«Уголок потребителя»: правила оформления | Читать свежий выпуск газеты ЧО онлайн и бесплатно — Читинское Обозрение
Все индивидуальные предприниматели и организации должны ещё на старте бизнеса понимать, с какой категорией покупателей и клиентов они будут работать. Обязанность донести информацию об этих правах и способах их защиты возложена на субъекты предпринимательской деятельности. Поэтому предприниматели и организации, которые работают с обычными физическими лицами, должны оформлять уголок потребителя.
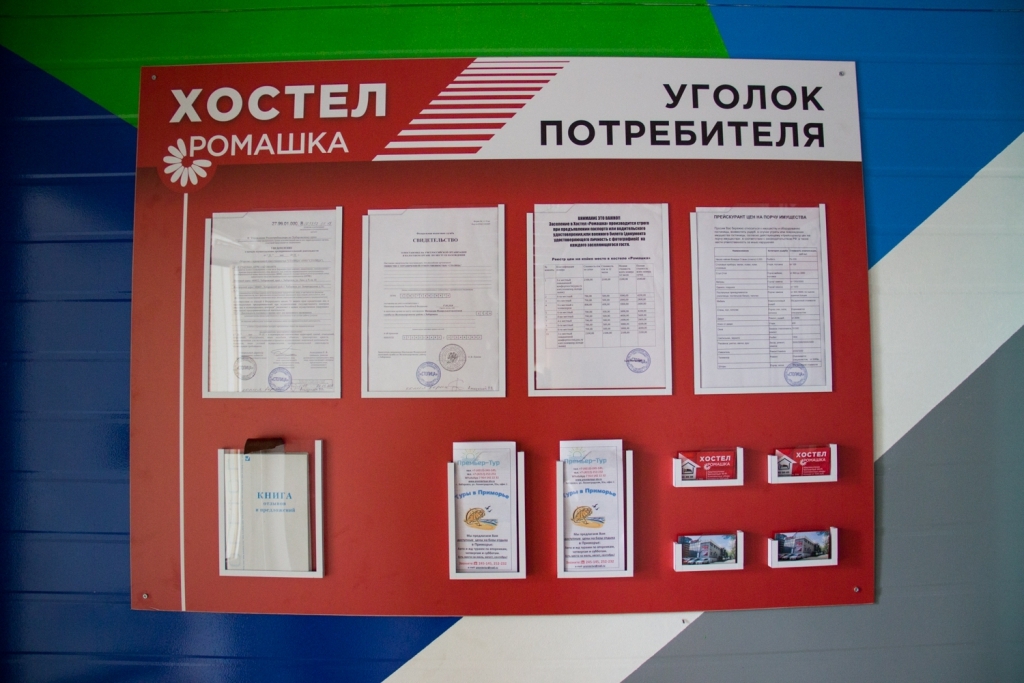
Администрация городского округа «Город Чита» обращает внимание индивидуальных предпринимателей, организации, которые осуществляют деятельность на территории городского округа «Город Чита», на порядок оформления «Уголка потребителя».
Все индивидуальные предприниматели и организации должны ещё на старте бизнеса понимать, с какой категорией покупателей и клиентов они будут работать. На территории Российской Федерации действуют общие правила защиты прав потребителей — физических лиц. Обязанность донести информацию об этих правах и способах их защиты возложена на субъекты предпринимательской деятельности. Поэтому предприниматели и организации, которые работают с обычными физическими лицами, должны оформлять уголок потребителя.
Обязанность донести информацию об этих правах и способах их защиты возложена на субъекты предпринимательской деятельности. Поэтому предприниматели и организации, которые работают с обычными физическими лицами, должны оформлять уголок потребителя.
Сферу розничной торговли и оказания услуг населению регулирует множество нормативно-правовых актов. Документы, которые обязывают размещать информацию о продавце или исполнителе, а также правила продажи товаров и реализации услуг, в зависимости от вида их деятельности:
— адрес и режим работы магазина или адреса местонахождения филиалов оказания услуг;
— сведения о госрегистрации продавца (исполнителя) и название регистрирующего органа;
— контакты для связи с руководителем организации или индивидуального предпринимателя;
— наличие лицензии или аккредитации, если этого требует вид деятельности;
— брошюра или копия Закона Российской Федерации от 07.02.1992 N 2300-1 «О защите прав потребителей»;
— брошюра или копия Постановления Правительства Российской Федерации от 31. 12.2020 N 2463 «Об утверждении Правил продажи товаров по договору розничной купли-продажи, перечня товаров длительного пользования, на которые не распространяется требование потребителя о безвозмездном предоставлении ему товара, обладающего этими же основными потребительскими свойствами, на период ремонта или замены такого товара и перечня непродовольственных товаров надлежащего качества, не подлежащих обмену, а также о внесении изменений в некоторые акты Правительства Российской Федерации»
12.2020 N 2463 «Об утверждении Правил продажи товаров по договору розничной купли-продажи, перечня товаров длительного пользования, на которые не распространяется требование потребителя о безвозмездном предоставлении ему товара, обладающего этими же основными потребительскими свойствами, на период ремонта или замены такого товара и перечня непродовольственных товаров надлежащего качества, не подлежащих обмену, а также о внесении изменений в некоторые акты Правительства Российской Федерации»
— брошюра или копия Постановления Правительства РФ от 21 сентября 2020 г. N 1515 «Об утверждении Правил оказания услуг общественного питания»
— брошюра или копия Постановления Правительства РФ от 21 сентября 2020 г. N 1514 «Об утверждении Правил бытового обслуживания населения»
— сведения об органе местного самоуправления, например, отдел по защите прав потребителей администрации городского округа «Город Чита», контролирующих органах, территориальном подразделении Роспотребнадзора, а также полиции и пожарной службы, с указанием адресов и телефонов.
