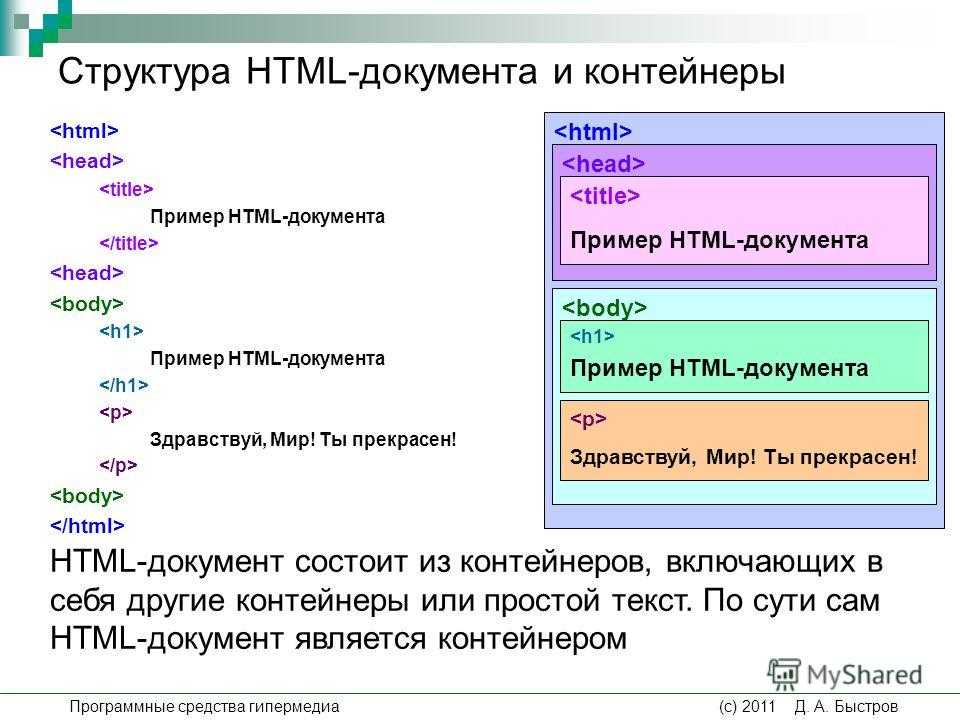
Как создать кнопку поиска
schoolsw3.com
САМОСТОЯТЕЛЬНОЕ ОБУЧЕНИЕ ДЛЯ ВЕБ РАЗРАБОТЧИКОВ
❮ НазадВперед ❯
Узнать, как создать кнопку поиска с помощью CSS.
Кнопка поиска
Полная ширина:
Центрируется внутри формы с максимальной шириной:
Редактор кода »
Создать кнопку поиска
Шаг 1) Добавить HTML:
Пример
<!— Загрузить библиотеку иконок —>
<link rel=»stylesheet» href=»https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css»>
<!— Форма —>
<form action=»action_page.php»>
<input type=»text» placeholder=»Поиск..» name=»search»>
<button type=»submit»><i></i></button>
</form>
Шаг 2) Добавить CSS:
Пример
* {
box-sizing: border-box;
}
/* Стиль поля поиска */
form. example input[type=text] {
example input[type=text] {
padding: 10px;
font-size: 17px;
border: 1px solid grey;
float: left;
width: 80%;
background: #f1f1f1;
}
/* Стиль кнопки «Отправить» */
form.example button {
float: left;
width: 20%;
padding: 10px;
background: #2196F3;
color: white;
font-size: 17px;
border: 1px solid grey;
border-left: none; /* Предотвращение двойных границ */
cursor: pointer;
}
form.example button:hover {
background: #0b7dda;
}
/* Снимите поплавки */
form.example::after {
content: «»;
clear: both;
display: table;
}
Редактор кода »
❮ НазадВперед ❯
ВЫБОР ЦВЕТА
ТОП Учебники
HTML УчебникCSS Учебник
JavaScript Учебник
КАК Учебник
SQL Учебник
Python Учебник
W3.CSS Учебник
Bootstrap Учебник
PHP Учебник
Java Учебник
C++ Учебник
jQuery Учебник
ТОП Справочники
HTML СправочникCSS Справочник
JavaScript Справочник
SQL Справочник
Python Справочник
W3.
 CSS Справочник
CSS СправочникBootstrap Справочник
PHP Справочник
HTML Цвета
Java Справочник
Angular Справочник
jQuery Справочник
ТОП Примеры
HTML ПримерыCSS Примеры
JavaScript Примеры
КАК Примеры
SQL Примеры
Python Примеры
W3.CSS Примеры
Bootstrap Примеры
PHP Примеры
Java Примеры
XML Примеры
jQuery Примеры
Форум | О SchoolsW3
SchoolsW3 оптимизирован для бесплатного обучения, проверки и подготовки знаний. Примеры в редакторе упрощают и улучшают чтение и базовое понимание. Учебники, ссылки, примеры постоянно пересматриваются, чтобы избежать ошибок, но не возможно гарантировать полную правильность всего содержания. Некоторые страницы сайта могут быть не переведены на РУССКИЙ язык, можно отправить страницу как ошибку, так же можете самостоятельно заняться переводом. Используя данный сайт, вы соглашаетесь прочитать и принять
Условия к использованию,
Cookies и политика конфиденциальности.
