Статьи по интернет-маркетингу
все реклама создание сайтов выбор CMS маркетинг хостинг контент
02.01.2022
10 советов как выгодно продавать на Вайлдберриз
При формировании ассортимента отдавайте предпочтение востребованным товарам, уделяйте внимание оформлению каждой карточки, распределите продукцию по нескольким складам, проверяйте качество и фасовку каждой позиции и не забудьте радовать покупателей приятными сюрпризами. Таков рецепт успеха на Wildberries.
Подробнее
30. 08.2021
08.2021
Преимущества и недостатки Озона, как торговать в маркетплейсе
В современных реалиях стало сложно небольшим онлайн-магазинам пробиться в ТОП-выдачи поисковых систем. Один из вариантов стать видимым покупателям — это размещаться внутри агрегаторов, таких как Ozon или Wildberries. В этой статье разберем плюсы и минусы торговли на Озоне, поделимся опытом по размещению товаров на платформе.
Подробнее
08.08.2021
Сколько по времени создаётся корпоративный сайт и интернет-магазин?
Нас часто спрашивают, как быстро и за какое время создается сайт или интернет-магазин. В статье мы посчитали затраты на разработку сайта компании и интернет-магазина.
Подробнее
20.07.2021
11 правил создания прайс-листа для интернет-магазина
Общий прейскурант цен на товары упрощает клиенту выбор, позволяет быстро сориентироваться в ассортименте компании. Расскажем о том, из чего состоит прайс-лист, что в нем должно быть и какие форматы прайсов существуют.
Расскажем о том, из чего состоит прайс-лист, что в нем должно быть и какие форматы прайсов существуют.
Подробнее
16.03.2021
Как открыть онлайн-бизнес на базе интернет-магазина с нуля. Пошаговое руководство
Расскажем подробно о том, как организовать онлайн-бизнес в Рунете. С чего начать, как выбрать нишу, найти поставщиков, открыть интернет-магазин, выбрать формы оплаты и варианты доставки.
Подробнее
25.02.2021
Сколько стоит создание сайта интернет-магазина
Молодые онлайн-предприниматели часто имеют ограниченные средства. Самым главным становится вопрос – как выгодно и недорого создать качественный интернет-магазин, который будет приносить продажи?
Подробнее
05.01.2021
ТОП-20 плагинов для интернет-магазинов на Shop Script Webasyst
Исходя из своей многолетней практики работы с веб-проектами на платформе Shop Script от Вебасиста, собрали в статье список полезных плагинов и приложений, которые могут пригодиться для грамотной и качественной работы интернет-магазина.
Подробнее
12.09.2020
Что такое лендинг и для каких целей его используют
Это одна веб-страница, которая создается для сбора лидов — рекламы одного или группы товаров, конкретной услуги, акции или мероприятия, содержит форму заявки, заказа, бронирования и пр.
Подробнее
03.09.2020
ТОП-5 CRM-систем для бизнеса в России
Расскажем о самых популярных CRM-платформах в Рунете. Кратко разберем функционал, возможность адаптации к конкретному бизнесу, информационной системе компании. Кроме того, важную роль играет гибкость CRM: тонкая настройка, порядок доработки, изменений, связанных с ростом бизнеса, потребности в новом функционале.
Подробнее
07.08.2020
Яндекс.Дзен – в чем польза канала для малого бизнеса
Яндекс.Дзен – площадка персональных рекомендаций или статей. Разберем в статье как можно использовать канал для привлечения дополнительного трафика на сайт.
Разберем в статье как можно использовать канал для привлечения дополнительного трафика на сайт.
Подробнее
Страницы: 1 2 3 4 5 6 След.
Статьи по интернет-маркетингу
02.01.2022
10 советов как выгодно продавать на Вайлдберриз
При формировании ассортимента отдавайте предпочтение востребованным товарам, уделяйте внимание оформлению каждой карточки, распределите продукцию по нескольким складам, проверяйте качество и фасовку каждой позиции и не забудьте радовать покупателей приятными сюрпризами.
Подробнее
30.08.2021
Преимущества и недостатки Озона, как торговать в маркетплейсе
В современных реалиях стало сложно небольшим онлайн-магазинам пробиться в ТОП-выдачи поисковых систем. Один из вариантов стать видимым покупателям — это размещаться внутри агрегаторов, таких как Ozon или Wildberries. В этой статье разберем плюсы и минусы торговли на Озоне, поделимся опытом по размещению товаров на платформе.
Подробнее
08.08.2021
Сколько по времени создаётся корпоративный сайт и интернет-магазин?
Нас часто спрашивают, как быстро и за какое время создается сайт или интернет-магазин. В статье мы посчитали затраты на разработку сайта компании и интернет-магазина.
Подробнее
20.07.2021
11 правил создания прайс-листа для интернет-магазина
Общий прейскурант цен на товары упрощает клиенту выбор, позволяет быстро сориентироваться в ассортименте компании. Расскажем о том, из чего состоит прайс-лист, что в нем должно быть и какие форматы прайсов существуют.
Расскажем о том, из чего состоит прайс-лист, что в нем должно быть и какие форматы прайсов существуют.
Подробнее
16.03.2021
Как открыть онлайн-бизнес на базе интернет-магазина с нуля. Пошаговое руководство
Расскажем подробно о том, как организовать онлайн-бизнес в Рунете. С чего начать, как выбрать нишу, найти поставщиков, открыть интернет-магазин, выбрать формы оплаты и варианты доставки.
Подробнее
25.02.2021
Сколько стоит создание сайта интернет-магазина
Молодые онлайн-предприниматели часто имеют ограниченные средства. Самым главным становится вопрос – как выгодно и недорого создать качественный интернет-магазин, который будет приносить продажи?
Подробнее
05.01.2021
ТОП-20 плагинов для интернет-магазинов на Shop Script Webasyst
Исходя из своей многолетней практики работы с веб-проектами на платформе Shop Script от Вебасиста, собрали в статье список полезных плагинов и приложений, которые могут пригодиться для грамотной и качественной работы интернет-магазина.
Подробнее
12.09.2020
Что такое лендинг и для каких целей его используют
Это одна веб-страница, которая создается для сбора лидов — рекламы одного или группы товаров, конкретной услуги, акции или мероприятия, содержит форму заявки, заказа, бронирования и пр.
Подробнее
03.09.2020
ТОП-5 CRM-систем для бизнеса в России
Расскажем о самых популярных CRM-платформах в Рунете. Кратко разберем функционал, возможность адаптации к конкретному бизнесу, информационной системе компании. Кроме того, важную роль играет гибкость CRM: тонкая настройка, порядок доработки, изменений, связанных с ростом бизнеса, потребности в новом функционале.
