Как научиться создавать сайты с нуля
Сейчас существует очень много ресурсов, где можно научиться делать сайты. Обучающие курсы есть как на английском, так и на русском языке, а пригодятся они и новеньким, и более продвинутым программистам.
Конечно же мы первым делом посоветуем Вам наши обучающие статьи, которые выстроены как поэтапное создание сайтов и поэтапное SEO продвижение, но в данной статье мы бы хотели рассказать и о других способах и полезных ресурсах.
Сложно ли научиться делать сайты
Начнём с этого неординарного, но многих интересующего вопроса: «Сложно ли это?».
Тут всё зависит от склада ума и характера. Это индивидуально, как вождение машины. Кому-то это даётся с большим трудом, а кто-то с самого детства за рулём чувствует себя комфортно.
У всех программистов есть общие черты, которые помогают (или не мешают) им долго сидеть над программным кодом и решением проблемы.
- аналитический склад ума
- скромность
- любопытство
- честность
- дисциплина
- лень
- коммуникабельность
Чем больше у вас вышеупомянутых качеств, тем вероятнее вы справитесь с поставленной задачей, но даже если ни чего этого нет — вы всё равно сможете, а возможно и станете лучшим.
Как научиться делать сайты
Самый верный способ научиться — это сделать.
Придумайте сайт. Обдумывайте его идею и функционал до тех пор, пока не наступит сильное желание создать всё то, что вы придумали.
В процессе обучения постоянно будут уроки с примерами, сделать всё по примеру — это не трудно, но когда вам нужно сделать свой сайт, а он отличается от примера, то приходится изобретать и «лезть вперёд паровоза».
Существующий проект, который вы хотите закончить, не даст вам время на долгие перерывы между разными курсами. Вы всегда будете выбирать нужный для вашего сайта урок, а не тот, который может быть когда-нибудь пригодится.
И ещё один плюс в таком подходе, это закрепление материала. Например, вы изучили, как выравнивать текст на сайте и сделали это не только в домашнем задании, но и позже на своём сайте. Потом уже не будет уроков по выравниванию текста, но на вашем сайте всегда найдется что подровнять.
Как научиться продвигать сайты
Здесь всё то же самое, что и с созданием. Если у вас есть сайт, который вам интересен, то вы будете его продвигать не взирая ни на что. Обучаться на своём же примере и набираться опыта — вот ваша главная задача.
Где научиться создавать сайты
Сначала тут был длинный список ресурсов где можно научиться создавать и продвигать свой сайт, но я решил переписать статью и оставить всего 4. Если нужен полный перечень, то напишите об этом в комментариях.
- GeekBrains
Лучший, по моему мнению. Есть бесплатные и платные курсы по любому направлению программирования и интернет маркетинга. Вы наверное видели сертификаты от этого ресурса на главной странице этого сайта. За 2016 год пользователи этого ресурса перевалили за 1 миллион, хотя на начало года было 200 тысяч. Я его выбрал из многих и за это время он стал ещё лучше. Теперь GeekBrains объединился с Mail.
- HTML Academy
Больше сорока курсов в режиме онлайн по HTML и CSS от профессионалов, рассчитанных на любого пользователя. В академии существуют платные и бесплатные курсы, в любом случае больше практических занятий, чем теоретических. - Hexlet
На ресурсе можно получить знания по базе данных, серверам и разработке приложений. В Хекслет насчитывается более пятидесяти тысяч разработчиков. Теоретическая часть бесплатна, практическая обойдется в 24 доллара ежемесячно. - Академия IMT
На площадке обучиться IT в онлайн или оффлайн режиме. Ресурс создан для тех, кто интересуется версткой сайтов, веб-дизайном и веб-программированием. Обучение платное.
Список площадок на этом не заканчивается. Существует еще много ресурсов, посвященных науке сайтостроения. Ещё есть много обучающих материалов на Youtube и на ресурсах самих программ, с помощью которых можно создавать сайты.
- Если вы решили сделать сайт на платформе WordPress, то на их сайте и в сети Интернет полно учебных пособий для самостоятельного освоения.
- Можно создать сайт в программе Adobe Muse и тогда вам лучше всего посмотреть обучающие видеоролики от Дмитрия Шаповалова.
- Ну и т.д. Список можно продолжать до бесконечности.
Пишите в комментариях, что именно вы хотите изучить и сделать, а я помогу вам подобрать ресурс для обучения.
Как создавать сайты с нуля
В этой статье я расскажу вам про свой курс — Как создавать сайты с нуля — обучение на котором полностью бесплатное. Этот курс подойдет всем, кто хочет научиться создавать свои сайты и превращать их в еще один источник дохода.
Содержание:
- Что это за курс (2-ух минутное видео объяснение)
- Кому подойдет «Курс по созданию сайта с нуля»
- Какой результат будет у вас по завершению обучения
- Из чего состоит курс
- Чем этот курс уникален и чем он отличается от других
- Как попасть на курс
Что это за курс?
Сразу чтобы было понятно, что к чему, держите двухминутную видео презентацию курса:
youtube.com/embed/Ze4FapKjZ1M?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Как создавать сайты с нуля — обучение (бесплатно)Кому подойдет данный курс
- Этот курс подойдет тем, кто понимает, что сайт нужен для заработка в интернете;
- Для тех, кто хочет научиться создавать сайты для себя или на заказ;
- Для тех, кто хочет увеличить количество заказов и денег в своем кармане, привлекая клиентов, через сайт;
- Для тех, кто хочет создать свой блог и рассказывать про себя, свое хобби или свою деятельность;
- Для тех, кто не привык рисковать и хочет создать еще один источник дохода;
- Для тех, кто хочет научиться бесплатно привлекать пользователей из интернета;
- Да и вообще для всех желающих, кто хочет бесплатно (и быстро) делать сайты.
