Где веб-дизайнеры подсматривают идеи — Офтоп на vc.ru
Результаты опроса, проведенного руководителем студии «Сибирикс»
Каждый художник (и веб-дизайнер в том числе) немного вор: в одном месте утянул идею, в другом — сюжет, переварил своим креативным котелком и получил шедевр.
Если вы внаглую обводите сайты дня с Awwwards, вдохновляясь цитатой «Хорошие художники копируют, великие — воруют» — будьте осторожны, не порежьтесь об осколки разбитых иллюзий. Потому что никто так не говорил, ребят. Это такое же сомнительное порождение интернетов, как цитаты Стетхема.
В оригинале говорилось, что воруют бездари, а креативные ребята только копируют и улучшают. Поэтому хватит лентяйничать, пора делать оригинальные макеты.
Мы потрясли дизайнеров «Сибирикса» и выяснили, где они ищут идеи и вообще вдохновляются (легально). Нашли и затёртые до дыр ссылки (Awwwards — кто бы сомневался), и кое-что пооригинальнее. Раскидали по целям:
- Собрать идеи для сайта.
- Найти конкретный элемент.
- Нахвататься визуального вдохновения.
- Посмотреть всё в одном месте.
- Подтянуть матчасть.
Получился неплохой такой склад вдохновения. Хватит и мудборд собрать, и фишку проекта придумать, и даже найти пару кусочков кода, чтобы облегчить жизнь верстальщику.
Собрать идеи для сайта
На данных ресурсах можно посмотреть, как вообще выглядят добротные сайты — в случае, если референсы заказчика окончательно затёрли ваши представления о плохом и хорошем дизайне. Изучаем, впитываем, настраиваемся на правильную волну.
- Awwwards. Не баян, а классика. Хотя «Коллекции» на Awwwards — относительно свежая фишка.
- The FWA, CSS Design Awards, Website Design Award. Пачка конкурсов сайтов, на которых работы, бывает, повторяются. Но проскакивают и оригинальные номинанты.
- Designer News. Ресурс, где можно и крутые примеры найти, и мнение коллег со всего мира почитать. Обычно все дизайны, которые выкладываются на Awwwards, сперва появляются здесь.
- Site Inspire. Симпатичные сайты, которые редко пересекаются с Awwwards и Ко. Не всегда конкурсные, но всё равно оригинальные и интересные.
- Cargo Сollective. Подборка минималистичных сайтов с какой-то потаённой изюминкой.

- The Best Designs. Тут сайты попроще — бегунок креатива выкручен не больше, чем на 20%.
- The Perfect Grid. Подборка сайтов с нестандартной сеткой — тренд 2017 года, между прочим.
- Sibirix’s Pinterest. Когда наши дизайнеры не рисуют годноту, они добавляют сайты, которые им понравились, вот сюда.
- Minimal gallery. Галерея радикального минимализма. Шикарно вставляет. Чего стоит хотя бы этот экспонат, где на главной странице только текст и курсор в виде банана.
- Hover States. Подборка необычных сайтов с удобным фильтром по тегам.
- Siiimple. Здесь порционно раз в день добавляется по одному хорошему минималистичному сайту.
- One Page Love. Собрание одностраничных сайтов. Веселых, а порой и не очень приличных. Слабонервные и неженки, ходите аккуратно.
Найти конкретный элемент
Ресурсы на случай, когда общая концепция утряслась, и осталось придумать цепляющие мелочи: шрифты, иконки, взаимодействия.
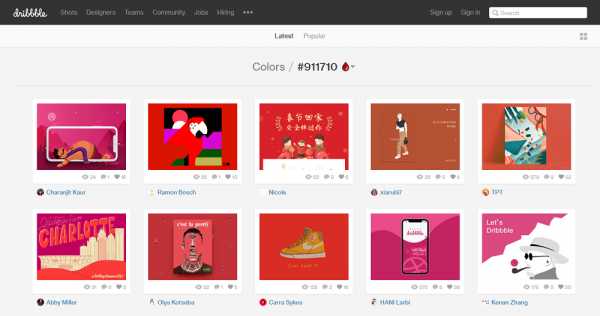
- Dribbble. По праву затёртый до дыр ресурс — здесь гигабайты идей для иконок и микровзаимодействий. Самое сложное — найти среди них что-то полезное.
- Motion UI. Субъективная выжимка из Dribbble — для тех, кто не хочет ворошить его завалы самостоятельно.
- Codepen Codrops. Ресурсы, где хранятся уже готовые рабочие элементы: хоть сейчас вставляй на сайт. Находите что-то крутое, обыгрываете в своём дизайне и несёте нужный кусок кода верстальщику — профит.
- Web Design Freebies. Подборка иконок, шрифтов, иногда проскакивают мокапы — золотая жила для мудборда. Больше не обновляется, так что пользуйтесь, пока не протухло.
- Color Supplyyy App. Простое и приятное приложение для подбора цветовой гаммы.
- Fonts Google. Шрифты, которые Google одобряет.
- Uimovement. Коллекция няшных микровзаимодействий.

Нахвататься визуального вдохновения
Просто подборки картинок, которые помогают нашим дизайнерам поймать вдохновение.
- Design Collector. Фото, видео, картинки и прочая мишура, которая помогает нащупать вектор, в котором нужно творить.
- Ffffound. Чуть более хипстерский склад изображений: больше глитча и кислотных гифок.
- Designspiration. Сборная солянка из дизайнерских работ и фотографий из Instagram.
Посмотреть всё в одном месте
Если вам нужно посмотреть сразу и макеты, и иконки, и шрифты, но вы слишком цените свой work in progress, чтобы переключаться между сайтами, познакомьтесь с ресурсами ниже. Там есть всё, только поисковый запрос уточните.
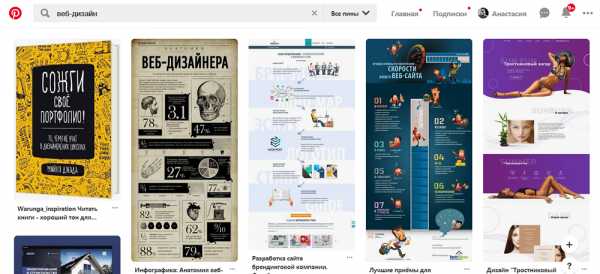
- Behance Pinterest. Самые большие склады графического добра в интернете: русском и зарубежном.
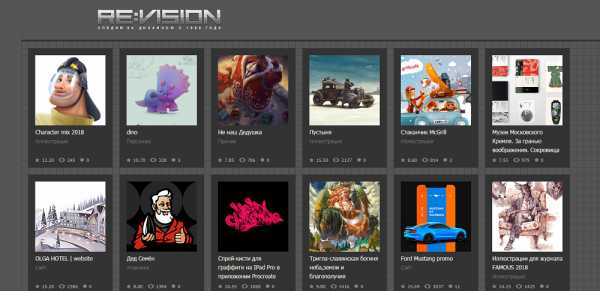
- Revision. Ресурс с работами отечественных студий и дизайнеров.
- LookWork. Сайт идентифицирует себя как «Visual RSS». И не врёт. Можно отслеживать интересующие темы, выбирая их в меню, или зарегистрироваться и сформировать персональную ленту.
- Muzli. Агрегатор сайтов дизайнерской тематики. Активно пиарится за рубежом. Существует в формате расширения для Chrome и подсовывает подборку для вдохновения каждый раз, когда открываешь новую вкладку. Кого-то вдохновляет. Но, на мой взгляд, дико отвлекает от работы.