Авторское право 1999- Все права защищены.
SchoolsW3 работает на площадке от SW3.CSS.
Как сделать поиск по сайту на HTML
Основы Laravel
Пройдя курс, Вы узнаете:
— Как установить и настроить Laravel
— Всю необходимую базу по Laravel
— Как создавать несложные сайты на Laravel
Общая продолжительность курса 4.5 часа, плюс множество упражнений и поддержка!
Чтобы получить Видеокурс,
заполните форму
| E-mail: | |
| Имя: | |
Другие курсы
Как создать профессиональный Интернет-магазин
После семинара:
— Вы будете знать, как создать Интернет-магазин.
— Вы получите бесплатный подарок с подробным описанием каждого шага.
— Вы сможете уже приступить к созданию Интернет-магазина.
Записаться
Другие курсы
Хотя в мире нет предмета, который был бы слабее и нежнее воды, но она может разрушить самый твердый предмет.
Лао-Цзы
На этом уроке мы научимся встраивать строку поиска в адаптивное меню навигации, используя при этом только HTML/CSS код.
Демонстрация примера.HTML разметка
<nav>
<a href="#">Главная</a>
<a href="#">Услуги</a>
<a href="#">Контакты</a>
<div>
<form action="#">
<input type="text" placeholder="Поиск.." name="search">
<button type="submit">Отправить</button>
</form>
</div>
</nav> Вся эта конструкция до стилизации выглядит таким вот образом.
CSS код
Зададим светло-зелёный цвет фона для панели навигации.
nav {
background-color: #dcedc8;
} Поместим все ссылки в строку с помощью обтекания слева, представим ссылки, как изначально строчные элементы – блочными.
nav a {
float: left;
display: block;
} Меняем цвет фона под ссылками при наведении.
nav a:hover {
background-color: #8bc34a;
} Стилизуем активный элемент для выделения пункта меню текущей страницы.
nav a.active {
background-color: #8bc34a;
color: #fff;
} Располагаем контейнер для поиска на правой части панели навигации.
nav .search-box {
float: right;
} Стилизуем поле для поиска внутри панели навигации.
nav input[type=text] {
padding: 5px;
margin-top: 7px;
border: none;
} Стилизуем кнопку Отправить внутри контейнера с поиском, располагая её правее по отношению к строке поиска (float:right).
nav .search-box button {
float: right;
padding: 5px;
margin-top: 7px;
margin-right: 15px;
background: #8bc34a;
border: none;
cursor: pointer;
} Меняем цвет кнопки при наведении.
nav .search-box button:hover {
background: #bdbdbd;
} До ширины экрана 625 пикселей панель навигации выглядит хорошо.
После 625 пикселей конструкция ломается, необходимо делать медиа-запрос для маленьких устройств.
Медиа-запросы
Первым делом отменим обтекание везде, где оно было (float:none), это позволит всем элементам занять вертикальное положение, на ширине экрана меньше, чем 625 пикселей.
@media screen and (max-width: 625px) {
nav .search-box {
float: none;
}
nav a, nav input[type=text], nav .search-box button {
float: none;
display: block;
text-align: left; /* ссылки слева */
width: 100%; /* на всю ширину экрана */
}
nav input[type=text] {
border: 1px solid #689f38; /* рамка для строки поиска */
}
} Добавить иконку на кнопку Отправить
1) Добавить ссылку между тегами head:
<link rel="stylesheet" href="https://cdnjs. cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css"> 2) Вставить иконку между тегами button:
<button type="submit"><i></i></button> Мы сделали лишь внешнюю сторону формы поиска по сайту, поиск пока не рабочий, то есть без программной части.
Посмотреть код целиком можно на Codepen
See the Pen Search Bar with Submit icon by porsake (@porsake) on CodePen.
- Создано 31.10.2018 10:20:35
- Михаил Русаков
Предыдущая статьяСледующая статья
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
- Кнопка:
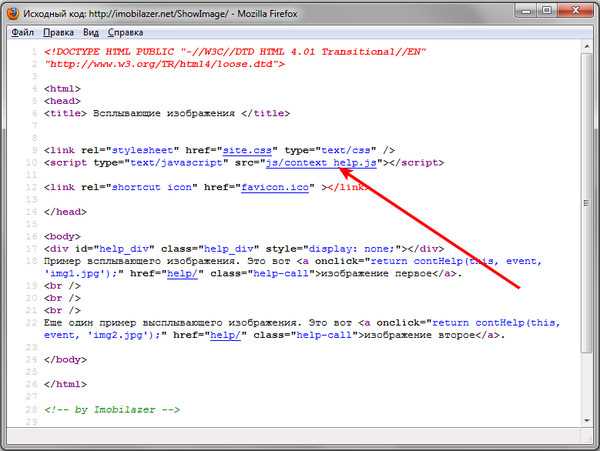
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
- Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov. ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
Как создать кнопку поиска
❮ Назад Далее ❯
Узнайте, как создать кнопку поиска с помощью CSS.