Какой результат у вас будет по завершению курса
- Вы создадите свой сайт уже через час, после начала прохождения курса;
- Вы научитесь управлять сайтом и контентом.
 Поймете, как это все работает;
Поймете, как это все работает; - Узнаете как добавлять записи, страницы, изображения, видео и прочее на свой сайт;
- Научитесь привлекать бесплатных пользователей к себе на сайт;
- Поставите систему аналитики и сможете получать информацию о посещаемости в реальном времени;
- Узнаете, как зарабатывать на своем сайте и выберите подходящий способ монетизации;
- Сможете превратить сайт в еще один источник дохода.
Причем это лишь малая часть того, что вы получите во время обучения по созданию сайтов с нуля! Еще больше информации вы сможете получить на курсе.
Ну, давайте для примера покажу еще один урок из курса, в нем я как раз рассказываю, про способы заработка на своем сайте.
Честно скажу, я почти полгода разрабатывал этот курс и могу с уверенностью сказать, что он намного лучше платных аналогов!
Из чего состоит курс
Как создавать сайты с нуля — обучение (бесплатно)Курс состоит из 5 блоков, из которых вы узнаете не только, как создать сайт, но и как привлекать на него бесплатный трафик (без трафика не будет продаж) и как в дальнейшем зарабатывать с этого трафика. Если подробнее, то курс состоит из следующих блоков:
Если подробнее, то курс состоит из следующих блоков:
- Блок 1: Подготовка к созданию и создание сайта;
- Блок 2: Настройка внутреннего и внешнего вида сайта;
- Блок 3: Создание страниц и контента для нашего сайта;
- Блок 4: Продвижение сайта, привлечение бесплатного трафика;
- Блок 5: Как зарабатывать деньги на своем сайте.
По моему мнению, сайт должен быть еще одним источником дохода! Поэтому я считаю, что главные темы, которые я должен осветить — это рассказать и показать вам, как привлекать клиентов (об этом поговорим в «Блоке 4) и как в дальнейшем их монетизировать (о способах заработка на своем сайте, я расскажу в «Блоке 5»).
Поэтому, если вы заинтересованы, в том, чтобы создать свой сайт и превратить его в еще один источник заработка, не откладывайте, а принимайте участие в бесплатном курсе.
Чем этот курс уникален и чем он отличается от других подобных курсов
Чем этот курс уникален и чем он отличается от других подобных курсовВо первых — обучение в курсе идет по шагам. То есть, я показываю, что я делаю, куда и как нажимаю, и рассказываю, зачем нужно то или иное действие. Все, что вам нужно сделать, что бы получить результат, это просто повторять за мной и на выходе вы получите готовый сайт, созданный своими руками.
То есть, я показываю, что я делаю, куда и как нажимаю, и рассказываю, зачем нужно то или иное действие. Все, что вам нужно сделать, что бы получить результат, это просто повторять за мной и на выходе вы получите готовый сайт, созданный своими руками.
Во вторых — этот курс уникален тем, что в нем есть бесплатная служба поддержки. То есть, если по ходу курса вы столкнулись с проблемой, вопросом или непониманием, какого-либо материала, вы просто пишите в службу поддержки и вам помогут решить возникшую проблему.
Бесплатная служба поддержкиВ третьих — я против всяких курсов, где уроки идут по 1-2 часа — это глупо. В таких курсах больше воды, чем пользы, поэтому я решил идти только от конкретики. В видео уроках по созданию сайта вы найдете только конкретную информацию, без ненужного растягивания, кашля и прочей чепухи, которая попусту тратит время! Все уроки идут по 7-15 минут и разбирают одну конкретную тему.
В четвертых — я хотел сделать курс интересным, чтобы его было не скучно смотреть, чтобы все уроки были легкими и их легко было повторить. Поэтому все уроки я старался записывать в простой игровой форме, где нужно посмотреть и повторить за мной. Благодаря этому уроки не надоедают и это очень сильно облегчает обучение.
Поэтому все уроки я старался записывать в простой игровой форме, где нужно посмотреть и повторить за мной. Благодаря этому уроки не надоедают и это очень сильно облегчает обучение.
В пятых — в курсе я рассказываю, не только как сделать сайт, но и как на нем в дальнейшем заработать. Я уже это говорил, но все же повторю — мне важно, чтобы вы не только умели создавать свой сайт, но и знали, как потом на этом заработать. Смысл в сайте, если он не приносит вам денег?
Как попасть на курс
Чтобы начать обучение в курсе по созданию сайта с нуля, вам нужно перейти на эту страницу — https://study.artbashlykov.ru/fw-sb/
Затем нажать на кнопку «Принять участие»
Как начать обучение на курсе по созданию сайтов с нуля(При желании, можете нажать «Подробнее о курсе» и почитать подробную информацию про обучение =) )
Затем вас перекинет к форме, в которую вам нужно вписать емейл, на который вы хотите получить ссылку с доступом к курсу.
А дальше, просто ждете письмо с приглашением на курс и начинаете его проходить. Если письмо не пришло в течении 5 минут, проверьте папку «Спам» (мало ли оно там =)). А я уже буду ждать вас в курсе. До встречи!
Если письмо не пришло в течении 5 минут, проверьте папку «Спам» (мало ли оно там =)). А я уже буду ждать вас в курсе. До встречи!