Подробнее
07.08.2020
Яндекс.Дзен – в чем польза канала для малого бизнеса
Яндекс.Дзен – площадка персональных рекомендаций или статей. Разберем в статье как можно использовать канал для привлечения дополнительного трафика на сайт.
Разберем в статье как можно использовать канал для привлечения дополнительного трафика на сайт.
Подробнее
Страницы: 1 2 3 4 5 6 След.
Как создать сайт с нуля (даже без опыта) — Go WordPress
Создание сайта с нуля может быть пугающим. Это особенно верно, если вы никогда не проектировали его раньше и у вас мало времени. Когда у вас есть другие дела (например, управление своим бизнесом или стремление к увлечению, которым вы хотели бы поделиться), это может показаться непреодолимой задачей.
К счастью, WordPress.com упрощает создание веб-сайтов. Он предлагает мощность, гибкость и простоту использования, чтобы воплотить в жизнь ваши цифровые мечты, независимо от ваших потребностей или вашего опыта. С некоторыми базовыми знаниями и планированием вы ничего не сможете сделать.
Позвольте нашим специалистам создать ваш собственный веб-сайт WordPress.com.
Если вам нужна целевая страница или полноценный сайт электронной коммерции, академия онлайн-обучения или интерактивный информационный сайт для вашего бизнеса, мы можем создать его для вас.
НАЧАТЬ
Оставайтесь с нами, и мы проведем вас через весь процесс от начала до конца. Кроме того, мы даже поделимся несколькими простыми советами, которые помогут вам почувствовать себя профессионалом в области веб-дизайна. Все начинается здесь.
Шаг 1: Определите потребности и цели вашего веб-сайта
Чего вы хотите достичь с помощью своего нового веб-сайта? Это первый вопрос, на который вы должны ответить, прежде чем двигаться дальше. Вот несколько примеров:
- Привлечение клиентов в ваш обычный бизнес
- Продажа товаров через интернет-магазин
- Поделитесь своими мыслями в блоге или журнальной публикации
- Создание портфолио для творчества
- Генерация новых подписчиков на информационный бюллетень
Независимо от того, какой тип веб-сайта вы хотите создать, вы можете сделать это с помощью WordPress.com. Мы вернемся к этому чуть позже.
Шаг 2. Изучите веб-сайты, похожие на то, что вы хотели бы создать
Вы можете многому научиться, анализируя то, что другие сделали до вас.
Вот некоторые конкретные вещи, которые вы должны искать:
- Какие типы страниц включают их веб-сайты?
- Какие типы контента они публикуют?
- Какие типы изображений или элементов дизайна они содержат?
Если есть что-то, что кажется интересным или заслуживающим внимания на их веб-сайтах, задокументируйте это, чтобы позже вы могли черпать вдохновение.
Шаг 3. Определите, какие страницы нужны вашему сайту
Планирование страниц, которые вам нужно будет создать, сэкономит время в дальнейшем. Создание простой карты сайта и планирование структуры вашего сайта также помогут вам чувствовать себя под контролем, когда придет время создавать свой веб-сайт.
Вот несколько примеров основных страниц, которые потребуются большинству веб-сайтов:
- Домашняя страница
- О странице
- Страницы продуктов и услуг
- Страница отзывов
- Блог
- Страница часто задаваемых вопросов
- Страницы контактов и обслуживания клиентов
Считайте этот список простой отправной точкой. Эти страницы войдут в меню вашего сайта.
Эти страницы войдут в меню вашего сайта.
После того, как вы определили, какие страницы вам нужно создать, настройте электронную таблицу и создайте базовую карту сайта. Это облегчит организацию при создании контента и настройке каждой страницы. Это может выглядеть примерно так (заметьте, ничего сложного):
Шаг 4. Планирование базовой стратегии брендинга и контента веб-сайта
Теперь пришло время установить правила для контента, которым будут заполнены ваши страницы. Это включает в себя основные элементы брендинга и дизайна, которые обеспечат вашему новому веб-сайту наилучший вид и звучание.
Дайте вашему веб-сайту голос
Содержание вашего веб-сайта должно звучать как продолжение вас самих или вашей компании (в зависимости от того, создаете ли вы личный или деловой веб-сайт). Это предназначено для того, чтобы продвигать вас в мире, верно? Давайте поможем вам сделать все возможное, создав базовый голос для вашего веб-сайта.
Вы можете сделать это быстро, выполнив простое упражнение «Мы [ПУСТО], но не [ПУСТО]». Вот несколько примеров:
Вот несколько примеров:
- Мы (или я) легкомысленны, но не глупы.
- Мы (или я) забавны, но не оскорбительны.
- Мы (или я) полезны, но не властны.
Даже если вы не считаете себя опытным писателем, это простое упражнение поможет вашему веб-сайту звучать так, как вы хотите.
Создание базовой цветовой схемы
Если у вашей компании уже есть визуальная идентификация, ваш сайт должен соответствовать ей. В противном случае вам может потребоваться определить, какие цвета следует использовать в дизайне и графике вашего веб-сайта.
У вас нет опыта работы с графическим дизайном? Не нужно беспокоиться. Здесь вам нужно понять всего несколько вещей:
- Выбирайте цвета, которые хорошо сочетаются друг с другом. Выберите цвета, которые хорошо смотрятся вместе и передают эмоциональные ощущения, которые вы хотите, чтобы посетители чувствовали. Вы можете начать с прочтения этого подробного руководства по психологии цвета от CoSchedule.

- Задокументируйте шестнадцатеричные коды цветов для выбранной вами цветовой палитры. Шестнадцатеричные коды (или цветовые коды HTML) — это шестизначные коды цветов, которые можно вставлять в инструменты выбора цвета. Color-hex.com позволяет легко находить шестнадцатеричные коды, которые можно копировать и вставлять в веб-сайты и инструменты для создания изображений (например, WordPress.com).
- Если вы создаете веб-сайт для существующей компании, подберите цвета, которые вы уже используете. Ваш веб-сайт должен сразу идентифицироваться как ваш бизнес или бренд.
После того, как вы усвоите основы, вы можете использовать то, что вы узнали о психологии цвета и шестнадцатеричных кодах, для создания контента электронной почты и социальных сетей, который также соответствует вашему веб-сайту (но мы поговорим об этом в другой раз).