Подтянуть матчасть
На случай, если работа застопорилась не из-за отсутствия идей, а из-за недостатка навыка, можно погулять по этим сайтам.
- Интерфейсы без шелухи. Толковая рассылка о том, как сделать пользователю удобно. На сайте можно порыться в архивах.
- SkillBox Дизайн. SkillBox — курсы за деньги для тех, кто хочет пробиться в digital. Но также ребята проводят бесплатные вебинары — канал с ними рекомендуем просматривать или хотя бы включать фоном, пока течёт ваш любимый кетчуп.
Конечно, это не все ресурсы в интернете, где можно нахвататься идей для веб-дизайна. Знаете ещё — делитесь в комментариях. Let’s catch them all!
vc.ru
Где искать идеи для дизайна
Каждый веб-дизайнер перед созданием проекта ищет какие-то фишки или идеи, чтобы сделать работу в лучшем виде. Человек не может придумать что-то принципиально новое — все работы создаются в соответствии с его визуальным опытом. Даже те дизайнеры, которые не смотрят чужие работы и придумывают все сами, действуют на основе своего опыта. В этой статье мы поговорим о нескольких способах поиска идей для дизайна и подробно разберем каждый из них.
Подготовка к дизайну
Перед тем, как открыть графический редактор, дизайнер ищет основные идеи для проекта и проводит своего рода исследование, чтобы избежать возможных ошибок при создании интерфейса. Можно выделить три направления, которые изучаются дизайнером:
- Функциональное. Дизайнер анализирует, какие функции нужны для его интерфейса, как клиент будет пользоваться ресурсом.
- Графическое. Какой дизайн подойдет для заказчика, какие элементы должен в себя включать. Определяется с цветовой палитрой, типографикой, основными образами.
- Эмоциональное. Какие эмоции должен вызывать дизайн у клиента, как подвести пользователя к целевому действию.
Исследование каждого направления зависит от постановки задачи заказчиком. Иногда владельцы ресурса сами проводят маркетинговые исследования, определяют целевую аудиторию, необходимые элементы для призывов к действию и прочее. В противном случае дизайнер разрабатывает проект с нуля после интервью с заказчиком.
Где брать идеи для дизайна сайта по данным трем направлениям?
- Просмотр сайтов, аналогичных по тематике проекта.
- Поиск идей в портфолио известных и близких по духу дизайн-студий, именитых дизайнеров.
- Обзор ресурсов-сообществ дизайнеров и просмотр работ участников.
- Поиск идей в другой области.
- Создание дизайна по требованиям заказчика.
- Придумывание концепции на основе собственного опыта, без других источников.
Разберем каждый из источников подробнее.
Источники вдохновения для веб-дизайнеров
Поиск идей на сайтах, смежных по тематике
Просмотр других сайтов вовсе не означает воровство чужого дизайна и неспособность творить. В нашем блоге мы писали о копировании в дизайне, которое позволяет дизайнерам развивать свои навыки и создавать новые работы, подглядывая за другими.
В процессе просмотра смежных ресурсов, сайтов конкурентов формируется представление об области деятельности заказчика, о потребностях его клиентов и необходимом функционале сайта. В процессе поиска дизайнер сам может стать клиентом — попробовать оформить заявку, пообщаться с менеджерами или просто представить себя клиентом и найти нужную информацию.
Данный подход хорошо подходит для исследования потребностей пользователя с точки зрения юзабилити. Важно понять, насколько посетителю будет удобно пользоваться сайтом, какую информацию он хочет видеть в первую очередь.
К примеру, заказчик — медицинский центр. Поиск конкурентных сайтов и сайтов по данной тематике поможет дизайнеру сформировать основные требования клиентов, просмотреть часто встречающиеся цветовые палитры, образы и создать сайт, который будет, с одной стороны, выделяться среди других, и с другой — подходить клиенту с точки зрения юзабилити.
Поиск вдохновения в портфолио известных дизайнеров и веб-студий
В любой творческой области, есть люди, которые являются высококлассными профессионалами и авторитетами. К их мнению стараются прислушиваться, они выступают на конференциях, их блоги и социальные сети просматривают сотни раз за день. Веб-дизайн не исключение.
Просматривая работы выдающихся личностей — Джеффри Зельдмана, Марка Уиллера, Кими Льюиса и других, мы начинаем разбираться в трендах веб-дизайна, технологических тонкостях. Это люди, которые создают что-то новое и ведут за собой других.
Выберите нескольких дизайнеров, близких по своим взглядам на создание проектов и следите за их развитием, общественной деятельностью и новыми разработками. Так можно черпать вдохновение из работ профессионалов и развиваться самому.
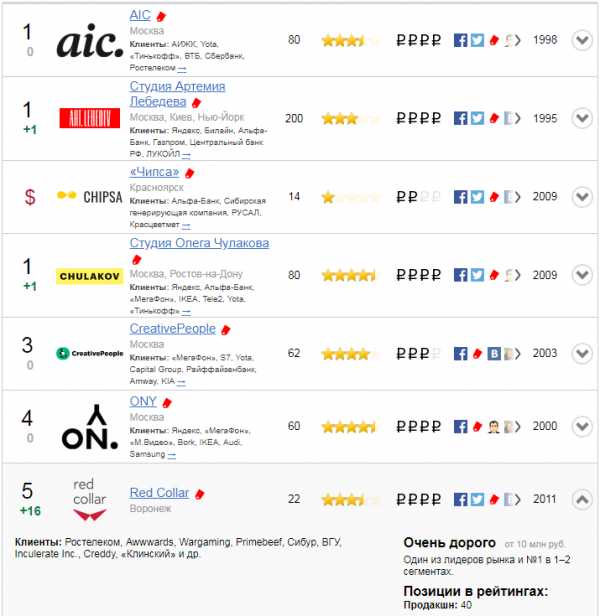
Можно следить за деятельностью известных и раскрученных веб-студий, которые формируют тренды. В России есть компания, которая занимается составлением рейтингов — Tagline. На своем сайте она размещает рейтинги дизайн-студий в Digital. Первая пятерка на январь 2019 года:

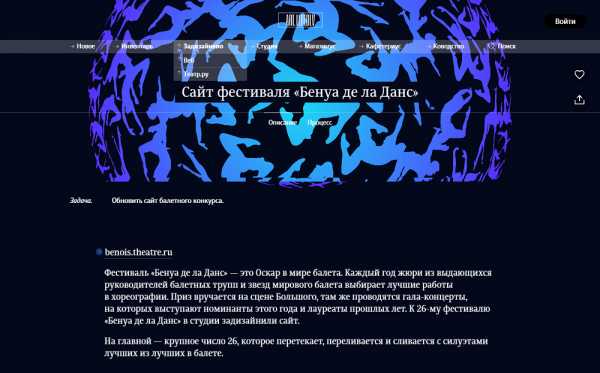
Это рейтинг компаний, которые занимаются дизайном на профессиональном уровне, имею сотни проектов в портфолио. Также как и за известными дизайнерами, можно следить за веб-студиями и перенимать опыт и пользоваться приемами. К примеру, Студия Артемия Лебедева у себя на сайте выставляет подробное описание всех своих проектов с подробным разбором каждого этапа создания дизайна:

Такие веб-студии постоянно выпускают обучающие материалы, ведут блоги, издают книги, которые также можно изучать для развития своих навыков.
Профильные сообщества для дизайнеров
Просматривать портфолио для поиска идей можно не только известных и раскрученных дизайнеров. В интернете есть множество различных ресурсов, где дизайнеры любого уровня размещают свои работы как для поиска заказов, так и просто для оценки. Также есть веб-сайты, которые собирают лучшие работы по всему интернету и формируют коллекции из по-настоящему выдающихся работ дизайнеров. Несколько примеров онлайн-ресурсов:
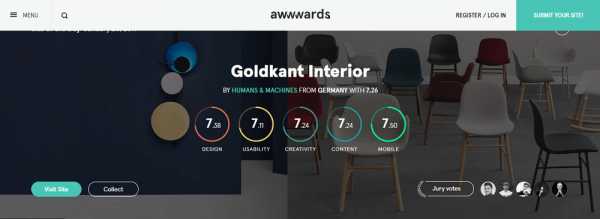
1. Awwwards. Самое известное сообщество, где отбираются лучшие сайты по всему интернету. Есть разбиение по коллекциям, в которых можно отфильтровать сайты по нужной тематике (например, лучшая навигация, типографика для вдохновения и прочее). Каждый день выбирается сайт дня, который оценивается жюри и пользователями. Есть специальные награды для лучших ресурсов.

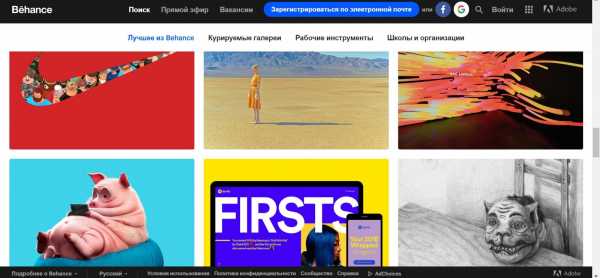
2. Behance. Дизайн-сообщество, в котором каждый пользователь может выставлять свои работы, подписываться на понравившихся дизайнеров, оценивать их работы. Дизайнеры формируют здесь портфолио, можно поделиться ссылкой. Есть работы как по веб-дизайну, так и по графическому дизайну, дизайну упаковки и прочее.

3. Dribble. Настоящая коллекция небольших элементов, иконок, иллюстраций и прочих мелких деталей. Также есть возможность посмотреть различные цветовые сочетания, чтобы не использовать цветовой круг. Для этого выбирается нужный цвет и сервис выбирает все сочетания, которые встречаются на сайте с полным описанием цветовой гаммы.

4. Pinterest. Социальная сеть, в которой можно загружать изображения, делиться ими с подписчиками и самим создавать коллекции шрифтов, постеров, макетов сайтов, шаблонов и прочее.

