса, убедитесь, что вы правильно сделали эти три вещи:
- Убедитесь, что ваш контент уникален.
- Регулярно обновляйте свой контент.
- Предложите релевантную информацию через свой контент и принесите некоторую пользу вашей целевой аудитории.
Чем больше вы напишете, тем выше будут ваши шансы привлечь трафик на ваш сайт.Вам придется написать намного больше, чем вашим конкурентам, чтобы обойти их и подняться на лидирующую позицию в рейтинге SEO.
Итак, какой длины должен быть блог? Все блоги, которые вы пишете, должны быть очень актуальными и описательными и должны приносить пользу читателям. Вот почему небольшой блог в большинстве случаев не работает. Ваш блог должен быть в состоянии решать и решать проблемы в лоб. А для этого иногда нужно быть многословным.
Исследование оптимальной длины наиболее заметных блогов подтвердило то же самое.
Итак, ясно, что все блоги на 1-й странице Google содержат более 2000 слов.
Но какими должны быть характеристики отличного блога, помимо примерно 2000 слов?
Вот и:
1. Действующий.
Контент должен быть действенным и подталкивать потенциальных потенциальных клиентов и клиентов вниз по воронке продаж к большему количеству конверсий. Если вы не привлечете новых клиентов, вы не выживете в долгосрочной перспективе.
Добавление соответствующих кнопок с призывом к действию — один из способов сделать ваши блоги интересными для вашей аудитории.
Вот отличный пример:
2. Используйте изображения.
Люди обрабатывают изображения в 60 000 раз быстрее, чем текст. 90% всей информации, передаваемой в мозг человека, также является визуальной. Вот почему неплохо добавить в свои блоги изображения, которые помогут потребителям быстрее обрабатывать информацию и помогут вам конвертировать ее в продажи.
3. Напишите пошаговые инструкции.
Посетителям веб-сайта нужен не только доступ к необработанным данным или информации.Они могут получить его с любого веб-сайта. Большинство из них хотят, чтобы информация упоминалась в более практичной форме. Вот почему написание сообщений в блогах на такие темы, как выполнение домашних заданий или подробное пошаговое руководство — отличный способ привлечь внимание.
В результате все больше и больше компаний сосредотачиваются на контент-маркетинге, чтобы положительно влиять на потенциальных клиентов и увеличивать продажи. Если все сделано правильно, контент-маркетинг стоит затраченных усилий.
Помимо создания уникального контента, малые предприятия также должны сосредоточиться на оптимизации контента, что может привести к повышению CTR (CTR).Это также помогает вашему сайту подниматься в рейтинге.
Wix, как никогда проницательный, упрощает создание блога и повышение рейтинга в поиске. Wix позволяет легко создавать профессиональные блоги для вашего бизнеса.
Процесс добавления раздела блога на ваш сайт также довольно прост.
Вот шаги, чтобы создать блог за считанные минуты:
- Шаг 1. Существуют сотни встроенных шаблонов, с помощью которых вы можете начать свой блог на Wix.Если вы используете ADI, вам нужно всего лишь ответить на несколько вопросов и создать свой блог.
- Шаг 2. На следующем шаге вы можете настроить дизайн веб-сайта в соответствии с требованиями вашего бизнеса. Просто зайдите в редактор Wix и нажмите «Настройки». Измените макет по своему усмотрению, включая шрифт, цвет фона и дизайн меню.
- Шаг 3. Теперь переименуйте свой блог. Убедитесь, что вы выбрали имя, которое отражает ваши бизнес-цели.Кроме того, выберите уникальное имя, которое не используется кем-либо еще в Интернете. Перейдите в редактор Wix и нажмите на опцию «Меню и страницы». Затем выберите свой блог и нажмите кнопку «Показать еще». Наконец, нажмите «переименовать» и введите название своего блога.
- Шаг 4. Как только вы опубликуете свой блог, вы получите бесплатный хостинг от Wix. Преимущество в том, что вам не нужно устанавливать какое-либо программное обеспечение. Вы также получаете 500 МБ облачного хранилища и пропускную способность. Еще одна хорошая новость заключается в том, что теперь вы можете сразу подключить свой домен к Интернету.
- Шаг 5. Наконец, перейдите к «Диспетчеру блогов» и нажмите «Создать новую публикацию». Вам потребуется указать SEO-заголовок, поскольку поисковые системы находят блоги по их заголовкам. Для достижения наилучших результатов убедитесь, что заголовок не превышает 60 слов и включает релевантные ключевые слова.