Арт Башлыков — автор блога
Хочешь узнать как развивать и монетизировать онлайн проекты? Подписывайся на мой блог в ТГ
Подписаться на TG
Как создать сайт с нуля?
С one.com каждый может создать веб-сайт своей мечты
Сегодня веб-сайты имеют решающее значение для любого малого бизнеса или стартапа. Текущие и будущие клиенты ожидают их, и они ожидают, что они будут красивыми, быстрыми и интуитивно понятными. В этом руководстве вы узнаете, как создать веб-сайт с нуля — веб-сайт, которым вы будете гордиться.
Готовы прямо сейчас приступить к созданию нового потрясающего веб-сайта? Просто выберите план веб-сайта в соответствии с вашими требованиями, и вы сразу же воплотите свою идею в Интернете.
Выбрать план хостинга
На этой странице
- Как создать свой сайт?
- Сколько стоит создание сайта?
- Что важно при создании сайта?
Как создать свой сайт?
Сайт можно создать разными способами. Но какой бы способ вы ни выбрали, вам понадобится доменное имя и хостинг.
Но какой бы способ вы ни выбрали, вам понадобится доменное имя и хостинг.
Код веб-сайта
Вы можете создать веб-сайт, написав его самостоятельно. Это имеет то преимущество, что вы можете сделать свой веб-сайт именно таким, каким хотите, и нет ограничений по дизайну. Кодирование веб-сайта занимает много времени и требует больших технических знаний, что делает его менее желательным вариантом для большинства людей.
Создать сайт «бесплатно»
В Интернете есть несколько вариантов создания сайта «бесплатно». Однако с этими услугами вы всегда будете сталкиваться с некоторыми сложностями. Например, у вас не будет своего сайта на собственном домене или на ваших сайтах будет размещаться реклама. Вы все равно будете платить за дополнительные функции, чтобы получить желаемый веб-сайт. Поэтому создание профессионального веб-сайта «бесплатно» не рекомендуется.
Домены и хостинг
Веб-сайт не может существовать без доменного имени и без веб-хостинга. Доменное имя — это адрес вашего веб-сайта, который необходим для привлечения посетителей на ваш сайт. Всегда выбирайте доменное имя, которое подходит вашей компании или бренду.
Доменное имя — это адрес вашего веб-сайта, который необходим для привлечения посетителей на ваш сайт. Всегда выбирайте доменное имя, которое подходит вашей компании или бренду.
Веб-хостинг — это размещение вашего веб-сайта на сервере. Это место, где хранится ваш сайт и все, что на нем находится. Сервер обслуживается хостинг-провайдером и обеспечивает бесперебойную работу вашего веб-сайта .
Создание веб-сайта с CMS
CMS — это система управления контентом и инструмент для создания сайта и управления им. Самая известная и популярная CMS — WordPress. Создание веб-сайта с помощью WordPress может иметь крутую кривую обучения для начинающих, но из-за его бесконечных возможностей он широко считается лучшим инструментом для создания вашего веб-сайта. На one.com вы можете создать веб-сайт WordPress, а благодаря нашей установке в один клик вы можете сразу приступить к работе. WordPress также является лучшим вариантом для создания собственного блога.
Создайте веб-сайт с помощью конструктора веб-сайтов
Самый простой и быстрый способ создать веб-сайт — использовать конструктор веб-сайтов. Наш конструктор веб-сайтов — это удобный инструмент, который позволяет вам создать свой собственный веб-сайт в кратчайшие сроки. Для начала у вас будет возможность выбрать из более чем 140 готовых шаблонов. Конструктор веб-сайтов — лучший вариант для людей, которые хотят создать простой веб-сайт, не тратя на это слишком много времени.
Наш конструктор веб-сайтов — это удобный инструмент, который позволяет вам создать свой собственный веб-сайт в кратчайшие сроки. Для начала у вас будет возможность выбрать из более чем 140 готовых шаблонов. Конструктор веб-сайтов — лучший вариант для людей, которые хотят создать простой веб-сайт, не тратя на это слишком много времени.
Легко создайте веб-сайт, которым вы будете гордиться
Создайте профессиональный веб-сайт с помощью простого в использовании и доступного конструктора веб-сайтов.
Попробуйте 14 дней бесплатно
- Выберите из 140+ шаблонов
- Навыки программирования не требуются
- Онлайн в несколько шагов
- Бесплатный сертификат SSL
- Подходит для мобильных устройств
- Круглосуточная поддержка
Сколько стоит создание сайта?
Теперь, когда вы знаете, что вам нужен домен, пакет хостинга и редактор для создания сайта, может возникнуть вопрос о цене. Не всегда ясно, сколько стоит создание сайта, и цены могут варьироваться. Тем более, что хостинг-провайдеры часто предлагают множество различных пакетов, что может затруднить правильный выбор.
Не всегда ясно, сколько стоит создание сайта, и цены могут варьироваться. Тем более, что хостинг-провайдеры часто предлагают множество различных пакетов, что может затруднить правильный выбор.
Стоимость создания веб-сайта зависит, среди прочего, от размера вашего веб-сайта, необходимых вам функций и используемого вами инструмента. Большой сайт с большим количеством страниц предъявляет больше технических требований, чем небольшой сайт, и поэтому для хорошей работы ему нужен мощный хостинг. Персональные веб-сайты часто имеют меньше требований и, следовательно, дешевле в создании.