5. Revision. Сайт для дизайнеров России. Есть как лучшие работы за неделю, так и подборки отдельных дизайнеров.

6. Siteinspire. Подборка оригинальных и интересных решений. Не всегда конкурсные, но можно найти что-то по душе.

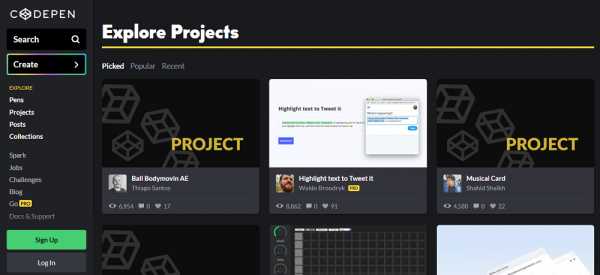
7. Codepen. Ресурс, где можно найти не только элементы для сайтов, но и техническую составляющую. Здесь представлены как полные проекты, так и отдельные элементы, описанные с помощью кода. Можно просто скинуть кусок кода верстальщику и не думать о технических возможностях.

Занимаясь поиском идей на онлайн-площадках важно помнить об ограничениях. Важно видеть границу между использованием идеи как таковой и плагиатом. Нужно собирать воедино все лучшее из увиденного, чтобы создать свой собственный и неповторимый проект.
Использовать чужие решения можно. К примеру, компания Apple согласилась заплатить за дизайн часов $21 млн. Если вам понравилось какое-то решение дизайнера и у вас есть бюджет на его покупку — в этом нет ничего унизительного. Если даже такие крупные компании покупают понравившиеся решения, почему бы и нам не использовать готовые креативные разработки.
Другие области дизайна и не только
Иногда вдохновение приходит совсем из других областей — дизайна упаковки, графического дизайна и прочего. Возможно встретить интересную типографику на упаковке, оригинальное цветовое сочетание или принт в одежде. Некоторые дизайнеры ищут вдохновение в фотографии, искусстве или природе.

Также одним из способов найти для сайта нужное оформление — просмотреть брэндбук.
Техническое задание заказчика
В некоторых случаях для создания дизайна достаточно пожеланий и требований заказчика. Часто при составлении ТЗ владелец ресурса прикрепляет ссылки на понравившиеся сайты, описывает свои пожелания по цветовой палитре, также предоставляет уникальные фотографии и иллюстрации. Некоторые пользуются услугами прототипировщиков — специалистов, занимающихся составлением первоначального эскиза сайта на основе маркетингового анализа. Исследуются потребности целевой аудитории, «работающие» элементы дизайна, которые повышают конверсию сайта. Больше о прототипировании сайтов мы писали в этой статье.
В результате дизайнер имеет на руках разработанный прототип с примерным расположением основных элементов, графический и текстовый контент, пожелания заказчика по цветовой гамме, шрифтам и дизайн понравившихся заказчику сайтов. На основе этих данных можно создать уникальный продукт, который разрабатывается непосредственно для владельца ресурса.
Такой подход имеет право быть, однако, несколько ограничивает дизайнера и не позволяет находить оригинальные решения для проекта.
Собственный визуальный опыт
Некоторые дизайнеры не нуждаются в предварительном исследовании чужих работ и используют собственный визуальный опыт, так называемую насмотренность.
Это присуще тем дизайнерам, которые создали большое количество собственных проектов и имеют большой опыт взаимодействия с другими дизайнерами. Такие специалисты используют свои ранее разработанные решения и на основе них создают новые концепции. Этот подход требует большого профессионализма, технических и теоретических знаний и широкого кругозора.
Еще 5 советов по поиску вдохновения
Как найти вдохновение, свежие идеи для проекта и при этом не скатиться до плагиата? Как использовать свою креативность и в то же время позаботиться о юзабилити? Есть еще несколько простых способов поиска новых решений для веб-дизайна и использования своих теоретических знаний на практике.
1. Использование творческих способностей на бумаге
Если ничего не приходит в голову при просмотре онлайн-ресурсов, попробуйте рисование или популярную в последнее время технику скетчинга (быструю зарисовку). Даже именитые дизайнеры используют простой блокнот и карандаш.
2. Сохраняйте все идеи в одном месте
Для этого существуют специальные программы для составления мудбордов — доски визуализации, где все вдохновляющие изображения и ссылки собраны в одном месте.
3. Используйте время правильно
Иногда поиск идей растягивается и превращается в обычную прокрастинацию. Ограничивайте время на просмотр решений, чтобы не затягивать со сдачей проекта.
4. Выходите на улицу
Иногда вдохновение можно найти в вывесках и на улицах города. Фотографируйте все, что понравилось, например, постеры к фильмам, обложки книг или архитектурные решения.
5. Изучайте теорию
Теоретические знания в области дизайна и маркетинга могут натолкнуть на новые решения. Читайте тематические блоги, книги, специализированные онлайн-ресурсы и используйте примеры в своих работах. Таким образом можно не только улучшить дизайн, но и с помощью определенных знаний в области маркетинга или копирайтинга повысить конверсию продающего сайта или интернет-магазина. К примеру, в нашем блоге мы рассказываем о значении различных элементах на сайте, приводим примеры креативных решений и рассказываем о различных методиках разработки.
В студии дизайна IDBI специалисты создают дизайн, как просматривая портфолио других веб-студий и известных дизайнеров, так и используя собственные решения в сочетании с пожеланиями заказчика. Мы постоянно ищем новые идеи и стараемся соответствовать трендам в разработке.
idbi.ru
40 классных идей для веб-дизайна
В настоящее время в Интернете чуть ли не каждый день нам на глаза попадается куча разных сайтов, дизайн которых далеко не является привлекательным. А так хочется, чтобы они были более красивыми и креативными, ведь так? Контент сайта, безусловно, важен, но никак нельзя забывать о том, какое значение играет креативный веб-дизайн в привлечении новых и удержании старых читателей. Многие, вообще, считают, что великолепный контент и великолепный дизайн вместе – это практически нереально. Но сейчас это более чем возможно.
World Wide Web окончательно и бесповоротно превратился в более красочный и волнующий виртуальный мир, во многом благодаря тому, что со временем уникальный веб-дизайн прогрессирует в лучшую сторону. На данный день существует множество великолепных решений, с которыми стоит ознакомиться каждому дизайнеру. Поэтому мы собрали для вас 40 креативных идей для веб-дизайна. Так что наслаждайтесь!
Sony Ericsson

Посмотреть
Cornerd

Посмотреть
Toasted Digital

Посмотреть
Jeugdraadbrakel

Посмотреть
Cappen

Посмотреть
Html 5lab

Посмотреть
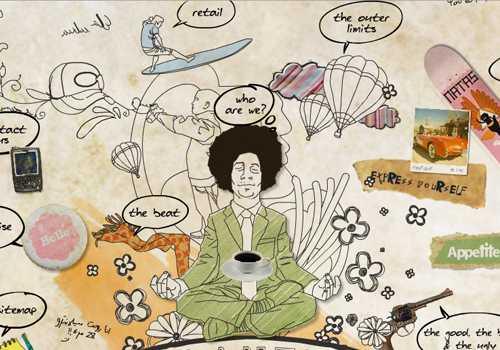
Ben the Bodyguard

Посмотреть
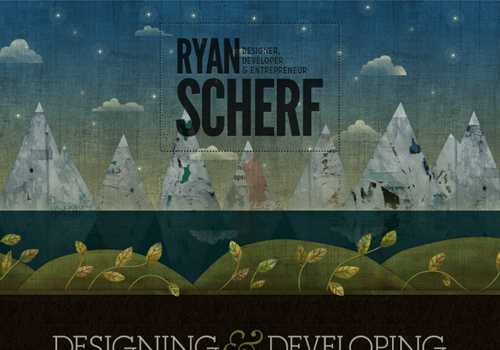
Ryan Scherf

Посмотреть
Pointless Corp.