Решите, какие типы визуальных элементов потребуются вашему веб-сайту
Вашему сайту понадобится графика. Это хорошая идея, чтобы выяснить, что это за графика, прежде чем вы начнете создавать веб-сайт. Вот несколько типичных примеров:
- Рекламные ролики и баннеры. Они будут отображаться в верхней части страниц вашего веб-сайта.
- Фотография. Сюда входят изображения продуктов, фотографии вашего бизнеса и портреты сотрудников.
- Дизайнерские изображения. Думайте о диаграммах, графиках и инфографике.
Некоторые из этих активов уже могут быть у вас под рукой. Другие вам может понадобиться создать.
Если вашему веб-сайту потребуются какие-либо фотографии (например, изображения вашего бизнеса, ваш портрет или, может быть, снимок вашей собаки), соберите их вместе сейчас. Подумайте о том, чтобы организовать их в папки, по одной папке на каждую страницу вашего сайта.
Если вам потребуются разработанные изображения (логотипы, диаграммы, графики и т. д.), но они еще не созданы, то базовые дизайнерские сервисы, такие как Canva, могут упростить создание изображений. Художественные способности не требуются. Другие варианты включают Infogram, Piktochart и Venngage.
Шаг 5: Напишите план для каждой страницы вашего сайта
Прежде чем приступить к созданию контента для страниц вашего веб-сайта, вы должны определить, какую информацию эти страницы должны содержать. Вы можете сделать это, набросав простые схемы структуры каждой страницы.
Каждый план должен включать:
- Заголовок или заголовок для каждой страницы
- Подзаголовки для каждой страницы
- Описание информации, которую должен содержать каждый раздел и подраздел копии веб-сайта
Будьте ясны и просты. Позже у вас будет время доработать и отполировать копию вашего веб-сайта.
Позже у вас будет время доработать и отполировать копию вашего веб-сайта.
Теперь давайте настроим вашу учетную запись WordPress.com и решим, как будет называться ваш сайт. Название вашего нового веб-сайта — это одна из первых вещей, которые WordPress.com попросит вас сделать:
Хорошо, что вы можете изменить имя своего веб-сайта WordPress.com .Далее вы выберете свой домен. Параметр по умолчанию будет [yourwebsitename].wordpress.com. Вы также увидите еще несколько платных вариантов, если хотите проявить творческий подход (и воспользоваться одним бесплатным годом с премиальным доменом). Если у вас уже есть домен, вы также можете его использовать.
Теперь пришло время выбрать дизайн домашней страницы. WordPress.com предоставляет множество опций для управления внешним видом и структурой вашей домашней страницы.

Самый простой вариант — выбрать один из готовых шаблонов (или тем). Темы управляют визуальным стилем и дизайном вашего сайта. WordPress.com предлагает десятки различных тем для всех типов веб-сайтов. Некоторые темы бесплатны, а другие платные.
Если вы хотите проявить творческие способности (и если вы немного разбираетесь в том, что делаете), вы можете начать с чистого листа. Выбор этого варианта позволяет выбрать именно ту функциональность, которая вам нужна, и настроить WordPress.com, созданный в соответствии с вашими потребностями.
Теперь пришло время выбрать пару шрифтов из списка вариантов. Не нужно ломать голову над тем, какой вариант выбрать. Выберите пару, которая вам нравится, и вы всегда можете изменить ее позже:
Затем вам будет предоставлена возможность выбрать, какие функции и функции вам нужны. Если вы не уверены, не стесняйтесь пропустить этот раздел и вернуться позже, когда будете знать, что вам нужно. Вот почему вы читаете этот пост в блоге, верно?
Наконец, пришло время выбрать тарифный план. WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
WordPress.com предлагает несколько тарифных планов, которые помогут вам начать работу:
- Бесплатно: Создайте красивый и простой веб-сайт за считанные минуты.
- Личный: Лучший для личного сайта.
- Премиум: Лучший для фрилансеров.
- Business: Лучший вариант для малого бизнеса.
- Электронная коммерция: Лучше всего подходит для электронной коммерции.
- WordPress VIP: Для корпоративных веб-сайтов.
Каждый план WordPress.com включает беспроблемные обновления, надежный хостинг и защиту от спама. Посетите нашу таблицу цен и сравнительную таблицу планов, чтобы получить более подробную информацию и выбрать подходящий план.
Шаг 8. Обновите домашнюю страницу, создайте меню и добавьте страницы
После того, как вы выполнили предыдущий шаг, пришло время добавить страницы на ваш веб-сайт и импортировать ваш контент. Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
Поскольку вы спланировали, какие страницы вам нужны, и у вас есть готовый контент, этот шаг будет простым.
В этот момент WordPress.com предложит вам обновить домашнюю страницу. Это логичное место для начала, поэтому давайте сначала сделаем это:
Как только ваша домашняя страница станет презентабельной, настройте меню вашего сайта. Вот как вы начнете добавлять страницы категорий верхнего уровня на свой веб-сайт. Когда вы нажмете на этот раздел, вам будет предоставлена возможность просмотреть учебник, который поможет вам настроить меню наилучшим образом.
Встроенные учебные пособия упрощают поиск помощи при создании веб-сайта на WordPress.com .В этом видео более подробно показано, как создать меню:
Наконец, добавьте дополнительные страницы, которые потребуются вашему сайту. Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Вы можете сделать это, найдя раздел «Быстрые ссылки» в разделе «Настройка сайта» и нажав «Добавить страницу».
Затем у вас будет возможность выбрать шаблоны страниц (упорядоченные по типу) или начать с чистого листа, чтобы создать страницы, которые будут выглядеть именно так, как вы хотите (даже без навыков программирования).
Создание хорошо оформленных страниц занимает всего несколько кликов .В этом видео более подробно объясняется, как добавлять страницы:
Шаг 9. Напишите свой контент в редакторе WordPress
Вы знаете, какие страницы вы будете создавать, что должно быть на этих страницах и как вы хотите, чтобы навигация была структурирована. Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Теперь пришло время написать и разработать ваш контент. Как вы подойдете к этому, будет зависеть от вашего бюджета и ресурсов.
Если вы запускаете свой веб-сайт самостоятельно, вам обязательно нужно помнить о нескольких вещах:
- Следуйте основным правилам написания веб-страниц. Держите предложения не более 25 слов. Используйте не более трех предложений в абзаце. Это обеспечит легкость чтения вашего сайта.
- Запомни свой голос. Ваш сайт должен звучать как вы.
- Напишите достаточно копии, чтобы покрыть потребности каждой страницы. Обычный совет здесь — писать не менее 300 слов текста на странице. Тем не менее, вы должны включать столько текста, сколько вам нужно для достижения целей каждой страницы.