Электронная почта и веб-сайты
Новый веб-сайт прекрасно сочетается с профессиональным адресом электронной почты. Доменное имя, которое вы выбираете для своего веб-сайта, также может служить вашим адресом электронной почты. Все планы хостинга one.com включают хостинг электронной почты, поэтому вы всегда можете общаться со своими клиентами на профессиональном уровне. Подробнее о хостинге электронной почты.
Создание веб-сайта с помощью CMS или конструктора веб-сайтов — это не только самый простой способ создания веб-сайта, но и очень доступный. Зачастую удобнее купить доменное имя, хостинг и конструктор сайтов у одного и того же хостинг-провайдера. Но не все это предлагают. Чтобы максимально упростить вашу жизнь, one.com предлагает все необходимое для создания веб-сайта в полных и доступных тарифных планах хостинга. Это не должно стоить больше, чем чашка кофе в месяц.
После создания веб-сайта вы можете столкнуться с другими расходами, такими как расходы на интернет-маркетинг. Эти расходы не являются обязательными, но они могут стоить того, чтобы привлечь больше трафика на ваш сайт.
Что важно при создании сайта?
Наличие хорошо функционирующего веб-сайта важно для вашей компании, и в настоящее время его очень легко создать самостоятельно. Тем не менее, есть ряд вещей, о которых следует помнить, чтобы ваш сайт работал еще лучше.
Примите во внимание следующие факторы, и вы сможете сразу приступить к созданию собственного веб-сайта:
- Создайте визуально привлекательный веб-сайт.
 Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном.
Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном. - Сделайте ваш сайт удобным для навигации. Навигация по веб-сайту важна. Пользователи будут разочарованы, если не смогут найти то, что ищут, и покинут ваш сайт. Поэтому у вас должно быть простое в использовании меню и добавление внутренних ссылок, чтобы посетителям было легко найти то, что они ищут.
- Убедитесь, что ваш сайт адаптивен. В настоящее время все больше и больше пользователей выходят в Интернет с мобильных устройств. Поэтому важно, чтобы ваш сайт также хорошо выглядел на мобильных устройствах. К счастью, шаблоны и темы WordPress на one.com уже адаптивны. Не говоря уже о том, что в нашем конструкторе веб-сайтов также есть мобильный редактор, чтобы ваш веб-сайт отлично выглядел на любом устройстве.

- Защитите свой сайт. Важно защитить свой сайт от цифровых угроз. Это дает пользователям ощущение безопасности и значительно снижает риск взлома вашего сайта. В one.com мы знаем, насколько важен безопасный веб-сайт, поэтому все наши планы включают бесплатный SSL-сертификат.
- Напишите актуальный и интересный контент. Это необходимо для увеличения посещаемости вашего веб-сайта. Пользователь уйдет и не вернется, если контент на вашем сайте его не интересует. Поэтому вы всегда должны создавать актуальный и привлекательный контент, такой как информативные тексты, красивые изображения или увлекательные видео.
«+» ‘+planRenewsText+’ ‘+totalRenewprice+» «+currencySymbol+» ‘+perFrequencyText+»
«+» ‘+planRenewsText+’ ‘+currencySymbol+’ ‘+totalRenewprice+» «+perFrequencyText+»
» +’Text+’+planRenews’ planRenewalPrice + » » + currencySymbol + » + perFrequencyText + «*
» + planRenewsText + ‘ ‘ + currencySymbol + ‘ ‘ + planRenewalPrice + » » + perFrequencyText + «*
Как создать сайт с нуля! 5 простых шагов
Какие существуют типы языков программирования?
Языки программирования для веб-сайтов делятся на две основные категории, а именно: Frontend и Backend. Язык, используемый для программирования веб-страницы для внешнего интерфейса, — это HTML, CSS и JavaScript.
Язык, используемый для программирования веб-страницы для внешнего интерфейса, — это HTML, CSS и JavaScript.
Языки внешнего интерфейса включают:
- Язык гипертекстовой разметки (HTML) — этот язык используется для форматирования веб-страниц и организации элементов на веб-странице. Он состоит из открывающих и закрывающих тегов, каждый из которых выполняет определенную задачу. Например, тег title используется для написания заголовка веб-страницы в адресной строке.
- Каскадные таблицы стилей (CSS) . Как следует из названия, CSS используется для оформления веб-страниц. Например, вы можете использовать CSS для определения шрифта веб-сайта, размера шрифта, цветов и т. д. CSS можно записать в один файл и повторно использовать снова и снова для многочисленных элементов на веб-странице.
- JavaScript (JS) — JavaScript используется для того, чтобы сделать веб-сайты более интерактивными. Допустим, вы создали кнопку и хотите, чтобы она отображала сообщение при нажатии.
 Вы можете использовать JavaScript для написания этой функциональности.
Вы можете использовать JavaScript для написания этой функциональности.
Языки бэкэнда
Бэкенд может быть закодирован на любом языке, поддерживающем веб-разработку. Вы можете использовать JavaScript на стороне сервера, используя NodeJS, Python, Ruby или PHP. Одной из наиболее часто используемых программ для разработки веб-сайтов является PHP. В этом руководстве мы сосредоточимся на PHP как на языке сценариев.
PHP:
PHP означает препроцессор гипертекста. В отличие от интерфейсных технологий, которые выполняются в веб-браузере, PHP выполняется на веб-сервере. Он обычно используется для выполнения таких действий, как регистрация пользователей, аутентификация пользователей, отправка электронных писем и т. д.
В этом уроке вы узнаете:
- Какие существуют типы языков программирования?
- Как написать код для веб-сайта — полное руководство для начинающих
- Основная концепция HTML
- Понимание структуры документа HTML.

