Как создать сайт бесплатно? 3 способа сделать сайт самому — Сергей Зиновьев на vc.ru
Приветствую тебя, Дорогой друг!
181 просмотров
Данная статья посвящается всем тем, кто собирается или раздумывает создать свой сайт.
Содержание:
Что нужно для создания сайта? Способы создания сайта Конструктор сайта Создать сайт с помощью движка Написание сайта с нуляЧто нужно для создания сайта?
Итак, после небольших раздумий и сомнений вы наконец-то приняли решение создать собственный сайт. Наверняка у Вас сразу же возникает вопрос как это сделать и с чего начать? Сразу стоит сказать, что сейчас мы не будем разбирать особенности создания многофункциональных сайтов, наподобие интернет-магазина, или своей собственной социальной сети. Однако, создание урезанных версий интернет-магазина и даже создание сайтов типа Web 2.0, вполне возможно и используя перечисленные ниже способы. Для начала мы обсудим создание простых сайтов, которые наиболее востребованы для продвижения себя или своего бизнеса.
Наверняка у Вас сразу же возникает вопрос как это сделать и с чего начать? Сразу стоит сказать, что сейчас мы не будем разбирать особенности создания многофункциональных сайтов, наподобие интернет-магазина, или своей собственной социальной сети. Однако, создание урезанных версий интернет-магазина и даже создание сайтов типа Web 2.0, вполне возможно и используя перечисленные ниже способы. Для начала мы обсудим создание простых сайтов, которые наиболее востребованы для продвижения себя или своего бизнеса.
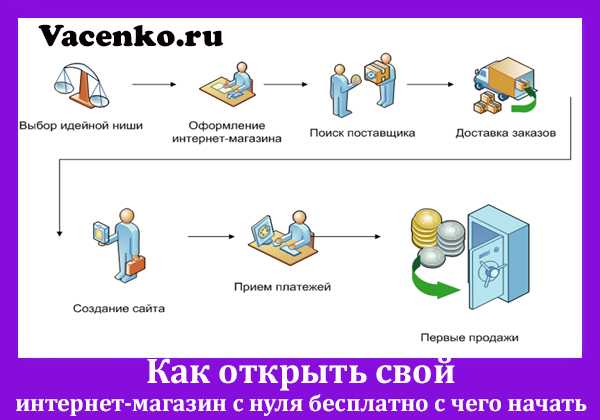
Обсудим с вами основные способы и этапы создания собственного сайта.
Прежде всего важно понимать, что сайт это не только красивый дизайн, за исключением некоторых тематик, гораздо важнее для сайта его наполнение (контент), а также его функционал и удобство его использования.
Для функционирования и запуска каждого сайта в Интернете, будь это личный одностраничный сайт, или полноценная социальная сеть необходимо собственное доменное имя и сервер. Для сайтов с небольшой посещаемостью вполне будет достаточно хостинга, некоторые из которых могут быть абсолютно бесплатными.
В отличие от хостинга, к выбору домена (адрес Вашего сайта) стоит подходить более взвешенно. Смена доменного имени возможна, но сделать это гораздо сложнее, а также требует определенных навыков и знаний. Кроме того, если вы вдруг все-таки решите впоследствии поменять имя сайта, то это сильно скажется на его посещаемости, и часть вашей аудитории и постоянных читателей может потерять ваш сайт, так как он будет недоступен по прежнему адресу. Это можно частично исправить путем переадресации, но это уже другая тема и об этом в другой раз.
Таким образом каждый сайт состоит из трех ключевых составляющих:
- Сам сайт (его дизайн, контент, структура)
- Доменное имя
- Хостинг
Способы создания сайта
Если рассматривать все множество путей и решений создания сайта, то можно выделить 3 основных способа, которые перечислены ниже.