Пока вы можете сделать свою копию простой и внести изменения позже, если хотите. Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Чтобы получить дополнительные рекомендации по копирайтингу веб-сайтов, следуйте этим пяти советам.
Помимо письменного контента, на ваш сайт также легко добавить изображения. В этом видео показано, как:
Шаг 10. Запустите свой новый веб-сайт
Вы можете сделать гораздо больше, чтобы максимально использовать потенциал вашего нового веб-сайта. Но теперь, когда у вас есть все основные элементы, вы можете показать это миру. Перейдите к домашнему разделу панели инструментов, найдите «Запустить свой сайт для всего мира» в разделе «Настройка сайта» в верхней правой части экрана и нажмите «Запустить сайт»:
Дополнительное чтение
Отсюда нет никаких ограничений на то, куда может перейти ваш веб-сайт. Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
Нужна помощь в определении ваших следующих шагов? Вот краткий список полезных статей о том, как улучшить дизайн, упростить поиск сайта и проанализировать трафик:
- Рекомендации и советы по дизайну веб-сайтов для недизайнеров [инфографика]
- Основные советы по SEO для WordPress
- Основы веб-аналитики: что вам нужно знать?
Если вы хотите найти у нас дополнительные полезные ресурсы, вот несколько быстрых ссылок:
- Учебники WordPress.com для выполнения всех видов задач.
- Дополнительные советы и руководства по созданию веб-сайтов.
- Подробные сообщения в блоге о веб-дизайне, которые помогут улучшить внешний вид вашего сайта и удобство для пользователей.
Теперь вы готовы запустить свой веб-сайт
Вы узнали все, что вам нужно знать о создании нового веб-сайта на WordPress.com. Конечно, многое еще предстоит узнать о создании успешного веб-сайта, но мы будем рядом с вами на каждом этапе пути. Теперь осталось задать только один вопрос. Чего ты добьешься дальше?
Теперь осталось задать только один вопрос. Чего ты добьешься дальше?
Нравится:
Нравится Загрузка…
Как создать веб-сайт с нуля в 2022 году: Полное руководство
Создание и запуск собственного первого веб-сайта с нуля может показаться сложным и пугающим. Тем не менее, если вы хотите получить свою долю на растущем рынке труда и высокую зарплату веб-разработчика, вам нужно научиться создавать веб-сайт с нуля, чтобы начать работу.
Но с чего начать? Какие инструменты и навыки вам нужны? Где научиться создавать сайт с нуля без опыта?
Вот в чем дело: создать свой первый собственный веб-сайт не должно быть сложно.
Несмотря на то, что вам нужно изучить несколько основных инструментов, чтобы разместить свой веб-сайт в Интернете, это может сделать каждый. Если вы умеете пользоваться компьютером, все готово.
Лучший способ создать веб-сайт — разбить проект на более мелкие части. С помощью нескольких четких вех вы можете легко отслеживать свой прогресс и не чувствовать себя запутанным.
Тем не менее, самое сложное — сделать первый шаг. Чтобы помочь вам точно знать, с чего начать, в этом посте я расскажу вам, как создать веб-сайт с нуля. Эта дорожная карта поможет вам оставаться сосредоточенным и точно знать, что делать дальше.
Начнем!
Статьи по теме, которые вы можете прочитать:
- Как создать сайт-портфолио на WordPress, шаг за шагом
- Как лучше всего начать изучать программирование и веб-разработку?
- Какой язык программирования мне следует выучить в первую очередь? Руководство для начинающих
Обратите внимание: этот пост содержит партнерских ссылок на продукты, которые я использую и рекомендую. Я могу получить небольшую комиссию, если вы купите по одной из моих ссылок, без каких-либо дополнительных затрат для вас. Спасибо за Вашу поддержку!
Как создать сайт с нуля: Руководство для начинающих
Начнем с основ:
Что значит создать сайт с нуля?
В первую очередь это означает, что вы сами будете писать и создавать все необходимые файлы с кодом.
Если вы новичок в веб-разработке, не волнуйтесь. Несмотря на то, что вам нужно изучить несколько инструментов для создания полномасштабного веб-сайта, вы быстро увидите результаты.
Короче говоря, для создания веб-сайта вам нужны две вещи:
- Файлы с содержимым, стилем и другими элементами для вашего веб-сайта
- Веб-сервер для хранения этих файлов и предоставления к ним общего доступа
Вот и все, что нужно. Даже если вы никогда раньше не создавали веб-сайт, это руководство поможет вам понять, как все работает. Мы начнем с основ и рассмотрим по одному инструменту за раз.
Имейте в виду, что этот пост покажет вам, как создать очень простой веб-сайт с нуля.
Мы рассмотрим самые основные инструменты, которые вам необходимо освоить, чтобы стать фронтенд-разработчиком.
Таким образом, я не буду рассматривать внутренние языки программирования, которые вам понадобятся, если вы хотите создать веб-приложение.
Рад, что мы избавились от этого.
Итак, какие навыки и инструменты вам потребуются, чтобы приступить к созданию собственного веб-сайта? Давайте взглянем.
Что нужно знать перед созданием веб-сайта?
Хотя создание веб-сайта может показаться пугающим, это не должно быть сложным.
На самом деле никаких предпосылок или требований нет. Все, что вам нужно, это куча мотивации и что-то, что поможет вам сосредоточиться.
Например, если вы хотите создать веб-сайт с портфолио веб-разработчика, он понадобится вам для получения первой работы на полную ставку.
Или, если вы хотите начать бизнес по веб-разработке, вам нужно создать веб-сайт, на котором вы будете демонстрировать свои услуги.
Связано: Как заработать кодированием? 12 лучших способов заработать деньги в качестве разработчика
Да, и еще одно: вам понадобится немало терпения. Изучение новых вещей означает, что вы столкнетесь с вопросами и проблемами на этом пути. Но хорошо в них то, что всегда можно найти решение.
Но хорошо в них то, что всегда можно найти решение.
Так что не торопитесь. Не торопитесь и постарайтесь сохранять терпение, когда дела идут не так, как вы планировали.
Сколько времени это займет?
Создание вашего первого веб-сайта займет некоторое время, и это совершенно нормально.
В зависимости от вашего графика вы можете закончить свой проект за 1–4 недели. Если у вас плотный график, это может занять у вас 6 месяцев.
Важно только то, что вы здесь и начинаете. Слава вам!
Какие инструменты нужны для создания сайта с нуля?