- Роль HTML и CSS
- Понимание общих терминов HTML
- Понимание общих терминов CSS
- HTML-редакторы
- Создание вашей первой веб-страницы
- Создание с нуля против. с помощью системы управления контентом
- Использование платформы (PHP MVC Framework)
- Создание веб-сайта с помощью системы управления контентом (WordPress)
- Альтернативы WordPress
Как написать код веб-сайта — полное руководство для начинающих
В этом подробном руководстве мы научим вас создавать веб-сайт с нуля и писать весь код самостоятельно, или вы можете использовать существующую платформу, такую как WordPress или Joomla и т. д.
В этом полном руководстве мы рассмотрим следующие темы.
- Создание с нуля Vs. с помощью системы управления контентом
- Создание веб-сайта с нуля с использованием фреймворка (PHP MVC Framework)
- Создание веб-сайта с помощью системы управления контентом (WordPress)
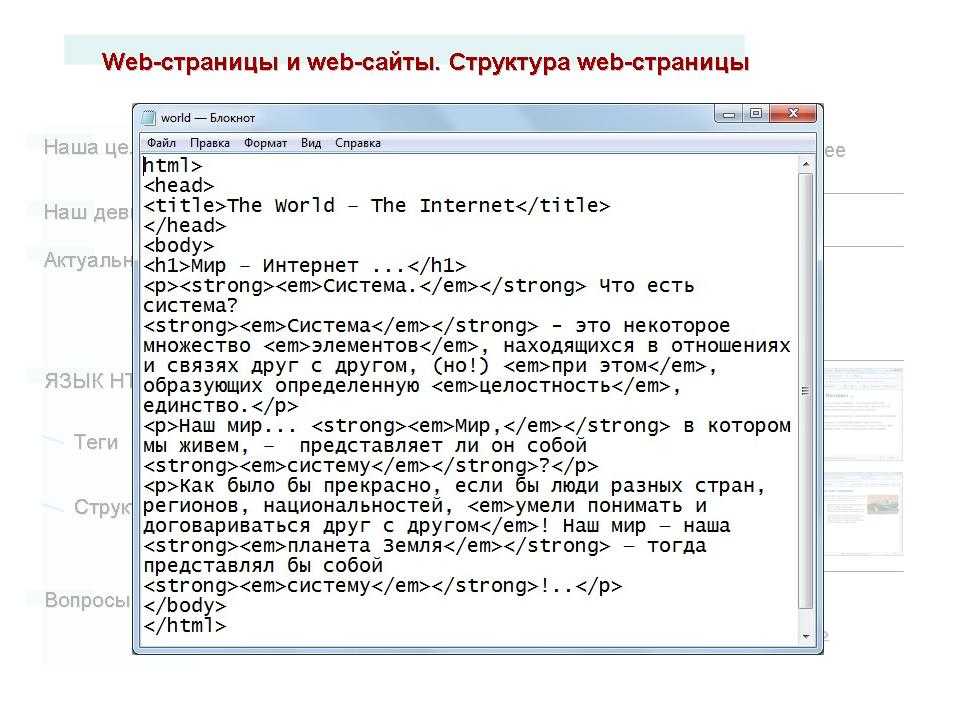
Основная концепция HTML
Документ HTML представляет собой текстовый файл, который содержит теги и элементы HTML и обычно заканчивается расширением . html.
html.
HTML также может быть встроен в файлы с другими расширениями языков сценариев, такими как *.php, *.jsp или *.asp.
Веб-браузеры анализируют HTML-документы для отображения веб-страниц. Вы можете просмотреть HTML-код, из которого состоит веб-страница, в веб-браузере.
Вот шаги, которые помогут вам создать веб-сайт:
Шаг 1) Щелкните правой кнопкой мыши веб-страницу, чтобы отобразить всплывающее меню.
Шаг 2) Выберите Просмотреть источник страницы.
Шаг 3) HTML-код будет отображаться в виде простого текста, и вы сможете увидеть HTML-теги и элементы, из которых состоит страница.
Вы также можете увидеть некоторые CSS и JavaScript, встроенные или включенные в виде отдельных внешних файлов.
Функция веб-браузера заключается в переводе HTML-документа в удобочитаемый формат. Браузер также обрабатывает JavaScript, включенный в веб-страницу.
Понимание структуры документа HTML.

Предположим, вы уже создали документ Word. В этом случае понять структуру HTML-документа будет для вас довольно легко. В документе Word у вас будет заголовок документа, оглавление, по которому можно щелкнуть, разделы содержимого, отформатированные по-разному, и нижний колонтитул. Структура HTML-документа более или менее такая же, как и у Word-документа, который мы только что описали.
Все документы HTML заключены в тег HTML. Внутри тега HTML у вас будут другие теги, такие как head и body. Тег header содержит другие теги, например, title для отображения заголовка страницы. Он также включает ссылки на внешние файлы для стилей CSS, JavaScript и метаданных. Тег body содержит элементы, составляющие веб-страницу. Элементами внутри тега body могут быть div, таблицы, списки и т. д.
<голова>
<мета-кодировка="utf-8">
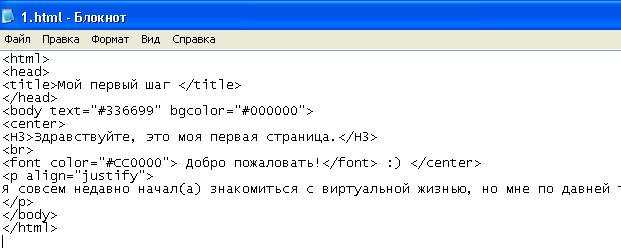
Как создать сайт для начинающих
css?v=1.0">
<тело>
Добро пожаловать на мою первую веб-страницу
Объяснение:
- определяет тип документа HTML
- … определяет HTML-тег с языковым атрибутом, указывающим язык веб-сайта.