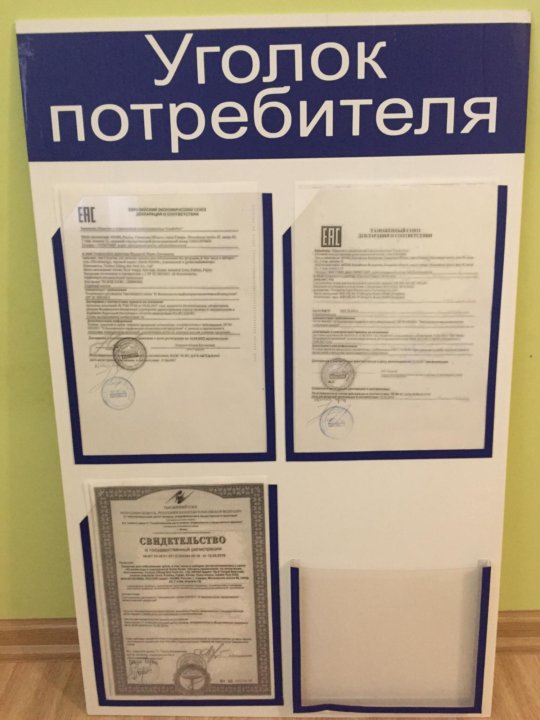
Конкретных требований по оформлению «Уголка потребителя» нормативные акты не устанавливают. Информация должна быть донесена в открытой и доступной форме.
А это значит, что размещать уголок надо в доступном месте для покупателей или клиентов. Размер уголка может быть любым, так же, как и материал, из которого он изготовлен. При этом конструкция должна обеспечивать хранение документов, удобно использовать прозрачные пластиковые карманы. Если площадь не позволяет, устанавливают стойку со специальной папкой с перекидными файлами.
Раздавать покупателям и клиентам копии документов из уголка продавец не обязан, они представлены только для ознакомления. Оформление уголка потребителя не требуется только для разносной торговли. Но в этом случае работник продавца должен иметь личную карточку с фотографией, указанием полного имени и кратких сведений о продавце.
Административные санкции за нарушение этих норм предусмотрены статьей 14.5 КоАП РФ. В случае возникновения вопросов, необходимости юридической консультации обращайтесь в отдел по защите прав потребителей управления потребительского рынка администрации городского округа «Город Чита» по адресу: г. Чита, ул. Чайковского, д. 28, кабинет 3 или по телефону: 8 (3022) 32-52-87.
Чита, ул. Чайковского, д. 28, кабинет 3 или по телефону: 8 (3022) 32-52-87.
Все материалы рубрики «Темы»
Управление потребительского
рынка администрации
городского округа «Город Чита»
Фото: satom.ru
«Читинское обозрение»
№29 (1721) // 20.07.2022 г.
Вернуться на главную страницу
Где размещать ключевые элементы и почему
Прежде чем углубляться в детали главной страницы категории, важно рассмотреть ключевые факторы, формирующие основу для принятия всех решений относительно макета этой ключевой страницы.
Инфлюенсер 1: Сначала планшет, затем ПК/ноутбук
При просмотре схемы, созданной для этой статьи (см. ниже), возникает важный вопрос: для какого размера экрана изначально создавать дизайн, для ПК или планшета?
Ответ… Планшет.
Тенденции электронной торговли указывают на то, что производительность планшетов будет продолжать расти такими же темпами, как и использование потребителем планшетов в качестве предпочтительного устройства для покупки.
Планшеты станут предпочтительным интернет-устройством по умолчанию, а к 2016 году превзойдут ПК.
Globaldots Ecommerce Trends 2014
Один из способов, с помощью которого розничные продавцы могут стимулировать всплеск эффективности электронной торговли планшетами, заключается в разработке философии дизайна, ориентированной на планшеты.
Несмотря на то, что адаптивный дизайн остается популярным, по умолчанию он всегда используется для рабочего стола. При переключении этого подхода на планшет в первую очередь сохраняется целостность взаимодействия как с планшетом, так и с ПК.
Для расширения возможностей планшета требуется контекстная релевантность для большого сенсорного экрана:
Пользователи проводят пальцем, толкают, поворачивают и держат свои планшеты, как книгу, во время отдыха, прогулок, чата и просмотра телевизора. Эти действия не переводятся автоматически из среды рабочего стола!
Episerver опубликовал отчет (Episerver Mobile Commerce 2014), в котором говорится, что «скорость и удобство» были главными факторами для мобильных покупок, а не цена. Возможность для розничных продавцов эффективно отображать контент на планшетах, когда покупательское намерение велико, увеличит продажи с мобильных устройств.
Возможность для розничных продавцов эффективно отображать контент на планшетах, когда покупательское намерение велико, увеличит продажи с мобильных устройств.