Способы создания сайта:
- Конструктор сайта
- CMS движок управления сайтом (WordPress, Joomla, 1C и другие)
- Написание сайта с нуля (либо самостоятельно, либо на заказ у студии/ фриланс)
Конструктор сайта
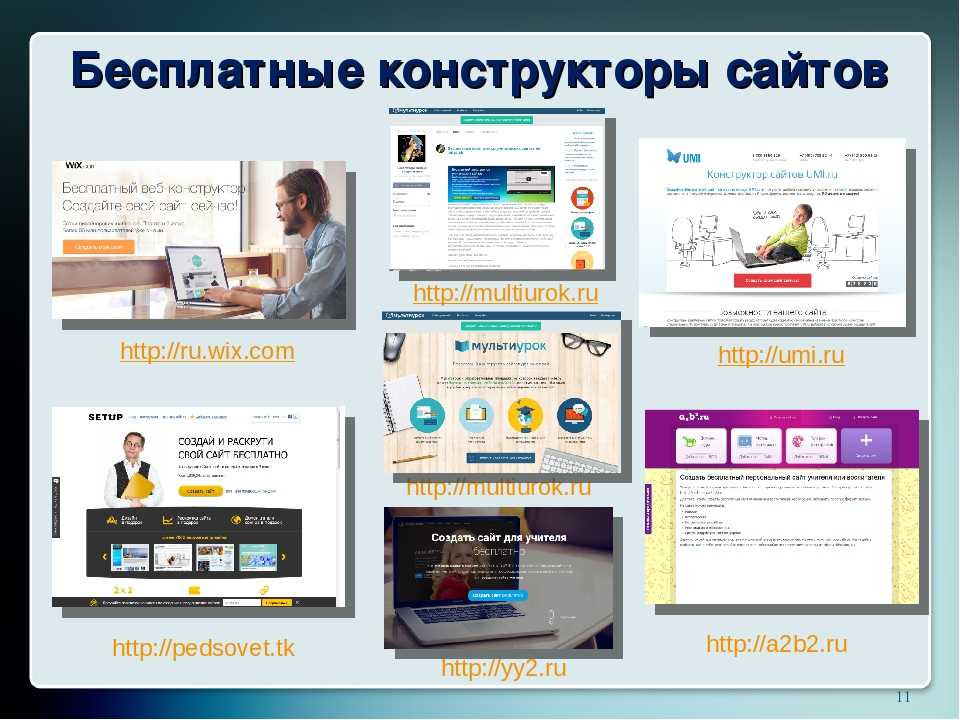
Каждый из представленных способов может быть как платным так и бесплатным. Конструктор сайтов наиболее подходит тем кто не собирается затрачивать много времени на изучение инструментов и технологии создания сайта. Для тех кто не обладает достаточным временем и навыками это будет наилучшим вариантом. В зависимости от запросов вы можете выбрать бесплатный или платный конструктор, благо на рынке достаточно и тех и других.Пожалуй, самым популярным конструктором создания сайта на сегодняшний момент является зарубежная платформа Викс (Wix.com). Но также есть и множество других подобных конструкторов ни чем не уступающих по возможностям. Так одним из старейших является Ucoz.
CMS (система управления контентом) Движок сайта
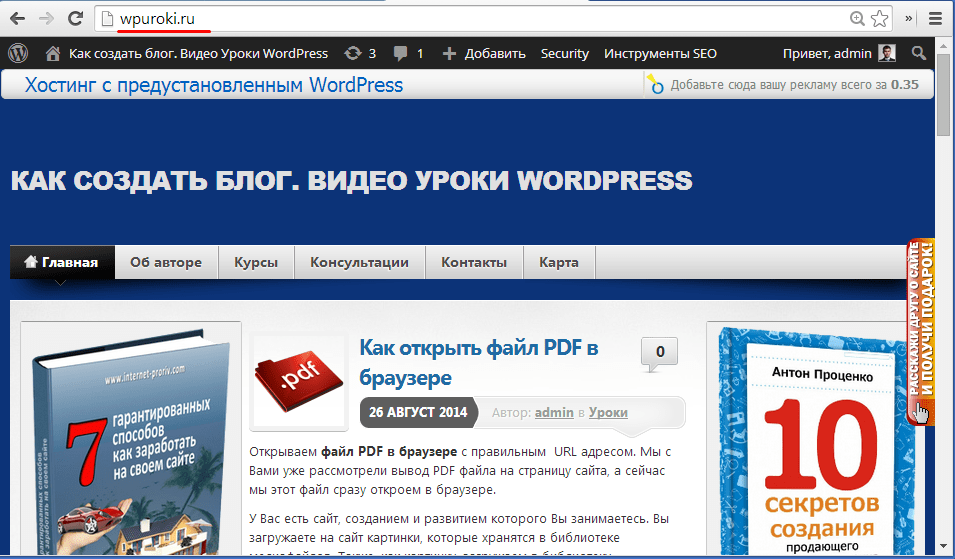
Другим популярным способом создания сайта является использование готового движка сайта, например WordPress, Joomla, Drupal, 1С-Битрикс и другие. Одним из самых популярных движков является WordPress, наверняка многие из вас о нем слышали, около 32% сайтов в интернете сделано именно на основе этого движка. В этой статье мы подробно объясняем процесс создания сайта на движке Вордпресс.