- Шаг 6. Создайте график публикации в соответствии с вашим уровнем комфорта. Вы должны решить, как часто вы хотите обращаться к своим читателям, потенциальным клиентам и потенциальным клиентам. Вы можете публиковать каждый блог ежедневно, еженедельно, раз в две недели или два раза в месяц.Цель состоит в том, чтобы ставить реалистичные цели.
- Шаг 7. Наконец, публикуйте!
Обязательно ознакомьтесь с моим подробным руководством о том, как начать блог за 11 простых шагов с Bluehost.
9. Опубликуйте свой веб-сайт.
Наконец, вы можете опубликовать свой веб-сайт, чтобы сделать его видимым в Интернете. Теперь ваша целевая аудитория может ввести релевантные ключевые слова и легко найти ваш сайт.
Как и любая другая задача, Wix позволяет легко опубликовать свой веб-сайт.Однако вам нужно будет публиковать свой веб-сайт каждый раз, когда вы вносите изменения. Ваши изменения не будут отражены, если вы этого не сделаете.
Если вы довольны своим сайтом и, наконец, готовы его опубликовать, перейдите в «Редактор Wix». Здесь перейдите в правую верхнюю часть страницы с надписью «Опубликовать».
После этого нажмите на опцию «Просмотреть сайт», которая позволит вам в последний раз просмотреть свой веб-сайт перед его публикацией. Так будет выглядеть ваш сайт после публикации.Если вас все устраивает, нажмите кнопку «Готово».
Одним из преимуществ Wix является то, что он позволяет публиковать сайт по частям. С другой стороны, большинство платных и бесплатных разработчиков веб-сайтов требуют, чтобы вы публиковали веб-сайты полностью с первого раза. Однако Wix позволяет публиковать отдельные части вашего веб-сайта, пока вы продолжаете работать над другими областями.
Например, вы можете решить опубликовать страницу «Свяжитесь с нами» через неделю после публикации остальной части веб-сайта, чтобы у вас было время обновить свои контактные данные.Просто убедитесь, что нет ссылок, ведущих на страницу, над которой вы все еще работаете. Wix также позволяет скрывать и отображать эти страницы по мере необходимости.
Вы также можете вносить изменения на сайт после публикации. Просто нажмите на опцию «Редактировать сайт» слева и внесите изменения. Если вы не готовы к тому, что изменения сразу же отразятся на вашем сайте, нажмите кнопку «Сохранить» в правом верхнем углу.
Помните, что нажатие на опцию «Сохранить» не гарантирует отражения изменений на веб-сайте.Это происходит только тогда, когда вы его «публикуете».
Для существующих пользователей любые изменения на сайте отражаются немедленно. Однако, если вы настраиваете свой веб-сайт и публикуете его впервые, он может появиться в Интернете в течение 48 часов.
10. Настройте учетные записи электронной почты.
У каждого бизнеса есть свой набор клиентов, и с ними нужно регулярно общаться.
И один из самых простых способов связаться с вашими клиентами — это электронный маркетинг.
Теперь первым шагом в этом направлении является создание персонализированной электронной почты и настройка вашей профессиональной учетной записи электронной почты.
Вот некоторые из причин, по которым вам нужен собственный адрес электронной почты:
- Создает доверие клиентов.
- Персонализированный адрес электронной почты выглядит профессионально.
- Укрепляет ваш бренд.
С Wix настроить учетную запись электронной почты стало намного проще.
Wix позволяет получить доступ к вашему профессиональному веб-сайту вместе с настраиваемым адресом электронной почты.Кроме того, он интегрирован с G-Suite, что позволяет вашему бизнесу использовать все возможности Google.
Более того, доступные рабочие адреса электронной почты полностью персонализированы в соответствии с вашими потребностями.
Например, если название вашей компании «Imperio», вы можете выбрать имя домена, например «imperio.com». Вы также получаете доступ к другим продуктам Google, таким как Google Таблицы, Диск, Календарь и т. Д.
Очевидно, что профессиональная учетная запись электронной почты действует как символ подлинности, что приводит к значительному построению бренда и укреплению доверия клиентов.
Статистикадаже предполагает, что отправка счетов через профессиональные учетные записи электронной почты имеет более высокие показатели CTR и открытость, чем обычные адреса электронной почты. Это также означает более высокий приток денежных средств, который имеет решающее значение для любого бизнеса.
Плюс в том, что создать корпоративную учетную запись электронной почты с помощью Wix довольно просто.
Вот как вы можете создать свой собственный корпоративный адрес электронной почты с Wix:
- Первым шагом является создание вашего веб-сайта (используя шаги и процесс, упомянутые выше).