Очевидно, вам понадобится компьютер с подключением к Интернету. Но поскольку вы уже читаете это, я полагаю, у вас все готово.
1: Редактор кода
Что касается программного обеспечения, самый важный инструмент, который вам нужен для создания веб-сайта с нуля, — это редактор кода . Именно здесь вы будете писать свой код для файлов вашего веб-сайта.
Редактор кода — это просто программа, позволяющая писать, читать и сохранять файлы кода.
Например, любые HTML-файлы, которые вы создаете для своего веб-сайта, будут иметь расширение .html . Когда вы открываете их в своем веб-браузере, вы можете увидеть, что вы создали.
Убедитесь, что вы выбрали редактор кода, с которым вам нравится работать. В конце концов, вы проведете с ним довольно много времени.
Я использую как Sublime Text , так и VS Code для большинства своих проектов. Их так просто настроить и с ними удобно работать.
Чтобы узнать больше об альтернативах, ознакомьтесь с моей предыдущей статьей о лучших редакторах кода для разработчиков.
(Получить код VS здесь)2: Веб-браузер
Кроме того, вам потребуется веб-браузер по вашему выбору. Я бы рекомендовал использовать Google Chrome или Mozilla Firefox, но выбор за вами.
(скачать Google Chrome здесь)3: Графический редактор
Вам также понадобится фоторедактор для создания и редактирования изображений и графики.
Если вы только начинаете, используйте бесплатный фоторедактор, который легко настроить и освоить, например:
- GIMP :
Лучшая альтернатива Photoshop. Тонны функций, так что потребуется время, чтобы привыкнуть к ним. - Canva :
Мой любимый браузерный редактор для быстрого и простого создания пользовательской графики. Вы можете получить доступ к своей учетной записи и файлам на любом устройстве, так что это здорово, если вы много находитесь в пути.
Обязательно ознакомьтесь с этими полезными инструментами рабочего процесса, чтобы получить полную справку.
Как шаг за шагом создать веб-сайт в 2022 году:
Давайте рассмотрим отдельные шаги, которые необходимо предпринять, чтобы научиться создавать веб-сайт с нуля:
- Как купить и зарегистрировать доменное имя
- Как зарегистрироваться на веб-хостинге
- Как создавать контент с помощью HTML
- Как создавать стили и дизайн с помощью CSS
- Как добавить интерактивности с помощью JavaScript
- Как разместить свой веб-сайт в Интернете
Хотя этот список на первый взгляд может показаться слишком сложным и техническим, не волнуйтесь. Мы рассмотрим каждый шаг более подробно ниже.
Мы рассмотрим каждый шаг более подробно ниже.
Кроме того, я укажу на некоторые из моих любимых ресурсов для изучения того, как проходить каждый шаг один за другим.
И, как я уже упоминал выше, совершенно нормально не торопиться с каждым шагом. У вас много дел, поэтому обязательно сохраните эту статью для дальнейшего использования.
Если вы в какой-то момент не знаете, как поступить, просто напишите мне в разделе комментариев, и я вам помогу 🙂
Давайте погрузимся прямо сейчас!
Шаг 1: Купите и зарегистрируйте доменное имя
Самое первое, что вам нужно для создания веб-сайта, — это доменное имя.
Но что такое домен? Давайте на минутку рассмотрим основы.
Доменное имя — это просто адрес вашего веб-сайта . Точно так же, как ваш дом в реальной жизни имеет адрес, он будет и у вашего веб-сайта. Это способ найти и найти ваш сайт во всемирной паутине.
Например, mikkegoes.com — это мое доменное имя для этого блога. (И да, вы можете использовать его так часто, как захотите, чтобы вернуться в мой блог.)
(И да, вы можете использовать его так часто, как захотите, чтобы вернуться в мой блог.)
О чем следует помнить при регистрации доменного имени
Излишне говорить, что вы должны помнить о нескольких вещах. учитывать при выборе доменного имени.
- Убедитесь, что его легко написать и запомнить. Если вы создаете веб-сайт портфолио для своих проектов, попробуйте, например, использовать свое имя. Конечно, если ваше имя окажется особенно длинным или трудным для написания, рассмотрите альтернативу.
- Попробуйте перейти на .com доменное имя e, если сможете. Может быть трудно найти тот, который доступен, но стоит попробовать.
- Не регистрируйте ничего, что даже близко похоже на зарегистрированные товарные знаки или бренды.
- Убедитесь, что ваше доменное имя не содержит ничего, что вы не хотите передавать. Например, если ваш веб-сайт называется «Обмен компьютерами», он может выглядеть так: www.
 ComputerSexChange.com . Не круто.
ComputerSexChange.com . Не круто. - Используйте свой собственный, если это имеет смысл . Например, если вы создаете портфолио веб-разработчика, почему бы не использовать свое собственное имя?
Чтобы помочь вам раскрыть свой творческий потенциал, вот полезный пост о том, как найти идеальное название веб-сайта или блога.
Где я могу зарегистрироваться и купить домен?
Существует множество регистраторов доменных имен, из которых вы можете выбирать.
Самый простой вариант — зарегистрировать домен у поставщика веб-хостинга. Собрать все под одной крышей — это реально сэкономить время. Но опять же, выбор за вами.
Тем не менее, давайте посмотрим, что такое веб-хостинг дальше.
☝️ наверх ☝️
Шаг 2: Зарегистрируйтесь на веб-хостинге
Когда вы выбрали броское доменное имя, пришло время перейти к веб-хостингу.
Короче говоря, веб-хостинговые компании сдают в аренду место на веб-сервере, которое вы можете использовать для хранения файлов вашего веб-сайта.
Ваш хостинг-провайдер делает ваш сайт доступным для всех, кто пользуется WWW.
Читайте также: Как именно работает Интернет?
На что обращать внимание в провайдере веб-хостинга?
Опять же, вы можете выбирать из сотен вариантов. Чтобы максимально упростить задачу, обратите внимание на несколько ключевых факторов:
- Простота использования:
Если вы создаете свой первый веб-сайт, вам не стоит выбирать провайдера веб-хостинга с сложный пользовательский интерфейс. - Скорость:
Скорость загрузки страниц очень важна в наши дни. Прежде чем регистрироваться, проверьте их рейтинги скорости загрузки страниц. - Время безотказной работы:
Каково их время безотказной работы? Вы же не хотите, чтобы ваш сайт был отключен из-за плохой технической настройки. - Доступность поддержки:
Они доступны 24/7? Вы можете связаться с ними на вашем языке? Какие средства поддержки они предлагают?