- В этом простом примере язык веб-сайта английский. Внутри открывающего и закрывающего тега HTML у нас будут такие теги, как head и body, которые, в свою очередь, заключают в себе другие теги и элементы.
- … определяет тег заголовка, содержащий метаданные.
- … определяет тело, содержащее содержимое веб-сайта.
Знакомство с селекторами CSS
Селекторы CSS выбирают элементы на веб-странице, которые вы хотите отформатировать, на основе определенных правил CSS.
Селекторы CSS делятся на пять основных категорий, а именно:
- Простые селекторы: Эти селекторы используются для выбора элементов на основе таких атрибутов, как идентификатор, имя или класс.

- Комбинатор CSS : Как следует из названия, этот тип селектора выбирает элемент на основе комбинации связанных элементов. Например, вы можете использовать этот метод для выбора только тех элементов абзаца, которые находятся внутри элементов div.
- Псевдоклассы CSS : Эти селекторы работают на основе состояния элемента. Например, наведите курсор на гиперссылку. Вы можете изменить цвет фона, чтобы показать пользователю, куда он в данный момент указывает. Поэтому, когда пользователь отводит указатель мыши от гиперссылки, форматирование автоматически удаляется.
- Псевдоэлементы CSS : Этот селектор используется для выбора определенных частей элемента. Например, вы можете использовать селектор псевдоэлементов, чтобы увеличить первую букву первого слова в каждом абзаце и оставить остальные буквы нетронутыми.
- Атрибут CSS : этот селектор работает на основе атрибутов, применяемых к элементам, или определенных значений атрибутов.
 Например, вы можете использовать селектор атрибутов CSS, чтобы отформатировать все кнопки HTML на зеленый цвет фона, который содержит значение атрибута «отправить. «Это применит зеленый цвет фона к кнопкам, у которых установлено значение атрибута для отправки.
Например, вы можете использовать селектор атрибутов CSS, чтобы отформатировать все кнопки HTML на зеленый цвет фона, который содержит значение атрибута «отправить. «Это применит зеленый цвет фона к кнопкам, у которых установлено значение атрибута для отправки.
Составление таблицы стилей CSS
В этом разделе будет создан простой документ стиля CSS, который выполняет простые стили, определяя следующие правила стиля.
- Центрировать текст на основе класса center: Это правило центрирует текст и меняет цвет текста на красный.
- Форматирование текста на основе идентификатора элемента: Мы создадим правило стиля для заголовка идентификатора, которое изменит цвет на оранжевый, сделает жирным шрифт и изменит регистр текста на верхний регистр.
- Форматировать текст на основе элемента заголовка номер 2: Это правило устанавливает синий цвет текста заголовка и устанавливает размер шрифта 60 пикселей.

Следующий код определяет документ CSS с указанными выше правилами.
.центр {
выравнивание текста: по центру;
красный цвет;
}
#заголовок {
оранжевый цвет;
преобразование текста: верхний регистр;
вес шрифта: полужирный;
}
h3 {
размер шрифта: 60px;
цвет синий;
}
Объяснения:
- .center {…} — определяет правило класса center, которое выравнивает текст по центру и меняет цвет шрифта.
- #title {…} — определяет правило заголовка, которое меняет цвет шрифта, переводит все буквы в верхний регистр и изменяет толщину шрифта на полужирный.
- h3 {…} — определяет правила, которые будут применяться ко всем элементам h4. Размер шрифта будет установлен на 60 пикселей, а цвет шрифта будет обновлен до синего.
Загрузите/установите Bootstrap
Bootstrap — это CSS-фреймворк с большим количеством стилей, которые вы можете начать использовать прямо сейчас. Он содержит стили для макетов и элементов форматирования.
Вы можете написать свои стили CSS, которые настраивают параметры по умолчанию для CSS-фреймворка начальной загрузки. Для этого вы можете загрузить Bootstrap непосредственно с официального сайта или включить его в свой HTML-документ из сети доставки контента (CDN).
Кроме того, вы можете использовать инструмент управления пакетами, такой как Node Package Manager (NPM), для установки Bootstrap, но он предназначен для опытных веб-разработчиков. Чтобы загрузить Bootstrap, вы можете щелкнуть эту ссылку здесь и использовать его в своем проекте, как и любой другой файл CSS и JavaScript.
Мы узнаем, как его использовать, в разделе ниже, когда будем рассматривать создание вашей первой веб-страницы.
Роль HTML и CSS
Роль HTML заключается в обеспечении структуры веб-страниц. Веб-браузеры используют эту структуру для отображения пользователям презентабельного контента. Во-вторых, пауки поисковых систем используют структуру HTML для навигации по веб-странице и ее индексации.
Роль CSS заключается в придании стиля содержимому, чтобы оно было визуально привлекательным для пользователей.