Посмотреть
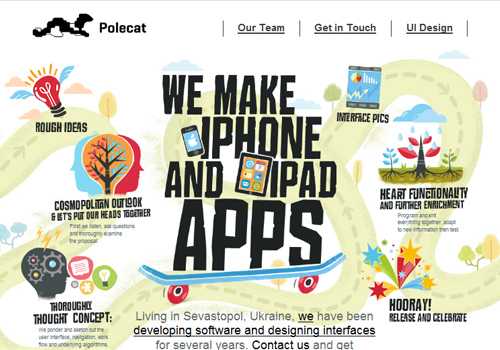
Pole Cat

Посмотреть
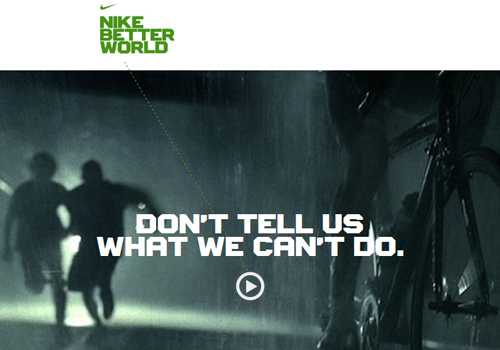
Nike Better World

Посмотреть
The Combine 2010

Посмотреть
Art Flavours

Посмотреть
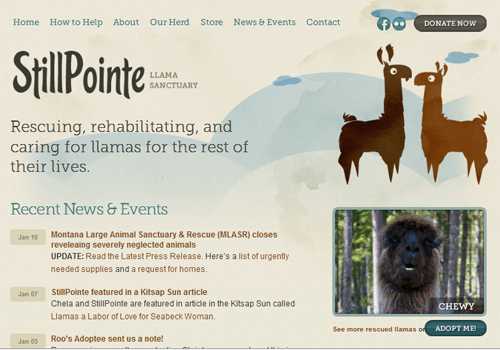
Still Pointe Llama Sanctuary

Посмотреть
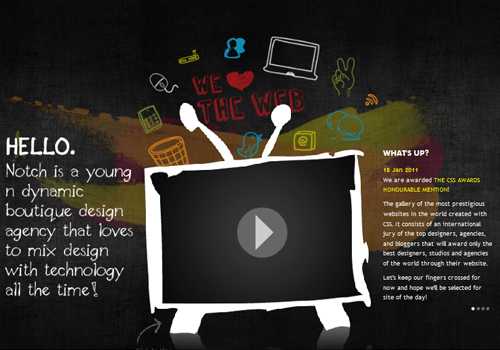
Notch Studio

Посмотреть
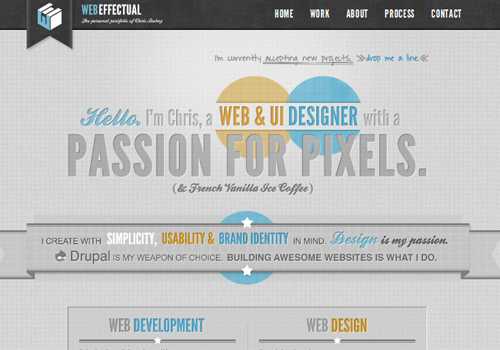
Web Effectual

Посмотреть
Inservio Web Solutions

Посмотреть
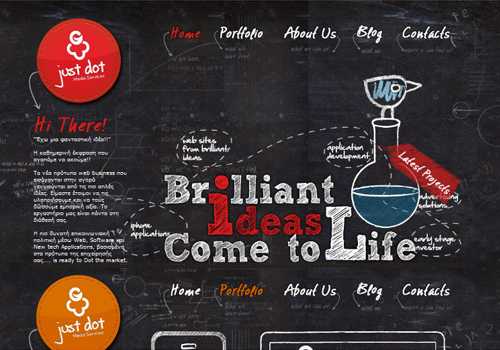
Just Dot

Посмотреть
Clear Ideaz

Посмотреть
Kunal Chhajer

Посмотреть
Psyched

Посмотреть
Sushimonstr

Посмотреть
Zagg

Посмотреть
Pink Turkey

Посмотреть
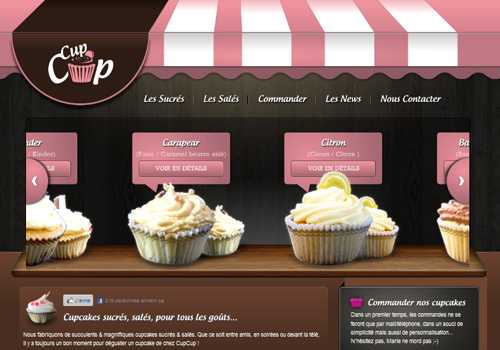
Wearecupcup

Посмотреть
Cilantro Cafe

Посмотреть
Uru Star

Посмотреть
Big Beep

Посмотреть
Solid Soup

Посмотреть
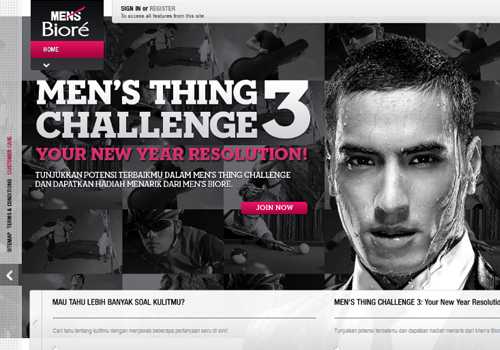
Mens World

Посмотреть
Sandalias XTR

Посмотреть
Macaroni Bros

Посмотреть
Svn2ftp

Посмотреть
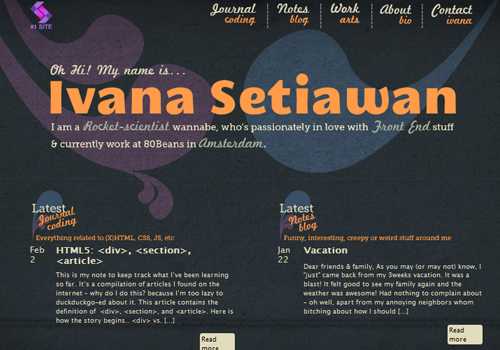
Ivana Setiawan

Посмотреть
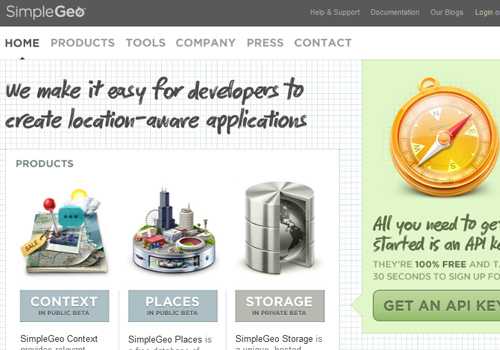
Simple Geo

Посмотреть
Marketing Profesional

Посмотреть
Trevanh Etzel

Посмотреть
Cuddlebug Bugstore

Посмотреть
Pinjata

Посмотреть
Ready Made Designs

Посмотреть
Автор: Ronald Bien
Оригинал статьи: http://www.youthedesigner.com/2011/02/23/40-cool-website-design-ideas-you-should-check
Поделитесь
в социальных сетях
Автор
Администрация
Веб-сайты любой сложности под ключ
galior-market.ru
Веб-дизайнеру: 26 сайтов для вдохновения
Об авторе: Кристофер Рэтклиф занимает должность заместителя редактора в Econsultancy. Обычно его работы затрагивают тему социальных медиа и цифрового звуко- и видеоконтента, но вместе с тем его увлекают и другие направления, вроде дизайна.
Рэтклиф работал над дизайном своего сайта, когда бездонная пучина возможностей, открытых перед ним, окончательно поглотила его. Оторвавшись от CSS-файлов, он решил поделиться источниками вдохновения с другими поклонниками креатива и оригинальности.
Часть указанных сайтов и ресурсов используется в работе дизайнера ежедневно, другие — не чаще раза в неделю. С их помощью можно оставаться в тренде новостей веб-дизайна всего за 30-60 минут в день!
Если вам часто нужны свежие идеи или что-то, подходящее в качестве фундамента для собственного проекта, то этот список стоит занести в закладки.
Вдохновение
Awwwards
Первый сайт из списка «места, куда следует приходить за вдохновением». Именно здесь Кристофер ищет новые идеи.
Обновления на Awwwards ежедневные, а все примеры разбиты по категориям — от развлекательных ресурсов до самых настоящих бриллиантов электронной коммерции.

CSS Design Awards
Как и Awwwards, на CSS Design Awards выдаются награды самым красивым и оригинальным сайтам. Чтобы победить, необходимо выполнить лишь одно условие — соблюсти целостность дизайна. Никто не знает наверняка, что подразумевается под этим определением, но полюбоваться на дизайн участников может каждый.

Niice
Сами себя Niice позиционируют как «поисковая система со вкусом». Здесь собраны разнообразные изображения от сообщества, которые можно свободно использовать на своих проектах.

Designspiration
Еще один великолепный источник идей в дизайне, с которым можно безбоязненно работать каждому — Designspiration.

Muzli
Плагин для Google Chrome Muz.li заменяет домашнюю страницу браузера на агрегатор дизайнерских идей, куда попадают примеры с нескольких источников. В частности, плагин подключен к Awwwards.

One Page Love
Если вам нравится минимализм и одностраничники, то One Page Love подарит вам немало удивительных примеров дизайна.

Бесплатные изображения
Freepik
На Freepik размещаются бесплатная графика, которая может быть полезна дизайнерам, включая векторную, иконки, иллюстрации и фотографии.

Freebiesbug
Freebiesbug раздает тысячи бесплатных PSD-макетов и других полезных в веб-дизайне ресурсов.

Graphic Burger
На Graphic Burger можно найти ежедневную подборку коллекций бесплатных иконок, фотографий, инсценировок и других графических полезностей.

Палитра
Color.
При помощи Color. можно легко собирать и сохранять комбинации цветов. Движения назад и вперед регулируют HUE, вверх и вниз — яркость, колесико — насыщенность.

Pltts
Коллекция часто используемых палитр от Pltts может вызвать самые удивительные ассоциации. Думаю, сегодня я выберу Wasabi Suicide.

Adobe Color CC
Комбинатор палитр Adobe Color CC, переименованный из Adobe Kuler в нечто более осмысленное. Вместе с ребрендингом он получил мощное «колесо цветов», поэтому грех жаловаться.