Кроме того, вы хотите убедиться, что ваш провайдер веб-хостинга поддерживает инструменты и языки, которые вы используете. Например, если вы пишете веб-приложение с использованием Python, их серверы должны иметь возможность выполнять код Python.
Например, если вы пишете веб-приложение с использованием Python, их серверы должны иметь возможность выполнять код Python.
Связано: 21 лучших ресурсов для быстрого изучения Python для начинающих
Какого поставщика веб-хостинга я рекомендую?
Как и в случае со всеми инструментами и ресурсами, которые вы используете, вы можете свободно выбирать провайдера веб-хостинга, который вам нравится.
Я рекомендую Bluehost , так как за последние годы у меня был лучший общий опыт работы с ними.
Их настройка проста, они всегда быстро помогали мне с любыми вопросами.
Кроме того, они дают вам бесплатное доменное имя для вашего хостинг-пакета.
(Начните работу с Bluehost здесь)Чтобы помочь вам сэкономить несколько долларов, я заключил эксклюзивный хостинг с Bluehost всего за 2,95 доллара в месяц .
Да, это меньше, чем кофе в Starbucks.
Когда вы разобрались с доменным именем и веб-хостингом, пришло время приступить к созданию файлов для вашего веб-сайта!
☝️ вернуться к началу ☝️
Шаг 3: Создайте контент с помощью HTML
Веб-сайты, которые вы используете ежедневно, обычно представляют собой веб-приложения, а не «просто» веб-сайты. Они позволяют вам создать профиль пользователя и хранить ваши данные для последующего использования.
Конечно, веб-приложения часто представляют собой крупномасштабные проекты, над которыми работают целые команды разработчиков и дизайнеров.
В этом посте мы сосредоточимся на чем-то более простом, но все же очень полезном.
В конце этого поста у вас должно быть четкое руководство по созданию веб-сайта, состоящего из трех основных частей:
- Содержание и структура
- Стиль и дизайн
- Динамика и интерактивность
Начнем с первого пункта: Содержание и структура. Это то, для чего нам нужен наш первый инструмент: HTML или Язык гипертекстовой разметки .
Это то, для чего нам нужен наш первый инструмент: HTML или Язык гипертекстовой разметки .
Что такое HTML?
Первое, что нужно вашему веб-сайту, — это структурированный контент, который будет отображаться для ваших посетителей. Под этим я подразумеваю просто:
- Заголовки и параграфы
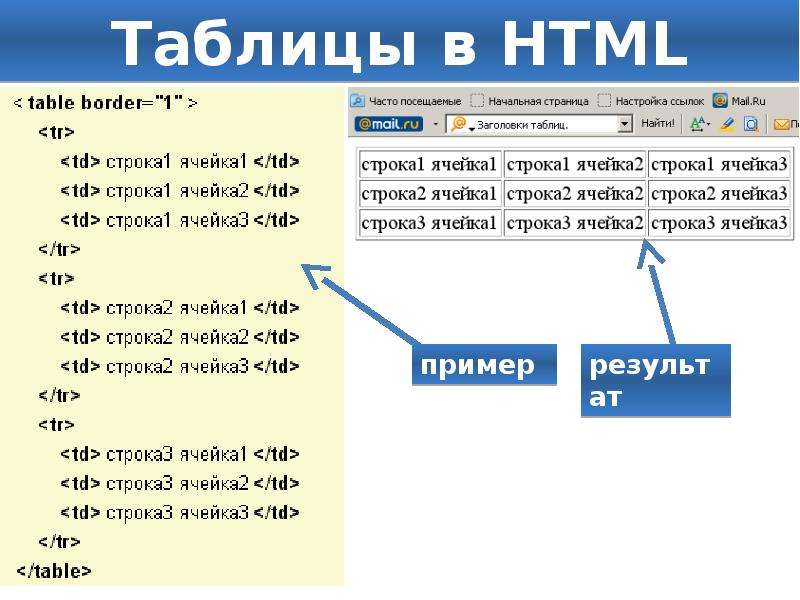
- Списки и таблицы
- Изображения и другие медиафайлы и т. д.
Эти типы содержимого создаются с использованием языка, называемого HTML. Это не язык программирования, как думают многие. HTML — это просто инструмент разметки для создания структуры вашей веб-страницы.
Вы можете использовать HTML, чтобы создать четкую структуру и фактический контент на вашей веб-странице.
Например, вы будете использовать HTML, чтобы отделить строку меню от фактического содержимого вашей веб-страницы.
Кроме того, вы можете разделить область содержимого на разные разделы, как я сделал здесь, с основной текстовой областью и боковой панелью, которую вы видите справа (или внизу страницы, если вы используете мобильное устройство).
Для более подробного ознакомления с HTML прочтите мой предыдущий пост: Начало работы с HTML для начинающих.
Где изучить HTML для начинающих?
Хорошая новость в отношении HTML заключается в том, что его очень легко и быстро освоить. Вы можете изучить основы HTML за считанные часы и начать практиковаться на собственных небольших веб-страницах.
Как и в случае с любым другим инструментом веб-разработки, практика помогает добиться совершенства, поэтому не стесняйтесь проверить свои навыки как можно скорее!
Вот несколько моих любимых онлайн-курсов и руководств по изучению HTML для начинающих:
- Codecademy:
Начните с бесплатного контента, чтобы узнать, как работает HTML и нравится ли вам работать с ним. Если вы готовы инвестировать в долгосрочные обязательства, ознакомьтесь с их планами Pro, чтобы разблокировать больше обучающего контента. - Полный курс веб-разработчика 2.0:
Я использовал этот курс на Udemy несколько лет назад, чтобы узнать почти все, что мне нужно, чтобы стать внештатным веб-разработчиком. Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов.
Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов.
Когда вы создали достаточно контента с помощью HTML, пора переходить к следующему инструменту…
☝️ вернуться к началу ☝️
Шаг 4: Стиль и дизайн с CSS
Имея за плечами хорошее понимание основ HTML, пришло время изучить CSS или Каскадные таблицы стилей .
И это то, что касается CSS, стилизация вашего HTML-контента, чтобы сделать его более привлекательным и удобным для чтения.
Так же, как и HTML, CSS довольно легко освоить. Вам не нужен какой-либо предыдущий опыт кодирования или веб-разработки, чтобы начать изучать CSS.
А поскольку он работает рука об руку с HTML, рекомендуется изучать их оба одновременно.
Что такое CSS?