В том же отчете также говорится, что 80% просмотров планшетов происходит дома, что придает совершенно новый смысл мобильной коммерции. Мобильность по сути означает отсутствие ПК/ноутбука.
Следуя этой философии, вы поймете, какой вид планшета потребители предпочитают больше: книжный или альбомный.
Ответить… Пейзаж.
Компания AppleInsider подготовила отчет об использовании, в котором среди отслеживаемых им пользователей указаны:
59,8% предпочитают ландшафтный режим, а остальные 41,2% выбирают портретный режим. Данные поступают от 127 миллионов пользователей, обслуживаемых за последние два года.
По данным AppleInsider, iPad остается доминирующей платформой среди пользователей планшетов, на которую приходится 94,1% трафика.
Влияние 2: контекст и назначение страницы основной категории
Также важно понимать назначение страницы основной категории и контекст потребителей, когда они просматривают страницы основных категорий.
Контекст главной страницы категории:
Когда потребители попадают на главную страницу категории, они приходят из многих направлений и источников. Главные три:
- С главной страницы.
- С других внутренних страниц (внутри сайта), например. страницы подкатегорий, другие страницы основных категорий.
- Из внешних источников, т.е. поисковые системы.
Понимание контекста помогает лучше понять назначение страницы главной категории.
Цель главной страницы категории:
- Проверка для тех, кто приходит из поисковых систем, они были взяты на правильный сайт и попали в правильный раздел сайта.
- Введите весь спектр подкатегорий.
- Переместить потребителей в подкатегорию.
- Внедрение сообщений службы поддержки клиентов.
- Поддерживайте покупательский импульс, делая следующий шаг на пути потребителя плавным и легким.
- Усовершенствуйте элементы взаимодействия с пользователем за счет активного использования изображений.

- Введение товарных знаков (необязательно).
- Внедрение функциональных продуктов (необязательно).
Инфлюенсер 3: Принципы передового опыта в области юзабилити
Многие розничные торговцы либо забыли, либо активно игнорируют принципы юзабилити. По данным Usability.gov (официальный веб-сайт правительства США, управляемый Министерством здравоохранения и социальных служб):
- Исследование, проведенное компанией User Interface Engineering Inc., показывает, что люди не могут найти информацию, которую они ищут, на веб-сайте примерно в 60% случаев.
- Исследования, проведенные Forrester Research, показывают, что примерно 50 % потенциальных продаж теряются из-за того, что пользователи не могут найти информацию/продукты, а 40 % пользователей не возвращаются на сайт, когда их первое посещение оставляет негативные впечатления.
Страницы основных категорий представляют собой страницы « путешествие» и должны содержать передовые принципы удобства использования, чтобы потребители оставались в движении и тем самым создавали их покупательский импульс или «ароматный след». Напротив, страницы сведений о продукте – это 90 009 целевых 90 010 страниц.
Напротив, страницы сведений о продукте – это 90 009 целевых 90 010 страниц.
Первый принцип удобства использования. Пути покупателя состоят из микродействий, ведущих к макродействию (например, к покупке).
Когда у потребителя есть намерение совершить покупку, он совершает путешествие, состоящее из многих шагов. Шаг (или микродействие) — это переход с одной страницы сайта на другую.
Если шаг актуален, его легко найти, легко сделать и он вызывает ожидания в отношении следующего шага, вы, по сути, создаете покупательский импульс у потребителя или удерживаете его на пути следования. Все это время потребитель приближается на один шаг к выполнению своей потребности/цели.
Второй принцип удобства использования. На каждой главной странице категории должны быть четкие призывы к действию.
Это расширение предыдущего пункта. Для того, чтобы в путешествии были предприняты четкие шаги, действия на страницах должны быть четкими и очевидными. Это могут быть кнопки и/или гиперссылки.
Это могут быть кнопки и/или гиперссылки.
Если веб-страницы представляют собой комнаты, считайте кнопки и гиперссылки четко обозначенными дверями.
Третий принцип удобства использования. Исследования по отслеживанию взгляда для позиционирования контента.
Исследования слежения за движением глаз, проведенные как Google, так и Якобом Нильсеном, признают и учитывают тенденции F-образных паттернов для чтения/сканирования веб-контента.
Служит руководством по размещению контента, максимизируя площадь главной страницы.
Компания Nielsen сделала еще один шаг вперед, предоставив количественные данные об уровне внимания к различным областям страницы. У вас есть всего несколько секунд, чтобы доставить релевантный контент, а за это время потребители:
- Проводят 80% своего времени, просматривая содержимое в верхней части страницы.
- Проводят 69% своего времени, просматривая левую часть страницы.
- Читать не более 28% слов во время среднего посещения.

Принцип удобства использования четыре. Основная навигация — это план Б, когда речь идет о том, чтобы потребители углубились в сайт.
Потребители ищут варианты навигации в теле страницы. Проще говоря, визуальные эффекты оказывают большее влияние, чем текст. Наличие визуального представления следующего уровня навигации более эффективно привлекает внимание потребителя и может легко облегчить действие.
Этот принцип удобства использования становится чрезвычайно актуальным при рассмотрении планшетов. Выделить плитку над текстом проще и привлекательнее.
Теперь, когда ключевые факторы влияния прояснены и поняты, пришло время сосредоточиться на деталях, стоящих за всеми элементами макета страницы основной категории.