- Как только он станет доступен через 48 часов после публикации, вам нужно будет выбрать премиум-план. Хотя Wix предоставляет тарифный план freemium, он не позволяет вам иметь домен и корпоративную электронную почту. Однако переход на самый дешевый премиум-план даст вам доступ как к профессиональному доменному имени, так и к корпоративной учетной записи электронной почты.
- После этого перейдите на страницу «Мои почтовые ящики». Здесь нажмите на опцию «Подключить домен», чтобы подключить свой бизнес-домен. Вы можете выбрать любое количество почтовых ящиков, какое захотите.Просто продолжайте нажимать на знак «+», пока не наберете нужное количество полей.
- На следующем шаге добавьте любые префиксы почтовых ящиков, которые у вас есть (если есть). Теперь вы должны выбрать периодичность подписки: ежемесячно или ежегодно. Наконец, выберите способ оплаты и нажмите кнопку «Отправить покупку».
После завершения процедуры оплаты и покупки активация занимает около 3 часов. Вы можете начать рассылку электронных писем своим клиентам, потенциальным клиентам и потенциальным клиентам сразу после активации.
Теперь вы готовы продвигать свой онлайн-бизнес и начинать работу с потенциальными клиентами.
Какие есть альтернативы Wix?
Конструкторы сайтов в наши дни пользуются большим спросом. Вполне понятно, что у Wix есть множество альтернатив на рынке. Одни из лучших — Squarespace, Weebly и WordPress.
Давайте посмотрим на них:
1. Squarespace.
Подходит для личных сайтов (12 долларов в месяц).
Squarespace предоставляет каждому бизнесу комплексное решение для создания красивого веб-сайта.Он создает профессиональные магазины, интернет-сайты и портфолио. Благодаря более чем 100 потрясающим готовым шаблонам, он лучше всего подходит для создания привлекательных веб-сайтов.
Более 37 000 000 веб-сайтов по всему миру используют Squarespace. Программное обеспечение предлагает обширную поддержку, предоставляя множество веб-семинаров, форумов, блогов и справочных руководств. Так вам будет проще привыкнуть к интерфейсу.
Некоторые из его основных функций включают:
- Настраиваемые шаблоны.
- Бесплатные шрифты Typekit и Google.
- Пользовательский CSS.
- Управление перетаскиванием.
- CDN включен для сокращения времени загрузки.
- Image SEO.
- Импорт метаданных изображения.
- Галерея блоков и эффектов отображения.
- Аудиоколлекции.
- Сторонние интеграции с финансовыми инструментами, инструментами маркетинга и продаж, а также инструментами управления доставкой и запасами.
- Синхронизация файлов Dropbox.
- Интеграция с социальными сетями.
- Интеллектуальная поддержка сторонних сервисов.
- Пользовательский редактор WYSIWYG.
- Встроенные инструменты SEO
- И многое другое.
Squarespace Плюсы:
- Он ориентирован на создание веб-сайтов своими руками и предлагает широкий спектр шаблонов.
- Он предлагает отличную круглосуточную поддержку клиентов по электронной почте, по электронной почте и в режиме реального времени.
- Squarespace поставляется с инструментами анализа данных для анализа поведения ваших клиентов.
- Он предлагает обширную интеграцию с такими приложениями, как Zapier, YouTube, Xero, Dropbox и другими.
- На некоторых планах можно получить бесплатное доменное имя.
Стоимость:
Ценовые планы начинаются от 12 долларов в месяц и варьируются до 40 долларов в месяц при ежегодной оплате.
2. Weebly.
Для профессиональных веб-сайтов (25 долларов США в месяц).
Weebly — еще один популярный конструктор сайтов. Он поставляется с настраиваемым дизайном веб-сайтов и инструментами электронной коммерции, которые помогут вам развивать свой бизнес. По сути, конструктор веб-сайтов с перетаскиванием, он за эти годы добавил множество важных функций.
Все его платные планы предоставляют бесплатный персональный домен и хостинг веб-сайтов в течение года, что позволяет сэкономить много денег. Более того, его простой в использовании редактор позволяет вам создавать свой веб-сайт так, как вы хотите, без каких-либо технических знаний.
Плюсы Weebly:
- Он предлагает интегрированную платформу электронной коммерции.
- Совместимость с мобильными устройствами.
- У него очень отзывчивые профессиональные темы для веб-сайтов.
- Встроенный набор инструментов SEO для максимального охвата клиентов.
- Вы можете встроить существующие видео или свои профессиональные.
- У него отличный бесплатный план.
Стоимость:
Есть две категории планов. Для веб-сайтов цена начинается от 25 долларов в месяц.
3. WordPress.
Самая популярная CMS в мире (5 долларов в месяц).