Мобильные устройства
Pttrns
На Pttrns можно увидеть, как другие мобильные дизайнеры решают проблемы взаимодействия с пользователями, причем не просто оригинальные подходы, но при этом и удобные. Доступны фильтры по устройству, операционной системе, году и доступному функционалу.
Так, например, выглядят калькуляторы под iOS8.

WTF Mobile Web
Или «Чего не следует делать при разработке мобильных сайтов». Здесь собраны яркие примеры ужасно неудобных дизайнерских решений.

Если вы попали сюда, надеюсь, Google забудет о вашем существовании.
Capptivate
Самый насыщенный источник вдохновения для дизайнеров мобильных сайтов. Capptivate поддерживает фильтрацию по шаблонам и используемых компонентам.

Этот инструмент Кристофер обнаружил совсем недавно, хотя он присутствует в Google Chrome с конца 2013 года. Достаточно щелкнуть правой кнопкой по содержимому страницы и выбрать последний пункт «просмотр кода элемента», либо нажать комбинацию Ctrl+Shift+C. На появившейся панели скраю четко будет видна пиктограмма мобильного устройства, в котором можно выбрать симуляцию любого интересующего вас аппарата.

Econsultancy’s Mobile Web Design Best Practice Guide
Если вы подписаны на Econsultancy, то не помешает скачать книгу с описанием лучших практик мобильного дизайна. 200 страниц чистого знания!

Правила хорошего мобильного приложения от Google
Если вы входите на рынок приложений, то лучшие практики оформления от Google — то чтиво, от которого нельзя отказываться.

Взаимодействие с пользователем
Hover States
Коллекция новых, необычных интерфейсов и дизайнерских решений по взаимодействию с ним. Каждый пример на Hover States снабжен удобной видеодемонстрацией.

Little Big Details
Всем любителям скрупулезной работы над дизайном посвящается Little Big Details — место, где незначительные детали становятся несущей конструкцией дизайна.

UXPin
На UXPin можно найти коммерческие дизайны для различных платформ, но нам площадка интересна за счет бесплатных руководств, которые требуют лишь регистрации. В частности, вам могут понравиться разделы по интерфейсам для десктопных и мобильных устройств.

Сообщество
Behance
Сообщество Behance — это свободная площадка для самовыражения дизайнеров сайтов, где поделиться и оценить работы может каждый.

Dribbble
По сути, Dribbble — это сервис «покажи и расскажи» для дизайнеров, на котором можно получить качественные отзывы о своей работе.

Чтиво
Smashing Magazine
На Smashing Magazine публикуют полезные статьи по дизайну и коду, руководства по созданию пользовательских интерфейсов и по работе с WordPress. Обновляется ежедневно.

Designer News
Что-то вроде Hacker News, но для дизайнеров. На Designer News сообщество профессиональных дизайнеров делится интересными ссылками и собственным опытом с другими.

User Testing Blog
Заглянув на User Testing Blog, можно найти огромную коллекцию статей об адаптивном дизайне, которые ответят на все вопросы о мобильной поддержке.
Вот, к примеру, наглядная демонстрация работы дизайнера, отложившего верстку адаптивной версии на потом.
Источник: Econsultancy.com
Перевод: Зубреков Роман, контент-менеджер компании “ТриЛан”
spark.ru
20 сайтов для вдохновения


Ребята, мы вкладываем душу в AdMe.ru. Cпасибо за то,
что открываете эту
красоту. Спасибо за вдохновение и мурашки.
Присоединяйтесь к нам в Facebook и ВКонтакте
Самый простой способ разбудить свое воображение и заставить мозг генерировать новые идеи — посмотреть на лучшие образцы художественного и дизайнерского творчества других людей.
AdMe.ru подготовил подборку необычных мест, где можно поймать вдохновение. Все эти сайты имеют узкоспециальную направленность и рассказывают о неожиданных источниках для идей.

Пользователи добавляют на сайт свои творения — фотографии, арт, постеры — и помещают их в тематические коллекции, делясь с другими.

Ресурс, посвященный фотографии. Целые галереи работ для новых творческих идей.

Бесчисленное множество замысловатых рисунков, которые можно рассматривать бесконечно.

Одна из главных социальных сетей для дизайнеров, где они делятся своими проектами и подробностями их воплощения.

Примеры красивого и в то же время утилитарного дизайна упаковки. Сайт об искусстве представления продукта потребителям.

Подборки логотипов, иллюстраций, визиток, постеров, упаковки, архитектурных решений, разворотов журналов и книг.

Ресурс посвящен веб-дизайну. Здесь вы найдете интересные и красивые решения для разработки дизайна сайта.

Cборник лучших шрифтов, иллюстрированных надписей и креативной типографики.

Дизайнеры, иллюстраторы и фотографы демонстрируют свои работы, делятся опытом, получают отзывы и комментируют работы коллег.

Ведущий портал о дизайне упаковки.

Мультипликационная графика и спецэффекты. Vimeo отличается уникальным артовым видео — в этом плане YouTube не может с ним соревноваться.
www.adme.ru
Более 100 сервисов для веб-дизайнеров и веб-разработчиков

По правде говоря, независимо от того, насколько Вы являетесь творческим и знающим человеком в веб-разработке, Вы всё равно не сможете создать самый лучший дизайн страницы, если не имеете под рукой необходимые инструменты и ресурсы. Конечно, Вы можете покупать услуги на различных сервисах, но что если есть бесплатные аналоги, которые практически ничем не хуже их платных «собратьев»? Вы могли даже не знать о существовании данных сервисов, которые являются абсолютно бесплатными.
Отдельно хочу сообщить о другой подборке для веб-дизайнеров, но она относится больше к векторным изображениям:
Итак, вот подборка из 5-ти групп сервисов для веб-дизайнера:
16 бесплатных ресурсов для веб-дизайнера

С помощью данных ресурсов Вы сможете создавать и генерировать свой собственный уникальный дизайн, который будет не только современным и красивым, а также и максимально удобным.
Следующие сайты являются одними из самых лучших в данной области:
- 1 Freebbble — если Вам нужно еще больше бесплатностей для создания Вашего дизайна, тогда загляните на данный сервис. Здесь Вы найдете очень много великолепных дизайнерских решений, которые можно скачать абсолютно бесплатно.
- 2 AllFreeStock — классный сервис с бесплатными фото, mockup-ами, видео, звуковыми эффектами, а также иконками. Да и сам сайт очень прост в использовании.
- 3 Dribbble — введите в поиске «freebie» и Вы найдете список всех бесплатностей, которые есть на этом сервисе и сможете скачать каждую из них.
- 4 Graphic Burger — дизайн в высоком качестве.
- 5 Pixel Buddha — сайт для профессиональных дизайнеров. Есть платные материалы.
- 6 Freebiesbug — если Вы хотите использовать при разработке дизайна самые новые PSD шаблоны и новинки, тогда обязательно посетите данный сайт.
- 7 365 PSD — большая коллекция PSD файлов.
- 8 Dbf — данный сервис объединяет лучшие бесплатности сервиса Dribble и сервиса Behance.
- 9 Marvel — это бесплатные материалы от дизайнеров, которые имеют хорошую репутацию у своих коллег и клиентов.
- 10 UI Space — материалы ручной работы.
- 11 Free Section of Pixeden — здесь находятся премиум-материалы.
- 12 Free Section of Creative Market — новая бесплатность каждый понедельник.
- 13 Teehan+Lax — это лучший ресурс с mockup-ом для iPhone 6 и iPad, а также графического интерфейса iOS8.
- 14 Tech&All — большая коллекция PSD шаблонов, которые Вы можете использовать без какой-либо дополнительной ответственности.
- 15 Freepik — бесплатные графические ресурсы.
- 16 Tethr — самый потрясающий дизайн для iOS.
19 онлайн-палитр

Благодаря следующим сервисам подбора цвета онлайн, Вы сможете подобрать оптимальные цвета для своих изображений, шрифтов и дизайна в целом.
- 1 Material Palette — полезный инструмент для генерации и экспорта цвета для Material Design.
- 2 New Flat UI Color Picker — этот сервис просто обязателен к использованию, если Вы создаете дизайны в современном Flat стиле. Цвета сделают Ваш сайт более привлекательными, несмотря на саму плоскую Flat концепцию дизайна.
- 3 Flat UI Colors — еще один сервис, который должен присутствовать в арсенале дизайнера работающего с Flat.
- 4 Coolors — классный сервис для дизайнеров, который позволяет получить не только великолепные цветовые схемы для сайта, а также сделать это очень быстро.
- 5 Skala Color — это бесплатное ПО для подбора и определения цвета на OS X.
- 6 Couleurs — еще одно приложение для пользователей Mac для работы с цветом на экране монитора.
- 7 Material UI Colors — большой спектр цвета на Ваш выбор.
- 8 Colorful Gradients — большая коллекция готовых градиентов, которые Вы можете использовать в своих проектах.
- 9 Adaptive Backgrounds — плагин jquery который автоматически понимает доминирующий фоновый цвет изображения и делает фоновый блок с таким же цветом.
- 10 Brand Colors — здесь Вы найдете цвета, которые используют самые известные бренды.
- 11 Paletton — данный сервис позволит очень легко подобрать цветовую гамму для Вашего сайта.
- 12 0 to 255 — поиск и изменение цветовых схем происходит намного легче с использованием данного сервиса.
- 13 Colour Lovers — это небольшое сообщества где дизайнеры делятся своими наработками. Вы также можете создать свою цветовую схему или узор и разместить для общего обозрения свое творение.
- 14 Adobe Color CC — цветовые схемы созданные в сообществе Kuler.
- 15 Bootflat — если Вы работаете с сайтами во Flat дизайне, тогда Вы просто обязаны попробовать данный сервис.
- 16 Hex Colorrrs -преобразование из формата HEX в RGB.
- 17 Get UI Colors — с помощью данного сервиса Вы получаете потрясающие цвета для интерфейса пользователя.
- 18 Coleure — отличный инструмент для выбора цвета.
- 19 Palette for Chrome — данный плагин для браузера Google Chrome позволяет создавать цветовые схемы. А изображения можно брать прямо из изображений.
17 сайтов для поиска вдохновения