Каркас главной страницы категории
Чтобы упростить обсуждение макета страницы основной категории, в каркасе (ниже) определены пять разделов:
- Раздел 1: панель обслуживания клиентов (под основной навигацией).

- Раздел второй: функциональный баннер (под панелью обслуживания клиентов).
- Третий раздел: левая колонка.
- Четвертый раздел: Зона подкатегории (под баннером функции).
- Раздел пятый: Представление продуктов (ниже зоны подкатегории).
Раздел 1: Панель обслуживания клиентов
Панель обслуживания клиентов закреплена под основной навигацией и предназначена для представления ключевых сообщений службы поддержки в активном окне.
В сегодняшнюю «эпоху покупателя» обслуживание клиентов является ключевым фактором, определяющим, будет ли потребитель взаимодействовать с вами и покупать у вас.
- 45% потребителей в США откажутся от онлайн-транзакций, если их вопросы или опасения не будут решены быстро. (Форрестер)
- 83% потребителей нуждаются в определенной степени поддержки при совершении онлайн-покупки. (Экоконсалтинг)
Где бы эти сообщения не отображались без этой панели? Нижний колонтитул? Кто-то может возразить, что этот контент можно найти на страницах с подробной информацией о продукте, но для многих потребителей уже слишком поздно.
Основная страница категории часто является первой страницей, на которую попадет потребитель из внешних источников. Эти сообщения сразу же вызывают доверие.
Совет первый. Ключевые сообщения, которые необходимо передать, зависят от продавца, но наиболее распространенными являются:
- Сообщение о доставке, например. бесплатная доставка по всей стране.
- Возвращает сообщение, например. никакой суеты не возвращается.
- Номер телефона, напр. Позвоните нам 0800 123 346
Совет второй . Правила для бара обслуживания клиентов:
- Не более трех сообщений в строке на одинаковом расстоянии друг от друга. Это позволяет глазу потребителя воспринимать три сообщения.
- Всегда делайте ссылки на страницы с содержанием и предоставляйте более подробную информацию тем, кто хочет узнать больше.
Примеры используемых панелей обслуживания клиентов:
У Джона Льюиса есть две панели обслуживания клиентов, расположенные над и под баннером функций. Оба можно увидеть в активном окне планшета (альбомная ориентация).
Оба можно увидеть в активном окне планшета (альбомная ориентация).
Kmart.com имеет прокручивающуюся панель обслуживания клиентов. Хотя это может привлечь слишком много внимания, оно определенно привлекает внимание и четко передает основные служебные сообщения.
Kmart «Бесплатный возврат при доставке в местный Kmart» представляет собой многоканальное предложение, очень сильное сообщение.
У Apple есть панель обслуживания клиентов под баннером функций, как у Джона Льюиса, ее можно увидеть только в активном окне планшета (альбомная ориентация).
Раздел 2: Функциональный баннер
Назначение функционального баннера:
- Для выделения подкатегорий, продуктов и/или рекламных акций.
- Чтобы помочь потребителям перейти к следующему шагу.
- Чтобы подтвердить потребителям, что они попали на нужную страницу сайта.
- Чтобы улучшить взаимодействие с пользователем.
Яркий заметный заголовок (название основной категории). Название дает потребителям подтверждение того, что они находятся в нужном месте, и его наличие также является фундаментом SEO.
Название дает потребителям подтверждение того, что они находятся в нужном месте, и его наличие также является фундаментом SEO.
Его расположение должно быть в верхнем левом углу этой секции (шаблон F).
Изображение, представляющее категорию. Здесь требуется высокий стандарт фотографии, и, если все сделано правильно, это может помочь создать эмоциональную привязанность к потребителям. Это часть плана взаимодействия с пользователем.
(Узнайте больше о пользовательском опыте и о том, чем он отличается от удобства использования в сегодняшнюю цифровую эпоху.)
Поворот изображений (опционально) . Нет правильного или неправильного ответа на использование вращающихся изображений на уровне главной страницы категории.
Для многих розничных продавцов, у которых есть большой ассортимент товаров в основной категории, имеет смысл использовать опцию скользящего баннера для демонстрации нескольких функций в одном месте, однако следует помнить о недостатках его использования:
- Скорость загрузки этой страницы .
 Карусели и несколько баннеров, как правило, тяжелые и замедляют загрузку страницы. (Узнайте больше об опасностях, связанных с низкой скоростью загрузки страниц.)
Карусели и несколько баннеров, как правило, тяжелые и замедляют загрузку страницы. (Узнайте больше об опасностях, связанных с низкой скоростью загрузки страниц.) - Если баннеры прокручиваются слишком быстро, потребитель игнорирует все баннеры и их сообщения.
- Вращающиеся изображения могут отвлекать внимание от подкатегорий.
И вот несколько советов по дизайну карусели:
- При использовании карусели в разделе функциональных баннеров убедитесь, что каждый баннер имеет четкий призыв к действию (CTA) и каждый CTA расположен в одном и том же месте. для каждого баннера. Поиск прыгающего CTA может превратиться в разочаровывающую игру, если он размещен в разных позициях для каждого баннера.
- Сведите количество копий к минимуму.
Копия (необязательно). Копирование внутри баннера функции может быть эффективной тактикой для представления ассортимента.
Текст должен быть кратким, размер шрифта должен быть большим (от 16 до 18 пикселей), а использование гиперссылок — все это работает вместе, чтобы повысить ценность опыта. Есть также сильные преимущества SEO.