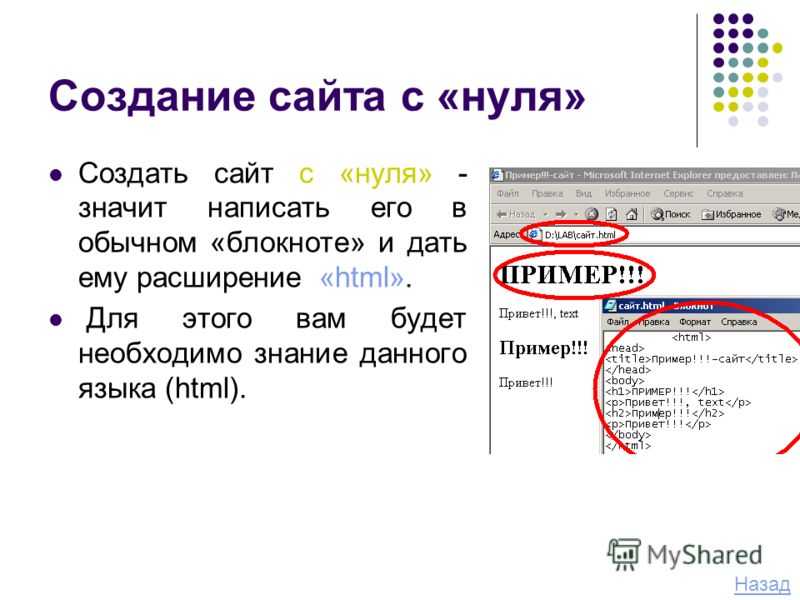
Написание сайта с нуля (либо самостоятельно, либо на заказ у студии/ фриланс)
Написание сайта полностью с нуля, без сторонних инструментов, движков и конструкторов процесс значительно более трудоемкий. Однако он имеет свои преимущества, особенно если писать его будете лично вы или ваша команда, а не закажите у студии. Ведь если вы опытный веб мастер, играючи владеете все современными инструментами сайтостроения и программирования, то вам подвластно создание уникального проекта, с эксклюзивным веб интерфейсом и структурой.
В завершении хотелось бы сказать, что создание сайта с нуля самостоятельно трудоемкий, но увлекательный процесс. Вы сможете сами пройти все этапы разработки веб-ресурса, какой бы способ не выбрали. А от этого увеличится его ценность. А дальше останется заняться его продвижением. Выбора у вас много. Это может быть seo-продвижение, продвижение по трафику, контекстная реклама или что-то другое.
📩 P.S: Если у вас мало свободного времени или нет жгучего желания заниматься созданием сайта, напишите мне и я максимально качественно выполню свою работу!
С уважением, Сергей!
VK — https://vk.com/sergiocortezofficial
Почта — [email protected]
Инстаграм — https://www.instagram.com/vtopmediagroup
Конструктор сайтов SpaceWeb — создайте сайт бесплатно! Удобный онлайн конструктор
С нашим конструктором вы сможете сами
создать сайт своей мечты. Без дизайнеров.
Без программистов.
Просто выберите любой из готовых шаблонов
и начинайте творить!
СОЗДАТЬ САЙТ БЕСПЛАТНО
БАЗОВЫЙ НАБОР
ФУНКЦИЙ
Тариф «Free»
- 44 шаблона
- 50 МБ на диске
НУЖНО БОЛЬШЕ
ВОЗМОЖНОСТЕЙ?
Тариф «Universal»
- 190+ шаблонов
- безлимитный диск
- 5 ГБ под почту
от 99 ₽/мес.
ПРОЕКТИРУЕТЕ
ИНТЕРНЕТ-МАГАЗИН?
Тариф «eCommerce»
- 190+ шаблонов
- безлимитный диск
- 10 ГБ под почту
- интернет-магазин
- Подробнее о тарифах
от 399 ₽/мес.
ГОТОВЫЕ ШАБЛОНЫ НА ЛЮБОЙ ВКУС
В вашем распоряжении более 190 современных шаблонов, разделенных по популярным категориям.
Вы сможете изменить каждый из них до неузнаваемости, реализуя свои творческие возможности по максимуму!
СОЗДАТЬ САЙТ БЕСПЛАТНО
КОНСТРУКТОР В ДЕЙСТВИИ
Создавайте восхитительные сайты в интуитивно понятном интерфейсе нашего конструктора.
Посмотрите, как это просто!
импорт существующего сайта
Перенеси сайт откуда угодно прямо в наш конструктор
Инструмент «Импорт» позволяет всего в один клик перенести любой сайт прямо в наш онлайн конструктор. Введите адрес сайта и нажмите на кнопку «Импорт», после чего наш конструктор автоматически скопирует его структуру, дизайн и наполнение
УДОБНЫЕ ТАРИФЫ ДЛЯ КАЖДОГО
«Free»
БЕЗ РЕКЛАМЫ
50 МБ НА ДИСКЕ
44 ШАБЛОНА
- домен .
 swtest.ru бесплатно
swtest.ru бесплатно - —
тестовый период 30 дней
Бессрочно
Заказать
«Universal»
для всех
безлимитный диск
190+ ШАБЛОНов
- домен .swtest.ru бесплатно
- домен .ru .рф .shop бесплатно*
тестовый период 30 дней
99 ₽/мес.
Год
Месяц
* только при заказе на год
Заказать
«eCommerce»
для магазинов
безлимитный диск
190+ ШАБЛОНов
- домен .swtest.ru бесплатно
- домен .
 ru .рф .shop бесплатно*
ru .рф .shop бесплатно*
тестовый период 30 дней
399 ₽/мес.