Когда дело доходит до создания веб-сайта с нуля, HTML не может дать вам ничего. Я имею в виду, да, вы используете его для создания реального контента для своего веб-сайта, но вы мало что можете сделать с HTML, чтобы он выглядел великолепно.
Вот как могла бы выглядеть веб-страница на чистом HTML:
Мм, я думаю, мы можем сделать лучше…
Вот где CSS вступает в игру.
Вы можете использовать CSS для выбора и оформления отдельных HTML-элементов на веб-странице в соответствии с вашими пожеланиями.
Что можно стилизовать с помощью CSS?
Итак, что именно можно стилизовать и разработать с помощью CSS?
Практически все. Какой бы контент вы ни создали с помощью HTML, вы можете выбрать и настроить внешний вид любого элемента или раздела на вашей странице, например:
- Цвета
- Шрифты
- Декорации
- Позиционирование
- Интервалы, отступы, границы и т. д.
И самое приятное то, что ваш CSS отделен от содержимого HTML. Таким образом, вы можете настраивать и перенастраивать свой CSS, не затрагивая фактическую структуру или содержание вашего веб-сайта.
Другими словами: совместное использование HTML и CSS помогает разделить содержимое и стиль веб-страницы.
Таким образом, имея HTML-контент на месте, вы можете сколько угодно экспериментировать с CSS, не беспокоясь о том, что что-то сломаете или удалите.
Рекомендуется: Как быстро изучить основы CSS: руководство для начинающих
Где изучать CSS для начинающих?
Как и в случае с любым инструментом веб-разработки, лучший способ изучить CSS — это создавать собственные осмысленные проекты.
Даже если вы только начинаете и знаете только несколько основных правил CSS, попробуйте их самостоятельно.
Когда вы закончите видеолекцию в онлайн-курсе, просто примените то, что вы только что узнали, к чему-то, что вы создаете самостоятельно.
Готовы начать обучение? Большой!
Чтобы упростить вам задачу, вот два замечательных ресурса для начинающих для изучения CSS онлайн. Я использовал их еще в тот день, когда решил стать фрилансером веб-разработки на полную ставку.
- FreeCodeCamp:
Один из моих любимых, полностью бесплатных ресурсов для изучения веб-разработки с нуля. Отлично подходит не только для CSS, но и для других инструментов веб-разработки, которые вы должны знать.
Отлично подходит не только для CSS, но и для других инструментов веб-разработки, которые вы должны знать. - Учебный лагерь для веб-разработчиков:
Этот безумно обширный курс Udemy научит вас почти всему, что вам нужно знать о веб-разработке. Модуль CSS идеально подходит для начинающих — отличное место для начала обучения веб-разработке.
Опять же, не забывайте тренироваться много раз . Вам не нужно создавать полноценную веб-страницу для каждой видеолекции. Просто подготовьте HTML-файл с несколькими элементами, на которых вы сможете попрактиковаться в своих навыках CSS.
Поверьте мне, вы можете часами опробовать различные правила и приемы CSS всего лишь на небольшом количестве HTML-контента!
Рекомендуется: лучшие курсы HTML и CSS для начинающих
Когда вы почувствуете себя комфортно в работе с HTML и CSS, пришло время перейти к последнему инструменту, который вам понадобится для создания веб-сайта с нуля. Давайте посмотрим!
Давайте посмотрим!
☝️ вернуться к началу ☝️
Шаг 5: Добавление интерактивности с помощью JavaScript
На данный момент ваша веб-страница содержит HTML-контент, и вы стилизовали его с помощью CSS. Хорошая работа!
Следующий шаг — сделать ваш сайт более интерактивным. В конце концов, ваша веб-страница HTML/CSS очень статична и на самом деле не позволяет взаимодействовать с пользователями.
Следовательно, вы хотите, чтобы ваши посетители легко ориентировались и, возможно, добавили несколько динамических штрихов. Это сделает ваш сайт еще красивее, а также повысит общее впечатление пользователей.
Для этого вам нужно выучить язык программирования под названием JavaScript . В наши дни это один из самых популярных и широко используемых языков в Интернете.
Связанный: Какой язык программирования лучше всего подходит для веб-разработки?
Что такое JavaScript?
Помимо HTML и CSS, которые являются языками разметки, JavaScript является более мощным и универсальным инструментом. Все три работают без проблем, но JS сильно отличается от них двух.
Все три работают без проблем, но JS сильно отличается от них двух.
Поскольку JavaScript является объектно-ориентированным, «правильным» языком программирования, его синтаксис сильно отличается от HTML и CSS. Он больше ориентирован на реальное программирование с использованием логики, используя такие элементы, как переменные, массивы, функции и т. д.
Таким образом, если JavaScript — ваш первый язык программирования, убедитесь, что вы изучаете его легко и просто. Не торопитесь, чтобы изучить и понять основы программирования, как вы идете.
На случай, если что-то пойдет не так, как вы планировали, прочтите мой пост о том, как основы компьютерных наук могут помочь вам научиться программировать быстрее.
Чем вам может быть полезен JavaScript?
Когда вы начнете изучать Javascript с нуля, вы начнете видеть приложения JS повсюду в Интернете. Начиная от интерактивных карт и заканчивая красивой анимацией, JavaScript буквально везде.
Вот несколько практических примеров того, что JavaScript может сделать для вас:
- Создание веб-приложений и браузерных игр
- Доступ и обработка информации в Интернете, например.
 узнайте, что в тренде в Твиттере
узнайте, что в тренде в Твиттере - Заставить веб-сайты вести себя динамично и реагировать на действия пользователя
- Вычислять и визуализировать данные на информационных панелях и в электронных таблицах
Излишне говорить, что изучение JavaScript также занимает больше времени, чем изучение HTML или CSS. Но как только вы освоите основы, вы легко сможете начать использовать его в своих небольших проектах.
Просто продолжайте изучать одну вещь за раз, применяя все, что вы узнали, к своим собственным веб-страницам.
Рекомендуется: что такое JavaScript и как его быстро изучить?
Где изучать JavaScript?
Самой большой проблемой при изучении JavaScript с нуля является обилие обучающих ресурсов. Трудно понять, с чего начать, потому что есть сотни курсов и руководств на выбор.
В идеале вы хотите найти курс, на котором вы вместе изучаете все три основных инструмента веб-разработки: HTML, CSS и JavaScript. Это поможет вам понять общую картину и узнать, как инструменты работают вместе.
Это поможет вам понять общую картину и узнать, как инструменты работают вместе.
Позже, когда вы почувствуете себя более уверенно в своих навыках JavaScript, вы можете выбрать более углубленный курс для изучения более сложных тем JS.