Понимание общих терминов HTML
Теперь давайте рассмотрим некоторые общие термины HTML, с которыми вы должны быть знакомы как веб-разработчик.
| Серийный номер | Срок | Описание |
|---|---|---|
| 1 | Элемент | Элементы — это ключевые слова, которые используются для определения определенных структур и содержимого веб-страницы. Например, элемент h4 используется для определения структуры заголовка. Другие примеры элементов включают абзацы (p), якоря (a) и контейнеры (div) и т. д. |
| 2 | Тег | Теги — это метки, обозначающие начало и конец элемента. Теги включают ключевые слова элементов в угловых скобках. Например, Абзац — это тег абзаца, где— открывающий тег, а — закрывающий тег. |
| 3 | Атрибут | Атрибуты — это свойства элементов, предоставляющие дополнительную информацию. Например, мы можем использовать атрибут id, чтобы дать уникальное имя элементу. Идентификатор можно использовать в CSS или JavaScript. Например, мы можем использовать атрибут id, чтобы дать уникальное имя элементу. Идентификатор можно использовать в CSS или JavaScript. |
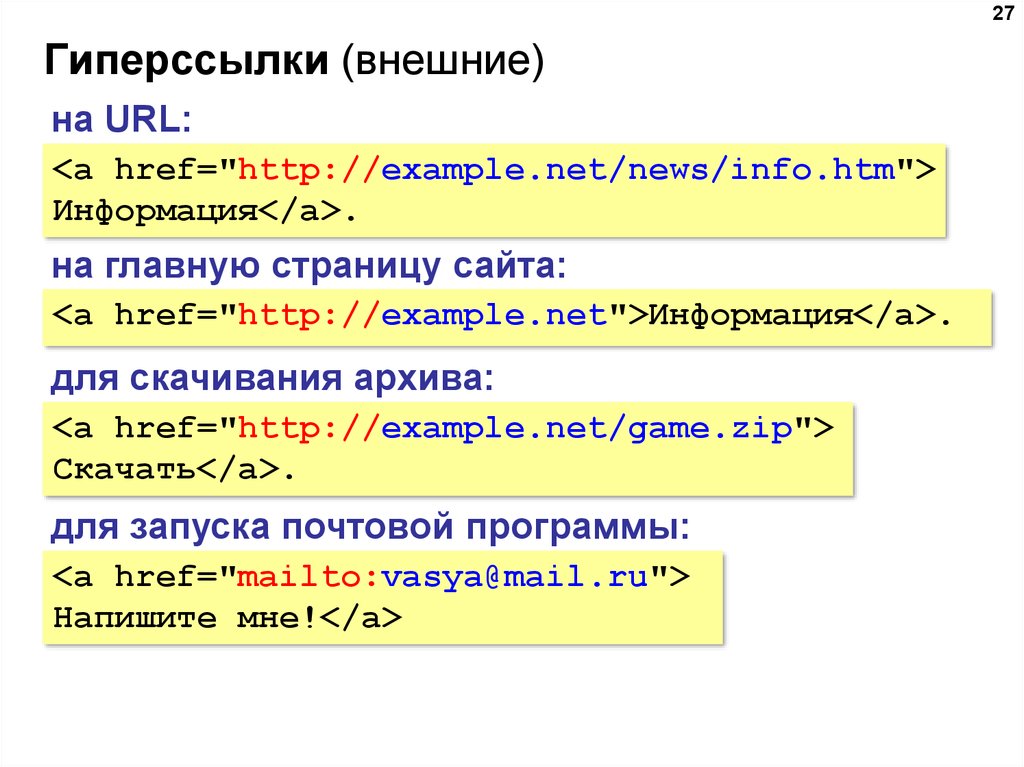
| 4 | Гиперссылка | Гиперссылка — это интерактивная ссылка, которая открывает новую веб-страницу. Вы можете создать его с помощью элемента привязки. |
| 5 | Головка | Тег head содержит информацию, скрытую от пользователя, но полезную для веб-браузера и поисковых систем. |
| 6 | Корпус | Тег body содержит информацию, видимую пользователю в веб-браузере. |
| 7 | Нижний колонтитул | Тег нижнего колонтитула содержит информацию, которая отображается в разделе нижнего колонтитула веб-страницы. |
| 8 | Комментарий | Комментарии используются для документирования и объяснения HTML-кода и игнорируются браузером при анализе HTML-документа. |
| 9 | Отдел | Div — это элемент-контейнер, который используется для создания макетов. |
| 10 | Рубрика | Тег заголовка используется для создания заголовков HTML. |
| 11 | Разрыв строки | Этот элемент используется для создания нового разрыва строки. |
| 12 | Ссылки | Ссылки используются для включения других файлов, таких как внешние файлы CSS, в документы HTML. |
| 13 | Метаданные | Тег метаданных предоставляет дополнительную информацию о веб-странице, наиболее полезную для роботов поисковых систем. |
| 14 | Список | Тег списка используется для создания списка. Список может быть как упорядоченным, так и неупорядоченным. |
| 15 | Пункт | Элемент абзаца используется для отображения текстовых данных в формате абзаца |
| 16 | Стол | Этот элемент используется для создания таблицы |
| 17 | Титул | Как следует из названия, он используется для установки заголовка веб-страницы. |
| 18 | Форма | Тег формы используется для создания форм, которые мы можем использовать для ввода данных от пользователей. |
| 19 | Сценарий | Тег script ссылается на внешний код JavaScript или встроенный код JavaScript в документе HTML. |
| 20 | АЯКС | AJAX означает асинхронный JavaScript и XML. Это технология, используемая для обновления определенных частей веб-страницы без перезагрузки всей страницы. |
Общие термины CSS
Ниже приведены некоторые общие термины CSS, с которыми вы должны быть знакомы.