Чаще всего самая большая проблема любого проекта это начать его. Возможно в Вашей голове плавают какие-либо идеи. Но как их все взять и реализовать? Да еще так, чтобы всё смотрелось действительно современно и стильно? Так почему же не взять некоторые концепции, а также идеи на лучших дизайнерских сервисах в интернете! С помощью данных сервисов Вы сможете самостоятельно создать действительно потрясающий и современный дизайн чего бы то ни было:
- 1 FLTDSGN — Вы работаете преимущественно с сайтами у которых дизайн в стиле Flat? Тогда данный ресурс даст Вам очень много информации благодаря которой у Вас будут происходить идеи постоянно.
- 2 Site Inspire — создаете сайты под заказ и уже не хватает вдохновения? Тогда просто загляните на данный сайт.
- 3 UI Cloud — это одна из самых больших баз, где собраны дизайн для пользовательских интерфейсов. Данный сервис поможет Вам создать очень качественный UI (пользовательский интерфейс) дизайн для своего проекта и обеспечить легкость в использовании сайтом или веб-приложением.
- 4 Moodboard — сервис дает возможность создать свой проект, который будет состоять из определенных изображений в одной стилистике, цветов и других материалов.
- 5 Crayon — если Вы работаете над дизайном страницы с каким-либо товаром или услугой, то этот сервис поможет Вам в поиске идеи в данной области.
- 6 Land-Book — создание лендинга занятие творческое. Посетите данный ресурс, чтобы узнать больше о креативных блоках и элементах, которые можно размезстить на своем лендинге.
- 7 Dribbble — для опытных дизайнеров данный ресурс будет очень знаком, ну а для начинающих он окажется крайне полезным. Учитесь дизайну у профессиональных дизайнеров с помощью данного ресурса.
- 8 Behance — также очень знаменитый ресурс, где профессиональные дизайнеры выкладывают свои работы.
- 9 Pttrns — данный сервис полезен для тех, кто очень увлекается дизайном сайтов для мобильных устройств. Здесь Вы найдете большое количество различных примеров, которые сделаны профессиональными дизайнерами.
- 10 Flat UI Design — простыми словами это «доска вдохновения».
- 11 Awwwards — данный проект постоянно награждает самые креативные, самые минималистичные и самые красивые сайты. Поэтому советую посетить и посмотреть что сейчас наиболее актуально в мире веб-дизайна.
- 12 The Starter Kit — полезный инструмент для веб-дизайнеров и веб-разработчиков.
- 13 One Page Love — если Вы занимаетесь созданием одностраничных сайтов, то данный сервис Вы обязательно должны взять на вооружение. Потому что благодаря ему Вы будете создавать более дружелюбные сайты, которые будут нравится пользователям и будут максимально удобны при использовании.
- 14 UI Parade — дизайн элементов пользовательского интерфейса и новые идеи после посещения данного ресурса Вам обеспечены.
- 15 The Best Designs — лучшие разработки в сфере веб-дизайна.
- 16 Agile Designers — если Вы являетесь дизайнером или разработчиком, то это ресурс, который Вы обязаны проверить.
- 17 Niice — это поисковик «со вкусом». Потому что он позволяет искать информацию сразу на нескольких популярных сайтах посвященных дизайну. Вводить запрос, естественно, необходимо латинскими буквами.
38 бесплатных фотостоков

Изображения всегда были одним из важнейших элементов дизайна. К сожалению, на многих сайтах используются некачественные изображения, которые имеют плохое разрешение либо просто не уникальны. Чтобы найти действительно хорошее изображение, необходимо заплатить за него немаленькую плату. Но существуют ресурсы, которые позволяют найти использовать потрясающие изображения, не беспокоясь об авторском праве. То есть Вы можете свободно брать эти изображения, изменять и размещать на собственном сайте.
Вот небольшой список сайтов, которые Вы можете использовать для поиска качественных изображений совершенно бесплатно:
- 1 Stock Up — один из лучших фотостоков, который предлагает на выбор большой спектр различных изображений.
- 2 Pexels — лучшие фотографии заката, автомобилей, здания, людей, улиц города, природы и так далее.
- 3 All the Free Stock — этот сервис предоставляет не только изображения, а также иконки и видео. Все изображения со свободной лицензией (Creative Commons Zero license).
- 4 Unsplash — многим может быть знаком данный сервис. Здесь каждые 10 дней можно скачать 10 новых изображений.
- 5 Startup Stock Photos — коллекция изображений посвященных стартапам.
- 6 Jay Mantri — потрясающие изображения в высоком разрешении для Ваших нужд.
- 7 Moveast — это фотографии одного португальского путешественника, который делает качественные снимки и позволяет использовать их абсолютно бесплатно.
- 8 Stokpic — если все вышеупомянутые сайты при поиске не дали тот результат, который Вам нужен, тогда поищите необходимую фотографию здесь.
- 9 Kaboompics — большой выбор потрясающих фотографий.
- 10 Function — данный сайт предлагает целые наборы изображений.
- 11 MMT — потрясающие фото интернета, которые сделаны автором Jeffrey Betts.
- 12 Travel Coffee Book — данная коллекция фотографий была сделана при путешествии по всему миру.
- 13 Designers Pics — здесь Вы сможете легко найти изображения как для Вашего личного использования, так и для бизнеса.
- 14 Death to the Stock Photo — после подписки, данный сервис будет присылать Вам абсолютно бесплатные изображения каждый месяц.
- 15 Foodie’s Feed — работаете над сайтами с тематикой питания? Тогда посетите данный сайт. Потому что там находится очень много изображений еды в высоком качестве. Так и хочется пустить слюну при просмотре 🙂 .
- 16 Mazwai — большой выбор видео для фона.
- 17 Jéshoots — если Вы хотите воспользоваться самыми новыми и современными изображениями прямо сейчас — тогда этот сервис самое подходящее место для поиска таких изображений.
- 18 Super Famous — данные фотографии были сделаны голландским дизайнером Folkert Gorter.
- 19 Picography — этот сайт дает Вам возможность выбрать из большого количества изображений с высоким разрешением.
- 20 Splashbase — коллекция фото и видео материалов для Ваших проектов.
- 21 Pixabay — еще один сервис с изображениями в высоком разрешении.
- 22 Little Visuals — подписавшись, Вы будете получать 7 изображений в высоком разрешении каждую неделю. То есть каждый день новое изображение!
- 23 Splitshire — бесплатные «аппетитные» фотографии.
- 24 New Old Stock — если Вам нужны старинные фотографии из государственных архивов, тогда Вам отлично подойдет данный сайт.
- 25 Picjumbo — это еще один сайт, где Вы можете найти и скачать фотографии абсолютно бесплатно.
- 26 Life of Pix — не все изображения данного сайта полностью бесплатны, но все они в очень высоком разрешении.
- 27 Gratisography — если Вы не можете найти подходящее изображение с высоким разрешением, тогда данный сайт может Вам в этом помочь.
- 28 Getrefe — еще больше беспталных изображений для Вашего дизайна.
- 29 IM Free — этот сайт может похвастаться действительно большим выбором изображений.
- 30 Cupcake — этот сайт является настоящим раем для фотографов, созданный Jonas Nilsson Lee.
- 31 The Pattern Library — если Вы ищете паттерны для своего проекта, тогда данный сайт сможет Вам в этом помочь.
- 32 Public Domain Archive — данный сервис предлагает 100% беслптаные изображения.
- 33 ISO Republic — этот фотосток также предлагает Вам на выбор изображения в высоком разрешении.
- 34 Paul Jarvis — на этом сайтке Вы найдете не только статьи, посвященные дизайну, а также коллекции из очень качественных изображений.
- 35 Lock & Stock Photos — коллекция качественных фото.
- 36 Raumrot — большой спектр изображений в высоком качестве.
- 37 Bucketlistly — изображения путешествий.
- 38 Magdeleine — каждый день новое изображение в высоком качестве.
14 сервисов с бесплатными иконками