Год
Месяц
* только при заказе на год
Заказать
СайтыТариф «Free»1 сайт
| Тариф «Universal»1 сайт
| Тариф «eCommerce»1 сайт
|
ПОЧТАТариф «Free»— | Тариф «Universal»5 ГБ ПОЧТА
| Тариф «eCommerce»10 ГБ ПОЧТА
|
ИНСТРУМЕНТЫ GOOGLEТариф «Free»ИНСТРУМЕНТЫ GOOGLE
| Тариф «Universal»ИНСТРУМЕНТЫ GOOGLE
| Тариф «eCommerce»ИНСТРУМЕНТЫ GOOGLE
|
ИНТЕРНЕТ-МАГАЗИНТариф «Free»— | Тариф «Universal»— | Тариф «eCommerce»ИНТЕРНЕТ-МАГАЗИН
|
БЕСПЛАТНО НА ВСЕХ ТАРИФАХ
БЭКАПЫ
автоматическое резервное копирование и моментальное восстановление данных
ХОСТИНГ
размещение на мощном сервере, который идеально подходит для работы с конструктором
ТЕСТОВЫЙ ПЕРИОД
30 дней бесплатного пользования конструктором в полном объеме
ВОЗМОЖНОСТИ КОНСТРУКТОРА
Готовые технические решения позволяют создавать эффективные лэндинги, сайты для бизнеса, авторские странички и даже интернет-магазины быстро и без лишних затрат.
Для всех сайтов
Для интернет-магазинов
Сделайте шаг навстречу мечте
и создайте свой первый сайт прямо сейчас!
СОЗДАТЬ САЙТ БЕСПЛАТНО
Как создать сайт бесплатно в 2022 году (6 простых шагов)
Хотите узнать, как создать сайт бесплатно в 2022 году?
Наше простое пошаговое руководство для начинающих покажет вам, как именно вы можете создать свой собственный веб-сайт бесплатно, используя бесплатные инструменты от популярных конструкторов веб-сайтов для разработки и размещения вашего веб-сайта.
Внимание. Создать веб-сайт легко, и да, вы можете создать свой собственный веб-сайт бесплатно, даже если вы создаете веб-сайт впервые.
СОВЕТ ПРОФЕССИОНАЛА: Если вы хотите создать простой веб-сайт бесплатно или профессионально выглядящий веб-сайт для вашего бизнеса и личного бренда, процесс один и тот же. Единственная разница заключается в типе веб-сайта, который вы хотите создать, и в инструменте веб-конструктора, который вы будете использовать для разработки и размещения своего веб-сайта.
Как бесплатно создать веб-сайт за 6 простых шагов
Чтобы бесплатно создать веб-сайт, выполните следующие 6 простых шагов:
- Решите, какой веб-сайт вы хотите создать.
- Зарегистрируйтесь на бесплатной платформе конструктора сайтов, чтобы создать свой сайт. Выберите любой из лучших бесплатных конструкторов веб-сайтов для бесплатного создания веб-сайта, нажмите «Начать», выберите тип веб-сайта, который вы хотите создать, и зарегистрируйтесь бесплатно.

- Выберите шаблон веб-сайта по вашему выбору.
- Настройте шаблон и дизайн сайта по своему усмотрению. Добавьте элементы дизайна, текст, галереи, видео и многое другое.
- Выберите бесплатный план хостинга сайта. Вы можете подключиться и связать свое имя домена, если хотите.
- Опубликуйте свой веб-сайт и запустите его. Начните расширять свое присутствие в Интернете.
Подробное описание процесса поможет вам, если вы новичок и хотите создать свой собственный веб-сайт бесплатно.
Вот подробное пошаговое руководство для начинающих по бесплатному созданию веб-сайта.
Шаг 1: Определите тип веб-сайта, который вы хотите создатьПрежде чем приступить к созданию веб-сайта, первое, что нужно сделать, это определить цель, которую вы хотите достичь с помощью этого веб-сайта, а также цель, которой он будет служить.
Полностью зная тип веб-сайта, который вы хотите создать; становится легко выбрать платформу для создания веб-сайтов, которая идеально подходит для вашего проекта.
Итак, если вы создаете бесплатный веб-сайт для малого бизнеса, фотографии или искусства, выберите Wix. Если вы собираетесь продавать товары в Интернете на своем веб-сайте, выберите WebStarts или просто используйте Shopify вместо этого, а если вы хотите использовать его для чего-то еще, тогда воспользуйтесь любым из рекомендуемых нами бесплатных конструкторов веб-сайтов, который подходит для целей вашего веб-сайта.
Все, что вам нужно сделать на этом этапе создания веб-сайта, — это составить план. Составьте план структуры вашего веб-сайта, страниц и функций, которые вы хотели бы иметь на своем веб-сайте.
Шаг 2: Зарегистрируйтесь на бесплатной платформе для создания веб-сайтов, чтобы настроить свой веб-сайтВыберите любой из лучших бесплатных конструкторов веб-сайтов, чтобы начать создавать свой веб-сайт бесплатно.