| Серийный номер | Срок | Описание |
|---|---|---|
| 1 | Селектор | Это относится к CSS, ответственному за выбор элементов HTML-документа, которые мы хотим отформатировать. |
| 2 | Свойства | Свойства относятся к атрибуту элемента, для которого мы хотим установить значение. |
| 3 | Значения | Как следует из названия, мы присваиваем значение свойству в целях стилизации. |
| 4 | Комментарий | Комментарии используются для документирования и объяснения кода CSS |
| 5 | Набор правил | Относится к полному разделу кода CSS, состоящему из селектора, скобки объявления, свойств и соответствующих значений. |
| 6 | Декларация | Это относится к одной строке кода в документе CSS |
| 7 | Блок объявлений | Это относится к разделу CSS, который определяет правила стиля. Оно заключено в фигурные скобки. |
| 8 | Ключевое слово | Это зарезервированное слово, имеющее особое значение в CSS. Например, слово auto имеет особое значение, следовательно, является ключевым словом | .
| 9 | Селектор атрибутов | Селектор выбирает элемент на основе значения атрибута. |
| 10 | Универсальный селектор | Этот селектор используется для сопоставления любых элементов в данном контексте. Контекст обычно применяется к родительскому элементу, такому как список, чтобы все элементы в списке могли наследовать стиль родительского элемента | .
| 11 | Селектор идентификаторов | Этот селектор делает выбор на основе идентификатора элемента. |
| 12 | Селектор класса | Этот селектор делает выбор на основе значения или значений атрибута класса. |
| 13 | Селектор типа элемента | Этот селектор основан на типе элемента, используемого в документе HTML. |
Редакторы HTML
Редактор HTML — это программа, которая используется для написания и редактирования кода HTML. Вы можете использовать любой текстовый редактор для написания HTML-кода, но HTML-редакторы имеют множество встроенных функций, облегчающих написание кода.
Давайте рассмотрим некоторые из популярных вариантов:
Visual Studio Code:
Visual Studio Code — это кроссплатформенный редактор кода, разработанный Microsoft. Вы можете использовать Visual Studio Code для редактирования кода для многих языков, включая HTML, CSS, JavaScript и PHP. Visual Studio Code бесплатен и работает на Windows, Mac и Linux.
Sublime Text:
Sublime Text — это кроссплатформенный редактор кода, который также можно использовать для написания и редактирования кода HTML, CSS, JavaScript и PHP. Это коммерческий продукт, и вам необходимо его приобрести. Вы также можете использовать его бесплатно в незарегистрированном режиме.
Notepad++
Notepad++ — это легкий редактор кода, который также поддерживает множество языков. В отличие от Visual Studio Code и Sublime Text, Notepad++ не является кроссплатформенным. Он работает только на платформе Microsoft Windows.
IDE NetBeans
NetBeans — это интегрированная среда разработки (IDE), предлагающая больше возможностей, чем обычный редактор кода. NetBeans является бесплатным и кроссплатформенным.
NetBeans является бесплатным и кроссплатформенным.
Создание вашей первой веб-страницы
Теперь давайте создадим простую веб-страницу. Здесь мы создали простой HTML-документ и применили некоторые стили с помощью Bootstrap CSS. У нас также будет нажимаемая кнопка, которая будет отображать простое сообщение с использованием JavaScript.
Вот шаги, которые помогут вам научиться создавать сайт с нуля:
Шаг 1) Откройте ваш любимый текстовый редактор.
Здесь мы открываем блокнот.
Шаг 2) Создайте новый файл.
с именем index.html.
Шаг 3) Добавьте следующий код
в файл index.html.
<голова>
<мета-кодировка="utf-8">
Моя первая веб-страница
<скрипт>
функция displayMessage () {
document. getElementById("сообщение").innerHTML = "Привет из JavaScript!";
}
<тело>
<дел>
getElementById("сообщение").innerHTML = "Привет из JavaScript!";
}
<тело>
<дел>
Мое веб-приложение!
Ваше сообщение появится здесь.


 Поймете, как это все работает;
Поймете, как это все работает; Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном.
Дизайн вашего веб-сайта — это первое впечатление, которое посетители получают о вас и вашем бренде. Веб-сайт, который визуально привлекателен, привлекает посетителей и, вероятно, будет работать намного лучше, чем веб-сайт с плохим дизайном.
 Вы можете использовать JavaScript для написания этой функциональности.
Вы можете использовать JavaScript для написания этой функциональности.

 Например, вы можете использовать селектор атрибутов CSS, чтобы отформатировать все кнопки HTML на зеленый цвет фона, который содержит значение атрибута «отправить. «Это применит зеленый цвет фона к кнопкам, у которых установлено значение атрибута для отправки.
Например, вы можете использовать селектор атрибутов CSS, чтобы отформатировать все кнопки HTML на зеленый цвет фона, который содержит значение атрибута «отправить. «Это применит зеленый цвет фона к кнопкам, у которых установлено значение атрибута для отправки.
 getElementById("сообщение").innerHTML = "Привет из JavaScript!";
}
<тело>
<дел>
getElementById("сообщение").innerHTML = "Привет из JavaScript!";
}
<тело>
<дел>



 Наиболее популярным является фреймворк Model-View-Controller (MVC). Примеры фреймворков PHP MVC включают Laravel, CodeIgniter, Cake PHP, Symfony и т. д.
Наиболее популярным является фреймворк Model-View-Controller (MVC). Примеры фреймворков PHP MVC включают Laravel, CodeIgniter, Cake PHP, Symfony и т. д.

 д.
д.
 д. Она использует PHP в качестве языка программирования и MySQL в качестве ядра базы данных.
д. Она использует PHP в качестве языка программирования и MySQL в качестве ядра базы данных.