Как Вы уже знаете, иконки являются отличным способом привлечь внимание посетителя Вашего сайта. Значит они должны стать частью Вашего арсенала при разработке дизайна. Конечно, Вы можете создать свои собственные иконки, но ведь на это уйдет очень много времени. Так почему же просто не воспользоваться специальными сайтами, которые предлагают большой выбор иконок для Вашего сайта абсолютно бесплатно:
- 1 Fontello — сайт генератор иконок.
- 2 Flat Icon — поиск по 16000+ иконкам в векторе. Здесь Вы сможете найти самые лучшие иконки для своих проектов.
- 3 Material Design Icons — более 750 иконок от Google.
- 4 Font Awesome — без сомнений, это лучший иконочный шрифт, который очень легко может быть подключен на любом сайте и имеет массу плюсов.
- 5 Glyphsearc — поиск по нескольким базам с иконками.
- 6 MakeAppIcon — с помощью нескольких кликов Вы можете создать иконки для своего приложения.
- 7 Endless Icons — если Вы работаете с дизайном в стиле Flat, тогда посетите обязательно данный ресурс.
- 8 Ico Moon — генератор иконок, который имеет более чем 4000 векторных иконок.
- 9 The Noun Project — на данном сайте находятся тысячи различных иконок созданные разными дизайнерами.
- 10 Perfect Icons — сервис для создания социальных иконок.
- 11 Icon Finder — это бесплатный раздел данного сайта. Обязательно изучите его, возможно некоторые иконки Вам пригодятся.
- 12 Doodle Set — бесплатный набор иконок в стиле Doodle.
- 13 Flat Set — бесплатный набор икононок в стиле Flat.
- 14 Icon Sweets — 60 бесплатных векторных иконок для Photoshop, которые сделают Ваш сайт еще более привлекательным.
Вывод
Используя вышеупомянутые ресурсы Вы с легкостью сможете создать действительно привлекательный и креативный дизайн для своих веб-проектов. Поэтому чтобы не потерять данный список сервисов — добавьте данную страницу в закладки своего браузера с помощью сочетания клавиш CTRL+D.
Источник
Успехов!
С Уважением, Юрий Немец
100+ сервисов для веб-дизайнера, о которых Вы могли даже не подозревать 4.94/5 (98.71%) 31 голос(ов)
sitehere.ru
Где искать свежие идеи дизайна сайта, или как поймать вдохновение?
От автора: вероятно, у каждого из вас были в жизни моменты, когда нет ни намёка на творчество и вдохновение? Особенно, когда от вас ждут оригинальных идей. Особенно, когда, кроме работы над сайтом, на вас навалилось множество других дел, большинство из которых нужно было решить еще вчера.
Как я вас понимаю! Вот почему я решил создать пост, посвященный ответу на один из самых животрепещущих вопросов веб-дизайнеров: как вдохновиться, найти свежие идеи дизайна сайта и, при этом, не скатиться до плагиата? Где находится та чрезвычайно размытая грань, при переходе которой вдохновение чужими идеями для веб-дизайна переходит в воровство?
Как разбудить в себе творца?
Даже самые опытные веб-дизайнеры начинают свою работу над сайтом с просмотра других. Это вовсе не означает, что они хотят украсть чужую идею. Просто таким образом они будят в себе творческое начало.
Насмотрелся на хорошие работы — и вперед, на подвиги. Собирать воедино лучшее из увиденного в сети в своем, неповторимом, самом лучшем проекте. Советую отнестись к этому занятию как к важной задаче и серьезной исследовательской работе.
В процессе просмотра и анализа чужих идей веб-дизайна вы заодно поймете, что сейчас актуально, а что вышло из моды. Вы же не хотите отставать от современных тенденций? Значит, готовьте закладки!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееВдохновляйтесь сразу несколькими источниками
Если вы нашли сайт, который пришелся вам по душе, и у вас возникла идея создать нечто подобное, не останавливайтесь только на нем. Поищите и другие примеры интересного контента, которые подходят вам в плане используемой цветовой палитры, структуры и текста.
Цель заключается в том, чтобы взять от всех образцов самое лучшее и реализовать их в своем собственном макете. Разумеется, в собственной интерпретации. Для этого вам потребуется объединить все элементы, послужившие источником вдохновения, в единое целое.
Обдумайте каркас своего будущего дизайна. Какие стили вы примените к соответствующим элементам? Перед тем, как приступить к моделированию сайта, вам понадобится обдумать каждый его элемент, сделать своеобразную «мозаику» из идей, где-то увиденных и подсмотренных (возможно, вы уже даже сами не помните, где). Будут ли элементы этой «мозаики» работать слаженно друг с другом?