После выпуска в 2003 году WordPress стал самой популярной системой управления контентом в мире. На нем работает почти 34% из 10 миллионов крупнейших веб-сайтов по всему миру. WordPress.com обладает впечатляющими функциями, такими как встроенный Jetpack, инструменты SEO, аналитика и отчетность, а также совместное использование в социальных сетях.
В дополнение к WordPress.com существует также WordPress.org, который требует от вас наличия собственного веб-хостинга, когда вы начинаете создавать свой веб-сайт WordPress. WordPress.org — это наиболее настраиваемый вариант, и вы используете собственное доменное имя и хостинг-провайдера.
WordPress Плюсов:
- Он очень гибкий и масштабируемый.
- Поставляется с более чем 50 000 плагинов.
- WordPress.com предлагает интуитивно понятный редактор, который включает поддержку HTML и Markdown.
- С легкостью перетаскивайте изображения или вставляйте медиафайлы на свой веб-сайт.
- Интуитивно понятная панель управления WordPress.
- Тонны тем WordPress на выбор.
- Вы можете одним щелчком установить WordPress со многих веб-хостов.
- Фреймворк для веб-разработки с открытым исходным кодом.
- Выберите любую услугу веб-хостинга.
- Можно продавать в Интернете с помощью таких плагинов, как WooCommerce и BigCommerce для WordPress.
Стоимость:
Ценовые планыначинаются от 5 долларов в месяц для базового блога и до 45 долларов в месяц для полной настройки электронной коммерции.
Краткое содержание.
Поскольку решения о покупке все чаще принимаются в Интернете, каждому бизнесу нужен профессиональный веб-сайт. Но многие компании не предпринимают простых шагов, чтобы создать качественный веб-сайт.
Фактически, 38% посетителей перестают взаимодействовать с веб-сайтом, если находят его макет и дизайн непривлекательным. 88% посетителей не возвращаются на сайт после неудачного опыта. И многие посетители просто покидают веб-сайт, если он загружается более 2 секунд.
К счастью, есть много отличных вариантов для создания веб-сайтов, таких как Wix, Squarespace, Weebly и WordPress.
И шаги довольно простые.
Помните, планируйте свой сайт заранее, познакомьтесь с SEO, настройте свой домен и хостинг, создайте свой собственный сайт и начните привлекать клиентов.
Ознакомьтесь с лучшими конструкторами веб-сайтов, которые упростят вам задачу. Например, Wix заботится об оптимизации SEO, быстрой загрузке страницы, интуитивно понятном пользовательском интерфейсе и удобном взаимодействии с клиентами.
Почему бы не создать новый сайт сегодня?
Рекомендуемая литература на AdamEnfroy.com: Для получения дополнительной помощи в настройке веб-сайта ознакомьтесь с моим полным руководством по созданию блога и моими подборками лучших веб-хостинговых компаний, разработчиков веб-сайтов и платформ электронной коммерции для использования в этом году.
Free Website Builder: Создавайте бесплатные веб-сайты
Free Website Builder: Создавайте бесплатные веб-сайты | СетиСоздайте веб-сайт с помощью наших профессионально разработанных шаблонов и простого в использовании бесплатного конструктора веб-сайтов.
TechCrunch
Нью-Йорк Таймс
CNET
Предприниматель
Уолл Стрит Джорнэл
BusinessWeek
Mashable
Inc Журнал
США сегодня
Webs на удивление хорошо справляется с задачей облегчения создания красивого индивидуального сайта с помощью полностью основанного на браузере интерфейса.
Сделай сам — правда.
Наш простой интерфейс перетаскивания позволяет быстро и просто создавать красивые бесплатные веб-сайты.
- Дизайнер не платит
- Нет программиста на работу
- Не страшно чек написать
Вам нужны особенности? Мы их получили.
Независимо от того, предназначен ли ваш веб-сайт для бизнеса или для удовольствия, наши надежные функции помогут вам добиться успеха в Интернете.
Оптимизация для поисковых систем
Не нужно быть экспертом, чтобы создать собственный сайт, готовый к поисковой оптимизации. Наши простые инструменты зададут вам все правильные вопросы и направят вас на каждом этапе пути.
Оптимизированный для мобильных устройств
Больше людей, чем когда-либо, просматривают Интернет с мобильных устройств. Убедитесь, что ваш мобильный сайт будет автоматически обновляться с помощью нашего конструктора мобильных сайтов.
Социальные сети
Создайте веб-сайт, который включает ваши социальные сети с социальными значками, лентой Twitter, окном «Нравится» в Facebook и другими простыми социальными инструментами.
Посмотреть наш полный список функций