Лучшие бесплатные конструкторы сайтов, которые вы можете использовать для создания бесплатного сайта в 2022 году:
Лучший результат: Wix (Wix. com) .
com) .
Wix — это самый простой инструмент для максимально быстрого создания профессионального веб-сайта. Бесплатный план позволяет вам создать бесплатный веб-сайт и оформить его по своему усмотрению, но если вам нужны выдающиеся функции, такие как собственное доменное имя и интернет-магазин, выберите премиум.
Самый простой инструмент для создания бесплатного веб-сайта для малого бизнеса: Weebly (Weebly.com) .
Используйте Weebly, если вам нужно больше контроля над своим веб-сайтом или если вы создаете веб-сайт, предназначенный для малого бизнеса, которому требуется больше ресурсов, таких как большое количество веб-страниц, пространство и многое другое.
Дополнительные бесплатные конструкторы веб-сайтов см. в нашем полном списке лучших бесплатных конструкторов веб-сайтов для создания бесплатного веб-сайта.
При нажатии на любой из конструкторов веб-сайтов, которые вы хотите использовать, и создания собственного бесплатного веб-сайта, вы попадете на сайты бесплатных конструкторов веб-сайтов. Нажмите кнопку «Начать», которую вы видите на главной странице, чтобы быстро приступить к работе.
Нажмите кнопку «Начать», которую вы видите на главной странице, чтобы быстро приступить к работе.
Вам будет предложено выбрать из выпадающего списка тип веб-сайта, который вы хотите создать.
Совет эксперта: чтобы создать бесплатный веб-сайт с помощью бесплатных инструментов для создания веб-сайтов, сначала сделайте следующее:
Хотя вы можете продолжить процесс создания веб-сайта оттуда, не делайте этого, иногда черновик вашего веб-сайта не сохраняется до тех пор, пока вы не зарегистрируетесь.
Во избежание проблем просто создайте бесплатную учетную запись конструктора веб-сайтов в выбранном вами бесплатном конструкторе сайтов. Подтвердите свой адрес электронной почты, а затем войдите в систему, чтобы полностью приступить к созданию бесплатного веб-сайта. Таким образом, все, что вы делаете, сохраняется.
Вот как настроить бесплатный конструктор сайтов и учетную запись хостинга .
- Перейдите на бесплатную платформу для создания сайтов.
 Вы можете сделать это, используя любую из ссылок/кнопок, которые мы предоставили.
Вы можете сделать это, используя любую из ссылок/кнопок, которые мы предоставили. - Нажмите кнопку «Начать», введите свои данные и нажмите «Зарегистрироваться».
- Проверьте свой адрес электронной почты, чтобы получить письмо с подтверждением. Подтвердите регистрацию.
- Войдите в панель управления вашего сайта.
- Нажмите «Создать новый веб-сайт», чтобы начать бесплатное создание веб-сайта.
Теперь, когда вы создали учетную запись на своей платформе для создания веб-сайтов и нажали кнопку «Создать новый веб-сайт», чтобы начать бесплатное создание своего веб-сайта, следующим шагом будет выбор шаблона веб-сайта, который вы можете легко использовать для настройки. и дизайн вашего сайта.
Выберите любой шаблон веб-сайта, который подходит для вашего типа веб-сайта.
Шаг 4: Настройте шаблон и дизайн сайта в соответствии со своим стилем После выбора шаблона веб-сайта вам нужно отредактировать и настроить его по своему усмотрению.
По сути, все, что вам нужно сделать, это отредактировать демонстрационный контент, поставляемый с вашим шаблоном дизайна веб-сайта, и заменить его своим собственным.
Визуальный редактор веб-страниц позволяет вам добавлять или удалять все, что вы хотите, увеличивать или уменьшать размер текста, настраивать изображения и многое другое.
Вы можете добавлять элементы дизайна, текст, галереи, видео и многое другое. Это очень просто: просто перетащите элементы в любое место на своей веб-странице.
Шаг 5: Выберите бесплатный тарифный план хостинга сайта или подключите свое доменное имяЕсли вы считаете, что дизайн вашего веб-сайта достаточно прост для запуска, прежде чем постепенно добавлять новые функции сайта, нажмите кнопку «Сохранить».
Вам будет предложено выбрать имя для вашего нового веб-сайта или добавить собственное доменное имя на ваш веб-сайт.
Выберите вариант «Получить бесплатный домен Wix.com», если вам нужен совершенно бесплатный веб-сайт, или используйте параметр «Подключить свой собственный домен», если вы хотите использовать собственный домен (например, yourname. com) для своего веб-сайта. . Последний не является на 100% бесплатным.
com) для своего веб-сайта. . Последний не является на 100% бесплатным.
Чтобы опубликовать и начать расширять свое присутствие в Интернете, нажмите кнопку «Опубликовать веб-сайт».
Как только это будет сделано, ваш веб-сайт будет запущен и доступен всем, у кого есть URL-адрес вашего сайта или доменное имя.