Таким образом, подготовка (в том числе, и моральная), к составлению дизайна сайта играет решающую роль в степени уникальности и новизны вашего результата.
Методы Шерлока Холмса: анализ и дедукция
Отличный способ обрести свежие идеи для дизайна сайта — это не «распыляться» на весь дизайн целиком, а сосредоточить свое внимание только на отдельных элементах, которые предоставляют для вас интерес в работе над собственным проектом.
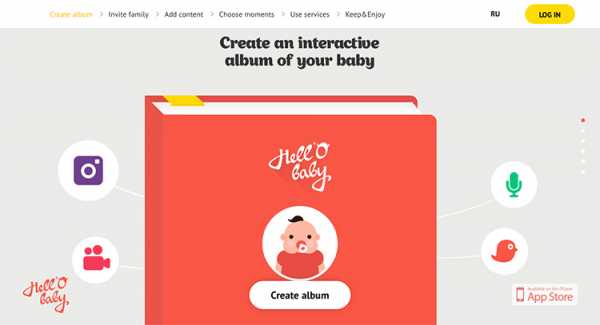
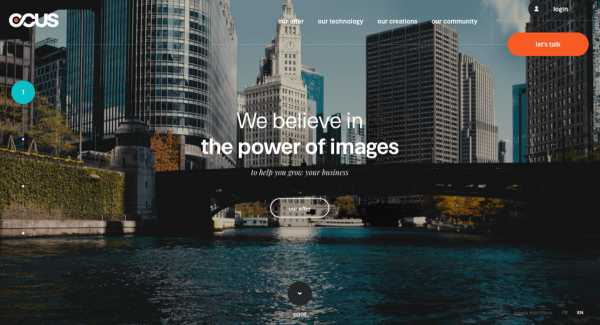
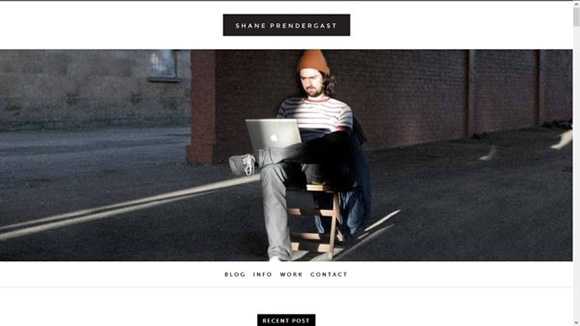
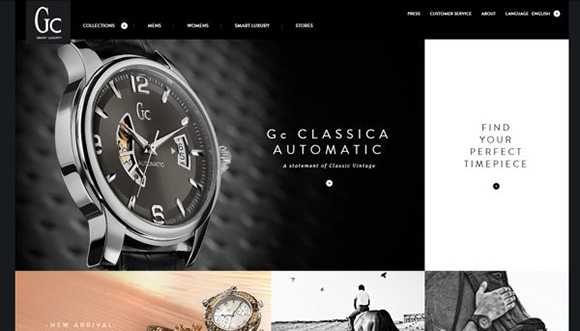
Проанализируйте, как другие веб-дизайнеры решают вопросы, подобные тем, которые вам нужно решить. К примеру, изучив нижеприведенный дизайн сайта, можно сделать такие выводы:
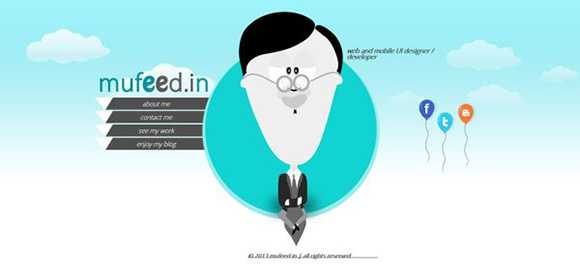
в нем используется яркая цветовая палитра, которая сразу привлекает внимание;
заголовок не отделен ни блоком, ни контрастным цветом, как это часто можно встретить на других сайтах;
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнеепромежуточные зоны серого цвета отделяют различные информационные области, что обеспечивает легкую и комфортную работу с сайтом;
благодаря длинному слогану сразу понятно назначение данного ресурса;
под слайд-шоу имеются значки, которые показывают, сколько еще слайдов будет воспроизводиться.
Если вы нашли интересные идеи дизайна сайта, изучите их самым пристальным образом и выберите элементы, которые вас действительно вдохновляют. Обратите внимание на типографику, световые эффекты, цветовую палитру, градиенты и другие детали, которые вдыхают жизнь в веб-дизайн. Задайтесь вопросом, что именно делает тот или иной дизайн таким привлекательным.
А теперь объедините все источники вдохновения в единое целое
Рассмотрим конкретный пример создания веб-дизайна, вдохновившись идеями, полученными на других ресурсах, и книгой Патрика Макнейла «Веб-дизайн. Идеи. Секреты. Советы».
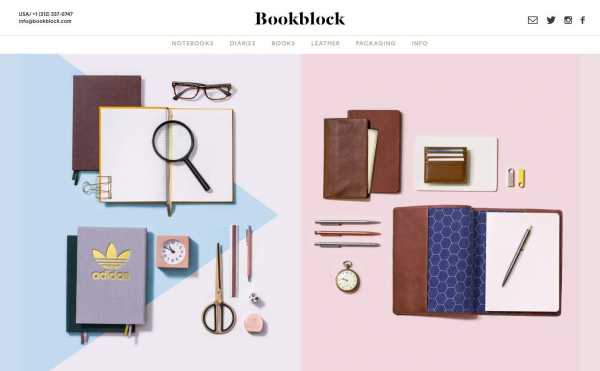
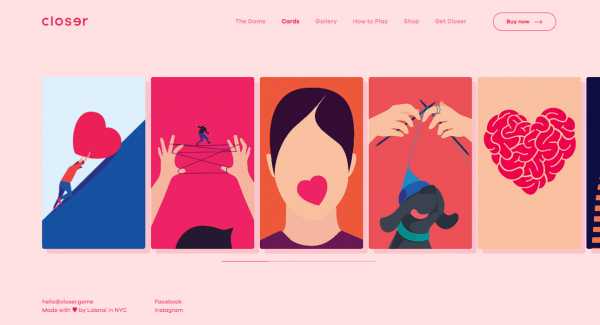
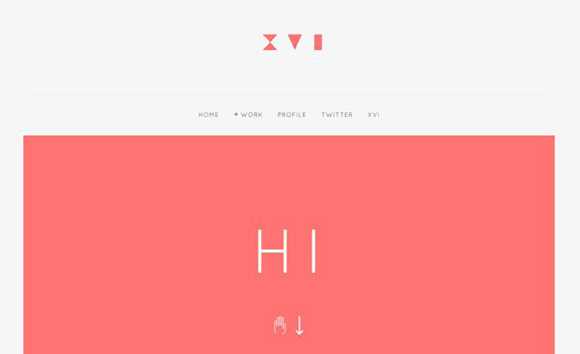
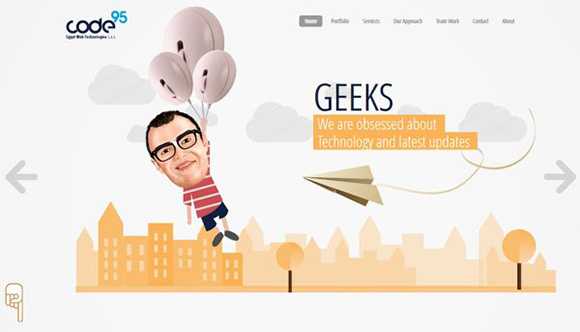
К примеру, на нижеприведенном сайте нам понравилось оформление навигации: она понятна и качественна, дает краткое пояснение к каждому пункту меню. Фон имеет несколько цветовых уровней, которые меняются сверху вниз, что смотрится довольно интересно и привлекательно.
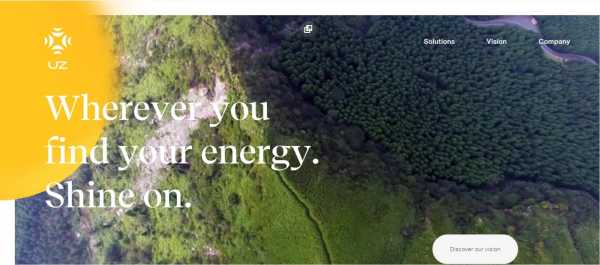
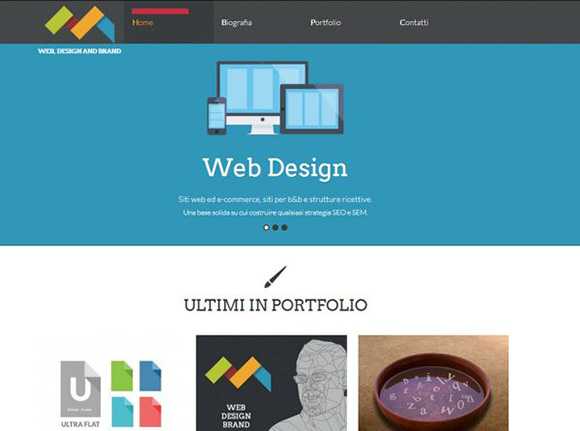
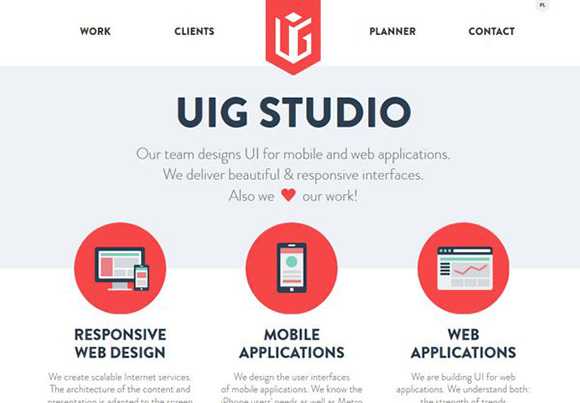
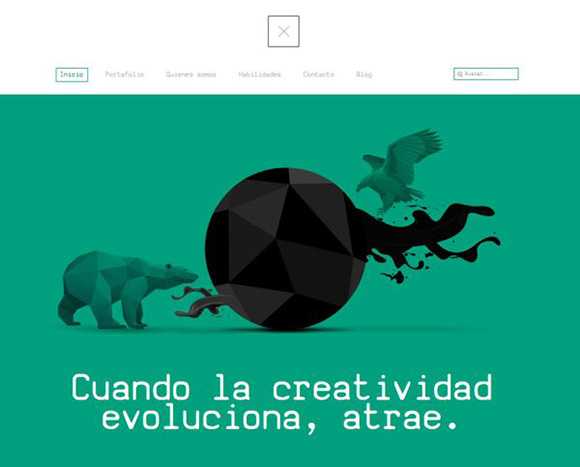
Здесь нам понравился большой и яркий слайдер, который может стать ключевой деталью нашего нового сайта:
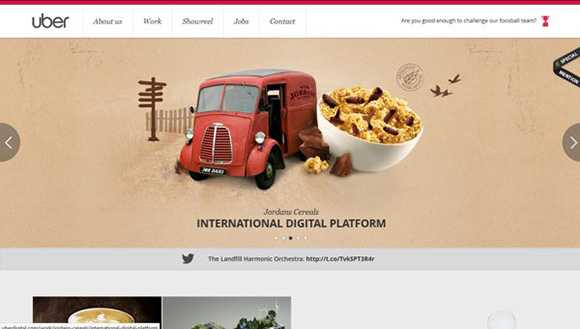
А здесь довольно интересно смотрится обширный нижний колонтитул, который содержит основные ссылки и дополнительную информацию:
А вот и конечный результат, который получился под влиянием вышеперечисленных источников вдохновения.
Дизайн выглядит довольно свежим и не создает ощущения плагиата. Возможно, некоторые из вас будут возмущены созданием дизайна сайта в виде эдакого Франкенштейна, «сшитого» из разных кусочков. Однако, если вы бездумно скрепите элементы с различных сайтов, то вряд ли получите такой уж воодушевляющий результат.
Объединяя взятые из других источников образцы своего дизайна, нужно использовать актуальные стилистические приемы и не упускать из виду их взаимодействие и слаженную работу. Вдохновляться чужими идеями, не копируя их, тоже надо поучиться!
Откажитесь от шаблонного мышления
Шаблонное мышление — это настоящий киллер креативности. В некоторых случаях оно, конечно, очень полезно, так как разгружает ваш мозг и органы восприятия в тех случаях, когда нужно сделать какое-то рутинное действие, за которым вы точно знаете, что конкретно последует. Однако, если вы начинаете воспринимать только то, что ожидаете, в результате, становитесь слепыми и невосприимчивыми к любому новому опыту.
Ради эксперимента, попробуйте поставить под сомнение те вещи, которые считаете привычными. Посмотрите на них под другим углом, постарайтесь воспринимать их с непривычной для вас точки зрения. Новые открытия не заставят себя долго ждать! Возможно, уже завтра вы придумаете новое течение в веб-дизайне.
На сегодня все. Было приятно с вами пообщаться, друзья! Дальше будет еще интересней . Поэтому подписывайтесь на обновления нашего блога и будьте в курсе всех последних новостей в области веб-разработки и веб-дизайна. До новых встреч!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