Есть также сильные преимущества SEO.
Размер раздела функционального баннера. Многие розничные продавцы строят раздел баннеров с функциями, чтобы монополизировать большую часть активного окна (область страницы, которую потребители могут видеть без прокрутки).
Другие соображения – «ложное дно»
Розничные продавцы должны знать о недостатках этого подхода. Помимо очевидной проблемы продвижения важного контента вниз по странице, большие глубокие баннеры создают «ложное дно», создавая у потребителей впечатление, что под баннером больше нет контента.
Потребители не получают визуальных подсказок, позволяющих предположить, что под баннером находится контент. Розничные продавцы полагаются на то, что потребители прокручивают страницу вниз, а если они этого не делают, потребители принимают решение о том, «куда дальше» на основе неполного контента.
GoodUI.org говорит, что ложное дно является «убийцей конверсии и непрерывности». При рассмотрении философии «сначала таблетки» вопрос о ложном дне приобретает совершенно новый смысл.
Два очень хороших примера — Disneystore.com и Zappos.
Disneystore.com потратил впустую пространство под основной навигацией, сдвинув баннер функций вниз. На планшете (альбомная ориентация) вы можете видеть весь баннер функций, но больше ничего.
Поскольку в левой колонке нет навигационного контента, Disney рассчитывает на то, что потребители будут прокручивать страницу, чтобы увидеть больше. Глядя на это представление, вы никогда не узнаете, что в основной категории «Мальчики» есть шесть подкатегорий.
Планшет Disneystore.com (альбомная ориентация):
На главной странице категории «Обувь» Zappos ни одна из плиток подкатегорий не отображается в активном окне планшета (альбомная ориентация).
Раздел третий: левосторонняя навигация
Этот раздел упрощает использование, помогая пользователям понять, где они находятся в дереве навигации и какие варианты подкатегорий им нужно выбрать.
Несмотря на то, что этот раздел визуально не привлекателен, он расположен в F-образном шаблоне, что делает его лучшим местом для этого контента.
Единственными отображаемыми элементами навигации являются основная категория и ее подкатегории. Для многих розничных продавцов, которые продают узнаваемые бренды, это необязательно, но на данном этапе может быть полезно ввести их.
Левые навигационные столбцы основной категории Zappos и Джона Льюиса используют этот подход. Zappos использует принцип Парето (правило 80/20), отображая самые популярные подкатегории, а затем предлагает опцию «просмотреть все».
Это упрощает отображение левого столбца, делая его более удобным для глаз.
У Джона Льюиса очень длинный список подкатегорий, но он применяет заголовки, чтобы помочь разбить содержимое, что опять же делает его более удобным для глаз.
Совет. Не вводите фильтрацию функций на уровне основной категории. Этот единственный совет — огромная тема и отдельная статья, и он заслуживает времени и усилий для эффективного общения.
Для тех из вас, кто изначально не согласен с этим советом, давайте пока согласимся не согласиться и дождемся следующей статьи, посвященной теме макетов страниц подкатегорий и элементов страницы.
С точки зрения обеспечения более релевантного покупательского опыта для потребителей введение фильтров функций на уровне подкатегории дает больше преимуществ, чем на уровне основной категории.
Раздел четвертый: Зона подкатегорий
Когда потребители попадают на главную страницу категории, их взгляд останавливается на функциональном баннере. Если баннер не имеет отношения к потребителю, F-паттерны предполагают, что взгляд потребителя будет перемещаться вниз по левой стороне страницы и возвращаться в середину (под функциональный баннер).
Если ложного дна не существует, взгляд потребителя будет сидеть под баннером в поисках направления и ответа на вопрос «куда отсюда?» Зона подкатегорий наполнена визуальными плитками, которые подсказывают следующий микрошаг.
Плитки также служат большими мишенями для пальцев («Сначала планшет»). Отчет Episerver Mobile Commerce за 2014 год показал, что одним из главных разочарований потребителей, использующих планшеты, было:
.Я не могу перейти по нужным ссылкам, потому что они слишком маленькие.
Совет один . Размер плиток и пространство, необходимое для этой секции, зависит от трех вещей:
- Количество подкатегорий. Если у вас есть 15 подкатегорий, вы будете более склонны выровнять плитки по три на странице, чтобы отобразить больше подкатегорий и уменьшить потребность в прокрутке.
- Какой пользовательский опыт хочет предоставить розничный продавец на данном этапе путешествия? Плитки подкатегорий могут быть представлены графически, сочетая как удобство использования, так и дисциплины взаимодействия с пользователем. На каркасе плитки показаны по две в ряду. Это позволяет создавать красивые большие заголовки подкатегорий (удобство использования) и большие изображения (пользовательский опыт).

- Раскладка этих тайлов. Некоторые розничные продавцы предпочитают избегать стандартной сетки этих плиток и выбирать уникальные макеты (почти в стиле Pinterest). Это нормально, если все плитки имеют четкие заголовки и элементы дизайна, чтобы потребители знали, что они кликабельны (т. е. заголовок как минимум подчеркнут). CTA «Диапазон обзора» идеален.
Совет второй. Не обязательно отображать все подкатегории в этом разделе. Снова следуя принципу Парето, укажите те подкатегории, на которые приходится большая часть продаж и трафика.