Если вы выберете вариант получения бесплатного домена wix.com, ваш веб-сайт должен быть готов к публикации, но если вы выбрали вариант добавления собственного домена, вы будете перенаправлены на страницу, где вы можете добавить ваше доменное имя.
В любом случае, просто нажмите кнопку «опубликовать свой веб-сайт», если он сразу виден вам. Но если в любом случае вы не видите кнопку «Опубликовать веб-сайт», просто вернитесь на панель инструментов создателя веб-сайта, и вы увидите ее там.
Поздравляем, вы успешно создали свой собственный сайт бесплатно.
Привлеките трафик на свой новый веб-сайт
Теперь, когда ваш веб-сайт запущен, просто возьмите ссылку или свое доменное имя и начните продвигать его. Вы можете сделать это с точки зрения SEO, чтобы привлечь читателей и клиентов, или вы можете просто использовать социальные сети, а также другие средства цифрового маркетинга, такие как Facebook, веб-сайты социальных сетей и рекламу Google, для его продвижения.
Вы можете сделать это с точки зрения SEO, чтобы привлечь читателей и клиентов, или вы можете просто использовать социальные сети, а также другие средства цифрового маркетинга, такие как Facebook, веб-сайты социальных сетей и рекламу Google, для его продвижения.
Крейг Маколей
Крейг Маколей — опытный проф. в бизнесе и управлении человеческими ресурсами. Его область знаний и интересов включает бизнес-стратегию, планирование, финансовые технологии и корпоративную социальную ответственность. За последнее десятилетие Крейг был наставником нескольких студентов, испробовал множество программ и работал аналитиком по бизнес-технологиям, консультантом по эксплуатации и маркетингу для многих предприятий. По его словам, «мне нравится помогать владельцам малого бизнеса развивать свой бизнес и зарабатывать деньги в Интернете, знаете ли, если мы все просто будем расти, это не повредит».
Что такое Сайты Google? Подробное руководство
Если вы хотите создать простой бесплатный веб-сайт, найти подходящего конструктора может быть непросто. Некоторые позволяют вам иметь только одну страницу, в то время как другие заставляют вас копаться в меню, чтобы понять, как их использовать. Что, если вы просто хотите перетащить текст и изображения в прилично выглядящем макете?
Некоторые позволяют вам иметь только одну страницу, в то время как другие заставляют вас копаться в меню, чтобы понять, как их использовать. Что, если вы просто хотите перетащить текст и изображения в прилично выглядящем макете?
Как обычно, у Google есть ответ: Сайты Google .
Что такое Сайты Google?
Google Sites — это конструктор веб-сайтов Google. Когда вы сравниваете Google Sites с WordPress или другим продвинутым конструктором веб-сайтов, он не будет складываться — у него гораздо меньше функций. Но в нем по-прежнему есть все необходимое для создания блога, портфолио, бизнес-сайта или внутренней сети компании. Это также достаточно просто для некоммерческих пользователей, чтобы создавать веб-сайты для своих семей, друзей и классных комнат.
На самом деле, с Google Sites можно неплохо поработать. В отчете Site Builder приведены некоторые профессионально выглядящие примеры Сайтов Google, например, сайт петрологической группы доктора Сюй Чу:
Сайты Google бесплатны?
Да! Вы можете создать сайт Google бесплатно. Кроме того, поскольку у него нет ценовых уровней, вы получаете все его функции бесплатно.
Кроме того, поскольку у него нет ценовых уровней, вы получаете все его функции бесплатно.
Как пользоваться Google Sites
Перейдите на сайт sites.google.com и выберите один из вариантов вверху, чтобы создать новый сайт: использовать шаблон или начать с нуля. Вы можете переключиться на классический редактор Сайтов Google в левом нижнем углу этой страницы, но в этом руководстве объясняется, как использовать новый редактор.
Поскольку моим кошкам нужно улучшить свое присутствие в Интернете, я сделаю для них веб-сайт в качестве примера. Когда вы создаете свой, используйте опцию предварительного просмотра в верхнем правом меню, чтобы увидеть, как ваш сайт будет выглядеть на разных устройствах.
Создать заголовок
Каждая новая страница Сайтов Google начинается с заранее подготовленного заголовка. В левом верхнем углу этого заголовка вы найдете поле с надписью Введите имя сайта . Имя, которое вы введете здесь, появится на вашем веб-сайте, но вы можете дать своему сайту частное имя на главной странице Сайтов Google, где вы можете редактировать свои сайты.
При наведении указателя мыши на название сайта у вас будет возможность добавить логотип, который появится слева от названия. Он получается маленьким, поэтому используйте простое и четкое изображение.
Перейдите в левый нижний угол раздела заголовка, чтобы отредактировать заголовок. Выберите изображение для фона, затем выберите один из четырех типов заголовка: обложка, большой баннер, баннер или только заголовок. Первые три варианта представляют ваше фоновое изображение в разных размерах, а последний использует только текст заголовка.