Для начала вот несколько моих любимых ресурсов для изучения основ JavaScript:
- Codecademy:
Опять же, используйте их бесплатные учебные пособия для изучения основ. Затем, если вы чувствуете, что Codecademy соответствует вашим долгосрочным целям, вы можете рассмотреть возможность инвестирования в их план Pro. Это откроет больше учебного контента и практических проектов для дополнительной практики. - Курс Javascript для начинающих (Team Treehouse):
Хотите узнать все, что вам нужно знать о JavaScript, в одном месте? Этот полный курс обучения научит вас основам программирования вместе с JavaScript и jQuery. - Полный курс JavaScript:
Еще один отличный курс для начинающих на Udemy. 491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
И эй, у меня есть для вас отличные новости:
JavaScript — это последний важный инструмент, который вам нужен для создания веб-сайта с нуля. Если вы новичок, обязательно ознакомьтесь с этими забавными идеями проектов JavaScript, чтобы легко практиковать свои навыки.
Итак, когда вы почувствуете себя уверенно и комфортно с HTML, CSS и JS, пришло время запустить свой веб-сайт в Интернете!
Связано: Лучший курс JavaScript и jQuery для начинающих
☝️ вернуться к началу ☝️
Шаг 6: Разместите свой веб-сайт в Интернете
Хорошо, теперь у вас есть HTML-контент, который с помощью CSS выглядит более удобным и красивым. Вы также добавили некоторые динамические элементы и интерактивность с помощью JavaScript.
До сих пор вы работали локально на своем ноутбуке или компьютере, используя редакторы кода и веб-браузер для тестирования своего кода.
Наконец-то пришло время разместить ваш прекрасный веб-сайт в Интернете, чтобы его увидел весь мир!
Другими словами, для этого вам понадобится ваш план веб-хостинга и ваше доменное имя.
Как мы уже говорили выше, вы арендуете место на их веб-сервере, чтобы сделать файлы вашей веб-страницы доступными для всех, у кого есть подключение к Интернету.
Размещение вашего веб-сайта на веб-сервере
Хотя веб-хостинг может показаться пугающим, если это ваш первый проект веб-сайта, не беспокойтесь. Инструменты, которые вам нужно использовать, довольно просты.
Вам просто нужен способ загрузки файлов вашего веб-сайта на веб-сервер вашего хостинг-провайдера.
При регистрации на веб-хостинге вы получите учетные данные для использования соединения FTP ( File Transfer Protocol ).
FTP позволяет загружать файлы HTML, CSS и JavaScript прямо с вашего компьютера.
Как загрузить файлы вашего веб-сайта с помощью FTP
Первое, что вам нужно для использования FTP, — это ваши учетные данные для входа в систему от вашего провайдера веб-хостинга. Если вы не можете их найти, свяжитесь с вашим провайдером напрямую для получения более подробной информации.
Если вы не можете их найти, свяжитесь с вашим провайдером напрямую для получения более подробной информации.
Во-вторых, вам понадобится программное обеспечение FTP на вашем компьютере. По сути, это будет интерфейс, который вы используете для перетаскивания файлов с вашего компьютера в ваше веб-пространство.
Я часто использую FileZilla, но есть несколько других удобных для начинающих FTP-программ, например Cyberduck.
Все FTP-программы имеют одинаковый двухколоночный интерфейс. С одной стороны вы увидите файлы на вашем компьютере. С другой стороны, вы увидите все файлы на вашем веб-сервере.
Двухколоночный интерфейс FileZilla.Когда вы установили соединение с вашим хостинг-провайдером, вы можете просто перетаскивать файлы в обоих направлениях:
- Загружать файлы , перетаскивая их слева направо.
- Загрузите файлы с вашего веб-сервера, перетаскивая их справа налево.
В зависимости от настроек вашей учетной записи веб-хостинга ваше доменное имя связано с определенной папкой на веб-сервере.
Чтобы ваш веб-сайт был доступен под вашим доменным именем, вам необходимо загрузить файлы в эту конкретную папку. Чаще всего папка называется «public_html» .
(Опять же, если вы не уверены, уточните у своего хостинг-провайдера.)
И вуаля! После загрузки файлов вы можете получить доступ к своему веб-сайту, введя свой домен в адресную строку веб-браузера.
☝️ вернуться к началу ☝️
Заключительные мысли: Как создать веб-сайт с нуля
Излишне говорить, что существует множество других инструментов веб-разработки для добавления новых функций и функций на ваш веб-сайт.
Но этот пост должен дать вам хороший обзор самых основ того, как создать веб-сайт с нуля.
Имея базовые знания HTML, вы можете загружать файлы своего первого веб-сайта в свое веб-пространство и получать к ним доступ через URL-адрес вашего доменного имени.
Если это все, что вам нужно, то все готово. Поздравляем!
Поздравляем!
Однако добавление CSS и JavaScript сделает ваш сайт намного интереснее.
И если вы хотите стать фронтенд-разработчиком, эти три языка станут основой вашего набора навыков.
Таким образом, если вы хотите узнать, как создать веб-сайт с нуля, используйте для начала ресурсы, указанные выше.
Если у вас есть четкое представление о том, о чем ваш сайт и как он должен выглядеть, вы уже на правильном пути.
Чтобы получить еще больше полезных ресурсов, ознакомьтесь с этими простыми в освоении курсами для начинающих по изучению веб-разработки с нуля!
Теперь создайте свой первый веб-сайт и поделитесь им со всем миром! Не забудьте поделиться ссылкой в комментариях ниже!
Вот несколько полезных статей, которые вы тоже можете прочитать:
- Чем именно занимается веб-разработчик?
- Как стать веб-разработчиком? Часто задаваемые вопросы: карьера, зарплата, навыки
Если вы нашли этот пост, чтобы узнать, как создать веб-сайт с нуля, полезным, просто напишите мне в комментариях ниже! Я хотел бы услышать, как вы поживаете! Дайте мне знать, если я могу чем-то вас поддержать.


 ComputerSexChange.com . Не круто.
ComputerSexChange.com . Не круто. Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов.
Отлично подходит для знакомства с HTML и огромным выбором других необходимых инструментов. Отлично подходит не только для CSS, но и для других инструментов веб-разработки, которые вы должны знать.
Отлично подходит не только для CSS, но и для других инструментов веб-разработки, которые вы должны знать. узнайте, что в тренде в Твиттере
узнайте, что в тренде в Твиттере 491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!
491 000 студентов не могут ошибаться — этот курс наполнен первоклассным содержанием!