Пока все подкатегории отображаются в левой колонке, нет необходимости отображать их в этой области страницы.
В этом примере Amazon имеет 10 подкатегорий, но в левом столбце показано 20:
Совет третий. Заказать размещение подкатегорий с наиболее популярными вверху раздела.
Совет четвертый. Бренды также могут быть представлены в этой области страницы вместо левого столбца. Это зависит от количества представленных брендов и их популярности.
Это зависит от количества представленных брендов и их популярности.
Если бренды повышают ценность покупательского процесса, их размещение в этой области страницы имеет смысл.
Совет пятый. Хотя вы не видите его очень часто, рекомендуется вставить заголовок над плитками, объясняющий, что представляет собой этот контент, например. «Ассортимент мужской обуви». Это помогает с SEO и делает этот контент очевидным.
Совет шестой. Выровняйте плитки подкатегорий в том же порядке, в котором они отображаются в левой панели навигации. Это и хорошее удобство использования, и обеспечивает непрерывность.
В приведенном ниже примере Argos перечисляет все подкатегории в плитках под баннером функций, однако порядок плиток не соответствует левосторонней навигации, что может привести к путанице.
Потребители могут подумать, что существует два уникальных набора параметров подкатегории.
ASOS имеет очень «неглубокий» функциональный баннер, подтягивающий весь контент подкатегории, что позволяет ему монополизировать активное окно.
Раздел пятый: Знакомство с продуктом
Вопрос для этого раздела страницы главной категории заключается в том, как вы можете предоставить соответствующий выбор продуктов и какую тактику вы можете использовать на этой ранней стадии пути потребителя.
Во многом еще слишком рано. Вы (продавец) до сих пор не знаете, каково истинное покупательское намерение потребителя.
Если вы твердо намерены представить товары на странице главной категории, у вас есть два варианта:
- Внедрить стратегию персонализации, поддерживаемую программным обеспечением (очень немногие розничные продавцы имеют такую возможность).
- Отображайте товары вручную, но подходите к выбору стратегически.
Для тех, кто применяет ручной подход (ручной = отсутствие программного обеспечения для принятия решений), вот несколько советов по выбору продуктов, доказавших свою эффективность:
Совет первый: « Новые поступления». Это всегда фаворит, и он эффективен для сторонников бренда, которые продолжают возвращаться.
Это всегда фаворит, и он эффективен для сторонников бренда, которые продолжают возвращаться.
Второй совет: «Бестселлеры». Многие потребители интересуются продуктами, которые обычно покупают другие. Несмотря на то, что Amazon.com известен своей способностью предоставлять персонализированный контент, он по-прежнему показывает бестселлеры на страницах основных категорий.
Отображение бестселлеров Amazon в основной категории «Красота» расположено непосредственно под подкатегориями (идентично макету каркаса выше):
Совет третий: «Продукты с лучшим рейтингом». Если у вас есть ручной или автоматизированный процесс сбора отзывов, созданных потребителями, покажите продукты с лучшими общими оценками.
Это основано на социальном доказательстве, проверенном психологическом факторе, влияющем на принятие решения о покупке. TripAdvisor отлично справляется с отображением отзывов об отелях во всем содержании отеля.
Совет четвертый: «Последний обзор». Это сочетание социального доказательства и новизны. Новизна создает доверие через понятие текущего потребительского интереса к продукту.
Это сочетание социального доказательства и новизны. Новизна создает доверие через понятие текущего потребительского интереса к продукту.
Expedia делает нечто подобное, отображая количество недавних бронирований в отеле, который вы просматриваете, например. «36 человек забронировали этот отель за последние 48 часов».
Совет пятый: «Предметы со скидкой». В зависимости от вашей бизнес-модели некоторые розничные продавцы предлагают товары со скидкой в надежде привлечь новых клиентов.
Новые посетители могут рискнуть первой покупкой чего-то менее дорогого, чтобы проверить продавца. Проанализируйте свою AOV (среднюю стоимость заказа) между продажами новых и постоянных клиентов и посмотрите, относится ли это к вашему бизнесу.
Это не идеально по очевидным причинам (снижение маржи), но может быть краткосрочной тактикой.
Использование персонализации для отображения релевантных продуктов Стратегии персонализации в настоящее время пытаются стать более динамичными в своих попытках предоставления релевантного контента./3fa0d5fa597f86c.s.siteapi.org/img/8d35a951688a563782e2866bf6ad94dba2256e6e.png) Это достигается за счет изменения критериев, используемых для принятия решения о том, какое содержание продукта должно быть представлено потребителям.
Это достигается за счет изменения критериев, используемых для принятия решения о том, какое содержание продукта должно быть представлено потребителям.
«Общие текущие» методы основаны на «истории покупок, рейтингах и истории просмотров». Предоставление контента, основанного на истории, имеет свои недостатки.
Недостаток этого подхода заключается в предположении, что покупательское намерение потребителя сегодня такое же, как и в прошлом.
Динамическая персонализация обеспечивает новый стандарт релевантности и новизны и определяется несколькими факторами:
- То, что потребитель приобрел в прошлом, по-прежнему учитывается, но не так сильно, как другие критерии.
- Какие продукты они просматривали во время своего текущего визита.
- Товары, находящиеся в настоящее время в корзине.
- Брошенные товары.