В правом нижнем углу раздела есть параметры для настройки изображения для лучшей читабельности заголовка и позволяет выбрать, где привязать (по центру) изображение. Не существует заданного размера заголовка Google Sites . Вместо этого он берет ваше изображение и настраивает его для разных разрешений в зависимости от того, где вы его привязываете. Я предлагаю использовать самое высокое разрешение, которое вы можете, а затем проверить, как ваш заголовок выглядит на разных устройствах, используя опцию предварительного просмотра.
После того, как вы определитесь с размером баннера и фоновым изображением, поработайте над текстом заголовка. Нажмите на него, чтобы изменить его стиль, размер, шрифт и выравнивание. Перетащите точки в верхней части текстового поля, чтобы переместить поле влево или вправо (но не вверх или вниз). Или удалите его, если вам не нужен текст.
Хотите добавить изображение поверх изображения заголовка? Дважды щелкните в любом месте баннера, затем используйте круговое меню, чтобы добавить с URL-адреса, с вашего Google Диска или компьютера. Вы также можете использовать среднюю кнопку меню, чтобы добавить дополнительные текстовые поля.
Выберите тему
Щелкните вкладку Темы в верхней части меню справа, чтобы изменить дизайн вашего сайта. Каждая тема имеет несколько предустановленных цветовых схем и шрифтов.
Ищете больше контроля? Щелкните значок + под цифрой 9.0197 Пользовательская категория , чтобы создать собственную тему, которую Сайты Google сохранят на потом. Вы можете изменять шрифты и цвета по своему усмотрению.
Вы можете изменять шрифты и цвета по своему усмотрению.
Добавить текст и мультимедиа
Пришло время изучить элементы построения веб-сайтов Google Sites. Щелкните вкладку Вставка на правой панели, чтобы добавить следующие элементы на свой сайт:
Основные элементы: Верхняя часть меню Вставка позволяет вставлять текстовое поле или изображения, вставлять код HTML, или добавьте файлы Google Диска. Вы также можете получить доступ к этим параметрам через круговое меню, дважды щелкнув в любом месте вашего сайта в процессе разработки.
Блоки содержимого: Эти готовые блоки текста и изображений экономят ваше время на добавлении отдельных элементов и их размещении.
Сворачиваемая группа: Сворачиваемая группа состоит из заголовка и сворачиваемых текстовых строк под ним. Вы можете преобразовать любую комбинацию заголовка и основного текста в сворачиваемую группу, щелкнув переключатель Сворачиваемый , который появляется, когда вы нажимаете на их текстовые поля.

Оглавление: Оглавление Сайтов Google автоматически создает ссылки, которые переходят к различным разделам вашего веб-сайта, используя текст из каждого раздела. Вы можете удалять элементы, но не можете добавлять их.
Карусели изображений: Добавьте два или более изображений в карусель изображений, по которым можно перемещаться с помощью точек под ним, или автоматически переключайтесь между изображениями.
Кнопки: Создайте кнопку-ссылку, которая использует шрифт и цвета из вашей темы.
Разделители: Сайты Google создают простые разделители с дизайном, основанным на выбранной вами теме.
Заполнители: Раздел-заполнитель содержит место для изображения, видео YouTube, Календаря Google или Карты Google.
Как и текст заголовка, любое текстовое поле, которое вы добавляете с помощью этих элементов, имеет параметры для изменения его формата и размера. Щелкните три точки в правом конце панели редактирования, чтобы изменить межстрочный интервал, добавить отступ или создать форматирование в стиле кода. сочетания клавиш , которые вы используете в Документах Google для редактирования текста, также работают на Сайтах Google.
Щелкните три точки в правом конце панели редактирования, чтобы изменить межстрочный интервал, добавить отступ или создать форматирование в стиле кода. сочетания клавиш , которые вы используете в Документах Google для редактирования текста, также работают на Сайтах Google.
Включение элементов Google
Это был бы не Google, если бы он плохо интегрировался с другими приложениями Google, и, конечно же, Сайты Google позволяют добавлять контент из других инструментов Google через меню Вставка . Каждый параметр, связанный с Google, приведет вас к меню, где вы сможете найти файл или интерактивный элемент, которым хотите поделиться. Выберите один из следующих вариантов:
YouTube: Вставьте воспроизводимое видео YouTube на свой веб-сайт.
Календарь: Поделитесь своим календарем в еженедельном, ежемесячном и повестковом днях.
Карта: Вставьте интерактивную карту Google для выбранного вами адреса.

Документы, слайды, листы и диаграммы: Добавьте файл Google в режиме просмотра на свою страницу.
Формы: Показать форму Google, которую посетители могут заполнить на вашем сайте.
Вставка контактной формы Google Sites
В Google Sites нет встроенной контактной формы. Вместо этого у вас есть два варианта вставки из внешнего источника:
Google Forms: Создайте контактную форму в Google Forms, затем используйте Insert Сайтов Google или круговое меню, чтобы добавить ее.