Полная ширина:
По центру формы с максимальной шириной:
Попробуйте сами »
Шаг 1) Добавьте HTML:
Пример
<форма action="action_page.php">
Шаг 2) Добавьте CSS:
Пример
* {
box-sizing: border-box;
}
/* Стиль поля поиска */
form.example input[type=text] {
отступ: 10 пикселей;
размер шрифта: 17 пикселей;
граница: 1 пиксель, сплошной серый цвет;
плыть налево;
ширина: 80 %;
фон: #f1f1f1;
}
/* Стиль кнопки отправки */
form. example button {
example button {
плыть налево;
ширина: 20 %;
отступ: 10 пикселей;
фон: #2196F3;
цвет: белый;
размер шрифта: 17 пикселей;
граница: 1px сплошной серый;
курсор: указатель;
}
форма.пример
button:hover {
background: #0b7dda;
}
/* Очистить поплавки */
форма.пример::после {
содержание: «»;
ясно: оба;
отображение: таблица;
}
Попробуйте сами »
❮ Предыдущая Следующий ❯
ВЫБОР ЦВЕТА
Лучшие учебники
Учебник по HTMLУчебник по CSS
Учебник по JavaScript
Учебник How To
Учебник по SQL
Учебник по Python
Учебник по W3.CSS
Учебник по Bootstrap
Учебник по PHP
Учебник по Java
Учебник по C++
Учебник по jQuery
Основные ссылки
HTML ReferenceCSS Reference
JavaScript Reference
SQL Reference
Python Reference
W3.

Bootstrap Reference
PHP Reference
HTML Colors
Java Reference
Angular Reference
jQuery Reference
900 15 лучших примеров Примеры HTML
Примеры CSS
Примеры JavaScript
Примеры инструкций
Примеры SQL
Примеры Python
Примеры W3.CSS
Примеры Bootstrap
Примеры PHP
Примеры Java
Примеры XML
Примеры jQuery
FORUM | О
W3Schools оптимизирован для обучения и обучения. Примеры могут быть упрощены для улучшения чтения и обучения. Учебники, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность всего содержания. Используя W3Schools, вы соглашаетесь прочитать и принять наши условия использования, куки-файлы и политика конфиденциальности.
Авторское право 1999-2023 по данным Refsnes. Все права защищены.
W3Schools работает на основе W3.CSS.
Как сделать панель поиска в HTML
следующий → ← предыдущая Если мы хотим создать панель поиска, используя HTML и внутренний CSS, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко просмотреть строку поиска на веб-странице в браузере: Шаг 1: Во-первых, мы должны ввести код HTML в любом текстовом редакторе или открыть существующий файл HTML в текстовом редакторе, в котором мы хотим использовать код CSS и HTML для создания панели поиска. <Голова> <Название> Создайте панель поиска с помощью Html и CSS <Тело> Здравствуйте, Пользователь!…. Шаг 2: Теперь нам нужно поместить курсор в ту точку тега body, где мы хотим создать строку поиска. И затем введите тег в этой точке. Шаг 3: Теперь мы должны использовать тег с атрибутом типа . Затем поместите текстовое значение в атрибут type. Затем введите заполнитель и атрибуты имени в теге . <форма> Шаг 4: Теперь мы должны использовать тег кнопки с цифрой 9.0149 тип атрибут. Затем поместите значение отправки в атрибут типа. И затем мы должны закрыть тег . И, наконец, мы должны закрыть тег . <форма> Шаг 5: Затем мы должны использовать следующий код CSS между начальным и закрывающим тегом . <стиль> .поисковая строка {
плыть налево;
}
ввод [тип = текст] {
отступ: 6px;
поле сверху: 8px;
размер шрифта: 17px;
граница: нет;
}
кнопка . Шаг 6: И, наконец, мы должны сохранить HTML-файл, а затем запустить его в браузере. <Голова> <Название> Создайте панель поиска с помощью Html и CSS <стиль> .поисковая строка {
плыть налево;
}
ввод [тип = текст] {
отступ: 6px;
поле сверху: 8px;
размер шрифта: 17px;
граница: нет;
}
кнопка .searchbox { отступ: 8px;
поле сверху: 10px;
поле слева: 10px;
фон: оранжевый;
размер шрифта: 20px;
граница: нет;
курсор: указатель;
}
Кнопка .searchbox: наведите курсор {
фон: синий;
} <Тело> Здравствуйте, Пользователь!…. |

 cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">  ru»]Как создать свой сайт[/URL]
ru»]Как создать свой сайт[/URL]
 searchbox { отступ: 8px;
поле сверху: 10px;
поле слева: 10px;
фон: оранжевый;
размер шрифта: 20px;
граница: нет;
курсор: указатель;
}
Кнопка .searchbox: наведите курсор {
фон: синий;
}
searchbox { отступ: 8px;
поле сверху: 10px;
поле слева: 10px;
фон: оранжевый;
размер шрифта: 20px;
граница: нет;
курсор: указатель;
}
Кнопка .searchbox: наведите курсор {
фон: синий;
}