Заключение
Успешные интернет-магазины имеют макеты страниц основных категорий, которые органично развивались в течение многих лет измерений, испытаний, проб и ошибок. Благодаря опыту и успехам этих розничных продавцов каркасный макет главной страницы категории (см. выше) остается высокоэффективным во всей розничной торговле.
Благодаря опыту и успехам этих розничных продавцов каркасный макет главной страницы категории (см. выше) остается высокоэффективным во всей розничной торговле.
У розничных продавцов будут небольшие вариации главной страницы категорий в зависимости от того, что работает для их бизнес-модели и их различных категорий, но основные принципы и основные элементы неизменны.
Макет страницы основной категории не зависит от типа продукта или объема продукта. Неважно, есть ли у вас 50 продуктов или 500 000, этот макет применим ко всем бизнес-приложениям в Интернете и является еще одной причиной, по которой в качестве примеров были использованы более крупные розничные продавцы.
Ключевым выводом является то, что если вы хотите внести изменения в свою главную страницу категории, начните здесь как основу и развивайтесь.
и до конца, вот еще несколько примеров основной макета страницы категории:
Amazon:
Williams & Sonoma:
Macy’s:
Macy’s:
My. следующая статья будет посвящена макету страницы подкатегории.
следующая статья будет посвящена макету страницы подкатегории.Основы универсальных принципов дизайна в продуктовом дизайне
Забавный факт — архитектурный дизайн устанавливает самые важные правила юзабилити для цифровых продуктов. В то время как бизнес заинтересован в функциональности, приносящей доход, пользователи готовы вмешиваться только тогда, когда опыт использования программного обеспечения является удовлетворительным. Дизайнеры продуктов должны найти золотую середину, следуя семи вечным принципам универсального дизайна.
Я предполагаю, что многие наши читатели уже год работают удаленно. Это было время бума продаж программного обеспечения, поскольку компании приобретали новые инструменты повышения производительности, что подтверждается недавним отчетом McKinsey, в котором отмечается, что во время пандемии внедрение программного обеспечения ускорилось на несколько лет.
Это хороший момент, чтобы подумать, почему компания предпочитает один цифровой продукт другому.
Если вы из компании, которая продает цифровые продукты ничего не подозревающим пользователям Linkedin, помните, что программное обеспечение с удобным пользовательским интерфейсом лучше удерживает пользователей. Теперь, когда сотни компаний зарабатывают на наших забытых подписках, мы начинаем понимать, почему Apple — или даже Xiaomi в этом мире — одержимы принципами дизайна.
Позвольте мне продемонстрировать, почему цифровые продукты, которые должны достичь уровня принятия Spotify, должны соответствовать правилам универсального дизайна, чтобы потребители могли открыть свои кошельки.
Красочная теория, согласен. Но насколько это правда?
Успешные продукты уважают универсальный дизайн Вы можете не замечать этого каждый день, но многие правила проектирования цифровых продуктов — это те же «аналоговые» концепции, которые используют архитекторы. Один из них, защитник доступности по имени Рональд Мейс, ввел термин «универсальный дизайн» для набора основных принципов проектирования, используемых для проектирования объектов и мест, которые мы можем использовать интуитивно.
Мейс понял, что люди разные, но ведут себя одинаково в определенных ситуациях. По его мнению, дизайн-проекты должны учитывать совместное поведение, чтобы самая большая группа людей знала, что делать, сталкиваясь с такими вещами, как ножницы, инвалидное кресло, стальной котел или кнопка лифта.
Довольно часто дизайнеры игнорируют универсальные принципы дизайна из-за ограничений проекта или нехватки времени. К сожалению, такие отклонения приводят к тому, что называется «принудительной адаптацией», когда пользователь злится на неинтуитивный дизайн, который противоречит его прошлому опыту использования.
Мы говорим об этих дверях, которые вы обязательно должны были толкнуть, но как только вы в них врезались, оказалось, что вам нужно тянуть. Может быть, это были вы, или, может быть, ручка была такой запутанной.
Источник: Центр универсального дизайна Универсальный дизайн мог начаться с архитекторов, но позже был принят другими профессионалами, такими как промышленные дизайнеры и дизайнеры цифровых продуктов. Хотя на первый взгляд может показаться благородным быть инклюзивным для людей, доступные продукты и объекты, создающие положительный опыт, побуждают все больше и больше пользователей адаптировать их.
Хотя на первый взгляд может показаться благородным быть инклюзивным для людей, доступные продукты и объекты, создающие положительный опыт, побуждают все больше и больше пользователей адаптировать их.
7 принципов универсального дизайна, которые вы сейчас откроете, определяют путь, но не закон. Вместо того, чтобы максимизировать юзабилити, вы бы предпочли следовать им, чтобы увеличить его, потому что редко продукт обслуживает 100% клиентской базы. Цель состоит скорее в том, чтобы удовлетворить очень конкретную группу с самым высоким потенциалом конверсии, а не всех в конвейере.
💡 Специалисты по тестированию и дизайну — ваши лучшие друзья
- Стандарты обеспечения качества — простой способ улучшить качество программного обеспечения
- Вы хотите разрабатывать программное обеспечение? Начните с потребностей вашего бизнеса
- Тестирование дизайна. Гарантия качества и дизайн продукта идут рука об руку для обеспечения отличного пользовательского опыта
 Справедливое использование, что означает: одинаковый опыт для всех
Справедливое использование, что означает: одинаковый опыт для всех Мы должны иметь возможность использовать продукт одинаковым образом, независимо от того, кто мы или наша инвалидность. Здесь предполагается, что люди не хотят особого обращения даже в случае когнитивных нарушений, потому что это может заставить их чувствовать себя маргиналами.