Код для вставки из стороннего приложения: Проверьте, является ли ваше любимое приложение бронирования или приложение формы имеет опцию кода для встраивания, затем используйте опцию Вставить или опцию Вставить в круговом меню.
Упорядочивание столбцов и разделов
Переупорядочивайте элементы в любое время, щелкая и перетаскивая точки вверху каждого из них. Новые элементы появляются внизу страницы, и вы можете перетаскивать их рядом с существующими элементами для создания столбцов.
Новые элементы появляются внизу страницы, и вы можете перетаскивать их рядом с существующими элементами для создания столбцов.
Совет: Чтобы сохранить исходное соотношение сторон изображения, перетащите угол, чтобы изменить его размер, затем нажмите клавишу Shift, чтобы изменить размер с тем же соотношением сторон.
Вы можете перемещать отдельные элементы влево или вправо, но не можете изменить их вертикальное положение в разделе. Например, я не могу выровнять эти заголовки по центру каждого изображения:
Щелкните и перетащите точки слева от раздела, чтобы переместить его. Там вы также найдете варианты изменения цвета фона, дублирования или удаления. Измените цвета фона вашего раздела, чтобы добавить акцент и разбить визуальные эффекты.
Добавление страниц и управление ими
Закончили работу с первой страницей? Добавить еще из 9Вкладка 0197 Страницы в правом меню. Перейдите к значку + в нижней части меню, чтобы добавить новую страницу. Эта кнопка также позволяет добавить внешнюю ссылку или категорию меню в меню заголовка.
Эта кнопка также позволяет добавить внешнюю ссылку или категорию меню в меню заголовка.
Переместите названия страниц в меню Страницы , чтобы изменить их порядок в меню вашего веб-сайта. Перетащите страницу под другую страницу или категорию меню, чтобы сделать ее подстраницей. В меню вашего сайта подстраница отображается в виде пункта раскрывающегося меню под родительской страницей или категорией.
Нажмите на три точки рядом с названием страницы, чтобы сделать ее домашней, продублировать ее, добавить подстраницу, скрыть ее из меню или удалить.
Совет: Если вы хотите скопировать что-то с одной страницы на другую, выберите эту часть вашего сайта, нажмите command + C или Ctrl + C , затем вставьте это на новую страницу.
Публикация и совместная работа
Теперь пришло время поделиться вашей тяжелой работой. Нажмите кнопку Опубликовать в правом верхнем углу экрана. При публикации вы можете установить конец своего пользовательского URL-адреса. Вы также можете скрыть свой веб-сайт из результатов Google, если хотите сохранить его конфиденциальность.
Вы также можете скрыть свой веб-сайт из результатов Google, если хотите сохранить его конфиденциальность.
После публикации вы можете посетить свой сайт по адресу sites.google.com/view/yourwebaddress , как показано под строкой веб-адреса на рисунке выше.
В будущем нажимайте Опубликовать всякий раз, когда вы вносите изменения на свой сайт, и вы готовы поделиться ими публично. Всякий раз, когда вы повторно публикуете сайт, Сайты Google будут показывать вам различия между вашими новыми изменениями и текущим опубликованным сайтом.
В классической манере Google вы также можете поделиться своим сайтом с другими и назначить их редакторами или зрителями. Щелкните значок человека в правом верхнем меню, чтобы добавить людей и установить их разрешения.
Если над вашим веб-сайтом работает несколько человек, вы можете проверить его историю версий, щелкнув три точки в правом верхнем меню и выбрав История версий . Эта опция работает аналогично функции истории версий Google Docs, позволяя вам проверять старые версии и откатывать свой сайт.
Эта опция работает аналогично функции истории версий Google Docs, позволяя вам проверять старые версии и откатывать свой сайт.
Поздравляем с созданием сайта! Вот как у меня получилось .
Часто задаваемые вопросы
Могу ли я иметь собственный домен в Сайтах Google?
Да. Вы можете настроить пользовательский URL-адрес Google Sites с помощью параметра «Настройки»> «Пользовательские домены ». Эта функция позволяет вам подключить домен через Google Domains или третью сторону.
Если вы планируете использовать свой сайт Google в профессиональных целях, персональный домен придаст ему дополнительный блеск . Кроме того, получить его довольно дешево — около 15 долларов в год.
Есть ли на Сайтах Google виджеты?
Сайты Google не имеют виджетов за пределами параметров приложений Google, но вы можете добавить любой внешний параметр с помощью кода для встраивания. Ищите Встроить параметр или < > для виджета.

 swtest.ru бесплатно
swtest.ru бесплатно ru .рф .shop бесплатно*
ru .рф .shop бесплатно* Маркет и другие торговые площадки
Маркет и другие торговые площадки
 Вы можете сделать это, используя любую из ссылок/кнопок, которые мы предоставили.
Вы можете сделать это, используя любую из ссылок/кнопок, которые мы предоставили.