- Пример из жизни
Автоматические раздвижные двери, используемые в офисных зданиях, торговых центрах или больницах. Встроенный датчик активирует их независимо от того, являетесь ли вы человеком в инвалидной коляске или родителем с ребенком, который лежит в обеих руках.
- Пример цифрового использования
Практически идентичный дизайн стандартных кнопок для приема/отклонения вызова. Они большие, с узнаваемыми цветами и значками, которые напоминают нам, как использовались аналоговые телефоны. Кнопка ответа всегда слева, а отказ — справа.
Благодаря этому решению производители смартфонов не исключают людей с дальтонизмом или нарушениями зрения, которым должно быть легче работать с этим экраном.
Источник: Giphy
2. Гибкость в использовании, что означает: это может сделать каждыйПродукт должен оставаться пригодным для использования в как можно большем количестве потенциальных сценариев. Подумайте, что произойдет, если пользователь будет взаимодействовать с продуктом в разных местах (ноутбук под прямыми солнечными лучами) или с разными инструментами (открывая молочную бутылку гаечным ключом).
- Пример из жизни
Знаете ли вы, что ножницами могут пользоваться как правши, так и левши.
- Пример цифрового использования
iPhone 8 и ниже имеют скрытую «ручку» над экраном. При перетаскивании вниз он опускает элементы на экране, такие как значки или меню гамбургеров. Теперь проще нажимать кнопки, если вы работаете с телефоном одной рукой.
При перетаскивании вниз он опускает элементы на экране, такие как значки или меню гамбургеров. Теперь проще нажимать кнопки, если вы работаете с телефоном одной рукой.
Источник: The Software House
Кнопки во всю ширину — еще один хороший пример этого принципа. Поскольку их легко нажимать любой рукой, левши и правши используют их одинаково.
Источник: justinmind.comУзнайте, почему один клиент из Саудовской Аравии изменил дизайн своей торговой площадки в соответствии с универсальным дизайном.
Узнайте, что сделали наши дизайнеры — Александр (автор) и Магда — чтобы сохранить количество конверсий на рынке.
Я хочу узнать больше
Кроме того, есть анимированные бортовые экраны, которые вы хотели бы предусмотреть для всего, что люди могут найти необычным. Подумайте о новом программном инструменте, который вы пробуете в первый раз, и вводное введение научит вас, как действовать дальше.
В Польше мы шутим, что, когда люди топают по дорожке рядом с тротуаром, кто-то недооценил то, что они могут сделать для удобства.
Часть работы дизайнера состоит в том, чтобы предсказать, какие действия может предпринять пользователь, которые отклоняются от предполагаемого использования продукта. Например, в некоторых местах вы можете щелкнуть правой кнопкой мыши, чтобы получить доступ к расширенным командам, а в других — нет. Мы также вводим такие меры предосторожности, чтобы пользователь не подвергал риску свою работу или себя.
- Пример из жизни
Перед использованием огнетушителя необходимо вынуть английскую булавку.
Источник: iOS
Это может быть раздражающее подтверждение, которое спасает вас от удаления файлов, или приглашение на отмену, которое позволяет остановить отправку электронного письма.
Если у вас есть несколько конкурирующих продуктов, удобство использования может определить, кто получит большую часть рынка. Легкость, компактность или возможность складывания — это те качества, которые мы часто желаем от продукта, потому что мы покупаем их, чтобы они помогали нам в том, что мы делаем. Конструкция с низким уровнем усилий сокращает время выполнения задачи и требуемую входную энергию (как электрическая зубная щетка), чтобы увеличить вероятность повторного использования.
- Пример из жизни
Одна из двух треугольных кнопок лифта — больше может вызвать проблемы.
Три движения по умолчанию, используемые для навигации по мобильным/веб-приложениям: прокрутка вверх и вниз; свайп влево и вправо; и постукивание, для которого часто нужен только большой палец (хорошо, чтобы он был). Это все, что вам нужно, чтобы без усилий уплыть на своем телефоне.
В мобильных технологиях есть еще больше приемов, которые мы можем использовать, например сенсорный ввод на основе давления или масштабирование большим и указательным пальцами. Тем не менее, эти функции не нашли большой популярности.
Источник: The Software House
7. Размер и пространство для подхода и использованияклиенты могут подойти к нашему продукту. Например, дизайн физических пространств может учитывать рост, тип телосложения, способности к чтению и слуху, которые могут повлиять на визуальный дизайн нашего приложения.
- Пример из жизни
Приличная ширина двери или прохода, позволяющая ходить по двум полосам, перевозить багаж или передвигаться в инвалидной коляске.
Размер визуального контента должен быть достаточно большим для слабовидящих, но не беспокоить здоровых людей.




 Карусели и несколько баннеров, как правило, тяжелые и замедляют загрузку страницы. (Узнайте больше об опасностях, связанных с низкой скоростью загрузки страниц.)
Карусели и несколько баннеров, как правило, тяжелые и замедляют загрузку страницы. (Узнайте больше об опасностях, связанных с низкой скоростью загрузки страниц.)